- Что такое графический дизайн и зачем он нужен
- Способ донести информацию
- Вывески и указатели
- Дизайн презентаций и инфографика
- Вёрстка книг, журналов и веб-страниц
- Инструмент маркетинга
- Фирменный стиль
- Наружная реклама и полиграфия
- Продвижение в интернете
- Элемент цифровых и печатных продуктов
- Профессия Графический дизайнер
- Зачем веб-дизайнеру свой стиль и как его найти
- Как дизайнеру найти собственный стиль
- Принцип 1. Уникальность
- Принцип 2. Техника
- Принцип 3. Понимание
- Принцип 4. Баланс
- Принцип 5. Тренды и направления в веб-дизайне
- Стили и направления в веб-дизайне
- Классика
- Журнальный (газетный)
- Ретро (винтаж)
- Гранж
- Рисованный
- Минимализм
- Промо-дизайн
- Еще 5 идей для поиска стиля
- 1. Типографика
- 2. Навигация
- 3. Композиция
- 4. Иллюстрации
- 5. Цветовая гамма
Что такое графический дизайн и зачем он нужен
Английский — глобальный язык? Пф-ф! А вот с помощью графики даже трёхлетний японский карапуз легко поймёт немецкую бабушку.
Упаковки продуктов в вашем холодильнике, вывески и указатели на улицах, плакаты, флаеры и оформление ваших любимых пабликов в VK — всё это сделали графические дизайнеры. Каждый день нам на глаза попадаются сотни рекламных объявлений, брендированных продуктов и элементов визуальной коммуникации.
Графический дизайн — широкое понятие, затрагивающее почти все сферы нашей жизни и в реальном, и в цифровом мире. Давайте разберёмся, где он используется и какие функции выполняет.
Пишущий дизайнер. Пришла в профессию, получив второе образование, ранее занималась когнитивными исследованиями, SMM и копирайтингом. Пишет о визуальных трендах, делится наблюдениями из отрасли и техническими лайфхаками.
Способ донести информацию
Мы по максимуму используем визуальное восприятие, чтобы ориентироваться в мире и выполнять рутинные дела.
Хотите дойти до супермаркета? Вам необходимы указатели на домах, стрелочки в Яндекс.Навигаторе или хотя бы вывеска с названием магазина, заметная издалека. Хотите почитать книжку? Нужно, чтобы графический дизайнер позаботился о подходящем шрифте и единообразии страниц. Собираетесь выступать перед аудиторией? Визуальное сопровождение поможет резюмировать всё самое важное.
Важная миссия графического дизайнера — упорядочивать хаос вокруг и раскладывать информацию по полочкам.
Вывески и указатели
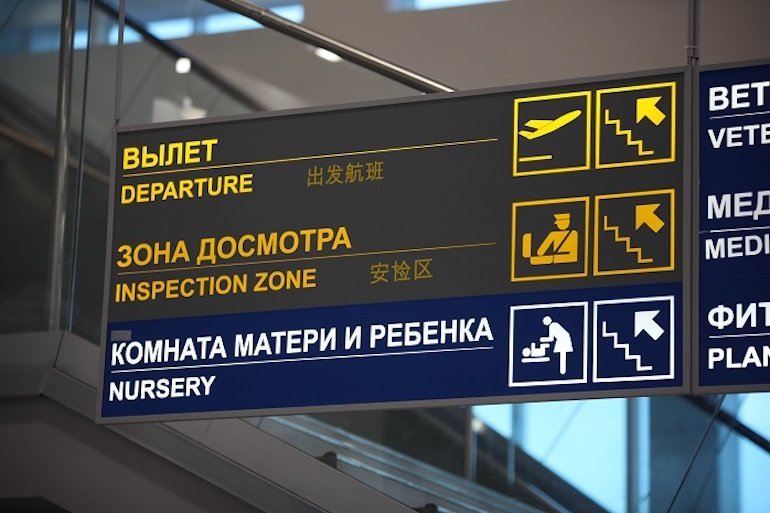
Эти инструменты коммуникации нужны, чтобы человек сориентировался на незнакомой территории или понял, каких действий от него ожидают в конкретной ситуации. Иногда слова содержат всю необходимую информацию, тогда задача дизайнера — сделать надпись легко читаемой и приятной глазу.
Часто слова сопровождаются картинками: это нужно для структурирования разных сообщений, когда в них трудно ориентироваться. Человек гораздо быстрее охватит взглядом картинку, чем прочтёт несколько предложений. А иногда визуальный язык становится единственно возможным способом коммуникации: вывески в аэропортах, на международных конференциях и в туристических местах всегда дополняются изображениями.
Бывает, что слова вовсе не нужны. Например, в дорожных знаках. Все водители знают их значение и быстро ориентируются по картинкам: читать текст во время движения просто нет времени. В разных странах знаки могут незначительно различаться: дизайнеры трудятся над тем, чтобы сделать их максимально лаконичными, понятными, узнаваемыми. Это особенно важно, когда от участников дорожного движения требуется быстрая реакция.
Вывески, таблички и короткие инструкции окружают нас повсюду и помогают нам спокойно жить. Мы воспринимаем массу информации бессознательно — это работа графических дизайнеров, которая часто остаётся незамеченной.
Дизайн презентаций и инфографика
Перейдём к продуктам визуальной коммуникации, с которыми мы взаимодействуем осознанно. Таблицы, схемы, инфографика и презентации нужны, чтобы структурировать большой объём информации. Слушая выступление интересного спикера или читая инструкцию к стиральной машине, мы концентрируемся. Поэтому дизайн этих материалов может быть более детализированным, чем уличный знак.
