- Как изменить цвет окон и панели задач в Windows 10
- Стандартное изменение цвета окна в Windows 10
- Два способа выбора собственного вида цветового оформления
- Меняем вид окон с помощью высококонтрастных тем
- Изменяем цветовые параметры окна с помощью твикера
- Подводим итог
- Видео по теме
- Как изменить вид окна
- Настройка макетов окон в Visual Studio Customize window layouts in Visual Studio
- Окна инструментов и документов Tool and document windows
- Разделение окон Split windows
- Вкладки Tabs
- Вкладка предварительного просмотра (окна документов) Preview tab (document windows)
- Вертикальные вкладки документов Vertical document tabs
- Группы вкладок Tab groups
- Панели инструментов Toolbars
- Размещение и закрепление окон Arrange and dock windows
- Закрепление окон Dock windows
- Закрытие и автоматическое скрытие окон инструментов Close and auto-hide tool windows
- Использование второго монитора Use a second monitor
- Сброс, задание имен и переключение между макетами окон Reset, name, and switch between window layouts
- Создание и сохранение пользовательских макетов Create and save custom layouts
- Создание проекта пользовательского интерфейса и настройка макета Create a UI project and customize the layout
- Создание проекта и макета базы данных Create a database project and layout
- Переключение между макетами Switch between the layouts
- Управление макетами и перемещение их Manage and roam your layouts
Как изменить цвет окон и панели задач в Windows 10
Выпустив новую операционную систему Windows 10, разработчики значительно переработали возможности персонализации. У пользователей Windows 10, которые привыкли к настройкам персонализации в семерке, сейчас возникают вопросы, связанные с новыми возможностями персонализации и отсутствием некоторых настроек.
В этом материале мы рассмотрим, как можно изменять цвет окон в Windows 10. Кроме этого мы покажем нашим читателям, как открыть скрытые параметры, которые дают возможность изменять цвет заголовков окон, панели задач, а также выбирать любой оттенок из палитры цветов.
Стандартное изменение цвета окна в Windows 10
Перед тем как изменять настройки персонализации в Windows 10 нужно убедиться, что ваша ОС активирована.
Если система не активирована, то вам будут недоступны настройки изменения цветовых характеристик окна.
В нашем случае мы используем активированную ОС Windows 10 Enterprise версии 1511. Для изменения цвета в десятке и в новом меню «Пуск» нам необходимо перейти к новой специальной панели «Параметры». В эту панель можно попасть через меню «Пуск» и через центр уведомлений, находящийся на панели задач.
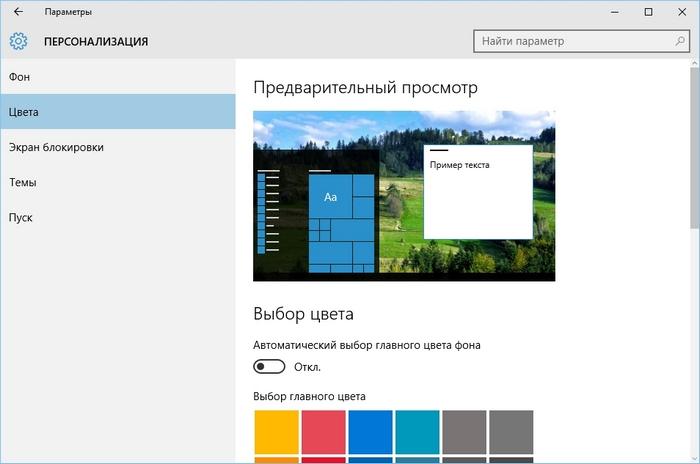
После входа в панель «Параметры» нужно перейти по ссылкам «Персонализация» — «Цвета».
В открывшемся окне видно, что для меню «Пуск» и для границ окон выбран синий цвет. Поменять цвет можно в палитре цветов, которая находится ниже. Теперь попробуем выбрать зеленый цвет в палитре цветов. После этого действия в окне предварительного просмотра стало видно, как преобразилось меню «Пуск» и границы окон.
