- Полное руководство по Contact Form 7
- Установка плагина
- Вывод на сайте
- Как создавать формы
- Настройка письма
- Настройка уведомлений
- Интеграция reCaptcha
- Установка целей метрики
- Готовые шаблоны
- Плагин Contact Form 7 Style
- Решение проблем и исправление ошибок
- Не отправляются письма
- Как исправить?
- Красивая форма обратной связи для Вордпресс
- Красивая форма обратной связи «Таблица стилей (style.css)»
- Красивая контактная форма для Вордпресс — «Contact Form 7»
- Настройка внешнего вида плагина contact form 7
- Что выбрать: Сontact form 7 шаблоны или готовые стили css?
- Создаем шаблон страницы «Контакты»
- Contact form 7 готовые стили css
- Установка плагина contact form 7 и создание своих полей
- Вставляем шорткод контактной формы
- Создание кастомных полей с помощью плагина Acf
- Настраиваем динамический фон
- Убираем лишние генерируемые теги
- Настройки уведомления при отправке формы
- Заключение
Полное руководство по Contact Form 7
Установка плагина
1. В админ-панели перейдите Плагины > Добавить новый и в строке поиска впишите название дополнения.

2. В найденной карточке нажмите по очереди кнопки Установить и Активировать.
Вывод на сайте
После активации в админке откройте раздел Contact Form 7.

В списке уже есть готовая форма. Вы можете создать их сколько нужно. Для каждой автоматически создается уникальный шорткод. Чтобы показать форму на сайте, его нужно вставить в редакторе контента или в шаблоне темы. Для примера выведем на отдельной странице.
1. Кликните Страницы > Добавить новую.

2. Укажите название (например Контакты).
3. Скопируйте шорткод.

4. Вставьте в блок Шорткод из раздела Виджеты и нажмите Опубликовать.

В итоге пользователь увидит:

Как создавать формы
Перейдите Contact Form 7 > Добавить новую.

CF предлагает стартовый шаблон, который можно удалить или изменять. Этот простой пример сделан для того, чтобы было легче разобраться. Чтобы вставить новое поле, нажмите кнопку нужного элемента.
В текстовой области видны поля, которые будут показаны посетителю. Их можно редактировать вручную. Для верстки доступны:
- элементы HTML (позволяют создать произвольную HTML-структуру),
- шорткоды плагина (добавляют элементы формы).
Символом «*» отмечены обязательные к заполнению поля.
Если вы пока не определились с полями, оставьте как есть. К ним сможете вернуться позже.
Настройка письма
Когда заполненная пользователем форма обратной связи будет отправлена, администратор сайта получит email-уведомление. В нем указано имя посетителя, контакты и текст сообщения. Вы можете настроить формат этого уведомления. Для этого откройте вкладку Письмо.
Тут можно использовать имена полей. Например, есть поле [text* telephone] . Если в письме вписать [telephone] , на его месте поставится номер телефона, который ввел пользователь.
В поле Кому вписывайте рабочий e-mail. На этот адрес будут приходить все уведомления.
Настройка уведомлений
Следующая закладка отвечает за сообщения, которые будут выводиться при заполнении формы.

Интеграция reCaptcha
В плагин уже встроена система спам-защиты от Google. Установим последнюю версию — v.3. Чтобы ее добавить, следуйте простой инструкции.
1. В браузере наберите https://www.google.com/recaptcha/admin/create
2. В опции Ярлык введите произвольное название, отметьте reCAPTCHA v3, в настройке Домены укажите имя сайта, примите Условия использования и кликните Отправить.

3. Скопируйте ключи.
4. В админ-панели перейдите Contact Form 7 > Интеграция и кликните Настройки интеграции.

5. Добавьте скопированные ключи, сохраните изменения.
Для Капчи v.2 нужно вставить тег [recaptcha] . В последней версии нет дополнительных полей.
Установка целей метрики
В CF можно отслеживать конверсии для анализа поведенческих факторов. Рассмотрим как это сделать для Яндекс.Метрики.
1. В Метрике зайдите Настройка > Цели > Добавить цель.

2. Придумайте название цели, отметьте JavaScript-событие, укажите Идентификатор цели. Последний нужен для отслеживания действий.

3. Добавьте в файл functions.php активной Ворпресс-темы код
Замените 999 на ID формы, 555 — на Номер цели, а wptest_form — на идентификатор события в Метрике.
ID формы можно посмотреть, если открыть ее на редактирование.

Готовые шаблоны
Оформление в CF7 одинаковое для всех форм. Каждую из них можно видоизменить.
Плагин Contact Form 7 Style
Вы сможете применить к выбранной форме один из нескольких готовых шаблонов. Установка стандартная.
Чтобы задать внешний вид форме:
- выберите форму;
- перейдите на вкладку Contact Form 7 Style Template;
- используя стрелки, выберите дизайн.