Задача дизайнера при разработке инфографики или презентации — сделать язык картинок простым и понятным. Хорошие иллюстрации бывают эффективнее длинных текстов и понятны носителям любых языков.
Вёрстка книг, журналов и веб-страниц
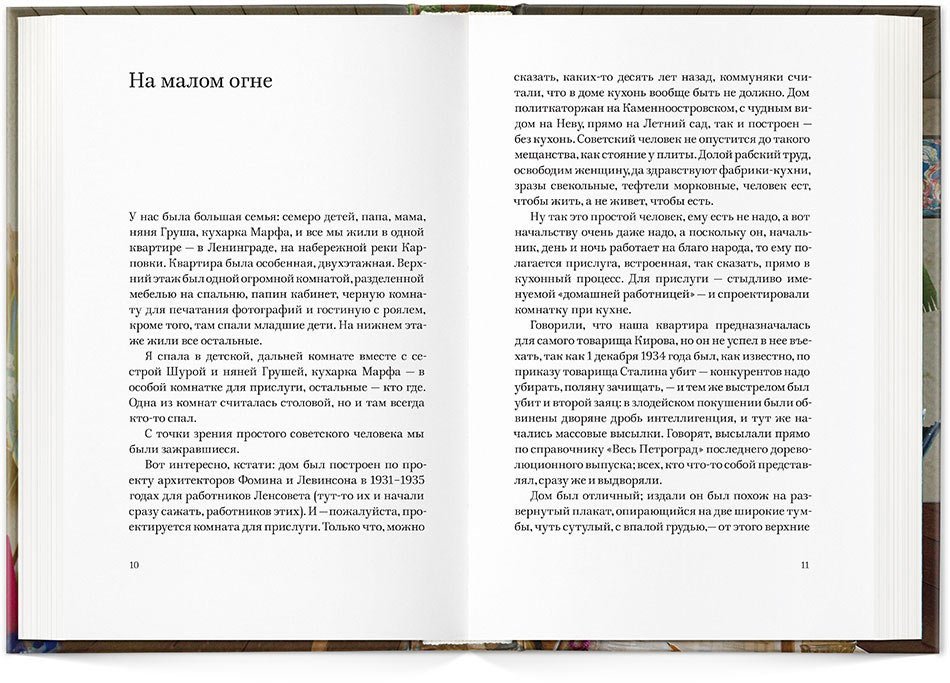
Дизайн бывает и без картинок. Читая хорошую бумажную книгу, вы можете даже не догадываться, сколько часов дизайнер провёл за вёрсткой. Правильно подобранные шрифты, межстрочные интервалы, поля и переносы слов позволяют глазам меньше уставать.
Если вы думаете, что значение типографики преувеличено, полистайте дешёвые книги из девяностых годов: тогда процветала некачественная печать, строки на двух страницах одного листа не совпадали и просвечивали через тонкую бумагу. Читая такую книгу, вы быстро устанете.
В «цифре» есть свои нюансы: дизайнер заботится, чтобы вам не приходилось бегать глазами по большому экрану, чтобы абзацы отличались от межстрочных интервалов, а переход на новую строку не осложнял чтение.
Инструмент маркетинга
При упоминании Apple перед глазами всплывает надкушенное яблоко, а вспоминая Сбербанк, мы представляем себе зелёный логотип. Графический дизайн служит для узнаваемости брендов и их продвижения на рынке.
Фирменный стиль
У каждой серьёзной компании есть логотип. Однако понятие фирменного стиля гораздо шире: это набор цветов, шрифтов, паттернов и правил их сочетания между собой. Целый комплекс графических элементов позволяет поддерживать образ бренда.
Хороший фирменный стиль разрабатывается как минимум на пять лет, если компания планирует долго жить. Поэтому такая графика в меньшей степени подвержена влиянию трендов, чем реклама или веб-дизайн.
Дизайн фирменного стиля обычно представляют в формате брендбука. Это краткое руководство, в котором показаны допустимые и недопустимые варианты использования логотипа, гармоничные сочетания цветов, шрифтовые пары и другие рекомендации. Также в брендбуках представляют дизайн основных носителей — он может иметь специфические особенности в зависимости от необходимой формы или размера.
Что дают логотип и фирменный стиль? Во-первых, они создают позитивный образ бренда в головах потребителей, сотрудников и партнёров. Во-вторых, они позволяют привести к единообразию все брендированные продукты и упростить текущие дизайнерские задачи.
Наружная реклама и полиграфия
Разработка рекламы — это более креативная область графического дизайна. Рекламные кампании меняются быстро, так что строгая лаконичность и планирование на годы вперёд здесь не требуются.
Цель рекламы — продать конкретный товар определённому сегменту целевой аудитории в заданные сроки. И первая задача на пути к этой цели — привлечь внимание зрителя, удивить его чем-то ярким и необычным, заставить задержать взгляд.
