- Техдизайн в фотошопе
- Основы техдизайна
- Основы технического дизайна. Часть 1
- Как сделать дизайн сайта, если вы новичок
- Определитесь с целью
- Определитесь с типом сайта
- Лендинг
- Корпоративный сайт
- Интернет-магазины
- Изучите конкурентов
- Найдите референсы
- Как ставить ТЗ дизайнерам. Гайд для клиентов
- От каких проблем убережет грамотное ТЗ
- На что обратить внимание
- 1. Контекст задачи
- 2. Целевая аудитория
- 3. Информация о вас
- 4. Форматы
- 5. Добавьте примеров
- Помните о сроках
Техдизайн в фотошопе
Что же такое техдизайн? Это такой стиль, метод оформления коллажа в фотошопе, целью которого является максимальное приближение к реальности и гармоничное сочетание разных объектов в одной сцене. Другими словами, зритель должен видеть в коллаже единую картину, а не вырезанные объекты из разных изображений (фото).
В трех частях видео-урока по техдизайну я максимально полно разложил все основы создания коллажа данным методом.
Давайте рассмотрим основные шаги действий при выполнении коллажа в стиле техдизайна:
1) Первым делом обычно делается набросок на бумаге. Вам необходимо продумать картину, как и в каком ракурсе на ней будут расположены объекты, для того, чтобы в дальнейшем было проще подбирать нужные картинки для коллажа;
2) Вторым шагом является как-раз подбор картинок по наброску. Картинки желательно сначало искать на прозрачном фоне (в формате png), чтобы не тратить время на их вырезание, если в png формате картинок не нашлось, то ищем уже в любом другом формате;
3) Третьим шагом мы вырезаем объекты (если они не на прозрачном фоне) и расставляем их на холсте, согласно вашему наброску;
4) После того, как все объекты расставлены необходимо сделать для них цветокоррекцию, чтобы они все вписывались в общую картину и были одинаковой яркости и насыщенности;
5) После цветокорекции необходимо всем объектам придать объем, для этого на накладываем первый слой света и тени, при этом учитывая общее освещение сцены картины;
6) После наложения первого слоя (основы тени света) накладываем уже тени объектов и тени от объектов;
7) Накладываем свет;
8) Добавляем отражения объектов, если в нашей сцене имеются отражающие материалы (вода, металл и т.п.);
9) Добавляем объектам блики;
10) Делаем разфокус, для придания общей картине объемности и эффекта 3D;
11) Усиливаем всей картине резкость;
12) Делаем тонировку.
А все подробности по перечисленным действиям вы можете посмотреть трех частях видео-урока.
Источник
Основы техдизайна
Подборка уроков по техдизайну.
Простой вводный урок «Техдизайн — это просто»
Техдизайн: 1. Что такое техдизайн?
Чем техдизайн отличается от коллажирования? Почему за яркие картинки платят много денег? Как научиться техдизайну?
Техдизайн: 2. Обтравка с помощью PenTool
Располагаем по холсту референсы, превращая кашицу в композицию. Обтравливаем все с Pen Tool’ом.
Техдизайн: 3. Работа с цветовой коррекцией, тенями и светом.
Лайфхак: как без докучной теории построить тени, основываясь исключительно по референсам. Парочка слов об многоуровневых тенях.
Техдизайн: 4. Завершаем работу с тенями, делаем блики и расфокус, накладываем умную резкость и тонировку.
Техдизайн: 5. Отрисовка карандаша
Техдизайн. Как из обычной фотографии сделать красиво
Как скопировать чужую работу в фотошопе
Источник
Основы технического дизайна. Часть 1
Автор: Василий Пирогов
Информация об авторе:
Я являюсь творческим руководителем Бюро Пирогова.Область моей специализации
— разработка эффективного дизайна, оказывающего эмоциональное влияние на посетителей.
Преимущества предлагаемых мною решений — полное соответствие дизайна имиджу
компании, её образу для целевой аудитории, поддержка брэнда в интернете, а так
же — кардинальное отличие дизайна сайтов от, практически всех остальных, в подобных тематиках.
Пирогов Василий. Урок 7: Основы технического дизайна. Часть 1
Внимание: В этой серии уроков описываются только «ручные» способы обработки изображений. Плагины не затрагиваются
по причинам их не универсальности и тотальной нелегальности. (Покажите мне человека, у которого есть лицензия).