Решение проблем и исправление ошибок
Рассмотрим некоторые трудности, которые возникают при работе с дополнением CF7.
Не отправляются письма
Тут может быть несколько проблем:
- электронные письма не отправляются вообще;
- попадают в СПАМ.
- неправильные настройки сайта;
- ограничения на хостинге.
Как исправить?
Чтобы заставить работать почту, есть несколько способов.
1. Стандартные настройки
Откройте вкладку Письмо в своей форме и в опции Кому проверьте, правильно ли указан адрес. Он должен быть рабочим.
2. WP Mail SMTP
Если ваш хостинг ставит жесткие ограничения на отправку писем или запрещает их вообще, тогда нужно стороннее решение. Такое бывает, если использовать почтовые ящики, созданные на хостинге.
Рассмотрим универсальный вариант — бесплатный WP-плагин, который использует внешний SMTP-сервер. Работать будем с почтовым ящиком от Gmail. На него будут приходить письма из формы.
- Создайте ящик на Gmail.com.
- Установите WP Mail SMTP.
- Откройте Настройки > WP Mail SMTP.
- Заполните поля От (email) и От имени.
Настройка плагина WP Mail SMTP
- В опции Метод отправки почты отметьте Прочие SMTP.
- Заполните:
SMTP сервер — smtp.gmail.com
Шифрование — TLS
SMTP порт — 587
Авторизация — ВКЛ
Имя пользователя SMTP — контактный email
Пароль SMTP — пароль к ящику 
 Отправка тестового письма в плагине WP Mail SMTP
Отправка тестового письма в плагине WP Mail SMTPТеперь о всех сообщениях, оставленных в форме, вы будете уведомлены.
3. Код
Использовать SMTP можно без плагина, с помощью кода в functions.php.
В коде нужно вписать свой email-адрес и пароль.
Источник
Красивая форма обратной связи для Вордпресс