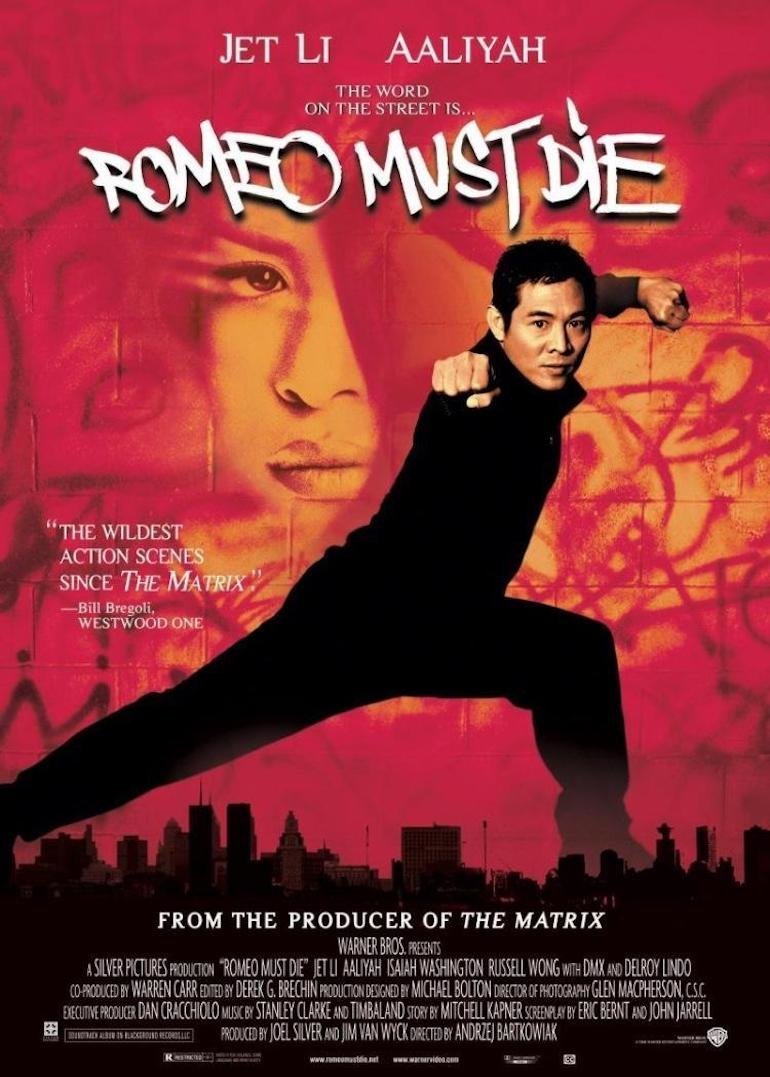
Дизайн рекламы — это маркер нашего времени, потому что он очень быстро меняется в зависимости от моды. Если вы посмотрите на фотографии двадцатилетней давности, архитектура или даже одежда людей могут выглядеть вполне современно, а плакаты и баннеры будут старомодными.
В рекламе используют модные графические приёмы и декоративные шрифты, чтобы выделить сообщение на фоне других. Но за счёт эксплуатации трендов реклама недолговечна, и каждый раз дизайнерам приходится искать новые способы удивить публику.
Продвижение в интернете
Среднестатистический городской житель не расстаётся с гаджетами. Если лет двадцать назад почти любой графический дизайн готовили под печать в типографии, сейчас это далеко не так. Рекламные баннеры на сайтах, оформление сообществ в соцсетях, лендинги и продающие сайты пользуются огромным спросом.
Не нужно быть гуру в технологиях, чтобы создавать красивые посты или рекламу для интернета. А вот при разработке целого сайта (этим занимаются веб-дизайнеры) пригодятся даже знания в программировании.
С одной стороны, интернет упростил работу дизайнерам: не нужно заниматься предпечатной подготовкой. С другой стороны, на первый план выходят другие важные критерии — например, размер файла и лёгкая читаемость картинки с любого экрана. Также интернет открыл для рекламы возможности анимации: моушн-графику активно используют и в соцсетях, и на сайтах.
Элемент цифровых и печатных продуктов
Графический дизайн помогает доносить до людей информацию и продвигать продукты. Но иногда он может являться непосредственно частью продукта. Посмотрите, что изображено на ваших обоях, любимой футболке или чехле смартфона. Технологии печати позволяют работать с любыми материалами, поэтому печатные принты заменили нам вышивку и роспись.
Теперь вспомните заставку с титрами к вашему любимому сериалу или меню приложения на телефоне, которым вы ежедневно пользуетесь. К этим продуктам графические дизайнеры тоже приложили руку.
Чем сложнее задача, тем больше компетенций требуется для работы. В широком смысле к графическому дизайну можно отнести и иллюстрацию, и 3D-моделирование, и анимацию, и веб-разработку. Все эти сферы связаны с созданием графики.
Многие дизайнеры обладают компетенциями в смежных областях, но объять всё невозможно. В узком смысле под графическим дизайном принято понимать создание статичной графики для печати или размещения в сети. Некоторые сужают свою специализацию ещё больше и занимаются тем, чем душе угодно, — например, исключительно логотипами или вёрсткой.
Хотите овладеть навыками для создания фирменного стиля, рекламных креативов и визуальных коммуникаций? Записывайтесь на наш курс по графическому дизайну.
Профессия
Графический дизайнер
Двухгодовая программа с живыми встречами и воркшопами. Вы узнаете об особенностях работы графического дизайнера, будете учиться у лидеров рынка (Логомашина, Nimax, Pinkman), а по итогу — сможете получить приглашение на стажировку.
Источник
Зачем веб-дизайнеру свой стиль и как его найти
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.
С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве. Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.
Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно светлые оттенки;
- строгую стилистику;
- привычное расположение основных элементов: логотип в верхнем углу, горизонтальное меню;
- сдержанные шрифты;
- отсутствие ярких иллюстраций и так далее.
В таком стиле можно оформить сайт любой компании, это наиболее привычное пользователям направление, предназначено для восприятия информации без привлечения внимания на другие элементы.