А обрабатывать изображения вручную должен уметь любой, уважающий себя профессионал.
В этом уроке я рассматриваю основы технического дизайна. На примере обработки кондиционера,
я покажу какими приёмами можно пользоваться для придания изображениям чёткости, чистоты и приятного вида.
На увеличенном изображении видны множество «артефактов» кондиционера. Это и не ровная решётка, и размытые кнопки,
а так же копирайт в правом верхнем углу. Нужно это всё убрать и сделать изображение чётким и красивым.
Все дальнейшие шаги, будем рассматривать в масштабе 200% для того, что бы читатели не ломали глаза. Вначале поработаем
над решёткой кондиционера. Самая частая решётка получится если наложить горизонтальные линии «через одну». Сглаживание
в фотошопе следует отключить (в верху на панели Options, галочка Anti-alias).
Обрезаем края линий по контуру кондиционера.
Для того, что бы отделить панель управления кондиционером от решётки, нарисуем тёмную синюю линию по контуру панели.
Пришло время закрасить копирайт.
Займёмся нижней панелью. Марку кондиционера я решил убрать совсем. Что бы избавиться от всей грязи внизу проще просто
нарисовать нижнюю панель заново. Для этого панель обводим вектором по контуру, далее заливаем светло-серым цветом и в
конце добавляем градиент, который делает наш кондиционер более объёмным.
Теперь займемся верхней панелью. Её так же придётся полностью перерисовать. Вначале обводим и выделяем область
верхней панели. Заливаем светло-серым цветом. Потом проводим горизонтальными линиями грани, которые практически
не видны были на оригинале.
Примечание: Вообще, при технической обработке изображений полезно полностью перерисовывать какие – то поверхности или грани.
По крайней мере чистый градиент смотрится намного лучше и красивее, нежели испорченный дефектами и грязью, оригинал.
Обрабатываем панель управления кондиционером. Берём инструмент brush и выделяем красные и зелёные кнопки,
а также светлые и тёмные полоски. С помощью градиентов и инструмента brush «чистим» сам фон панели управления.
Цветокоррекция. Накладываем светлый синий фон. Ставим режим наложения слоя Soft light (выпадающий список всех
режимов наложения слоёв находится в панели “layers” в самом верху слева. По умолчанию там стоит режим «normal»).
Изображение становится приятного синеватого вида.
Сравниваем начальное изображение с полученным результатом.
Источник
Как сделать дизайн сайта, если вы новичок