Речь в статье пойдет о плагине Contact Form 7 И о том как оформить контактную форму, применив к ней свои стили.
Разработчики контактной формы для Вордпресс оставили ее дизайн на усмотрение пользователей. Дизайн сайтов у каждого разный и желательно, конечно, оформлять форму индивидуально. Благо разрабы контактной формы на Вордпресс позаботились и об этом.
Красивую контактную форму для Вордпресс мы реализуем на своем блоге посредством CSS.
Первым делом давайте откроем файл под названием «Таблица стилей (style.css)» и в самый конец кода, после такого знака
вставим ниже предложенный код. У вас должна уже быть заготовленная и залитая на хостинг картинка. Кстати, самым сложным занятием для меня был подбор картинок, подгонка к внешнему виду. Да и сейчас фоновая картинка меня не совсем устраивает. Но мой блог-это не корпоративный сайт, поэтому как попадется что-нибудь стильное и стоящее, так и заменю.
В этом коде прописываем свою ссылку на картинку.
Да, не забываем сохранять обновления файлов.
Красивая форма обратной связи «Таблица стилей (style.css)»
Позже, установив обновленную форму на страницу сайта, можно будет редактировать стили именно под свой блог. Все пояснения находятся в виде сносок напротив различных свойств стилей. Меняя, или что-то добавляя в этом коде можно создать неплохую, стильную страницу связи.
Следующим шагом будет редактирование нашей контакактной формы. Открываем настройки плагина, а именно будем редактировать уже существующую форму, или можно добавить новую, это уже на ваше усмотрение.
Красивая контактная форма для Вордпресс — «Contact Form 7»
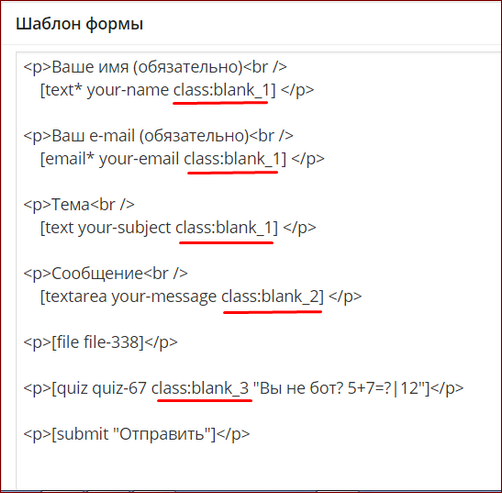
Если вы редактируете форму, то вам нужно просто поставить «КЛАССЫ» нашего стиля в нужные места в уже готовый шаблон формы (нет это не классы в Одноклассниках, хотя то-же очень хорошие классы!))). Смотрим скриншот и подчеркнутые места, это и будут наши реальные и действующие классы. Их вам и нужно расставить у себя в шаблоне формы связи.
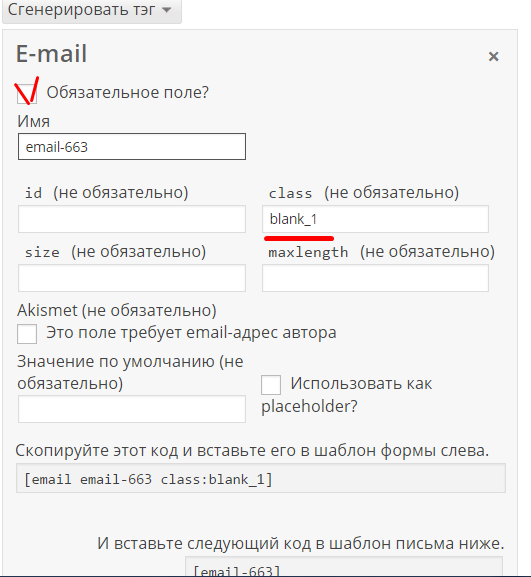
Ну а если вы создаете новую форму, или же добавляете нужные вам дополнительные поля, то классы вставлять будете непосредственно при создании тэгов полей, как показано на скриншоте.
У меня вышел такой шаблон, классы можете скопировать отсюда. Они соответствуют данным таблицы стилей:
И последним штрихом будет вывод Вордпресс формы обратной связи на страницу сайта.
Копируем данный ниже код и обязательно в текстовом режиме редактора Вордпресс ставим на страницу.