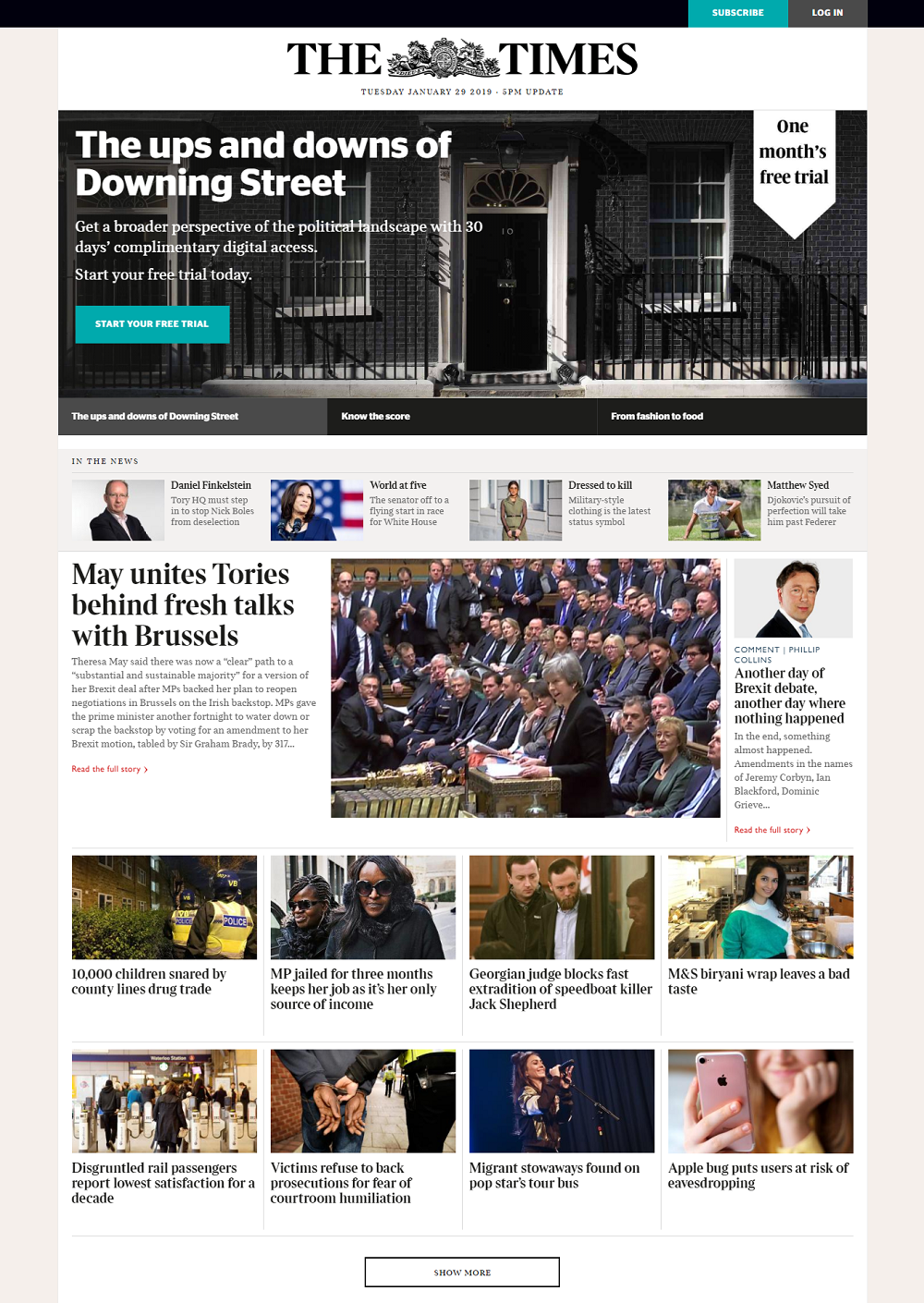
Журнальный (газетный)
Данный стиль пришел в веб-дизайн из журнальной и газетной верстки, сам сайт напоминает одну большую газету. Дизайн в этом направлении используют различные электронные издания, новостные порталы. К основным особенностям стиля можно отнести:
- блочное расположение элементов;
- в основном черно-белая цветовая гамма, без лишних цветовых акцентов;
- основной контент — текстовый;
- шрифты подбираются для чтения, нет витиеватых, рисованных шрифтов.
Самый яркий пример — информационный сайт The Times:
Ретро (винтаж)
Сайт, выполненный в данном стиле, обычно содержит на страницах элементы, которые использовались в прошлом или оформлены с помощью графики прошлых годов. Характерные особенности:
- допускаются вензеля, витиеватые узоры, рамки;
- много декоративных элементов;
- цветовая гамма обычно пастельная, черно-белая, приглушенных тонов;
- используются тематические изображения, иллюстрации в винтажном стиле;
- стилизованная типографика (например, готические шрифты).
