- Почему дизайн не должен быть красивым?
- То, что видим каждый день
- Что не так.
- Мы похожи, но мы разные..
- Коммуникация
- В первую очередь — функциональность.
- Должен ли дизайн быть красивым?
- 12 признаков, по которым дизайнеры определяют хороший дизайн — а значит и вы сможете
- С точки зрения не-дизайнера рабочий процесс дизайнера кажется чем-то загадочным.
- 01. Есть ли в дизайне точка фокуса?
- 02. Направлен ли поток внимания?
- 03. Сбалансирован ли дизайн?
- 04. Сочетаются ли шрифты?
- 05. Читается ли текст?
- 06. Сбалансированы ли форма и функция?
- 07. Есть ли контраст?
- 08. Правильно ли используется пространство?
- 09. У дизайна подходящее настроение?
- 10. Гармонична ли цветовая схема?
Почему дизайн не должен быть красивым?
История, основанная на собственном опыте
Этим вопросом я стала задаваться последние 2 года, когда начала работать дизайнером продуктов в банках. Даже в UI-дизайне главенствует функциональность, и в первую очередь, понятность. UI неразрывно связан с UX, поэтому приступая к окрашиванию кнопок, стоит задуматься об их функциях.
Когда дизайнеры создают новый продукт, они обязаны следовать опыту взаимодействия клиента с аналогичными продуктами. Только так возможно создать полезный для пользователя функционал. Дизайн, который игнорирует логику и придерживается лишь эстетичности -бесполезен.
Мы избавляемся от всего лишнего, от того, что не считаем необходимым. Если функции четырех кнопок можно вместить в одну — мы так и сделаем. Наша цель — сделать устройство удобным для использования и максимально упростить производство.
То, что видим каждый день
Обратите внимание на дизайн, которым вы пользуетесь ежедневно. Наверняка, у вас не возникнет сложности зайти в свой аккаунт на Facebook или завести новый:
Пользователи всегда выбирают привычные знаки, цвета и формы коммуникации. Они следуют по знакомому пути, потому что он надежнее, понятнее и точно принесёт результат. Именно поэтому, чекбокс -это выбор одного из вариантов, кнопки имеют прямоугольную форму, а заголовки выделены жирным начертанием.
Что не так.
Так все-таки, почему дизайн может быть не таким красивым, как показывают нам это на Dribbble и Behance?
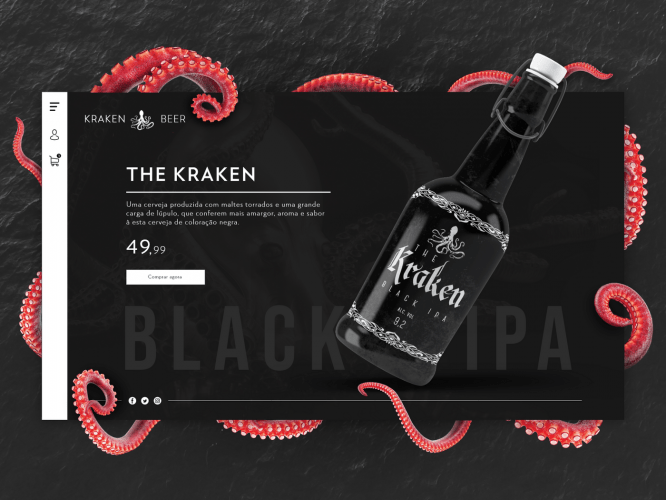
Пока мы не пользуемся сайтом он статичен, в нем не меняется наполнение, поэтому мы можем разместить на макетах красивые фото продукта или использовать нестандартные шрифты.
1.Контент не может выходить за пределы экрана
Экран любого устройства имеет свой размер, поэтому контент следует размещать в его пределах. В последнее время дизайнеры часто используют этот метод- выносят графические элементы за пределы артборда. Вы можете оформить сайт в портфолио таким образом, но на презентации с клиентом не стоит прибегать к этому, иначе при реализации продукта он получит не то, что ожидал.