Все, у вас должна получиться примерно такая-же страница как на картинке, дальше не бойтесь подгонять стили под себя. На этом , пожалуй все на сегодня! Следите за обновлениями моего блога. Дальше будет еще интересней!
Если вам понравилась статья «Красивая форма обратной связи для Вордпресс», жмите кнопочки!
Лучший способ отблагодарить автора
Источник
Настройка внешнего вида плагина contact form 7
Привет всем читателям моего блога. Сегодня я хочу поделиться о том, как происходит настройка внешнего вида contact form 7 на wordpress. Те, кто знаком с движком wordpress знают, что этот плагин надежный рабочий инструмент, с помощью которого можно внедрить на сайт форму обратной связи.
Плагин легко устанавливается и настраивается, но у него есть один небольшой недостаток – это его внешний вид. Он не уродлив, но его дизайн несколько простоват. Поэтому нам понадобится еще и настройка внешнего вида contact form 7, чтобы контактная форма выглядела привлекательней и современней.
Что выбрать: Сontact form 7 шаблоны или готовые стили css?
Изменить внешний вид contact form 7 можно двумя способами. Первый – это поставить плагин contact form 7 skins. Это конструктор контактной формы, предлагающий 7 способов оформления внешнего вида плагина. Второй способ – это внедрить в contact form 7 готовые стили css.
Я решил идти вторым путем, поскольку не хочется устанавливать дополнительный плагин ради изменения внешнего вида формы обратной связи. Даже если вы не знаете html и css – не проблема, я предлагаю использовать уже готовые стили и код написанный другими.
Вот шаги, которые нам необходимо предпринять:
Создаем шаблон страницы «Контакты»
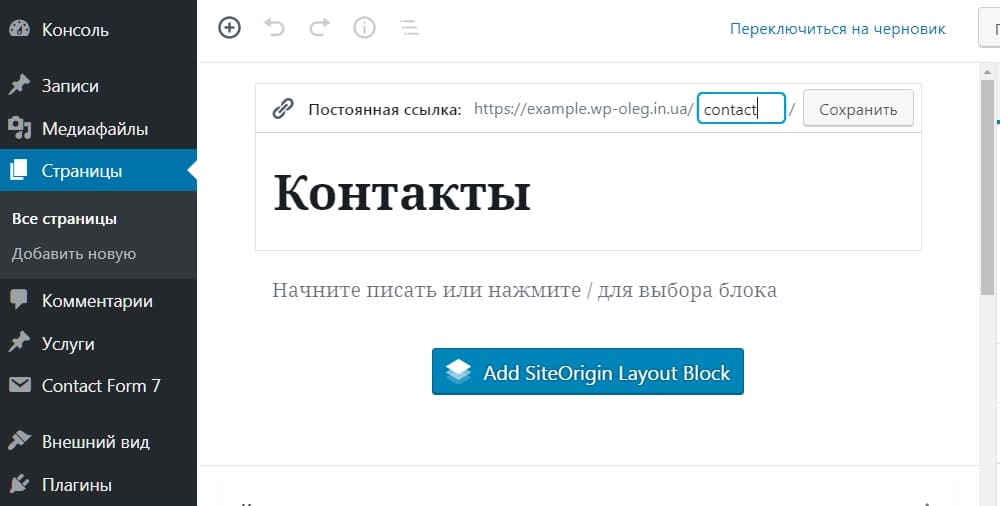
Итак, идем в админку wordpress и создаем страницу Контакты. После смотрим на образовавшийся url и видим, что у него есть слаг contact. У меня стоит плагин cyr to lat для транслитерации кириллических символов в транслит и он сгенерировал именно такой слаг. Однако если вам он не нравится, можете сделать себе любой другой.
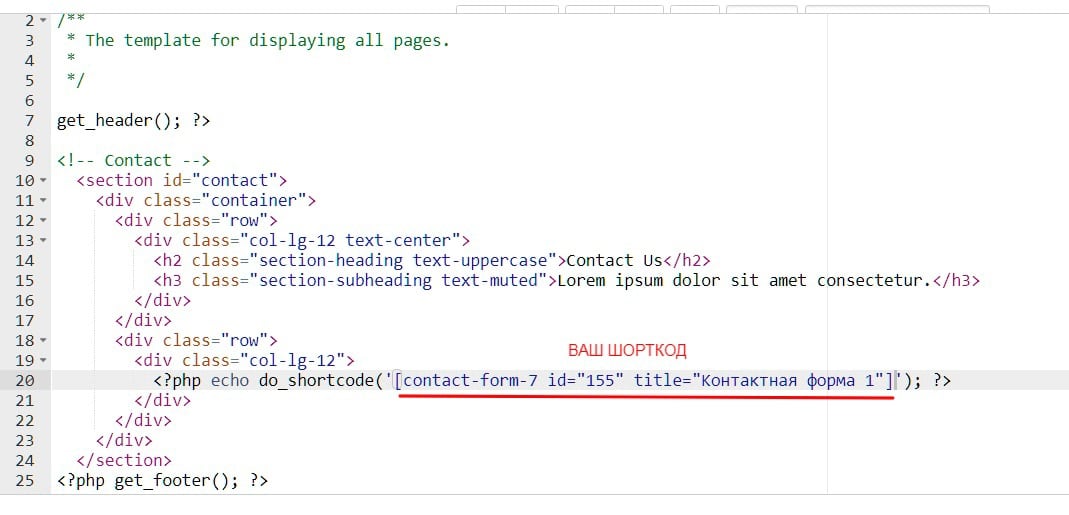
Далее идем в папку с вашей темой по пути wp-content > themes > vasha-tema и переименовываем файл шаблона page.php в page-contact.php. После того, как вы его переименовали, откройте этот файл в любом редакторе кода и удалите код, отвечающий за вывод содержимого страницы. Он находится между хуками, которые подключают область хедера и футера и . Также удалите функцию поскольку эта страница будет на всю ширину экрана без боковой колонки. В итоге у вас должен остаться только такой код.
