- Работа с цветами и градиентами: инструменты и примеры
- Модные градиенты в веб-дизайне
- Градиенты в веб-дизайне: тренды, примеры, ресурсы
- Градиенты в хедере
- Динамические эффекты
- Логотипы и эффекты текста
- Тенденция в дизайне: мы все еще любим градиенты (и они продолжают развиваться)
- Призыв к действию
- Градиенты и наложения фотографий
- Градиенты в тексте
- Градиенты и иллюстрации
- Радиальные градиенты
- Градиентные фоны
- Однотонные градиенты
- Градиенты с модными цветами
- Тонкие градиенты
- Градиенты, привлекающие внимание
- Заключение
- Градиентный маникюр: 100 лучших идей 2020
- Виды градиентного маникюра
- Как сделать градиентный маникюр: основные способы
- Дизайн градиентного маникюра
- Градиентный маникюр: фото самых стильных идей
Работа с цветами и градиентами: инструменты и примеры
Пиксель-addicted руководитель направления дизайна ZephyrLab Дима Уколов сделал подборку о цветах и градиентах. Откуда они к нам такие пришли, удобные инструменты для работы и много вдохновляющих примеров.
С самого начала плоские приглушенные цвета вызывали неоднозначные эмоции. Просто, спокойно и современно, но всё время оставалось чувство недосказанности. Плоский стиль вообще пришёл в режиме «это временно, просто переходный период, потерпи».
И действительно, этот тренд был объективной необходимостью перед обновлением стилистики, можно сказать, революции в сфере web-дизайна, которая происходила на фоне всё больших возможностей вёрстки и кодинга.
Кстати, градиент в эпоху «до флэта» использовался в основном в натуральных скевоморфичных текстурах, где он особо не бросался в глаза. Чистые градиентные переливы старались не использовать — считалось дурным тоном. Во времена повального увлечения плоским дизайном про градиенты забыли вовсе.
Чистый градиент является мощным средством привлечения внимания, а удачные цветовые сочетания вытягивают стилистику сайта почти полностью. Объекты, иконки, символы и логотипы активно примеряют на себя различные сочетания.
Для поиска вдохновения и цветовых сочетаний можно воспользоваться сервисом webgradients.com — это более 200 вариаций и сочетаний.
materialui.co — удобный сервис с готовыми наборами. Не нужно наугад тыкать указателем в 17 млн. цветов с надеждой попасть с первого раза. Открываете сайт, кликаете на нужный цвет и копируете данные.
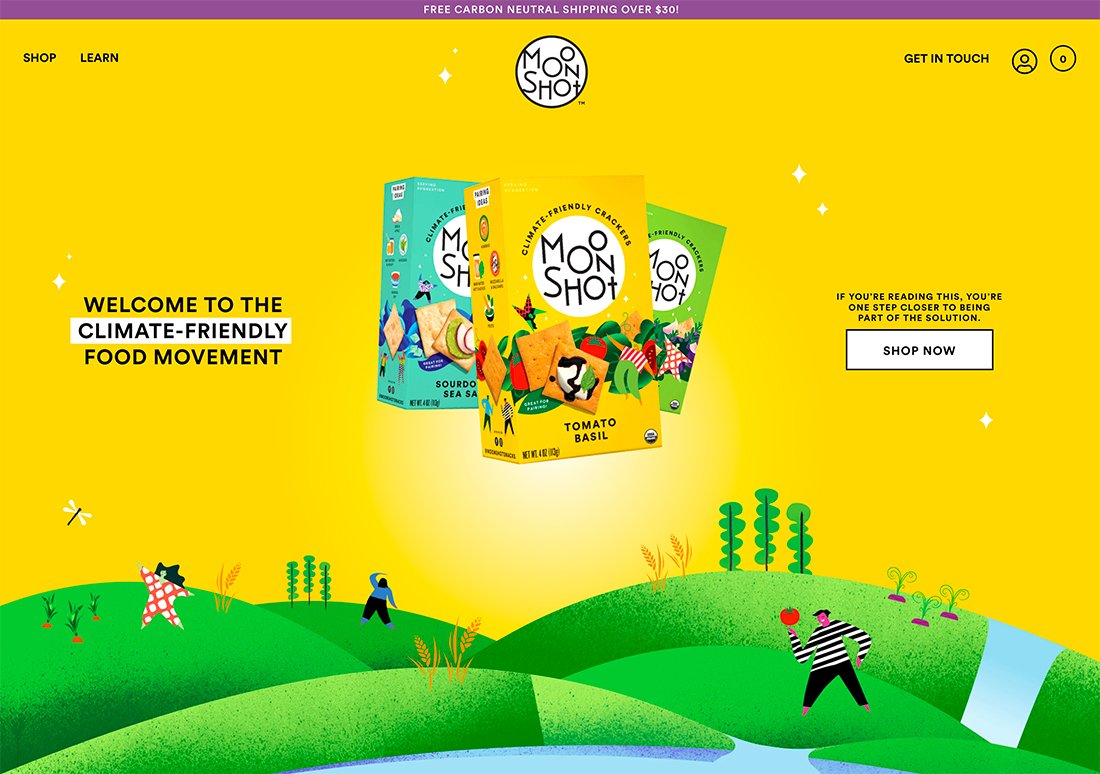
Светлые и белые фоны хорошо сочетаются в представлении товара или продукта, когда необходимо сохранить акцент на продукте и контрастном контенте и поддержать весь дизайн стилистически. Важно отметить, что почти всегда пастельный цвет будет хорошо сочетаться с паттерном или абстрактными геометрическими формами, поддерживающими стилистику. Хорошо в таких сочетаниях работают акценты и резкие переходы для форм захвата и CTA.