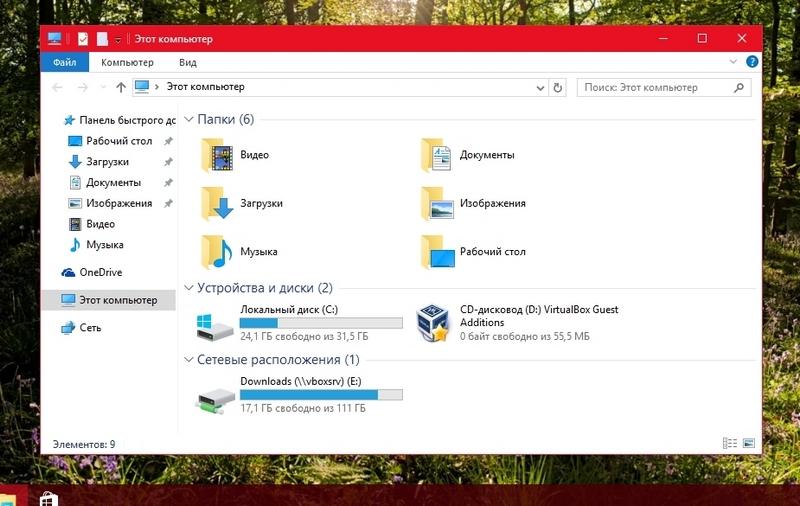
Если включим первый переключатель, то мы дадим возможность системе самой подбирать цвета. Операционная система будет выбирать цвета автоматически, основываясь на цвете фонового рисунка, который выбран в данный момент. Второй переключатель позволяет активировать цвет для панели задач и заголовка окна. Ниже показан вариант с измененным заголовком и панелью задач с использованием этого переключателя.
Также стоит отметить, что в предыдущих версиях десятки этой опции не было, и пользователю приходилось редактировать реестр, чтобы поменять цвет заголовка окна и панели задач. Третий переключатель активирует прозрачность в панели задач и в центре уведомлений.
Из примера видно, что разработчики максимально упростили параметры изменения цвета на границах окон и в меню «Пуск».
Два способа выбора собственного вида цветового оформления
Для первого способа нам нужно создать файл реестра. Файл реестра можно создать обычным блокнотом, сохранив его с расширением «*reg». В нашем случае этот файл имеет название «Colors.reg». Перед сохранением этого файла мы внесли в него данные, показанные ниже.
В блокноте видно, что в параметре ««AccentColor»= dword:» выбран цвет с кодом в шестнадцатеричном формате «2FFFAD». В блокноте этот цвет записан правильно только для самого реестра. Для расшифровки этого кода в палитре цветов любого графического редактора этот код должен выглядеть таким образом «ADFF2F». То есть, три пары символов идут в обратном порядке. Также стоит отметить, что у этого цвета есть название «GreenYellow». Активируется этот цвет открытием файла «Colors.reg» и подтверждением внесения данных в реестр. Цвет границ окон и меню «Пуск» может измениться не сразу. Поэтому лучше выйдите из системы и зайдите снова.
Второй способ более прост и позволяет изменять вид цвета в специальном окне. Разработчики специально скрыли его от пользователей, только непонятно по какой причине. Для запуска этого окна создадим ярлык и введем в нем адрес этого окна «rundll32.exe shell32.dll,Control_RunDLL desk.cpl,Advanced,@Advanced». Назвать ярлык можно любым именем. После создания ярлыка запустим его и увидим следующее:
В этом окне видно, что пользователю можно изменять такие параметры:
- Интенсивность цвета;
- Оттенок;
- Насыщенность;
- Яркость.
Из двух способов наиболее удобным и простым является второй способ.
Меняем вид окон с помощью высококонтрастных тем
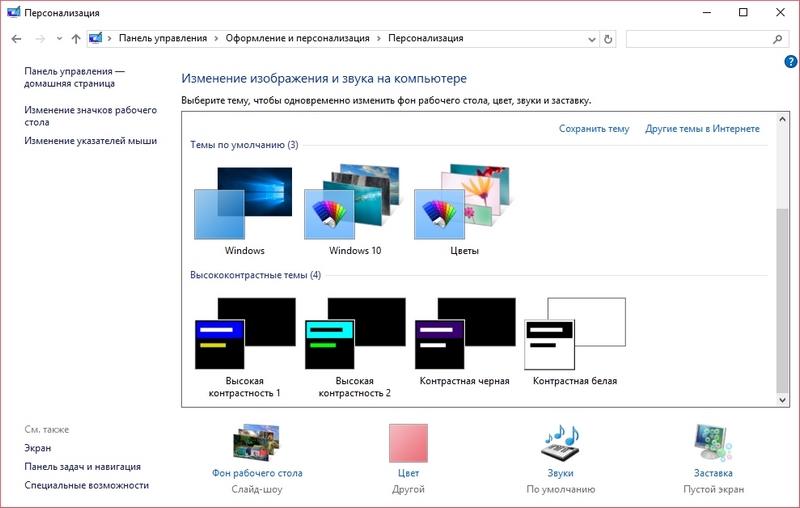
В Windows 10 если зайти в панель управления по ссылкам «Оформление и персонализация» — «Персонализация», то в нижней части окна можно найти четыре высококонтрастные темы.