Рассказываем, как сделать сайт красиво, если у вас нет опыта в веб-дизайне. Главные принципы и общие рекомендации.
Многие новоиспечённые фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике всё не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
А если знаний пока маловато, то запишитесь на курс «Веб-дизайн с нуля до PRO», где из новичка вас переведут в профессионалы. В университет ходить не придётся. Всё обучение онлайн.
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Определитесь с целью
Для начала поймите, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящён сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит, тем понятнее станет, каким должен быть результат. Лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
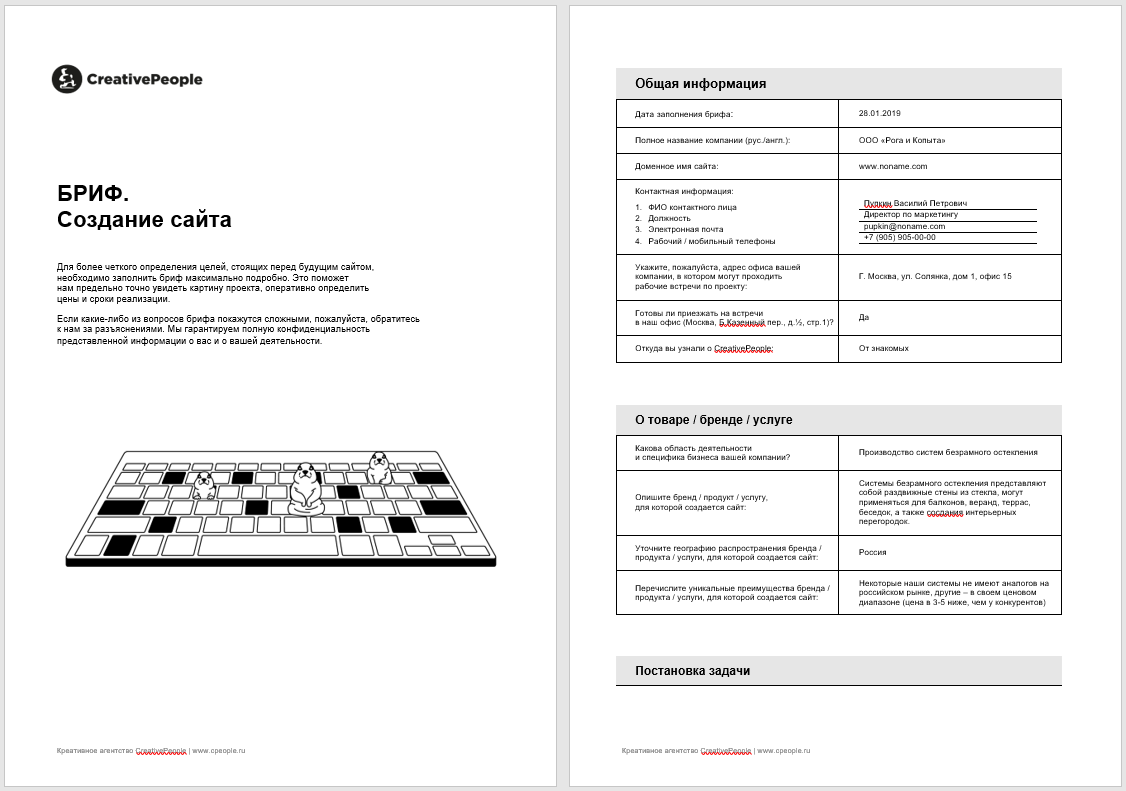
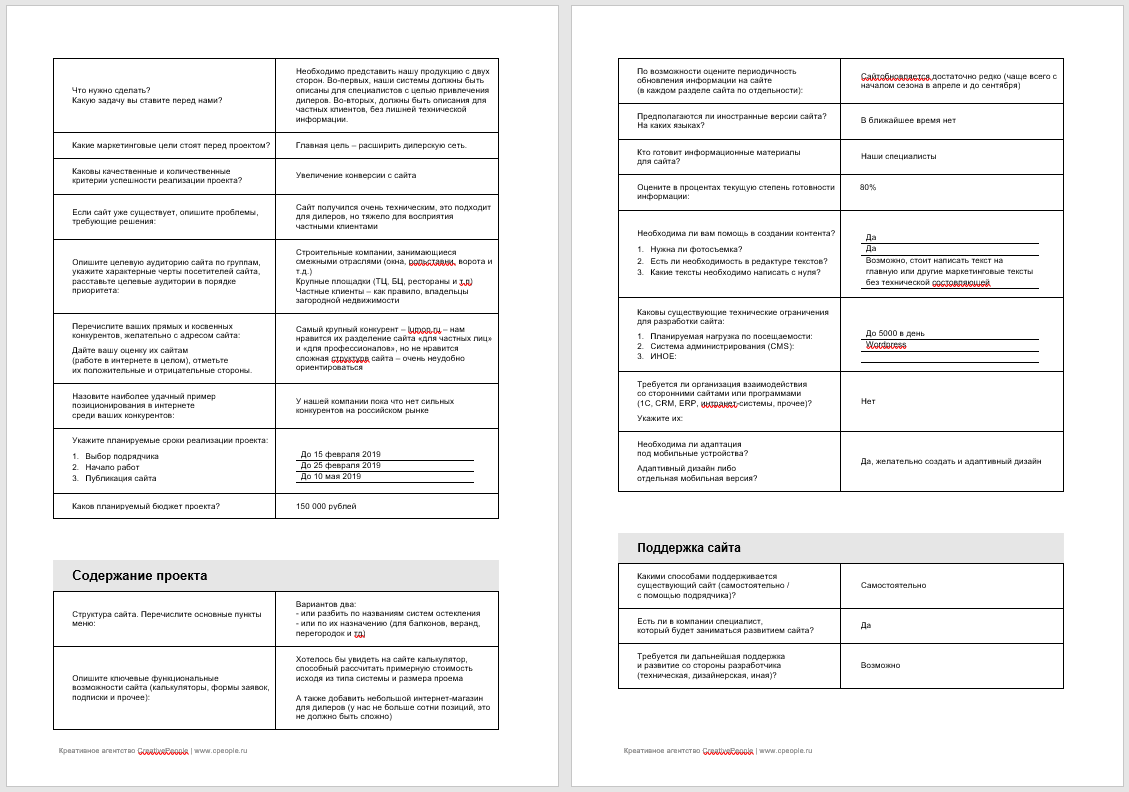
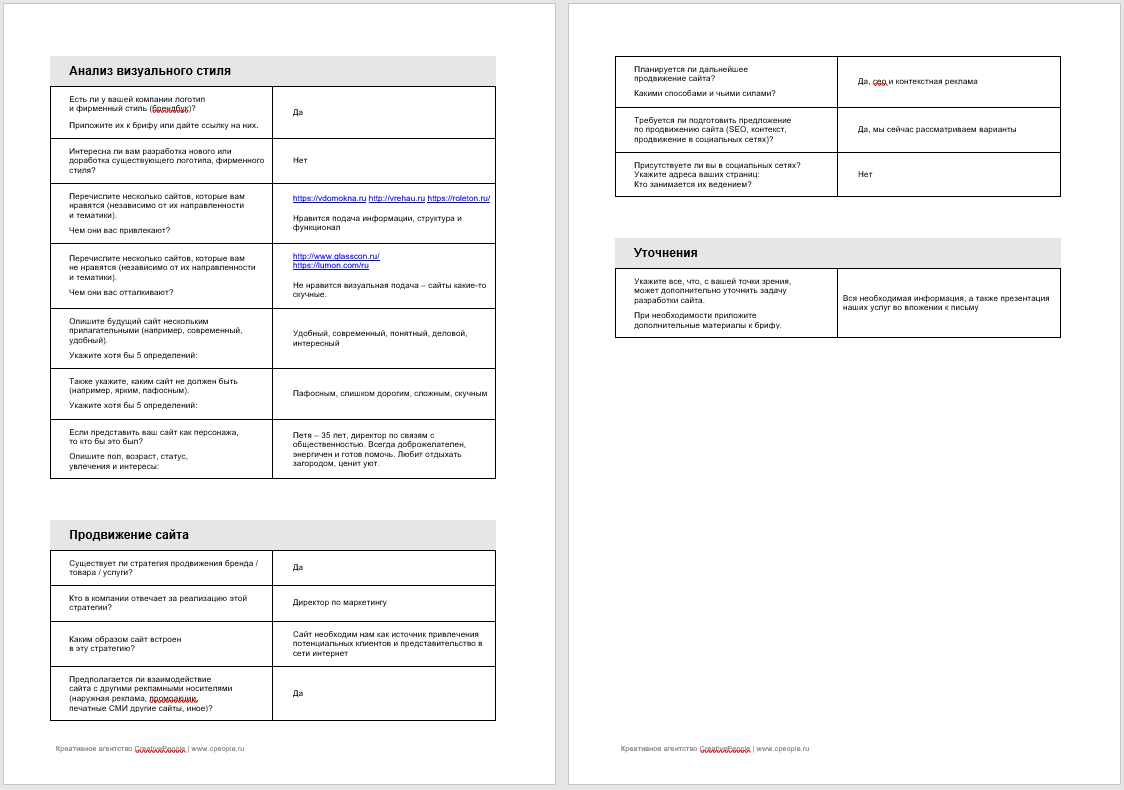
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как помогает понять и специфику, и сложность проекта. Есть десятки брифов на создание сайтов, но я рекомендую бриф от CreativePeople.
Определитесь с типом сайта
Следующий шаг — понять, какой именно сайт необходим. Типов сайтов очень много, но чаще всего требуется лендинг, корпоративный сайт или интернет-магазин.