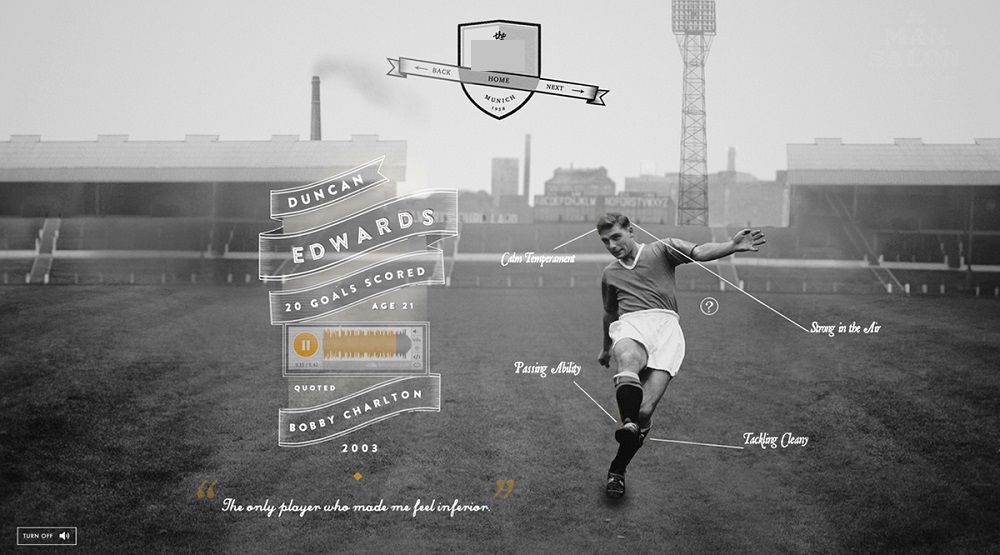
Гранж
Этот стиль раньше использовался в оформлении сайтов рок-групп и других музыкальных исполнителей. Используется как противоположность классике и другим строгим стилям. Включает в себя:
- «потертые» текстуры;
- стилизованные изображения;
- декоративные шрифты;
- приглушенные цвета.
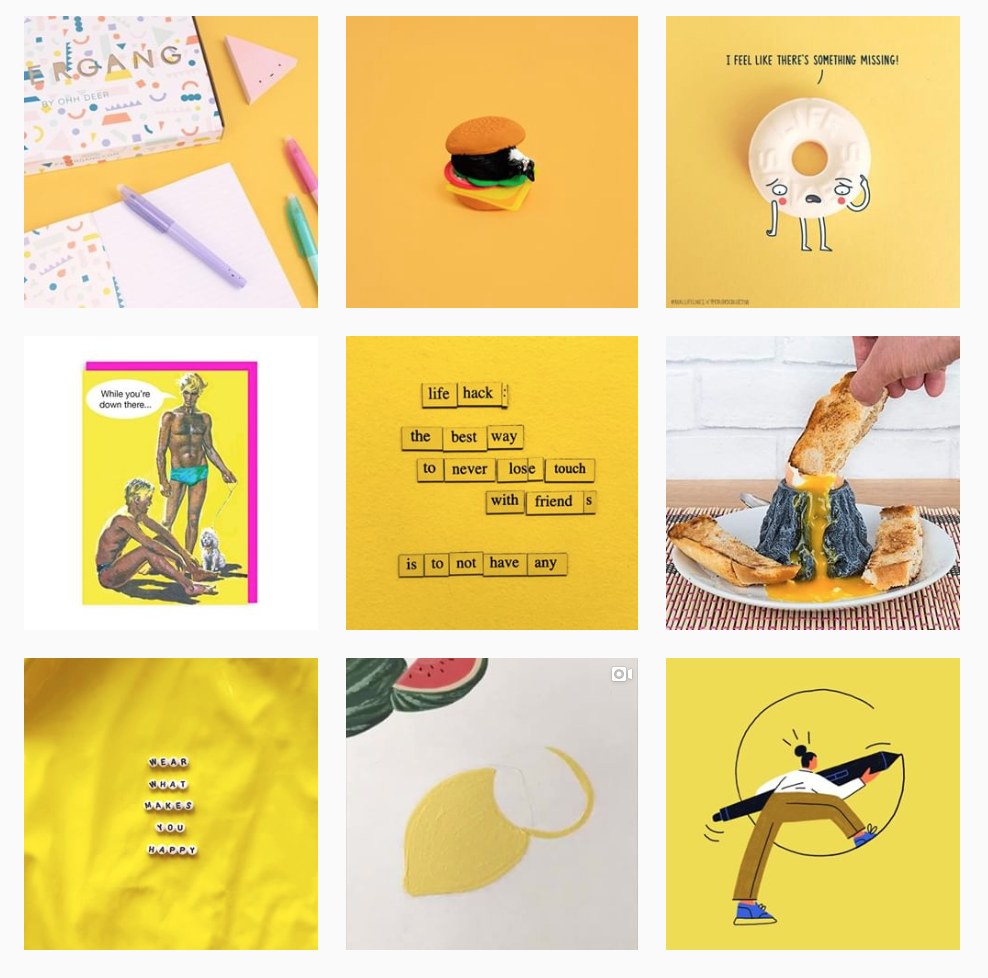
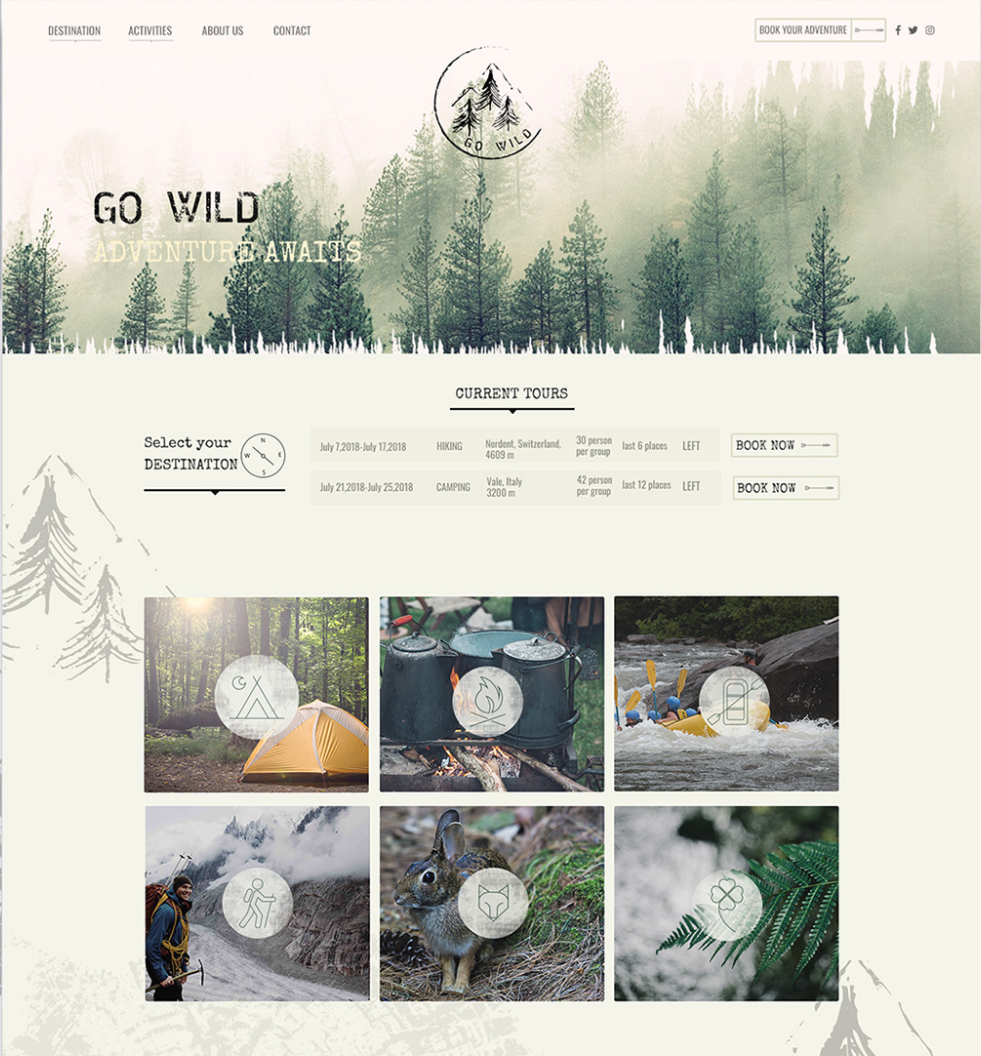
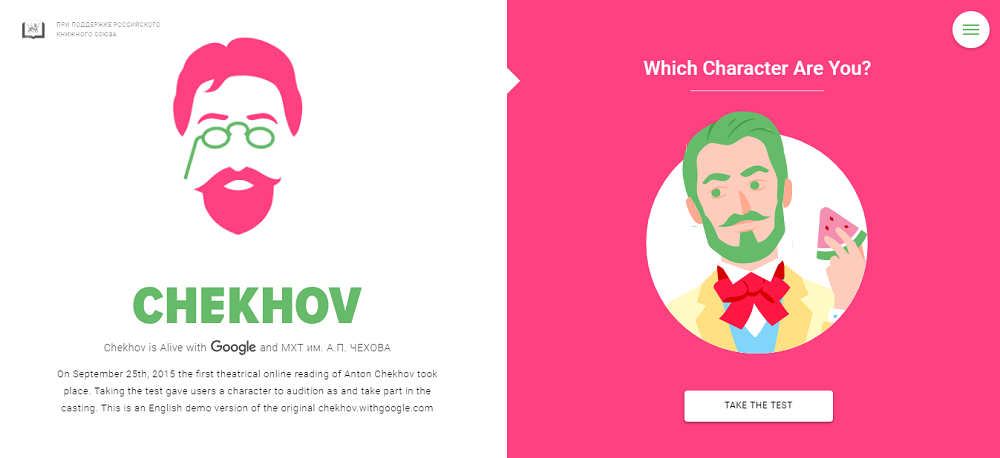
Рисованный
Это направление любят дизайнеры, которые хорошо разбираются в иллюстрации. Дизайн состоит из уникальных «нарисованных» элементов. Характерные особенности:
- уникальная графика;
- большой разброс цветовой гаммы: могут быть как яркие оттенки, так и пастельные тона, в зависимости от тематики;
- часто присутствуют декоративные шрифты.
Именно это направление проще всего использовать, если дизайнер хочет выделиться и создать авторский стиль.