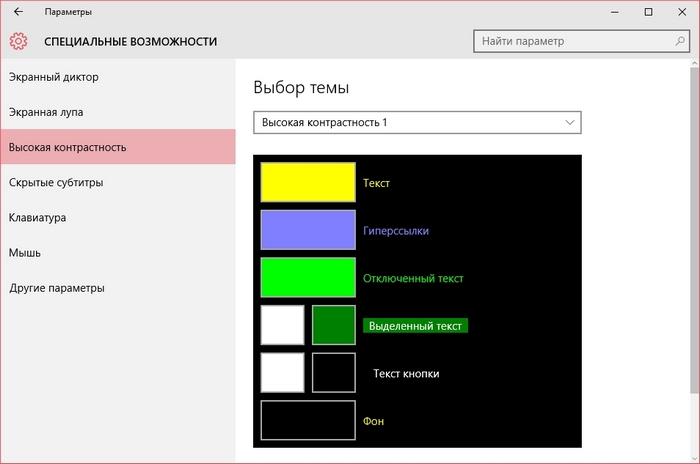
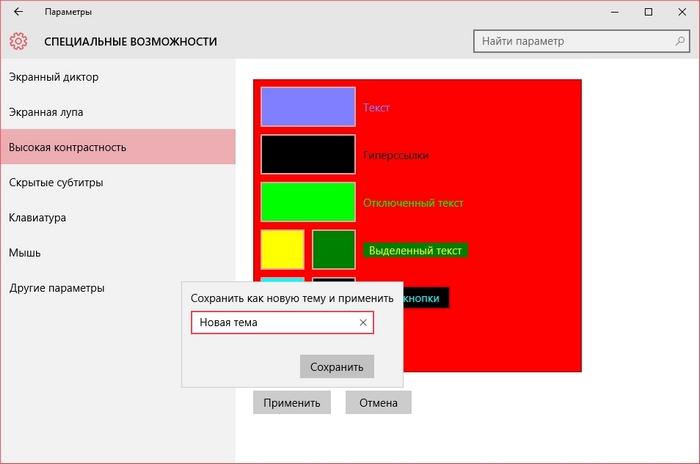
Эти темы специально созданы для людей со слабым зрением. При использовании этих тем значительно снижается нагрузка на глаза. Это также подтверждается тем, что многие системные администраторы используют эти темы. Кроме включения этих четырех тем в Windows 10, их можно еще редактировать. Редактируя тему, можно менять, как цвет фона самого окна, так и его заголовок. Для редактирования нужно перейти в панель «Параметры» по ссылкам «Специальные возможности» — «Высокая контрастность» и выбрать одну из тем.
Здесь можно изменить окно в Windows 10 до неузнаваемости. После внесения изменений в этом окне тему нужно сохранить, нажав при этом кнопку Применить .
Многим высококонтрастные темы не понравятся из-за очень упрощенного стиля. Но сам факт того, что с помощью этих тем можно изменять цветовые параметры, делает их очень полезными.
Изменяем цветовые параметры окна с помощью твикера
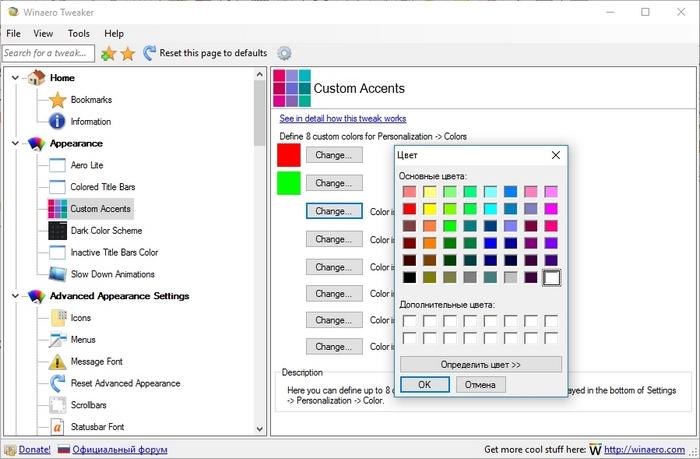
В этой главе мы рассмотрим твикер под названием Winaero Tweaker. Основное предназначение этого твикера — это раскрывать скрытые настройки Windows 10 и изменять параметры операционной системы с помощью них. В нашем случае от Winaero Tweaker нам нужно изменять только скрытые возможности персонализации ОС. Скачать программу можно с сайта http://winaero.com. Утилита не требует установки, поэтому ее можно сразу запустить. В запущенной утилите нас интересует вкладка «Appearance» и ее шесть подвкладок.
Первая вкладка «Aero Lite» позволяет активировать облегченную тему, которая используется в Windows 8. Ниже показано окно блокнота с использованием этой темы.
Вторая вкладка «Colored Title Bars» позволяет активировать опцию закрашивания заголовков в более ранних версиях Windows 10. В новых версиях Windows 10 эта опция уже присутствует.
Третья вкладка «Custom Accents» позволяет пользователю добавлять новый вид цвета в палитру цветов.