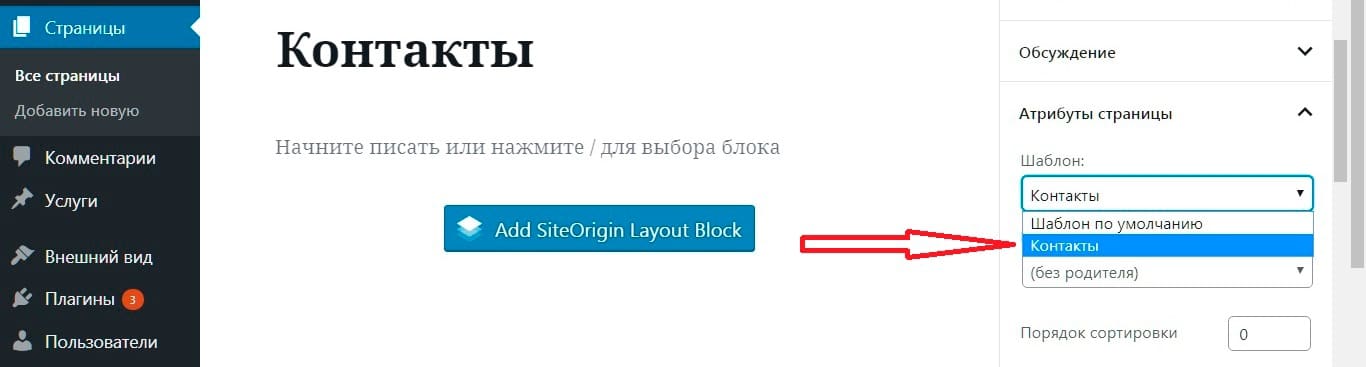
Теперь вордпрес видит, что данный шаблон страницы относится только к странице контакты, и ни с какой другой страницей он работать не будет. Но если вам понадобиться подключить этот шаблон страницы также к другим страницам вордпресс, то вместо текста The template for displaying all pages, напишите Template name: Контакты. В админке выберите этот шаблон и сохраните. Тогда он будет работать и с другими страницами темы.
Contact form 7 готовые стили css
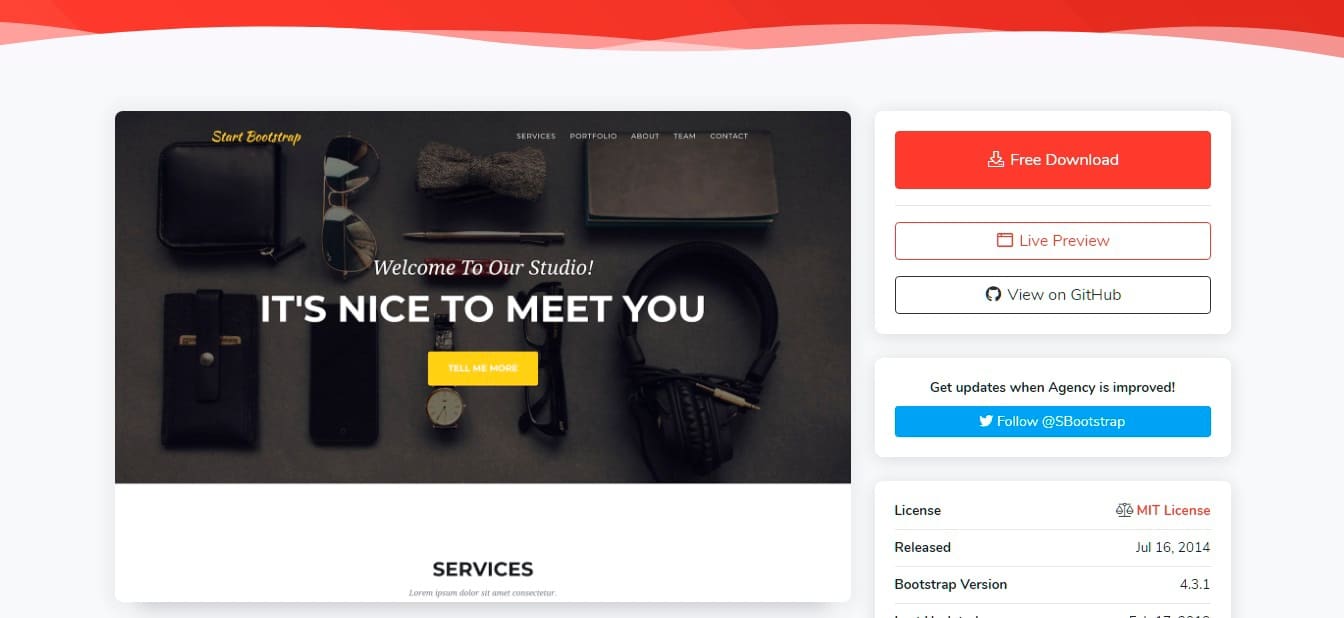
После того как мы создали шаблон страницы контакты, нам нужно самим написать или где-то скачать для плагина contact form 7 готовые стили css и html код формы. Я предлагаю взять код с бесплатного шаблона одностраничного сайта под названием Agenсy. Вот ссылка для скачивания https://startbootstrap.com/themes/agency/
Важно: чтобы данный код сработал, к вашей теме сайта должна быть подключена библиотека bootstrap. Большинство тем wordpress сделано с помощью сетки бутстрап, поэтому, вполне вероятно, что она у вас уже установлена. Если же ее нет, то возьмите минифицированный файл со стилями bootstrap.min.css в папке vendor шаблона agensy. Или скачайте его на официальном сайте. Загрузите его в папку со стилями вашей темы и подключите в файле functions.php. Заодно подключите файл с собственными стилями формы обратной связи custom.css с помощью этого кода.
Проследите за тем, чтобы путь к файлу bootstrap.min.css был указан верно, в противном случае в contact form 7 готовые стили css работать не будут. Так же после подключения файла со стилями убедитесь, что стили с файла бутстрап не переопределили стили вашей темы.
Посмотрите на внешний вид темы, если все выглядит как и было до подключения файла с бутстрап, значит все оk. Иначе нужно файл со стилями подключить выше в коде, над подключением собственных стилей вашей темы. Приоритет отдается файлам со стилями css, которые подключены ниже в файле functions.php/. Те, которые подключены ниже перебивают все другие.
Также если вы захотите чтобы у вас был такой же шрифт как в шаблоне формы, то подключите его в файле functions.php с помощью этой функции:
Далее скачайте шаблон и скопируйте код со строки 407 по 450. Код на странице index.html хорошо прокомментирован, и нужную секцию можно увидеть без труда. Начинается она с комментария . Вставьте этот html код верстки в файл шаблона page-contact.php. Здесь мы видим заголовок с подзаголовком:
Далее идет код самой формы. Обертка контактной формы это теги
Установка плагина contact form 7 и создание своих полей
Далее нас ждет установка плагина contact form7 с репозитория вордпресс. Устанавливаем, активируем его и видим, что он сразу же сгенерировал нам контактную форму, сделанную им же по умолчанию. Нам нужно изменить ее или создать новую, здесь нет разницы.
Из верстки контактной формы видно, что в ней есть три поля input для ввода имени пользователя, телефона, email, поле textarea для текста и кнопка «Отправить». Следовательно, нам нужно создать такие же поля, только в настройке формы contact form 7. В верстке есть тег
под каждым полем и тег
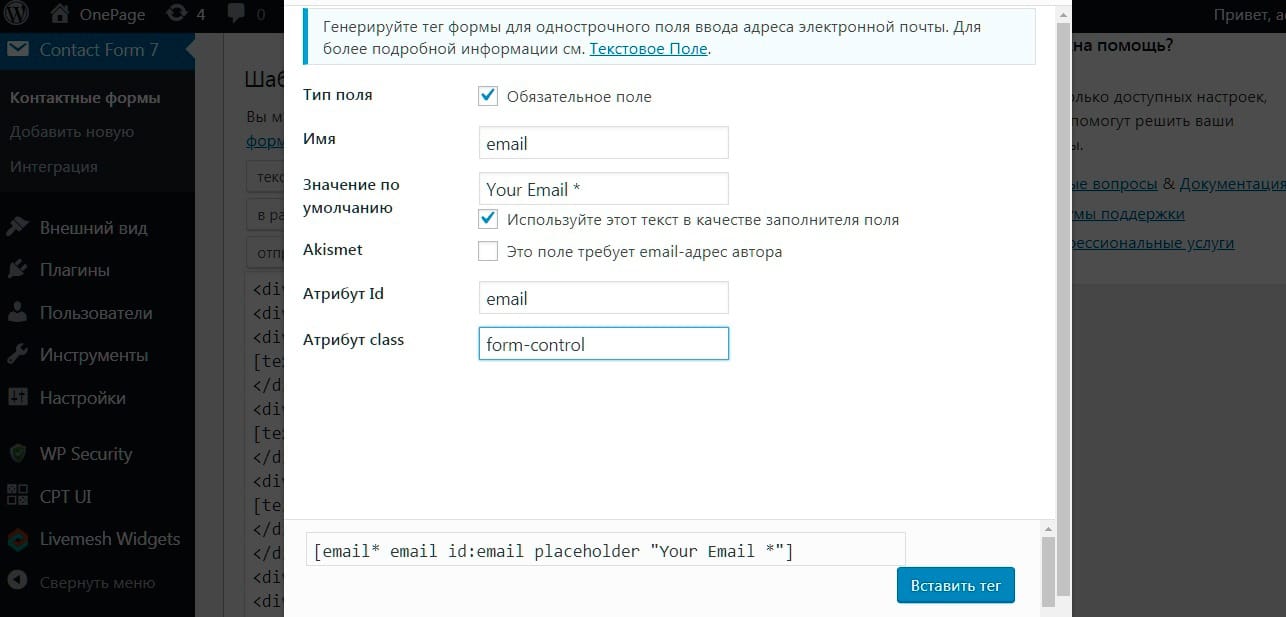
Важно. При создании полей в contact form 7 обратите внимание на css классы в тегах input, идентификаторы id и атрибуты полей которые есть в верстке шаблона. Вы должны их перенести и прописать в соответствующих полях при настройке формы:
- класс css = “form-control” во всех тегах input
- идентификатор id= “ ” в каждом поле свой – name, phone, email, message
- type =”” тип поля у каждого тега input свой (типы полей задаются кликом по соответствующей кнопке при выборе поля. Если вам нужно поле ввода для email адреса выбирайте кнопку email. Если вы зададите для всех инпутов поле text, то форма работать будет, но не будет происходить валидация полей. Так если пользователь введет текст вместо цифр в поле phone, то это не будет считаться ошибкой. В противном случае появится уведомление, о том что введен некорректный телефонный номер). В общем, выбирайте правильные поля для каждого поля ввода.
- placeholder – скопируйте содержимое placeholder в верстке и вставьте это содержимое в соответствующее поле. Образец заполнения на рисунке ниже.
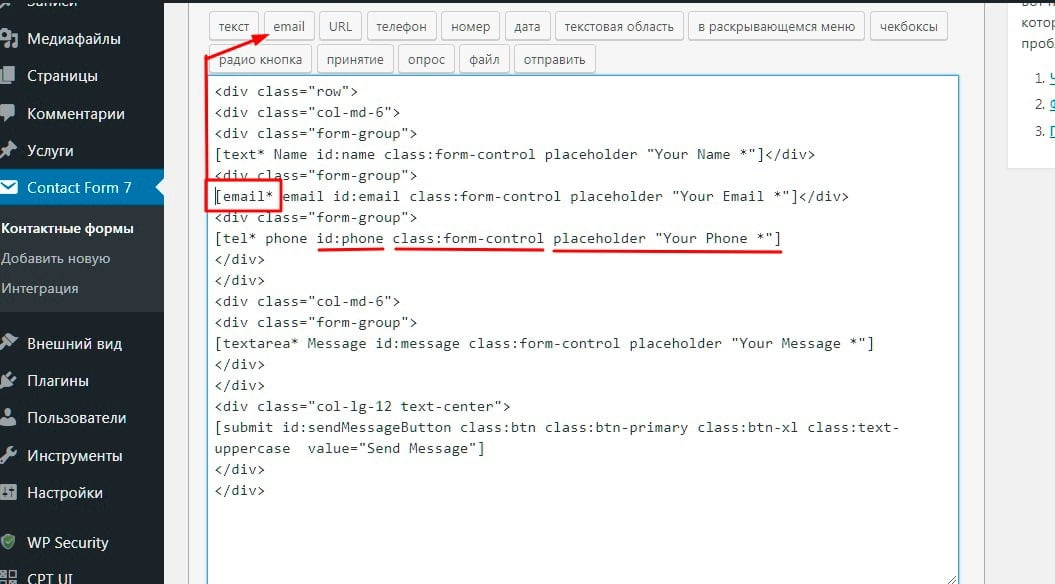
Удаляйте все теги для полей, которые генерирует форма по умолчанию. Делаем три поля с инпутами, одно поле для ввода сообщения и кнопку. Обертку для кнопки тег я удалил и переопределил классы дефолтного тега формы , назначив ему css классы кнопки . Кнопка будет иметь такой же вид, но тег будет не , а . Вот классы кнопки:
Вставьте их в кастомайзер, во вкладку «Дополнительные стили css» или в файл со стилями вашей темы.
На рисунке ниже показаны отредактированные теги верстки с готовыми полями. Ниже я приложу архив с весткой формы и вы можете скопировать эти теги и вставить во вкладку «Шаблон формы» во время настройки контактной формы.