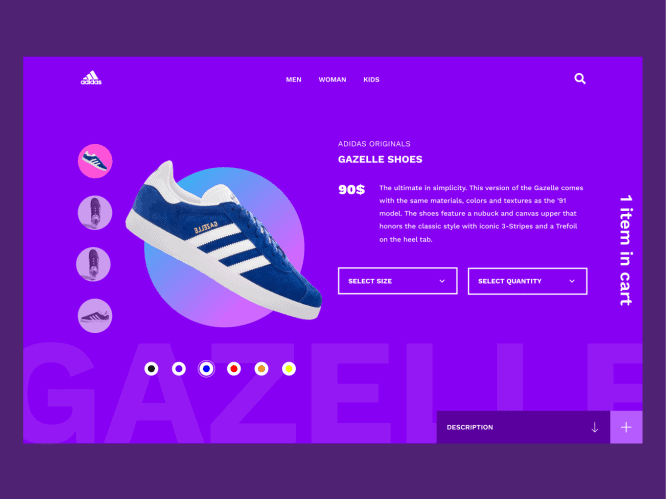
Вы же не собираетесь продавать один товар?
3. Летающие кроссовки бывают только у Adidas
Очень круто, если ваши заказчики могут выделять время на подготовку контента для сайта или нанять контент- менеджера, который вырежет всю продукцию и загрузит красивые фото. Но обычно, такое могут позволить себе далеко не все. Особенно трудно придется магазинам с большим количеством товара.
Как только сервис начинает работу, мы наполняем его контентом, который необходим для привлечения клиентов. В итоге, сервис отличается от того, что было нарисовано. Но он содержит реальные данные — в этом его ценность. Поэтому задача дизайнера взять материал необходимый пользователю и преподнести его максимально понятно, но при этом эстетично.
Реальный продукт заполняется настоящим контентом, реализован технически и соответствует потребностям целевой аудитории.
Мы похожи, но мы разные..
Изучая макеты на Behance, мы смотрим на опыт иностранных пользователей. Это неправильно. Мы можем вдохновиться цветами проекта или взять за основу его композицию, но визуальное восприятие иностранных и русских пользователей сильно отличается.
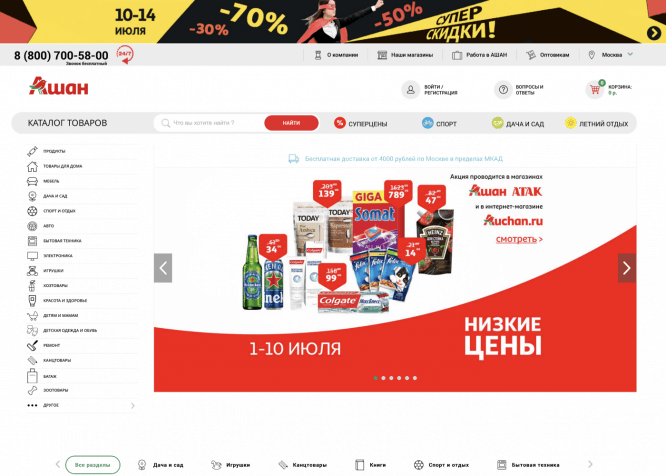
Это сайт привычного всем Ашана:
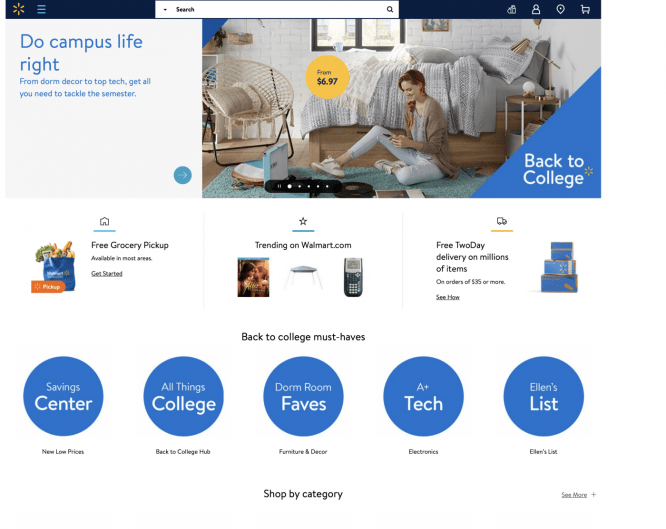
Российский покупатель видит сразу все категории товаров в меню слева, у Walmart оно скрыто в меню-гамбургер. Корзина Ашана представлена как иконка и текст, а пользователям Walmart требуется только иконка.