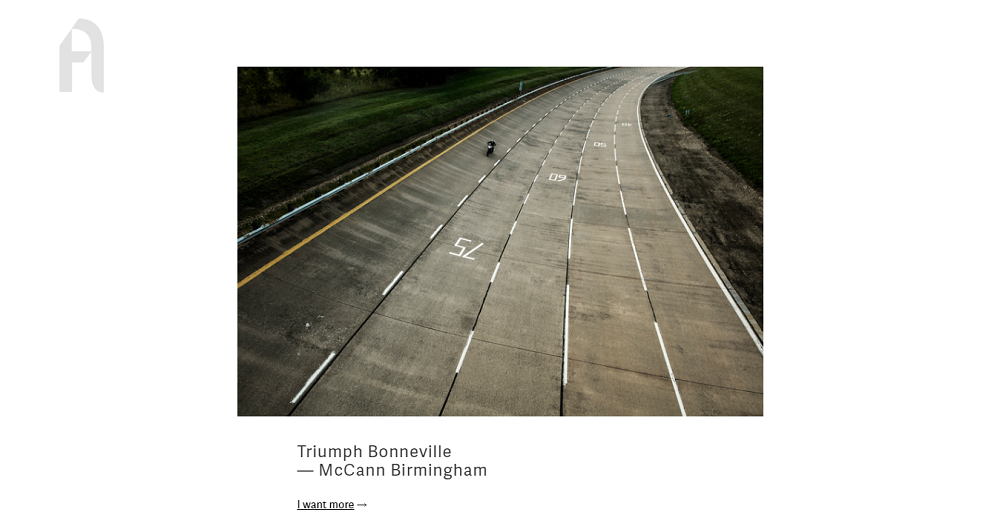
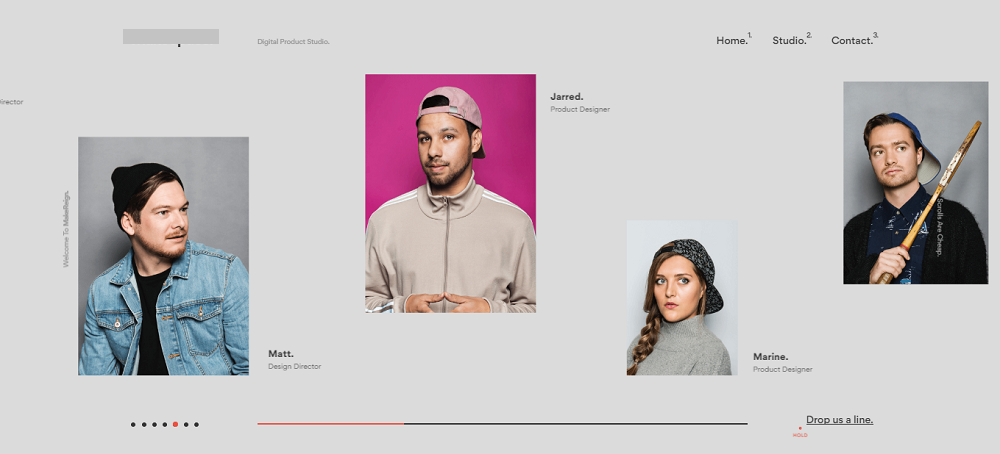
Минимализм
Главная особенность направления — простота. На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная. Наиболее важные элементы выделяются типографикой или с помощью композиции. Особенности стиля:
- простые качественные изображения;
- строгая типографика;
- много пустого пространства;
- как правило, 2-3 используемых цвета.
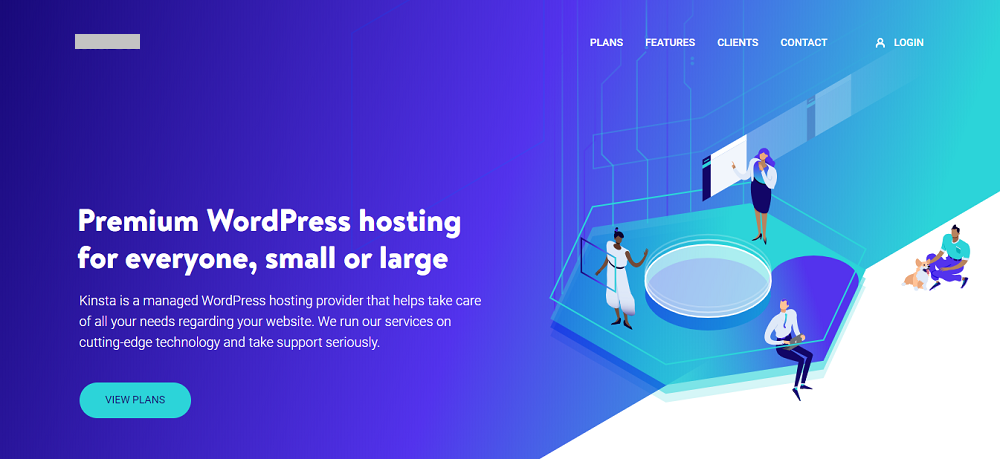
«Плоский» дизайн — направление, в основе которого лежит двумерная графика. Этот стиль как будто упрощает цифровое пространство, важную роль играет типографика и цветовые решения. Характеристики стиля:
- минимум фотографий;
- контрастная цветовая гамма;
- двумерные изображения;
- значительную роль играет типографика, текстовый контент;
- как правило однотонный фон.