Чистые яркие цвета и контрастные сочетания пришли, наверное, из документации Гугл по материал-дизайну. Всё больше применяют дизайнеры подобные сочетания — зачастую проект только выигрывает от этого.
В наших проектах мы ещё в 2016 году начали использовать градиенты и яркие акцентные цвета и сочетания.
Старайтесь пробовать, экспериментировать и обсуждать совместно решения и вы увидите как качественно будет меняться ваш уровень.
Источник
Модные градиенты в веб-дизайне
Проанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна — градиент.
Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовав градиенты duotone на фотографиях как характерный элемент бренда. Небольшой урок, как создавать градиенты duotone в Photoshop.
Градиенты duotone на фотографиях
В этом году мы везде наблюдали различные градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения. Но если раньше были распространены крупные градиентные фоны или фотографии, то теперь появился тренд использовать их в дополнительных элементах дизайна, например при наведении на ссылку (hover эффект), в заголовках, 3D-элементах, иконках и многих других местах.
Градиент hover эффект
Тег video не поддерживается вашим браузером.
Ruya Digital Gradients in Hover and Transitions In Transitions
IPhone X задал парадигму тенденций на 2018. На главной странице, в текстах и многих элементах рекламной кампании используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.
Многоцветные градиенты на странице IPhone X
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упоминуть про градиенты в 3D, поскольку освещение сцены генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (vertex color) и палитра цветов (colormap gradient). Оба метода служат для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.
3D палитра цветов
Смешивать цвета можно несколькими способами. Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.