Приступая к созданию дизайна, внимательно изучите свою целевую аудиторию и их привычки.
Коммуникация
Я бы сравнила создание сервисов и проработку дизайн систем с дизайном знаков коммуникаций для окружающей нас среды.
Кстати, я пишу эту статью из самолёта. Лечу из Саратова в Москву.
К разговору о знаках коммуникации — после аэропорта Москвы было очень сложно сориентироваться в аэропорту Саратова.
Только сравните 2 этих места:
Зал ожидания. Аэропорт Домодедово
Зал ожидания. Аэропорт Саратова
Не будем брать во внимание UI-составляющие данных мест, давайте обратим внимание на UX. Пассажиры должны понимать где осуществляется посадка, в какой стороне туалет и где быстро перекусить. Было бы неплохо разбавить ознакомительную информацию рекламной или развлекательной, чтобы, хоть на маленький промежуток времени, пассажир мог забыть о предстоящем полете.
В первую очередь — функциональность.
Красота скорее неподходящее понятие для дизайна, органичность — этим словом можно заменить «красоту».
Органичностью я называю правильно подобранный контент, цвета, композицию и размещение элементов упорядоченно , если требуется — с учётом модульной сетки. Когда контент и графические элементы выглядят уместно.
Занимаясь проработкой внешнего вида сайта, вы должны не только четко понимать принципы веб-дизайна, основы колористики, типографики, но и то, как вы будете взаимодействовать со своей целевой аудиторией.
Источник
Должен ли дизайн быть красивым?
“Ваш дизайн не будет работать, он какой-то некрасивый, мы так ничего не продадим”. Верно ли это высказывание? Скорее нет, ведь показатель эффективности дизайна никак не связан с субъективными представлениями о красоте. Каким должен быть дизайн и дизайнер, чтобы продукт “зашел”?
В первую очередь дизайнер должен угождать не заказчику, а клиенту заказчика. Если речь идёт о продажах, нужно целиться в сердце целевой аудитории, которая должна купить продукт.
А теперь вспомним свой потребительский опыт: считаете ли вы упаковку тех товаров и компаний, услугами которых пользуйтесь, поистине красивой? Она стильная, продуманная, часто лаконичная. Главное — она отражает смыслы продукта или ценности компании. Далее — все субъективно. Да, дизайн должен нравиться и вам самим.
Именно поэтому при выборе специалистов лучше смотреть кейсы pr агентства и решить, нравится ли вам, в каком стиле работают дизайнеры агентства? Если да, вы найдете общий язык.
Любое pr продвижение , в том числе разработка упаковки, начинается с маркетингового анализа. Дизайнер не работает в одиночку, он часть команды, в которой создают исследование, сегментируют целевую аудиторию, выделяют преимущества продукта и УТП компании-заказчика. Только с таким багажом знаний можно приступать к созданию макетов.
Дизайн может поддержать и отразить любой смысл, ценный для компании. Экологичность, статусность, качество и т.д. Все это можно отразить и в логотипе, и в упаковке так, чтобы клиент запомнил именно ваше предложение. Требуйте работающий дизайн, выбирайте профессионалов.
Источник
12 признаков, по которым дизайнеры определяют хороший дизайн — а значит и вы сможете
С точки зрения не-дизайнера рабочий процесс дизайнера кажется чем-то загадочным.
Откуда они знают, какой шрифт использовать? Почему цвета у них так классно сочетаются? Как получилось сделать афишу, от которой захватывает дух?