Из этого скриншота видно, что все поля формы контактной формы находятся в теге div с классом row
Вставляем шорткод контактной формы
Далее нам нужно вставить шорткод уже готовой контактной формы в файл шаблона для ее вывода во фронтэнде. Для этого используется специальная функция для вставки любых зарегистрированных шорткодов.
После того как я вставил код с шорткодом в шаблон контактной страницы, у меня появилась вполне рабочая контактная форма, но ее внешний вид еще не соответствовал образцу, потому, что не было фоновой фотографии и стили нужно профиксить.
На фоне формы есть фоновое изображение и цвет. Оно прикрепляется через свойство background-image к тегу section. Хотелось бы изменять фон прямо в консоли водпресс, а не в файле со стилями. Так же я хочу, чтобы заголовки h2 и h3 можно было изменять в настройках страницы, а не в файле шаблона. В общем, не должно быть никакого хардкода.
Заключительные настроки нужно сделать с помощью custom fields, то есть произвольных полей записи. Плагин ACF (advanced custom fields) подойдет для этого лучше всего. С его помощью я сделаю кастомные поля для вывода заголовков и фоновой картинки.
Создание кастомных полей с помощью плагина Acf
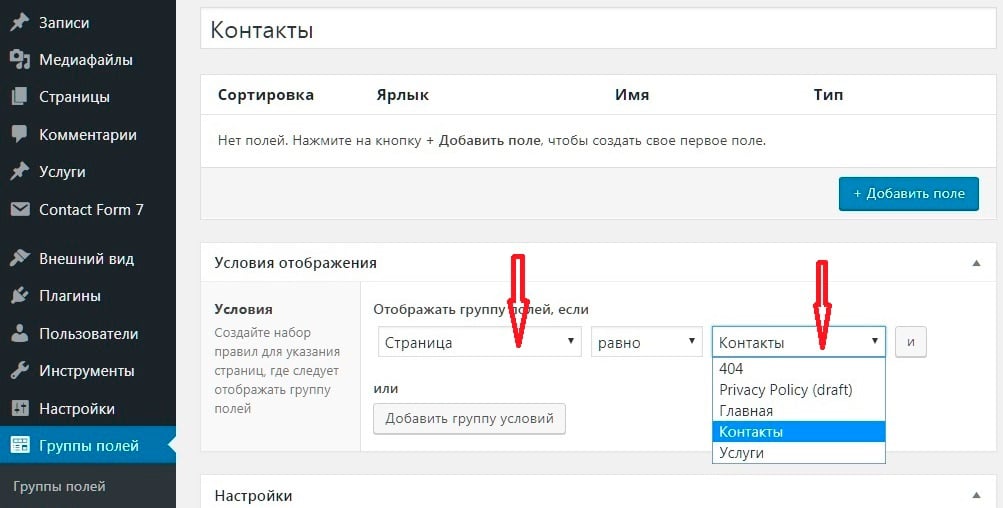
Устанавливаем и активируем плагин ACF. Находим вкладку «Группы полей» и создаем группу для страницы «Контакты». Даем ей какое-нибудь название, например «Контакты». В настройках для отображения данной группы полей я указал, что ее необходимо показывать на странице шаблона «Контакты».
Здесь я сделал три поля:
- Ярлык 1-го поля Заголовок, имя поля – (его slug) header, тип поля – текст
- Ярлык 2-го Текст, имя поля – text, тип поля – текст
- Ярлык 3-го Изображение, имя поля – image, тип поля – изображение.
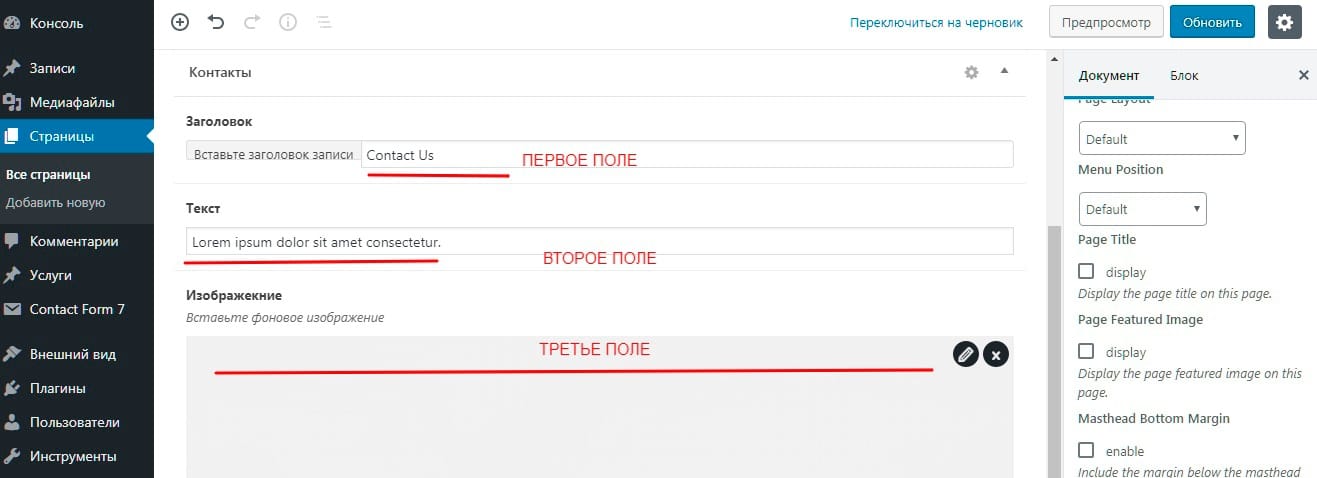
Теперь переходим на страницу Контакты и заполняем созданные поля. В заголовок h2 вставляем текст «Contact Us». В подзаголовок h3 вставляем «рыбный» текст Lorem ipsum dolor sit amet consectetur. И фоновое изображение map-image.png находится в папке шаблона Agency. Загружаем его в медиа библиотеку и вставляем в третье поле.
Теперь содержание этих полей нужно вывести на экран. Сделаем это с помощью специальной php функции для вывода кастомных полей .