Слева-направа: Градиентная сетка, радиальные уровни, размытие, пейзаж, нерегулярное смешивание, градиент с перепадами, 3d-палитра, двухцветный, триколор, ретро стиль, многоцветный, силуэт.
Полезные инструменты для CSS-градиентов
Источник
Градиенты в веб-дизайне: тренды, примеры, ресурсы
История градиента началась с web 2.0 и с тех пор продвинулась довольно далеко. Современные градиенты могут быть разработаны исключительно в CSS3, поэтому их стало проще создавать в виде кнопок, фона и даже типографики.
Давайте углубимся в эту тенденцию градиентов в современном веб-дизайне, чтобы увидеть, как она развивается и в каком направлении может пойти в ближайшие годы.
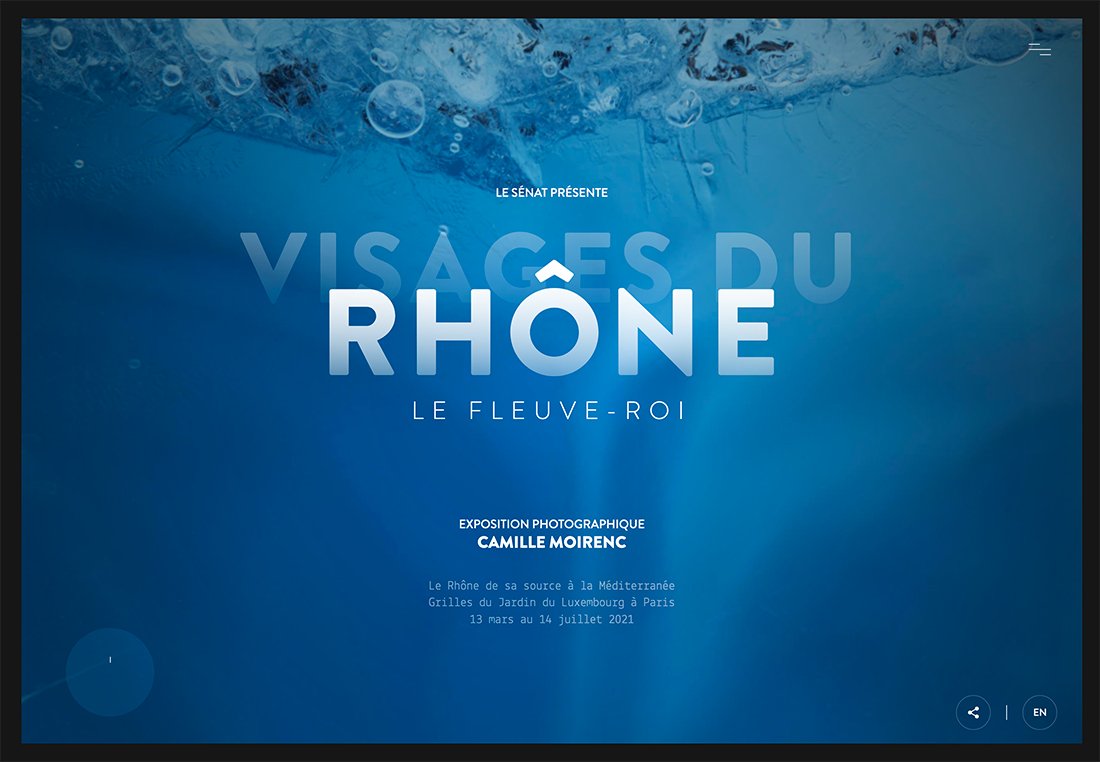
Градиенты в хедере
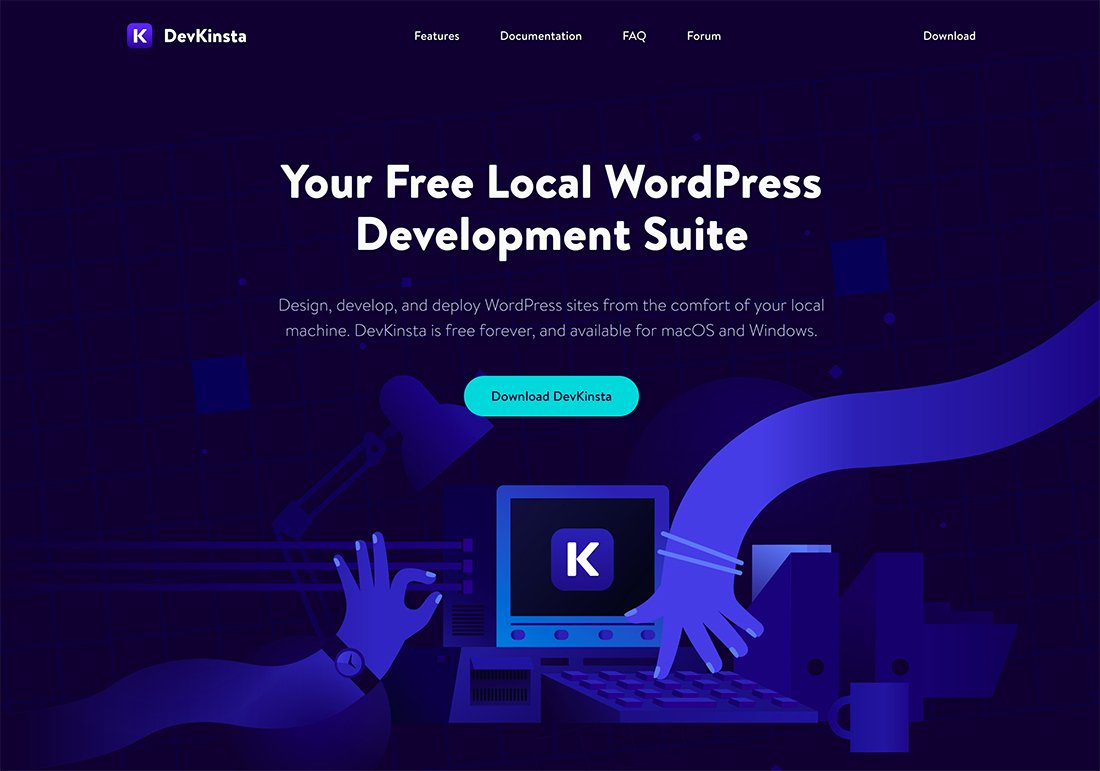
Возможно, один из самых популярных трендов сегодня – использование градиентов на фоне первого экрана.
Сегодня стало на много проще создавать градиенты по средствам CSS3. Множество сайтов использует градиенты в хедере, чтобы добавить больше цветов в дизайн или расширить палитру его цветов.
Хедер (первый экран) сайта – отличное место для добавления нового цвета в дизайн. Просто убедитесь, что цвета градиента соответствуют вашему бренду.
Динамические эффекты
С развитием интернета появилась возможность добавлять динамики и развития визуальной составляющей сайта. И в этом нам также поможет градиент.
Использование ярких, контрастных цветов добавит любому дизайну необходимой динамики и движения.
Вместе с тем дизайны сайтов креативных агентств, студий веб-дизайна очень часто не используют данный прием, но только потому что их сайта функционируют больше как эксперименты UI/UX дизайна.
Эффекты динамического градиента должны привлекать внимание и выделять веб-сайт компании среди тысяч ее конкурентов в остальной части Интернета. Они должны быть экспериментальными, но при этом создавать полезный опыт.