Четвертая вкладка «Dark Color Scheme» позволяет активировать специальную черную тему для панели «Параметры». Ниже показан вид черной панели «Параметры».
Пятая вкладка «Inactive Title Bars Color» нужна для изменения заголовка неактивного окна.
Последняя шестая вкладка «Slow Down Animations» позволит пользователю замедлить анимацию в Windows 10 при помощи нажатия кнопки Shift .
На сайте программы Winaero Tweaker описан принцип работы программы, который основан на изменении настроек реестра. То есть все, что делает программа, вы можете проделать вручную.
Подводим итог
Из рассмотренного материла видно, что хоть разработчики и убрали большинство опций изменения цвета окон, мы все же можем довольно легко менять их цвет. Также мы рассмотрели, что такое высококонтрастные темы и как с помощью них менять цвет в окнах. Кроме этого, мы рассмотрели работу замечательного твикера Winaero Tweaker, который позволяет быстро решать поставленную задачу. Надеемся, наш материал будет полезным для наших читателей, и вы сможете решить все вопросы по изменению цвета окон в Windows 10.
Видео по теме
Источник
Как изменить вид окна
Как изменить вид окна? Окно каждой программы, загружаемой в среде Microsoft Windows, может иметь различный набор компонентов, позволяющих управлять как самим окном приложения, так и редактируемым документом. Среди таких стандартных компонентов можно перечислить командную панель, отображающую меню приложения, различные инструментальные панели, позволяющие работать с открытым в окне программы файлом, линейки, дополнительные панели, строку состояния, в которой демонстрируются все режимы работы программы.
Для примера откройте погода в Ужгороде на сайте gismeteo и оставьте его открытым в отдельном окне. В большинстве случаев все режимы отображения компонентов окна приложения настраиваются через меню Вид, которое можно найти в командной панели каждой программы. Включение или отключение различных элементов интерфейса осуществляется установкой или сбросом соответствующих флажков. В числе других указанное меню содержит наиболее часто следующие параметры:
Панель инструментов — горизонтальная панель в верхней части окна, включающая кнопки управления открытым в окне программы файлом или документом;
Панель форматирования, Палитра, другие специальные панели — включение/отключение специальных панелей управления файлами или документами;
Строка состояния — горизонтальная область в нижней части окна, демонстрирующая режимы работы программы.
Некоторые приложения позволяют изменить вид окна, разворачивать содержимое их окна в полный экран — эта функция позволяет отвести для работы с открытым при помощи программы файлом максимум экранного пространства, что особенно полезно в том случае, если на вашем компьютере установлено невысокое экранное разрешение, например 8оох6оо точек. Переключение программы в полноэкранный режим осуществляется обычно через меню Вид либо нажатием соответствующей кнопки в инструментальной панели.
Источник
Настройка макетов окон в Visual Studio Customize window layouts in Visual Studio
В Visual Studio можно настроить расположение, размер и поведение окон, что позволит создать макеты окон, оптимально подходящие для различных рабочих процессов разработки. In Visual Studio, you can customize the position, size, and behavior of windows to create window layouts that work best for various development workflows. После того как макет будет настроен, интегрированная среда разработки запомнит его. When you customize the layout, the IDE remembers it. Например, если после изменения места прикрепления окна обозревателя решений закрыть Visual Studio, во время следующего открытия Visual Studio окно обозревателя решений будет закреплено в том же месте, даже если работа будет продолжена на другом компьютере. For example, if you change the docking location of Solution Explorer and then close Visual Studio, the next time that you open Visual Studio, even if you’re working on another computer, Solution Explorer will be docked in that same location.
Можно также присвоить настраиваемому макету имя, сохранить его, а затем переключаться между макетами с помощью одной команды. You can also name and save a custom layout and then switch between layouts with a single command. Например, можно создать один макет для редактирования, а другой — для отладки и переключаться между ними с помощью команды меню Окно > Применить макет окна. For example, you could create a layout for editing and a layout for debugging, and switch between them by using the Window > Apply Window Layout menu command.
Окна инструментов и документов Tool and document windows
В среде IDE существует два основных типа окон: окна инструментов и окна документов. The IDE has two basic window types, tool windows and document windows. В число окон инструментов входят обозреватель решений, обозреватель сервера, окно вывода, список ошибок, конструкторы, окна отладчика и т. д. Tool windows include Solution Explorer, Server Explorer, Output Window, Error List, the designers, the debugger windows, and so on. Окна документов содержат файлы исходного кода, произвольные текстовые файлы, файлы конфигурации и т. д. Document windows contain source code files, arbitrary text files, config files, and so on. Изменять размер и перетаскивать окна инструментов можно с помощью их строки заголовка. Tool windows can be resized and dragged by their title bar. Перетаскивание окон документов осуществляется с помощью вкладки. Правой кнопкой мыши щелкните вкладку или строку заголовка, чтобы задать другие параметры для окна. Document windows can be dragged by their tab. Right-click on the tab or title bar to set other options on the window.