В дизайне нет правильных и неправильных ответов — это одна из причин, по которым дизайн кажется новичками сложным предметом.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Если на работе в вашем распоряжении есть дизайнер, то считайте вам повезло. Но если вам — как и тысячам других владельцев небольшого бизнеса — приходится самому иметь дело с дизайном, этот процесс наверняка кажется вам очень сложным.
У нас есть удивительный план: сделать дизайн на рабочем месте невероятно простым. Именно поэтому мы собрали этот чеклист из 12 важных вещей, которые должен учитывать дизайнер, чтобы создавать прекрасный визуальный контент.
Готовы проверить, выглядит ли ваш дизайн на все сто? На протяжении всего процесса дизайна — когда планируете, проектируете, пересматриваете — задавайте себе следующие вопросы:
01. Есть ли в дизайне точка фокуса?
При написании книги или статьи, автор старается привнести в текст нечто “цепляющее”, чтобы привлечь читателей и удержать их. В дизайне точка фокуса выполняет ту же задачу. Это может быть картинка или графика, заголовок или предложение, или любой другой текст.
В качестве примера рассмотрим этот разворот журнала. На что мы смотрим в первую очередь? На еду, правда же? А все потому, что дизайн четко спланирован, чтобы привлекать внимание зрителя именно к еде. Благодаря простой, черно-белой типографике, яркие и четкие фотографии сразу бросаются в глаза. А еще, если приглядеться, можно заметить, что текст и линии “обрамляют” фотографию, явно направляя наш взгляд.
Невозможно сфокусировать внимание зрителей на каждом элементе дизайна, нужно выбрать самый важный. Этот важный текст или изображение — ваша точка фокуса — должен иметь самый большой визуальный вес (в первого взгляда выделаться на странице). Привлечь внимание к точке фокуса можно при помощи размера, формы, направления, расположения, цвета, текстуры или других характеристик.
На следующей картинке внимание в первую очередь привлекает цифра 5 (точка фокуса выбрана правильно, ведь она информирует зрителя о скидке): она большого размера, написана самым жирным шрифтом и она единственная выделена тонкой внутренней линией.
02. Направлен ли поток внимания?
Итак, точка фокуса — это стартовая точка взаимодействия с дизайном, а далее взгляд должен плавно переходить к изучению всех остальных элементов дизайна. Это обычно называется иерархией: элементы дизайна организованы и расположены на странице таким образом, что поток внимания зрителя направляется по определенному “пути” (от самого важного — точки фокуса — к менее важным элементам). Возможно поток внимания должен идти сверху вниз? или по диагонали? или от одного раздела к другому?
Когда все элементы дизайна расположены хаотично, и зритель не понимает, куда смотреть дальше — пропадает ощущение потока. Поток внимания также нарушается, если у вас нет точки фокуса (или их слишком много), или нет иерархии, или дизайн перегружен.
Чтобы направить поток внимания зрителя в дизайне, попробуйте сделать следующее:
- Используйте повторение. Повторяющиеся элементы дизайна — такие как маркеры, нумерованные списки, линии или формы — направляют взгляд по нужному пути и облегчают навигацию. К тому же, повторение (если использовать его в меру) способно сделать дизайн более согласованным.
На этой иллюстрации мы видим, как повторяющиеся элементы ненавязчиво направляют наш взгляд и создают композицию. Горизонтальные линии повторяются в облаках, и в холмах на заднем плане, и в воде; а вертикальные — в пальмах, на доске для серфинга и на купальнике девушки. Эти повторяющиеся паттерны создают глубину, движение и ощущение согласованности.
В дизайне ниже прослеживается четкая иерархия: ее создают как секции, так и белое пространство. В левой части наиболее важная информация — дата и место проведения события — выделяется за счет расположения и размера слов. Расстояния между элементами согласованы, и дизайн не выглядит перегруженным: информацию достаточно просто прочитать. Разные цвета фона делят дизайн на четкие секции, у каждой из которых свое назначение: основная информация, логотип спонсора и форма RSVP.
03. Сбалансирован ли дизайн?
Когда картина на стене висит криво, нам так и хочется подойти и поправить ее. Не повторяйте такого в дизайне: если элементы дизайне не сбалансированы или не выровнены, это будет отвлекать зрителя от дизайна и его основной идеи.