Портфолио дизайнера Льюиса Лопеса ( Lewis Lopez ) является отличным примером.
Каждый экран сайта имеет свою палитру градиента.
Это действительно уникальный дизайн, но, конечно, экспериментальный подход к фоновым градиентам в портфолио.
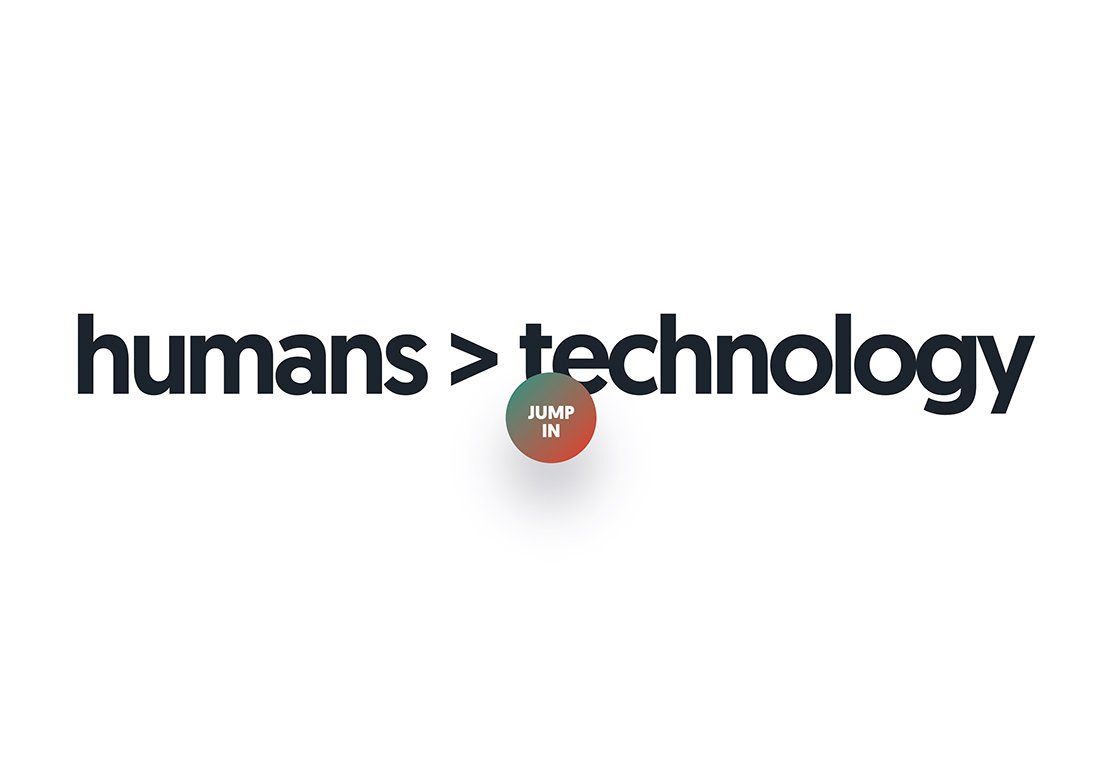
Логотипы и эффекты текста
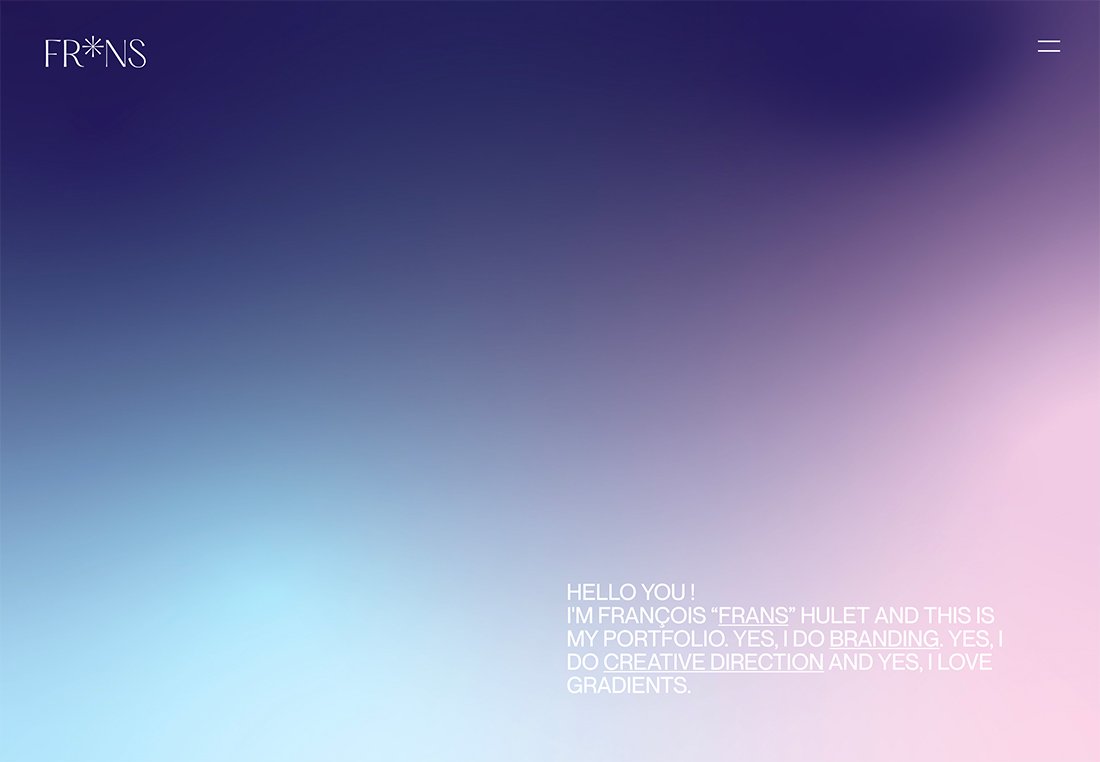
Относительно новым приемом использования градиентов является применение их в логотипах и, особенно, в типографике. Дизайнеры добавляют градиенты к текстам, которые они хотят выделить к иконкам и т.д.