На примере для заголовка h2 вы можете увидеть, что я вставил функцию get_post_meta(); в переменную $fields и обратился к ее параметрам id и key. ID поста – 149 (номер id можно увидеть в строке браузера в админке), key – это название поля, которое нужно получить. Его слаг в данном случае это header и параметр true возвращает значение метаполя.
Настраиваем динамический фон
Фоновое изображение я вставил благодаря функции Сначала я присвоил переменной $image значение функции get_field(‘bg_img’); со слагом поля bg_img и с помощью css класса background-image вывел ее, обратившись к значению массива [url] таким образом:
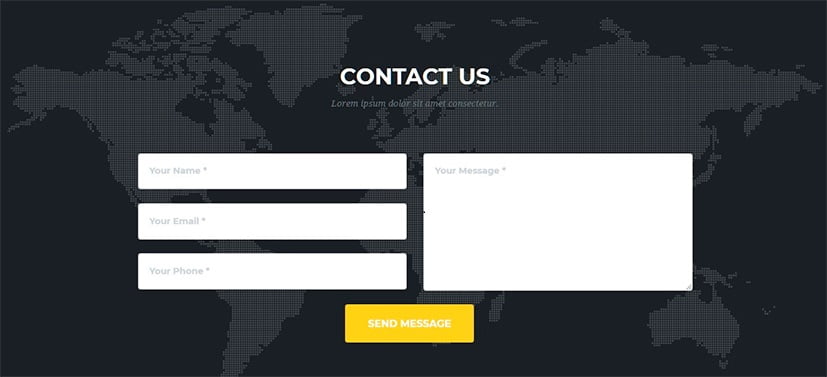
Вот что у меня вышло.
Перейдите по этой ссылке и посмотрите реальный пример https://example.wp-oleg.in.ua/contact/ Согласитесь, что примененные к contact form 7 готовые стили css придают ей гораздо лучший вид, чем у дефолтной формы. Также здесь вы можете скачать файл шаблона page-contact.php контактной формы с css стилями и готовым кодом.
Убираем лишние генерируемые теги
,
, в contact form 7
Плагин контакт форм 7 генерирует свои теги ,
,
. Если ваша форма не соответствует образцу показанному в шаблоне сайта, то выясните это просмотрев код формы в браузере с помощью инструментов для разработчика dev tools. Возможно, вы увидите эти лишние теги. Их можно убрать с помощью фильтра. В сети есть много решений этого вопроса стоит только загуглить «как убрать лишние генерируемые теги
и
в contact form 7» или «how to remove tag span contact form 7». Один из вариантов убрать лишние теги с contact form это, вставить этот код в файл functions.php. Он убирает теги
Настройки уведомления при отправке формы
Так же в настройках уведомления при отправке формы, рекомендую использовать почтовый тег [Name]. Он будет выводить значение текстового поля Name вместе с уведомлением. Вставьте его в начало каждого поля. Например, так:
[Name], спасибо за Ваше сообщение. Оно успешно отправлено.
При удачной отправке письма, пользователь увидит свое имя и обращение к нему, например: «Вася, спасибо за Ваше сообщение. Оно успешно отправлено». Безусловно Васе будет приятно :-). Таким же образом вы можете отредактировать другие поля в настройках отправки формы, использовав другие почтовые теги, которые сгенерировала вам форма. Это теги [Email], [Phone], [Messege] и т.д.
Заключение
Надеюсь что у меня получилось помочь вам понять, как в contact form7 происходит настройка внешнего вида формы обратной связи. Буду рад если оставите свой комментарий или сделайте репост этой статьи. Пока.
Источник




 Настройка плагина WP Mail SMTP
Настройка плагина WP Mail SMTP