В меню Окно находятся параметры закрепления, перемещения и скрытия окон в интегрированной среде разработки. The Window menu shows options for docking, floating, and hiding windows in the IDE. Щелкните правой кнопкой мыши вкладку или строку заголовка окна, чтобы просмотреть дополнительные параметры для этого конкретного окна. Right click on a window tab or title bar to see additional options for that specific window. Одновременно можно отображать несколько экземпляров окон инструментов. You can display more than one instance of certain tool windows at a time. Например, можно открыть несколько окон веб-браузера. Кроме того, можно создать дополнительные экземпляры некоторых окон инструментов, выбрав команду Создать окно в меню Окно . For example, you can display more than one web browser window, and you can create additional instances of some tool windows by choosing New Window on the Window menu.
Разделение окон Split windows
Если в документе необходимо одновременно просмотреть или изменить два различных места, можно разделить окна. When you have to view or edit two locations at once in a document, you can split windows. Чтобы разделить документ на две части с независимой прокруткой, выберите Разделить в меню Окно . To divide your document into two independently scrolling sections, click Split on the Window menu. Чтобы восстановить единое представление, выберите Снять разделение в меню Окно . Click Remove Split on the Window menu to restore the single view.
Вкладки Tabs
С помощью вкладок вы можете размещать макеты различными способами. You can use tabs to arrange your layout in several different ways. Например, можно предварительно просматривать файл в редакторе, не открывая файл, группировать вкладки и выполнять многие другие задачи. For example, you can view a preview of a file in the editor without opening the file, you can group your tabs, and more.
Вкладка предварительного просмотра (окна документов) Preview tab (document windows)
На вкладке Предварительный просмотр можно просматривать файлы в редакторе, не открывая их. In the Preview tab, you can view files in the editor without opening them. Просмотреть файлы можно путем их выбора в обозревателе решений, во время отладки при заходе в файлы, с помощью команды Перейти к определению, а также при просмотре результатов поиска. You can preview files by choosing them in Solution Explorer, during debugging when you step into files, with Go to Definition, and when you browse through results of a search. Файлы для предварительного просмотра отображаются на вкладке в правой части вкладки документа. Preview files appear in a tab on the right side of the document tab well. Файл становится доступным для редактирования при его изменении или выборе команды Открыть. The file opens for editing if you modify it or choose Open.
Вертикальные вкладки документов Vertical document tabs
Новые возможности в версии 16.4. В выпуск Visual Studio 2019 версии 16.4 мы добавили одну из наиболее часто запрашиваемых функций — вертикальные вкладки документов. New in version 16.4: We added one of the top feature requests, vertical document tabs, in the Visual Studio 2019 version 16.4 release. Теперь вы можете управлять вкладками документов в вертикальном списке в левой или правой части редактора. Now, you can manage your document tabs in a vertical list on either the left or right side of your editor.
Вертикальные вкладки документов можно применить следующими способами: You can apply vertical document tabs in the following ways:
Последовательно выберите элементы Средства > Параметры > Среда > Вкладки и окна в строке меню. Choose Tools > Options > Environment > Tabs and Windows from the menu bar. Затем в раскрывающемся списке Задать макет вкладки выберите элемент Сверху, Слева или Справа. Then, from the Set tab layout control, choose either Top, Left, or Right from the drop-down list.
Щелкните вкладку правой кнопкой мыши, выберите команду Задать макет вкладки и щелкните элемент Слева или Справа Right-click a tab, choose Set Tab Layout, and then choose either Left or Right. (чтобы вернуть вкладки в расположение по умолчанию, выберите элемент Сверху). (To return the tabs to their default position, choose Top.)
Группы вкладок Tab groups
Группы вкладок расширяют возможности управления ограниченной рабочей областью при работе с двумя или более открытыми документами в интегрированной среде разработки. Tab groups extend your ability to manage limited workspace while you’re working with two or more open documents in the IDE. Несколько окон документов и окон инструментов можно упорядочить в вертикальные или горизонтальные группы вкладок и затем без труда переносить документы из одной группы в другую. You can organize multiple document windows and tool windows into either vertical or horizontal tab groups and shuffle documents from one tab group to another.
Панели инструментов Toolbars
Вы можете разместить панели инструментов требуемым образом, перетащив их в нужное расположение, или используя диалоговое окно Настройка. You can arrange toolbars by dragging them to where you want them, or by using the Customize dialog box. Дополнительные сведения о размещении и настройке панелей инструментов см. в статье Практическое руководство. Настройка меню и панелей инструментов. For more information about how to position and customize toolbars, see How to: Customize menus and toolbars.