Пример выше – один из самых ярких для демонстрации возможностей применения градиента для текста. Первый экран сайта использует градиент на фоне, который при скроллинге переходит на текст.
Еще один интересный пример использования градиентов в тексте…
Источник
Тенденция в дизайне: мы все еще любим градиенты (и они продолжают развиваться)
Если вы хотите создать долговечный проект, который бьет в тренды, подумайте об использовании градиента. Каждый раз, когда кажется, что эта тенденция закончилась, дизайнеры придумывают новые и даже более эффективные способы использования цветовых вариаций.
Здесь мы рассмотрим 10 различных способов максимально использовать градиенты в проектах. Они разнообразные и совершенно уникальные!
Призыв к действию
Используйте градиент с минималистичным дизайном или когда не так много другого цвета, чтобы привлечь пользователей к главной кнопке или призыву к действию в дизайне.
Пульсирующий, меняющий цвет градиент на рисунке выше привлекает внимание и заставляет щелкнуть мышью, чтобы посмотреть, что там дальше. Без большого количества другого контента градиент помогает предоставить всю информацию, необходимую для более глубокого понимания дизайна.
И выбор цвета тоже неплохой.
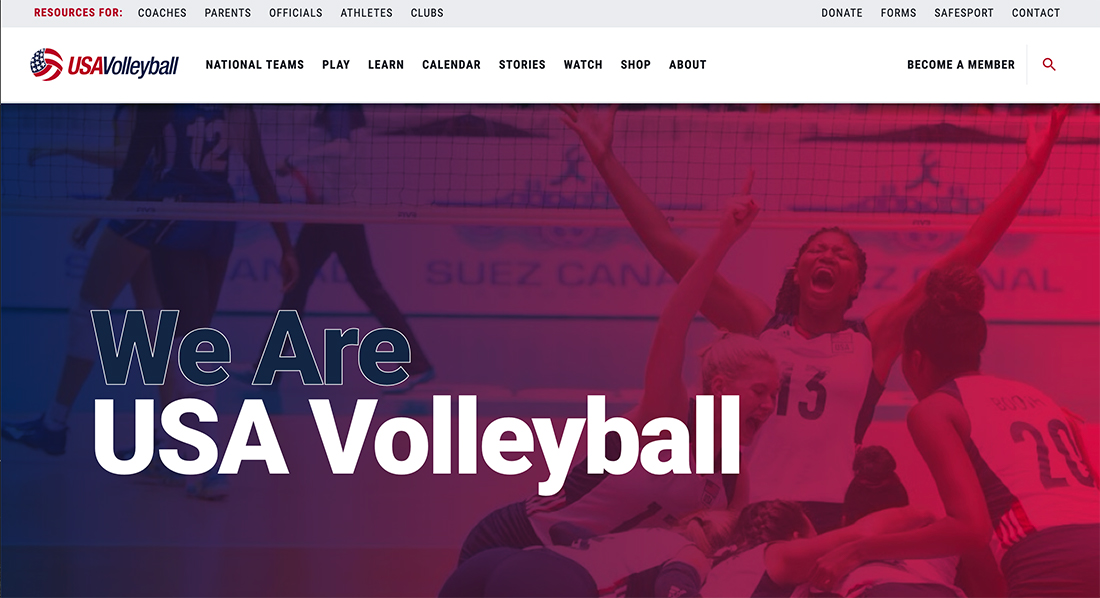
Градиенты и наложения фотографий
Градиенты могут создать идеальное наложение фотографий, чтобы добавить дополнительный визуальный интерес к изображению с неидеальным цветом.