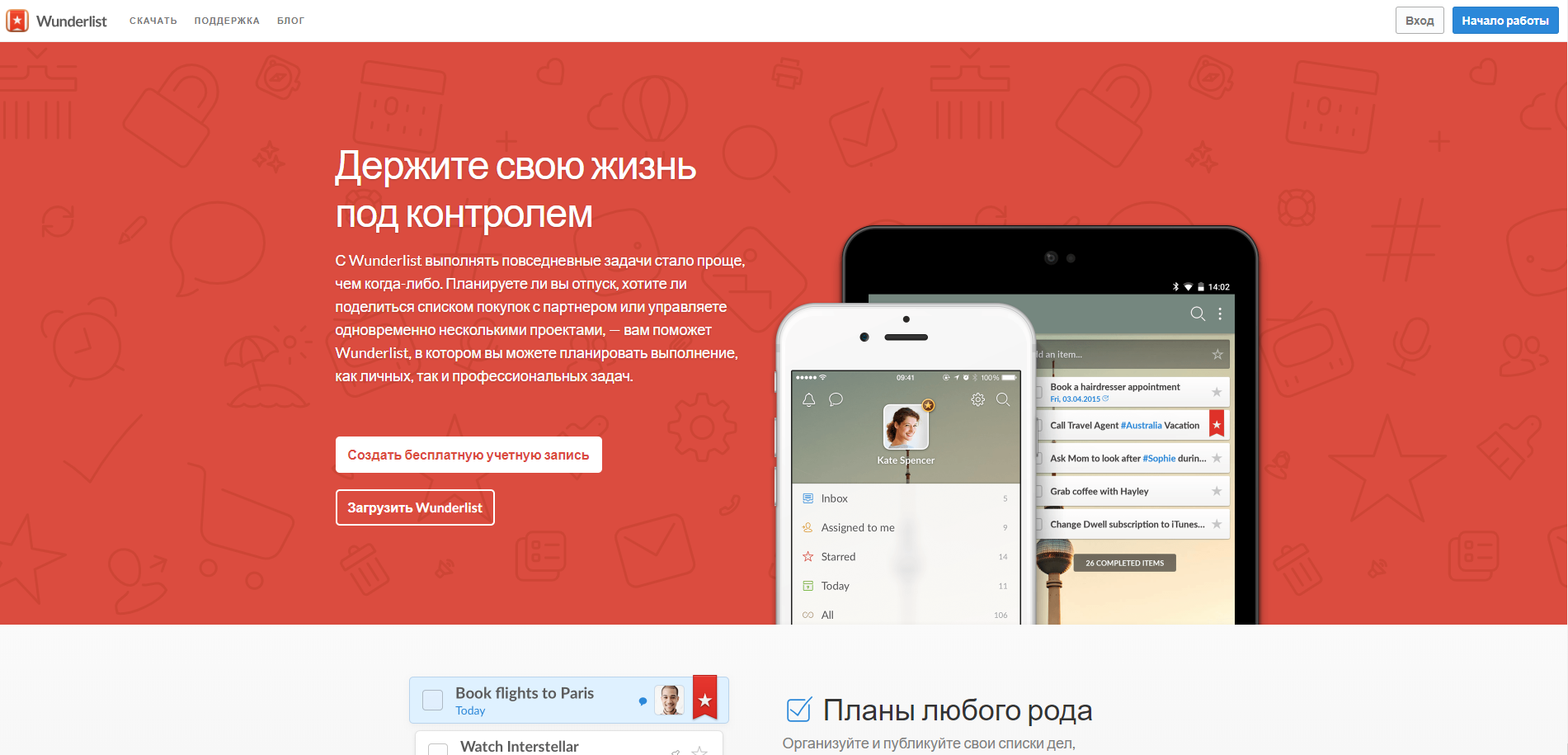
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.