Размещение и закрепление окон Arrange and dock windows
Окно документов или окно инструментов можно закрепить, чтобы задать для них расположение и размер в рамках окна среды IDE. A document window or tool window can be docked, so that it has a position and size within the IDE window frame. Либо вы можете сделать эти окна плавающими, то есть независимыми от IDE. You can also position it as a separate floating window that’s outside of the IDE.
Окно инструментов можно закрепить в любом расположении в пределах фрейма IDE. You can dock a tool window anywhere inside the IDE frame. Вы можете закрепить некоторые окна инструментов в виде окон с вкладками в фрейме редактора. You can also dock some tool windows as tabbed windows in the editor frame. Также вы можете закрепить окна документов в пределах фрейма редактора либо в текущем расположении в последовательности перехода. And, you can dock document windows within the editor frame, and you can pin them to their current position in the tab order.
Кроме того, можно закрепить несколько окон для совместного перемещения в среде IDE или за ее пределами. You can also dock multiple windows to float together in a raft over or outside of the IDE. Окна инструментов можно скрывать или сворачивать. Tool windows can also be hidden or minimized.
Существуют следующие способы размещения окон. You can arrange windows in the following ways:
Закрепление окон документов в левой части вкладки. Pin document windows to the left of the tab well.
Прикрепление окон в виде вкладок к области редактирования. Tab-dock windows to the editing frame.
Закрепление окон инструментов по краю области интегрированной среды разработки. Dock tool windows to the edge of a frame in the IDE.
Перемещение окно документов или окно инструментов по интегрированной среде разработки или за ее пределами. Float document or tool windows over or outside the IDE.
Скрытие окон инструментов вдоль края интегрированной среды разработки. Hide tool windows along the edge of the IDE.
Отображение окон на разных мониторах. Display windows on different monitors.
Сброс расположения окон до макета по умолчанию или до сохраненного настраиваемого макета. Reset window placement to the default layout or to a saved custom layout.
Чтобы расположить окна инструментов и документов, поместите указатель в строку заголовка окна и перетащите его в нужное расположение. To arrange tool and document windows, you can place your cursor on the title bar of a window and then drag it to where you want it. Также можно щелкнуть заголовок окна правой кнопкой мыши, чтобы использовать его контекстное меню, либо применить команды в меню Окно. Alternatively, you can right-click the title bar of the window to use its context menu, or you can use the commands on the Window menu.
Закрепление окон Dock windows
При щелчке и перетаскивании строки заголовка окна инструмента или вкладки окна документа появляется маркер в виде ромба. When you click and drag the title bar of a tool window, or the tab of document window, a guide diamond appears. Во время операции перетаскивания, когда указатель мыши наведен на одну из стрелок в ромбе, будет отображена затененная область, показывающая место закрепления окна после отпускания кнопки мыши. During the drag operation, when the mouse cursor is over one of the arrows in the diamond, a shaded area will appear that shows you where the window will be docked if you release the mouse button now.
Чтобы переместить закрепляемое окно без прикрепления к месту, во время перетаскивания окна нажмите клавишу CTRL. To move a dockable window without snapping it into place, press the Ctrl key while you drag the window.
Чтобы вернуть окно инструмента или окно документа в последнее место закрепления, нажмите клавишу CTRL во время выполнения двойного щелчка по заголовку или вкладке окна. To return a tool window or document window to its most recent docked location, press Ctrl while you double-click the title bar or tab of the window.
На следующем рисунке показан маркер в виде ромба для окон документов, которые могут быть закреплены только в рамках области редактирования. The following illustration shows the guide diamond for document windows, which can only be docked within the editing frame:
Окна инструментов можно прикрепить к одной стороне рамки в интегрированной среде разработки или в пределах области редактирования. Tool windows can be fastened to one side of a frame in the IDE or within the editing frame. Маркер в виде ромба появляется при перетаскивании окна инструмента в другое место и упрощает процесс закрепления. A guide diamond appears when you drag a tool window to another location to help you to easily redock the window.
На следующем рисунке показан обозреватель решений, закрепленный в новом месте, выделенном синим цветом: The following illustration shows Solution Explorer being docked in a new location that’s demarcated by the blue shaded area:
Закрытие и автоматическое скрытие окон инструментов Close and auto-hide tool windows
Чтобы закрыть окно инструментов, нажмите кнопку X в верхнем правом углу заголовка окна. You can close a tool window by clicking the X in the upper right of the title bar. Для повторного открытия окна используйте соответствующее сочетание клавиш или команду меню. To reopen the window, use its keyboard shortcut or menu command. Окна инструментов поддерживают возможность автоматического скрытия, позволяющую выводить окно из поля зрения при использовании другого окна. Tool windows support a feature named auto hide, which causes a window to slide out of the way when you use a different window. Если окно автоматически скрыто, его имя отображается на вкладке на краю интегрированной среды разработки. When a window is autohidden, its name appears on a tab at the edge of the IDE. Для повторного использования окна наведите указатель на вкладку, в результате чего окно возвращается обратно в представление. To use the window again, point to the tab so that the window slides back into view.