Кроме того, вы можете использовать градиенты своих цветов, что бы сделать проект еще более брендированным. Например, в картинке выше угадываются цвета флага США.
Градиенты в тексте
Текст и градиенты – неожиданное сочетание, но оно может работать.
Чтобы текст и градиенты хорошо работали вместе, нужно несколько вещей:
- текстовый градиент как фокус, который не конкурирует с другими яркими элементами;
- используйте небольшое пространство, например одно слово или короткую фразу;
- большой контраст с окружающими элементами;
- легко читаемые слова, шрифты или выбор цвета.
Градиенты и иллюстрации
Градиенты могут быть суперсилой иллюстратора. И вот почему: изменение цвета помогает создать глубину и направление. Они могут добавить интереса к двухмерному дизайну или взять что-то простое и сделать его немного сложнее.
Радиальные градиенты
Радиальные градиенты используются реже, но они отлично подходят для добавления точки фокуса для элементов дизайна.
Обратите внимание, как более светлое место на экране призывает вас начать изучение экрана именно оттуда. Как и в случае с другими вариантами использования градиента, выбор цвета помогает создать глубину, чтобы элементы переднего плана слегка отрывались от экрана.
Градиентные фоны
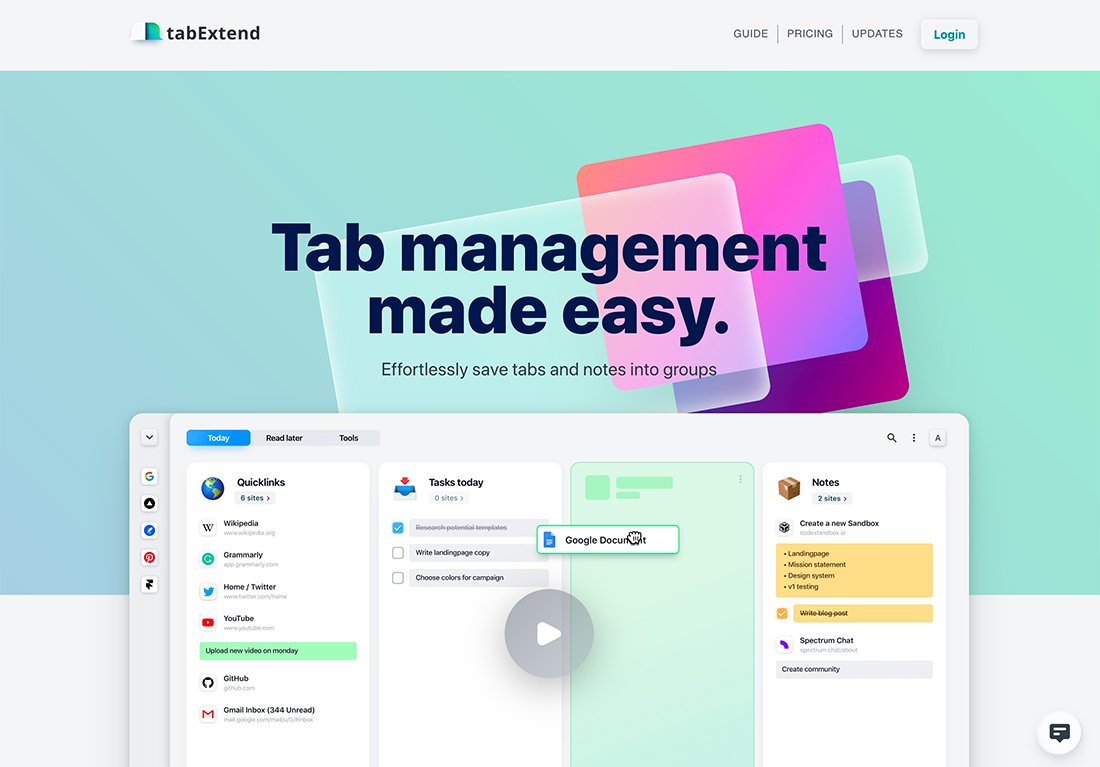
Фоновый градиент, вероятно, самый популярный способ использовать этот тренд. Главная хитрость, чтобы все работало: выбрать цвет, который задает правильный тон и дает достаточный контраст, чтобы другие элементы дизайна хорошо отображались.
Однотонные градиенты
Классический однотонный градиент – одна из тех вещей, которые со временем становятся лучше. Дизайнеры создают более глубокие цветовые вариации. Такие градиенты также могут помочь выделить цветовую палитру бренда, служить основой для изображения или иллюстрации (например, в примере выше) или в качестве фона.
Градиенты с модными цветами
Если вас пугает использование нового модного цвета, но вы хотите попробовать его в дизайне, может помочь градиент. Используйте трендовый цвет с чем-то из своей палитры, которая сохранит индивидуальность бренда в современном стиле.