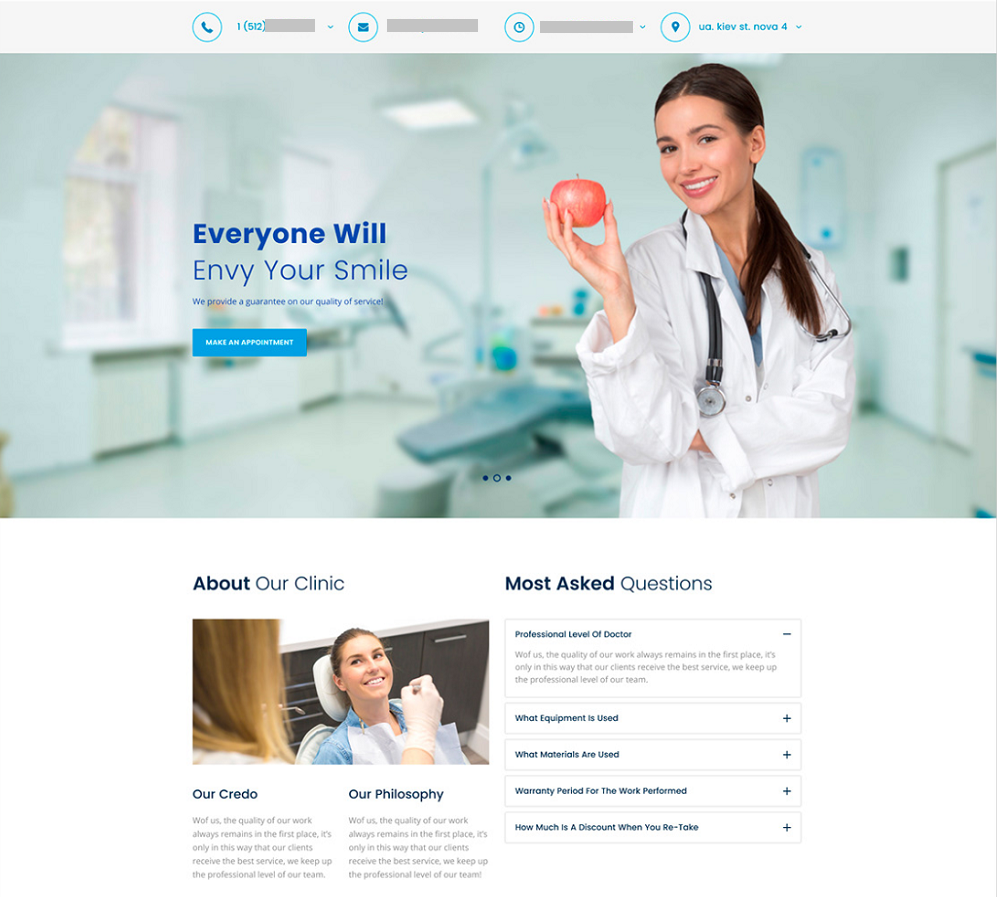
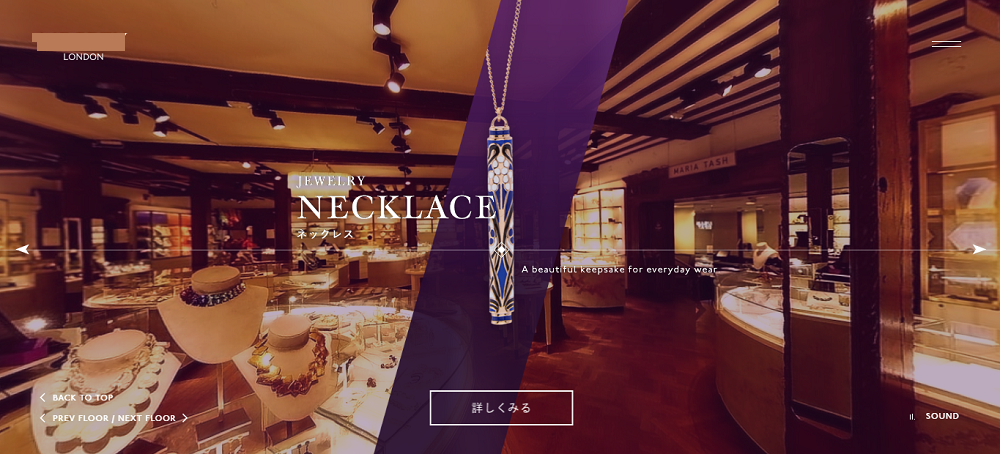
Промо-дизайн
Направление, которое представляет собой яркую презентацию какого-либо продукта, обычно рекламного характера. В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
- качественные и крупные фото продукта;
- контрастные тона, выделяющиеся элементы призыва к действию;
- использование пространства;
- крупная типографика.
Изучая стили, тренды веб-дизайна, мы понемногу увеличиваем свой визуальный опыт и формируем представление о собственном стиле. Комбинируя различные стили, просматривая работы профессиональных дизайнеров, создавая новые цветовые гаммы и графику, дизайнер развивается, растет как профессионал. Поиск авторского стиля — одна из ступеней, которую проходили все успешные специалисты.
Еще 5 идей для поиска стиля
Чтобы найти оригинальные решения, иногда необходимо наблюдать за чужими работами и перенимать опыт. В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
1. Типографика
Значимость типографики доказана неоднократно. С помощью шрифтов можно не только передавать текстовую информацию, но и создавать стильные решения. Есть веб-дизайнеры, которые работают исключительно с типографикой и с помощью текста создают минималистичный и оригинальный дизайн.
2. Навигация
Вертикальный скроллинг привычен пользователям, однако, некоторым дизайнерам удается менять шаблонную навигацию и применять креативные решения. Например, навигацию 360 градусов:
Изменения навигации также может стать фишкой веб-дизайнера и частью его авторского стиля.
3. Композиция
Расположение элементов на странице тоже можно сделать необычным. Нестандартная композиция является отличительной чертой многих дизайнеров, и вы также можете использовать ее как особенность авторских проектов.
4. Иллюстрации
Оригинальные иллюстрации способны сделать проект по-настоящему уникальным. Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
5. Цветовая гамма
Выбранные оттенки цветов также могут стать авторской задумкой и отличать проект от остальных. Поиск нестандартных сочетаний, комбинирование пастельных тонов и ярких акцентов, использование контрастных изображений — все это поможет найти изюминку в своих работах и создать неповторимый авторский стиль.
Часто дизайнеры не придают особого значения поиску собственного стиля и создают проекты, копируя чужие работы или используя базовые принципы одного из существующих направлений. Однако, такой подход не позволяет дизайнеру самовыражаться в творчестве и становиться лучшим в своей сфере. С другой стороны, дизайнеры слишком привязываются к созданной концепции — используют одни и те же цвета, делают все проекты с винтажными узорами и прочее. Поэтому важно постоянно находиться в поиске, даже если собственное представление об идеальном проекте сформировалось.
Студия дизайна IDBI использует различные направления в своих работах. В нашем портфолио можно ознакомиться с проектами как в классическом стиле, так и с использованием иллюстраций и других авторских элементов. В своих работах мы делаем упор на юзабилити и повышение уровня конверсии ресурса.
Источник