Чтобы указать режим работы автоматического скрытия (для отдельных окон инструментов или закрепленных групп), установите или снимите флажок Кнопка автоскрытия действует только на активное окно в диалоговом окне Параметры. To set whether auto hide operates on tool windows individually or as docked groups, select or clear Auto Hide button affects active tool windows only in the Options dialog box. Дополнительные сведения см. в статье Страница «Общие», папка «Среда», диалоговое окно «Параметры». For more information, see General, Environment, Options dialog box.
Окна инструментов, для которых включена функция автоматического скрытия, могут временно становиться видимыми, когда они находятся в фокусе. Tool windows that have auto hide enabled may temporarily slide into view when the window has focus. Чтобы снова скрыть окно, выберите элемент за пределами текущего окна. To hide the window again, select an item outside of the current window. При потере фокуса окно скрывается. When the window loses focus, it slides back out of view.
Использование второго монитора Use a second monitor
Если имеется второй монитор, который поддерживается операционной системой, можно выбрать, в каком мониторе будет отображаться окно. If you have a second monitor and your operating system supports it, you can choose which monitor displays a window. Можно даже сгруппировать несколько окон в блоки на других мониторах. You can even group multiple windows together in rafts on other monitors.
Можно создать несколько экземпляров обозревателе решений и переместить их на другой монитор. You can create multiple instances of Solution Explorer and move them to another monitor. Щелкните окно правой кнопкой мыши и выберите команду Создать представление обозревателя решений. Right-click the window and choose New Solution Explorer View. Все окна можно вернуть на исходный монитор, щелкнув их дважды, удерживая нажатой клавишу CTRL. You can return all windows back to the original monitor by double-clicking while choosing the Ctrl key.
Сброс, задание имен и переключение между макетами окон Reset, name, and switch between window layouts
Для возвращения исходного макета окон интегрированной среды разработки используется команда Сбросить макет окон . You can return the IDE to the original window layout for your settings collection by using the Reset Window Layout command. При запуске этой команды выполняются следующие действия. When you run this command, the following actions occur:
Все окна перемещаются в расположения по умолчанию. All windows are moved to their default positions.
Окна, которые закрыты в макете по умолчанию, закрываются. Windows that are closed in the default window layout are closed.
Окна, которые открыты в макете по умолчанию, открываются. Windows that are open in the default window layout are opened.
Создание и сохранение пользовательских макетов Create and save custom layouts
Visual Studio позволяет сохранять до 10 пользовательских макетов окон и быстро переключаться между ними. Visual Studio enables you to save up to 10 custom window layouts and quickly switch between them. В приведенных ниже инструкциях показано, как создавать, сохранять, вызывать пользовательские макеты, использующие несколько мониторов как с закрепленными окнами средств, так и с перемещаемыми, а также управлять ими. The following steps show how to create, save, invoke, and manage custom layouts that take advantage of multiple monitors with both docked and floating tool windows.
Сначала создайте тестовое решение с двумя проектами, каждый с отдельным оптимальным макетом. First, create a test solution that has two projects, each with a different optimal layout.
Создание проекта пользовательского интерфейса и настройка макета Create a UI project and customize the layout
- Создайте проект Приложение WPF на C#. Create a new C# WPF App project. Представьте, что это и есть проект, в котором предстоит работать над пользовательским интерфейсом. Imagine that in this project, you’ll be developing a user interface. Для окна конструктора следует выделить максимальное пространство, а также убрать остальные окна средства, чтобы они не мешали. You want to maximize the space for the designer window and move other tool windows out of the way.
- Создайте новый проект Приложение WPF на C#. Create a new C# WPF Application project. Представьте, что это и есть проект, в котором предстоит работать над пользовательским интерфейсом. Imagine that in this project, you’ll be developing a user interface. Для окна конструктора следует выделить максимальное пространство, а также убрать остальные окна средства, чтобы они не мешали. You want to maximize the space for the designer window and move other tool windows out of the way.
Если у вас несколько мониторов, переместите окна Обозреватель решений и Свойства на второй монитор. If you have multiple monitors, pull over the Solution Explorer window and the Properties window to your second monitor. В системе с одним монитором закройте все окна, кроме окна конструктора. On a single monitor system, try closing all the windows except the designer.
Нажмите клавиши CTRL+ALT+X, чтобы отобразить окно Панель элементов. Press Ctrl+Alt+X to display the Toolbox window. Если окно закреплено, перетащите его в нужное место. If the window is docked, drag it so that it floats somewhere where you’d like to position it.