В приведенном выше примере используется несколько градиентов на разных слоях – так вам легче перемещаться по дизайну. Обратите внимание на порядок: ваши глаза сначала увидят большой фоновый градиент, но затем вы начнете замечать больше цветовых вариаций внутри.
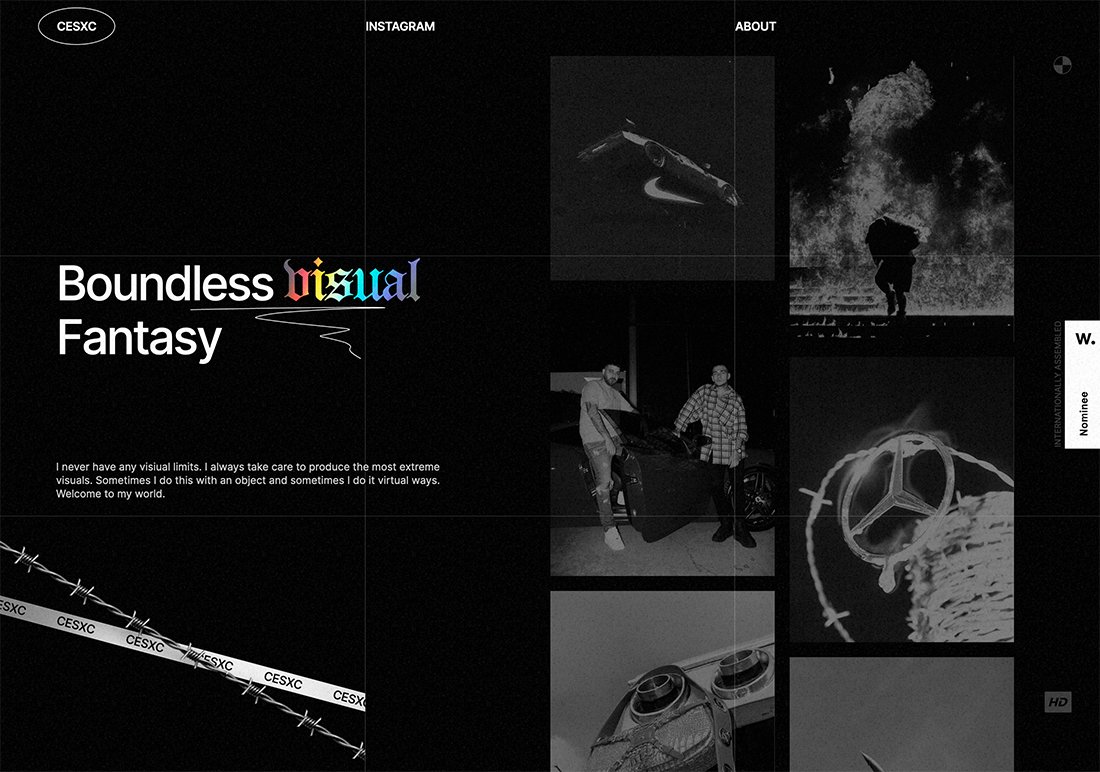
Тонкие градиенты
Здесь мы уже несколько раз упоминали: тонкие градиенты – отличный инструмент, когда дело доходит до создания глубины резкости. При правильном угле и выборе цвета градиент может добавить почти трехмерный эффект практически к любому элементу дизайна.
В примере выше текстовые элементы – настоящий уроком того, как правильно использовать градиент. Обратите внимание, как каждая строка шрифта бледнеет снизу вверх, от темного цвета к светлому.