Симметрия — один из самых главных помощников на пути создания сбалансированного дизайна. Симметричный дизайн — это дизайн, сбалансированный относительно центральной оси горизонтально, вертикально или радиально (то есть по кругу от точки фокуса). Мы на подсознательном уровне считаем симметрию более привлекательной, но кроме внешнего аспекта сбалансированный дизайн имеет и практическое назначение: он помогает создать иерархию и расставить приоритеты.
На этом логотипе мы видим два типа симметрии. Если провести вертикальную линию по центру, становится очевидно, что лейаут правой и левой частей практически идентичен — они являются зеркальными отражениями друг друга. Кроме того, лучи солнца в центральном элементе создают радиальную симметрию. В сочетании получается идеально сбалансированный, визуально привлекательных дизайн.
Отсутствие выравнивания также может нарушить баланс. Убедитесь, что текст и другие элементы дизайна выровнены относительно краев и друг друга. Дизайн будет выглядеть максимально согласовано, если использовать один и тот же тип выравнивания во всех параграфах и отрывках текста. Используйте сетку — это поможет вам при выравнивании элементов. (В инструменте Canva вы можете включить линии сетки при помощи следующих горячих клавиш: Cmd+ на Mac и Ctrl+ на Windows).
04. Сочетаются ли шрифты?
Типографика играет ключевую роль практически в любом дизайне. То, насколько хорошо вы подобрали шрифты, может сильно повлиять на привлекательность вашего проекта. Если шрифты не сочетаются между собой, это может отвлекать зрителя от содержимого и основной идеи дизайна.
Научиться подбирать гармоничные шрифты — непростая задачка: она основывается на знании основ типографики, практическом опыте, личных предпочтениях и интуиции дизайнера. В большинстве случаев достаточно подобрать для дизайна один шрифт с засечками и один — без засечек.
Но какие бы шрифты вы не выбрали, важно, чтобы настроение и характер шрифта были согласованы с идеей и назначением дизайна (поговорим об этом подробнее в пункте 9).
Если хотите глубже изучить тему комбинирования шрифтов, взгляните на это руководство: “10 золотых правил, которым нужно следовать при комбинировании шрифтов: советы дизайнера”.
05. Читается ли текст?
Если тексты в вашем дизайне невозможно прочесть, теряется сама цель дизайна, не так ли? Вы же не хотите, чтобы люди долго щурились в попытке найти номер телефона или адрес? Эти параметры способны повлиять на читаемость текста:
- Размер. Иногда на экране шрифт выглядит гораздо крупнее, чем на печатном носителе. Убедитесь, что шрифт будет хорошо читаться в том виде, в каком будет использоваться ваш дизайн. К примеру, крупный шрифт совершенно ни к чему на визитке, а вот на плакате или билборде он сработает отлично. Если это возможно, распечатайте пробную версию вашей работы на принтере или сделайте онлайн-тест вашего дизайна, чтобы убедиться, что тексты хорошо читаются.
На этой визитке шрифты хорошо читаются благодаря использованию строчных букв, а также за счет контраста между темными и светлыми цветами.
На этом значке мы видим эффективное сочетание яркого показного шрифта с парой простых шрифтов без засечек. Стиль типографики (который идеально дополняет ретро-стиль всего дизайна) несет некое настроение и при этом остается разборчивым.
06. Сбалансированы ли форма и функция?
Дизайн может выглядеть классно, но плохо выполнять свою задачу: а именно выступать инструментом коммуникации. Это одна из самых сложных задач в веб-дизайне — сбалансировать форму и функцию. Ваш проект должен быть красивым, но при этом эффективно передавать свое сообщение.
Когда дизайнер забывает о сообщении и концентрируется только на внешнем виде дизайна, проект получается переполненным: слишком проработанный графический дизайн отвлекает, перетягивает на себя внимание. А ведь дизайн — это лишь одна составляющая продукта, которая отвечает за продажу, продвижение и привлечение подписчиков.