Нажмите клавишу F5, чтобы включить в Visual Studio режим отладки. Press F5 to put Visual Studio into debugging mode. Настройте расположение окон отладки Автоматические, Стек вызовов и Выходные данные. Adjust the position of the Autos, Call Stack, and Output debugging windows the way you want them. Макет, который вы собираетесь создать, применит к ним режим редактирования и режим отладки. The layout you’re about to create will apply to both editing mode and debugging mode.
Когда макеты будут открыты в режиме отладки и редактирования, выберите Окно > Сохранить макет окна. When your layouts in both debugging mode and editing mode are how you want them, choose Window > Save Window Layout. Назовите этот макет «Конструктор». Call this layout «Designer.»
Обратите внимание, что новому макету назначается сочетание клавиш из зарезервированного списка CTRL+ALT+1. 0. Notice that your new layout is assigned the next keyboard shortcut from the reserved list of Ctrl+Alt+1. 0.
Создание проекта и макета базы данных Create a database project and layout
Добавьте в решение новый проект База данных SQL Server . Add a new SQL Server Database project to the solution.
Щелкните правой кнопкой мыши новый проект в обозревателе решений и выберите пункт Просмотр в обозревателе объектов. Right-click on the new project in Solution Explorer and choose View in Object Explorer. Отобразится окно Обозреватель объектов SQL Server , в котором можно открывать таблицы, представления и другие объекты в базе данных. This displays the SQL Server Object Explorer window, which enables you to access tables, views and other objects in your database. Это окно можно переместить или оставить закрепленным. You can either float this window or leave it docked. Настройте другие окна средства. Adjust the other tool windows the way you want them. Для реалистичности можно добавить существующую базу данных, но это необязательно для данного пошагового руководства. For added realism, you can add an actual database, but it’s not necessary for this walkthrough.
После настройки макета выберите в главном меню пункт Окно > Сохранить макет окна. When your layout is how you want it, from the main menu choose Window > Save Window Layout. Назовите этот макет «Проект базы данных». Call this layout «DB Project.» (Для этого проекта не будет использоваться макет в режиме отладки.) (We won’t bother with a debug mode layout for this project.)
Переключение между макетами Switch between the layouts
Для переключения между макетами используйте сочетания клавиш или выберите в главном меню пункт Окно > Применить макет окна. To switch between layouts, use the keyboard shortcuts, or from the main menu choose Window > Apply Window Layout.
После применения макета пользовательского интерфейса обратите внимание на то, как выглядит макет в режиме редактирования и в режиме отладки. After applying the UI layout, note how the layout is preserved both in editing mode and in debug mode.
Если у вас установлено несколько мониторов на работе и один ноутбук дома, можно создать макеты, оптимизированные для всех компьютеров. If you have a multi monitor setup at work and a single monitor laptop at home, you can create layouts that are optimized for each machine.
Если макет для нескольких мониторов применить в системе с одним монитором, плавающие окна на втором мониторе будут находиться за окном Visual Studio. If you apply a multi-monitor layout on a single-monitor system, the floating windows that you placed on the second monitor will now be hidden behind the Visual Studio window. Эти окна можно переместить на передний план, нажав клавиши ALT+TAB. Если позже открыть Visual Studio в системе с несколькими мониторами, можно восстановить окна в указанных расположениях, повторно применив макет. You can bring these windows to the front by pressing Alt + Tab. If you later open Visual Studio with multiple monitors, you can restore the windows to their specified positions by re-applying the layout.
Управление макетами и перемещение их Manage and roam your layouts
Пользовательский макет можно удалить, переименовать или переупорядочить. Для этого последовательно выберите элементы Окно > Управление макетами окон. You can remove, rename, or reorder your custom layout by choosing Window > Manage Window Layouts. Если переместить макет, привязка ключей будет настроена автоматически и отобразит новое положение в списке. If you move a layout, the key binding is automatically adjusted to reflect the new position in the list. Привязки нельзя изменить другим способом. Таким образом, одновременно можно хранить не больше 10 макетов. The bindings can’t be otherwise modified, and so you can store a maximum of 10 layouts at a time.
Чтобы вспомнить, какие сочетания клавиш назначены макетам, выберите Окно > Применить макет окна. To remind yourself which keyboard shortcut is assigned to which layout, choose Window > Apply Window Layout.
Эти макеты автоматически передаются между выпусками Visual Studio, между экземплярами Blend на отдельных компьютерах и из любого выпуска Express в любую другую организацию Express. These layouts automatically roam between Visual Studio editions, and also between Blend instances on separate machines, and from any Express edition to any other Express organization. Но макеты нельзя перемещать между Visual Studio, Blend и Express. However, layouts do not roam across Visual Studio, Blend, and Express.
Источник