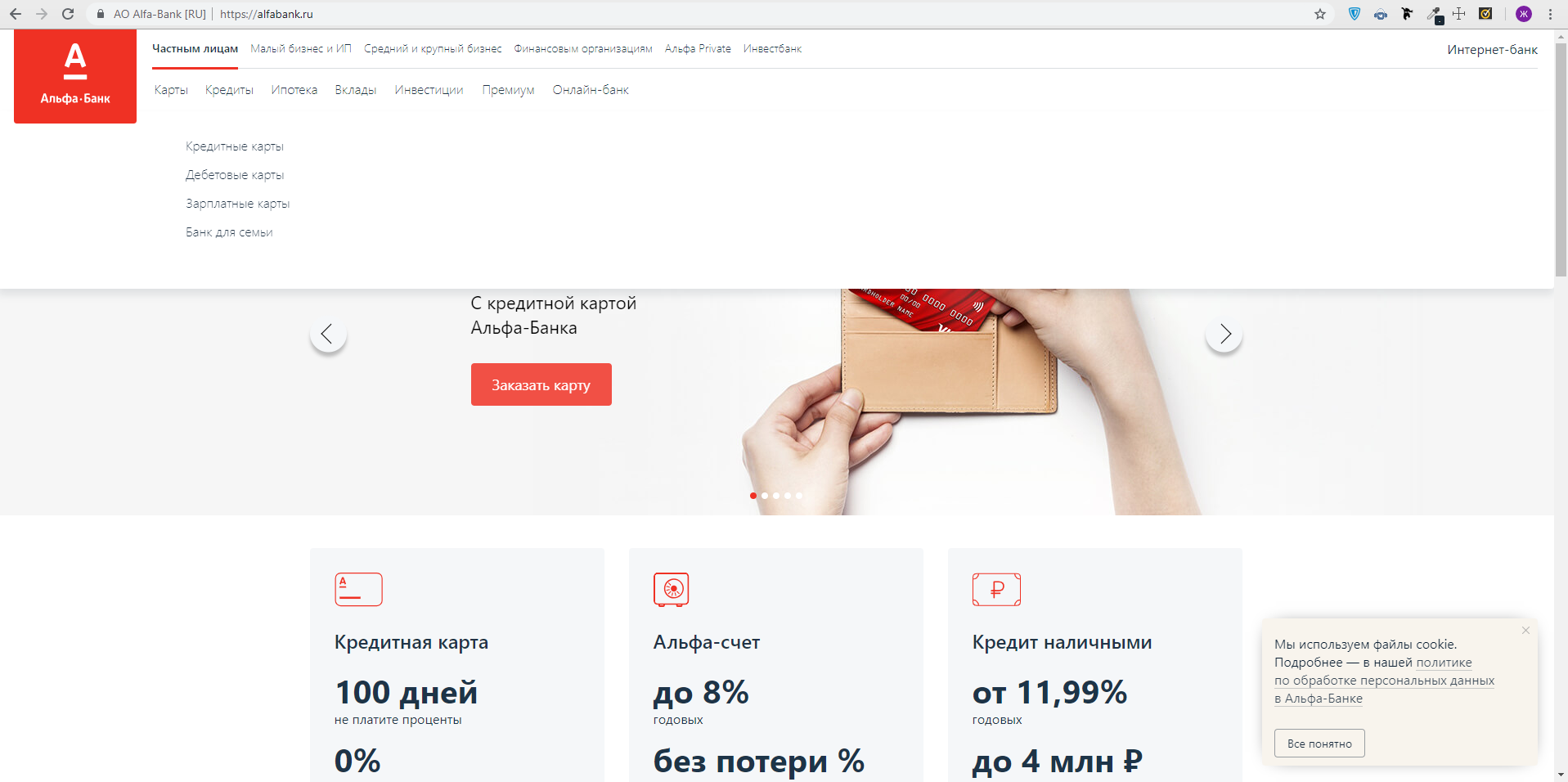
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов
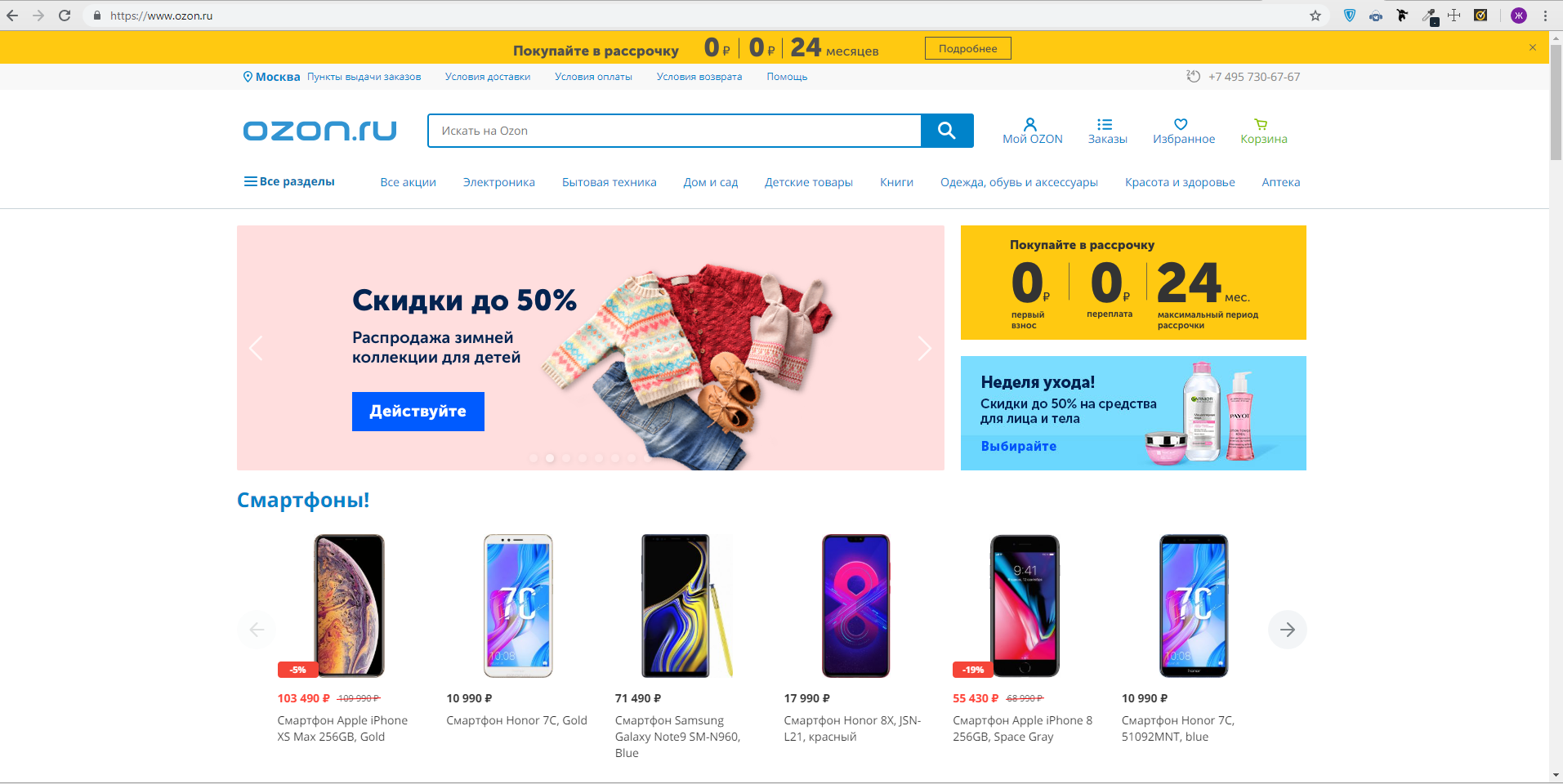
Интернет-магазины
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.
Изучите конкурентов
Когда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в своё время размышлял, как сделать сайт, и смог попасть в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какие возможности реализованы. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Рекомендуем сделать подборку из пары десятков сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Источник
Как ставить ТЗ дизайнерам. Гайд для клиентов
Командой Lemon.media собрали свой опыт и подготовили гайд, как прийти к взаимопониманию с дизайнерами. Читайте ниже:
Многие недооценивают технические задания или брифы в дизайн-студиях. И на момент между «нам нужен новый лого» и «новый лого» закладывают слишком мало времени и сил. Хотя простонародное ТЗ — это залог, что нужный вам лого вообще появится.
Поэтому сегодня разберемся, как ставить ТЗ/заполнять бриф, чтобы результат был не ХЗ.
От каких проблем убережет грамотное ТЗ
Сразу с главного: дизайнер — это исполнитель вашей задумки. Да он знает, как лучше расположить элементы и соблюсти стилистику. Но у него свой взгляд на мир.
Грамотное же техническое задание предотвращает от множества проблем. Каких именно, разберем на примерах:
1. Представьте, что вы хотите лого с парусом в верхнем левом углу. В ТЗ дизайнеру написано — на лого должен быть парус. В итоге 50/50, что он будет расположен в верхнем левом углу. И если нет, будут правки, переделки, возможно придется менять композицию и тд. Это долго и ресурсозатратно.
Поэтому необходимо углубляться в самые мелкие детали, вплоть до расположения каких-то элементов. Это бережет наши и нервы дизайнеров от нескончаемых правок и недовольства, что вас не понимают.