Эта иллюстрация для кукурузных чипсов Doritos очень эффективно “подружила” форму и функцию. Иллюстрация и цвета подобраны не случайно: они углубляют дизайн и поддерживают образ бренда. Горы (а также птицы и солнце) напоминают настоящие чипсы Doritos, а их цвета соответствуют разным вкусам.
07. Есть ли контраст?
Контраст не только делает дизайн красивее, но и выполняет важную функцию: он выделяет определенные элементы дизайна на общем фоне, подчеркивая их важность.
Контрастными могут быть не только цвета, стоящие по разные стороны цветового круга. В дизайне контрастировать могут формы, размеры, шрифты и другие элементы. Тем не менее, с контрастом можно переборщить (собственно, как и с любым другим дизайнерским приемом). Проверьте: не контрастируют ли элементы дизайна настолько сильно, что это раздражает? (Конечно, за исключением тех случаев, когда вы намеренно хотите вызвать раздражение).
В дизайне упаковки на этом рисунке контраст использован несколькими способами. Во-первых, здесь контрастные цвета: черные акценты выглядят более решительно в сочетании с ярко-желтым и оранжевым на белом фоне. Во-вторых, форма: округлые, органичные формы на картинке отлично контрастируют с прямыми, геометрическими формами букв (но при этом поддерживают круглую форму самой упаковки).
Если этот прием использован в дизайне правильно, то контрастирующие элементы выглядят подчеркнуто разными, но одновременно дополняют друг друга.
08. Правильно ли используется пространство?
В зависимости от дизайн-проекта в вашем распоряжении может быть разное количество пространства. Сложность заключается в том, чтобы создать привлекательный, сбалансированный дизайн в ограниченном размере. Но каким бы ни был этот размер — от визитки до билборда — существует ряд принципов расположения элементов в дизайне:
- Близость. Близость — расположение взаимосвязанных элементов на небольшом расстоянии друг от друга (а несвязанных элементов на отдалении) — это простой принцип, который может сыграть огромную роль в дизайне. Группировка взаимосвязанных элементов автоматически делает дизайн более логичным и организованным.
- Белое пространство. Концепция белого пространства в дизайне сводится к тому, чтобы обеспечить каждому элементу достаточно свободного места. Этого можно добиться при помощи полей, пустого места вокруг элементов и между ними, больших межстрочных интервалов и многого другого. В большинстве проектов вам достаточно будет просто найти золотую середину между занятым и пустым пространством в лейауте. Если оставить слишком мало белого пространства, дизайн будет казаться переполненным. Если белого пространства будет слишком много, пропадет эффект близости элементов, потеряется взаимосвязь между ними. Дизайн, в котором соблюден баланс между пустым пространством и заполненным, не только красиво выглядит, но и проще воспринимается.
В этом примере дизайна есть несколько точек фокуса, а вокруг них достаточно много свободного пространства. Благодаря этому зритель обращает больше внимания на эти точки. Благодаря тонким, легким шрифтам ощущение пространства только усиливается, а продукты остаются в центре внимания.
09. У дизайна подходящее настроение?
Цвета, стили шрифтов и другие элементы придают дизайну определенное настроение — возможно, игривое, серьезное или утонченно-элегантное? Убедитесь, что настроение дизайна соответствует его назначению, чтобы не вводить пользователей в заблуждение.
Этот баннер, к примеру, посвящен детскому конкурсу по раскрашиванию, который проводился в рамках Октоберфеста. Поэтому подобраны очень осенние цвета, а также веселые и причудливые шрифты. С серьезными шрифтами и серыми цветами дизайн был бы совершенно другим, и (что самое важное!) он не подходил бы настроению самого события.
10. Гармонична ли цветовая схема?
Цвет оказывает на нас глубокое подсознательное влияние — эмоциональное, психологическое, культурное — и играет огромную роль в нашем восприятии того или иного дизайна. Конечно, важно учитывать, какое настроение привносит в дизайн каждый цвет: желтый, цвет морской волны и коралловый несут энергию лета, а черный и золотой делают дизайн утонченным. Однако кроме настроения каждого отдельного цвета необходимо также продумать цветовую схему в целом.
Источник