2. Еще момент — проблемы удваиваются, когда несколько людей согласовывают дизайн. Есть риск, что вы разойдетесь во мнении не только с дизайнером, но и с коллегами.
Здесь советуем максимально подробно обсудить с ЛПР-ами концепцию и согласовать ее. А потом так же подробно расписать все для студии/дизайнера и тд. Либо можно ограничить круг тех, кто принимает дизайн.
3. Если дело все дошло до правок — не оставляйте подробности. Замечания в духе «не зажигает»/«хочется чего-то другого» делу не помогут, нужен только конструктив. В ход можете брать все — хоть заскриньте и стрелочками подрисуйте, как подвинуть элементы, главное объясните.
На что обратить внимание
Окей, с возможными проблемами разобрались. Теперь о том, на что обратить внимание:
1. Контекст задачи
Расскажите, зачем вам этот дизайн/фирменный стиль и где планируете его использовать. Это важно, потому что дизайнер будет учитывать все возможные нюансы, которые были в его практике или просто известны.

Пример, как стоит ответить на вопрос в брифе
Например, вытянутый лого с витиеватым шрифтом не всегда выигрышно смотрится на спортивном худи. Хотя ранее сказано, что вам хочется чего-то в стиле барокко. Понимая контекст, исполнитель будет учитывать нюанс и подумает, как добавить барокко иначе.
2. Целевая аудитория
Сосредоточьтесь на описании целевой аудитории. Так как дизайн в первую очередь должен привлекать её. И нужно будет найти компромисс между вашим видением и тем, как будут воспринимать бренд потенциальные клиенты.
Прям распишите: возраст, пол, сферу интересов, боли, мечты.
Например: молодые мамы 20-30 лет, в детских вещах ценят качество и минимализм. Им не нравятся слишком яркие цвета игрушек, поэтому большинство магазинов детских товаров их бесит.
К сожалению, несовпадение желаний клиента и ЦА — частая проблема. И здесь стоит отойти от своих «хочу» и выбрать то, что будет эффективно и понятно аудитории.
Возвращаясь к мамам — допустим вы, как заказчик, напротив любите яркие цвета. Но ЦА, которой нужен минимализм и нюд в продукте, захочет видеть этот нюд и в дизайне упаковки/лого и тд. Ради продаж придется уступить.
3. Информация о вас
Если у вас уже есть какие-то фирменные элементы, цвета, старый логотип — прикладывайте их к заданию. А вместе с этим фото продукта, клиентов с продуктом, оформление торговой точки (если есть) и все подобное.
Также для вдохновения можно поделиться историей компании, необычными фактами об основателях или работниках. Возможно, есть какая-то интересная мелочь, из которой получится интересная метафора в дизайне, фирменных цветах или лого.
4. Форматы
Не забывайте о простых вещах, как размеры и форматы. Например, вам нужны картинки для соцсетей — пишем размеры для каждой, Инстаграм 1080х1080, Вконтакте и дальше.
Если вы планируете работать с подрядчиком долго, лучше сохраните их себе в табличке и прикладывайте каждый раз.
5. Добавьте примеров
В дизайнерских кругах их еще называют референсами. И да, это обязательный пункт. Потому что наглядный пример всегда сработает лучше, чем лист подробного описания (хотя он тоже нужен).
Можно показать референсы каких-то частей. Например, здесь мне нравится кружок в углу, а тут фон и персонаж. Также можно добавлять примеры, как вам НЕ нравится. Это точно убережет от множества правок.
Где искать референсы: pinterest, behance, брендинг конкурентов или смежных областей.
Помните о сроках
На всякий случай уточним, история «мне нужен логотип через 2 часа, потому что я печатаю наклейки» — не работает.
Самый важный момент в коммуникации с заказчиком — адекватно оценивать сроки и объем задачи. А лучше сначала уточнить, за сколько возможно сделать определенную работу и после поставить дедлайны.
Если что-то срочное, можно поговорить о более быстром исполнении (скорее всего за доплату).
Ещё, когда у вас объемная задача типа — 10 страниц сайта и фирменный стиль — разбейте ее на подзадачи и обсудите дедлайны промежуточных согласований.
Это избавит от правок в духе «переделайте все» и дизайнеру будет легче распределить свое время. И вы сможете отследить все этапы, будет больше понимания, за что реально заплачено.
Источник