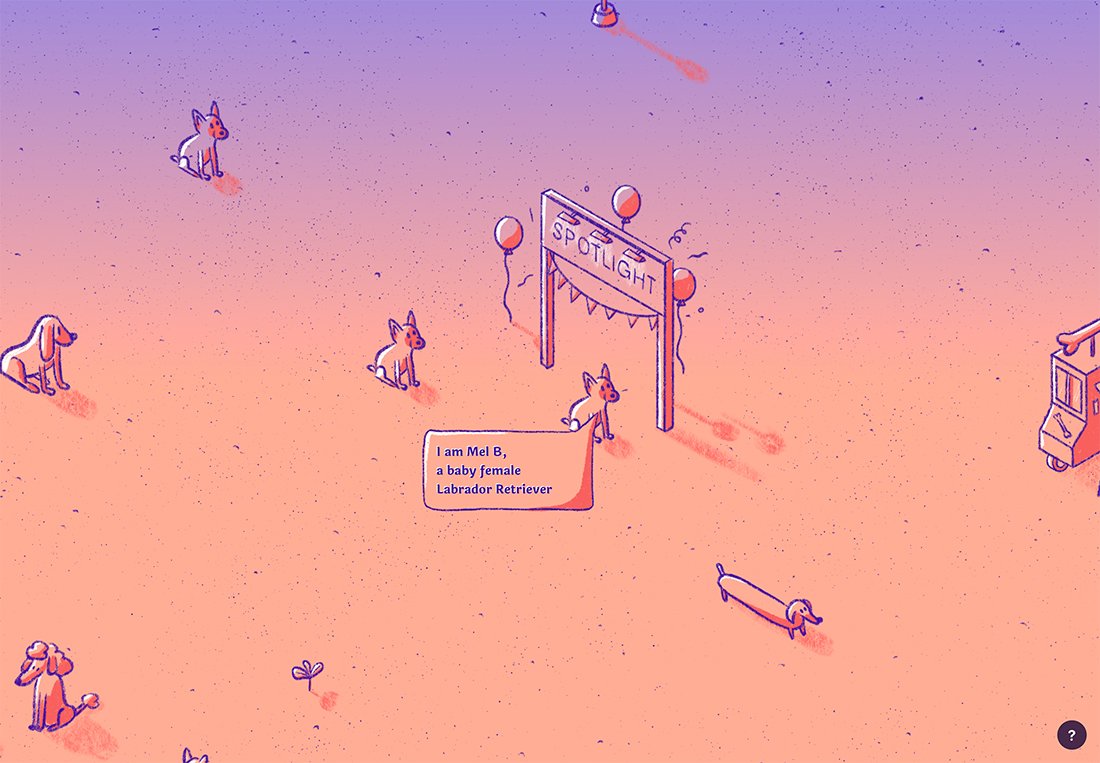
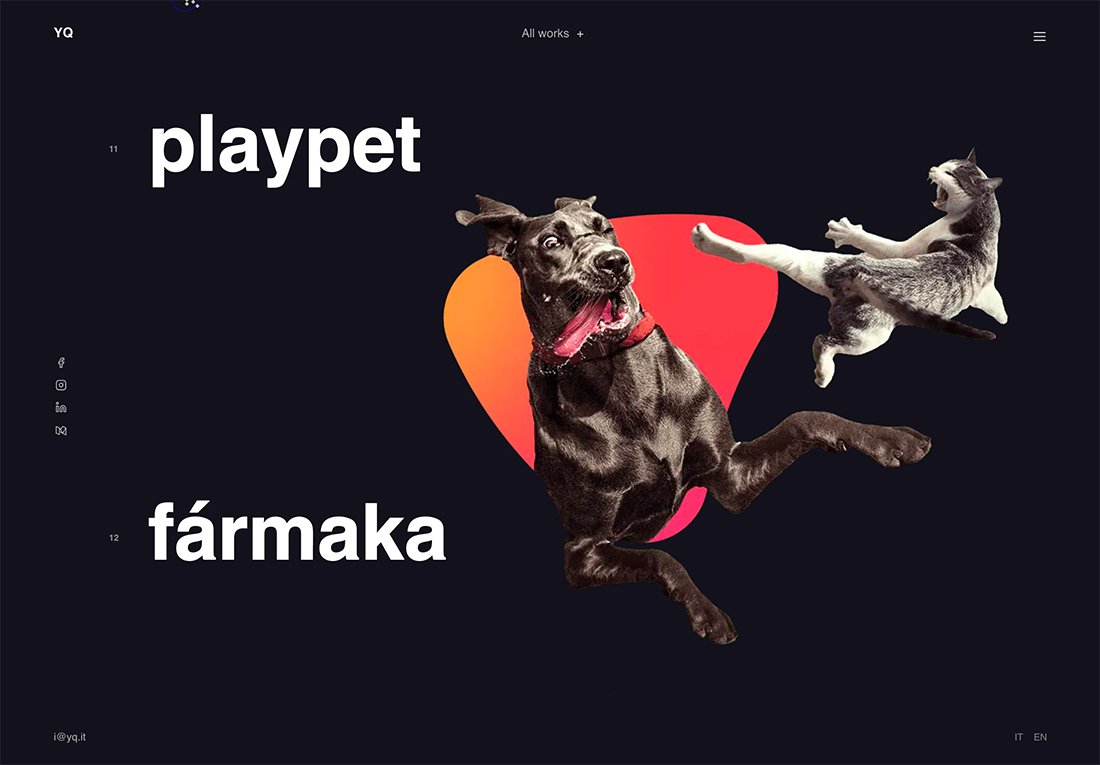
Градиенты, привлекающие внимание
Наконец, правильно выбранный градиент может стать лучшим средством для привлечения внимания. В приведенном выше примере используется градиент яркого цвета на темном фоне, чтобы скрепить все визуальные элементы вместе. А как иначе поместить собаку и кошку?
Градиент служит якорем для этих частей, так что все сводится воедино и имеет смысл визуально и логически.
Заключение
Градиенты – это гибкий элемент дизайна, который может работать практически с любой цветовой схемой. Они создают глубину и могут привлечь внимание. К тому же они просто забавные.
Источник
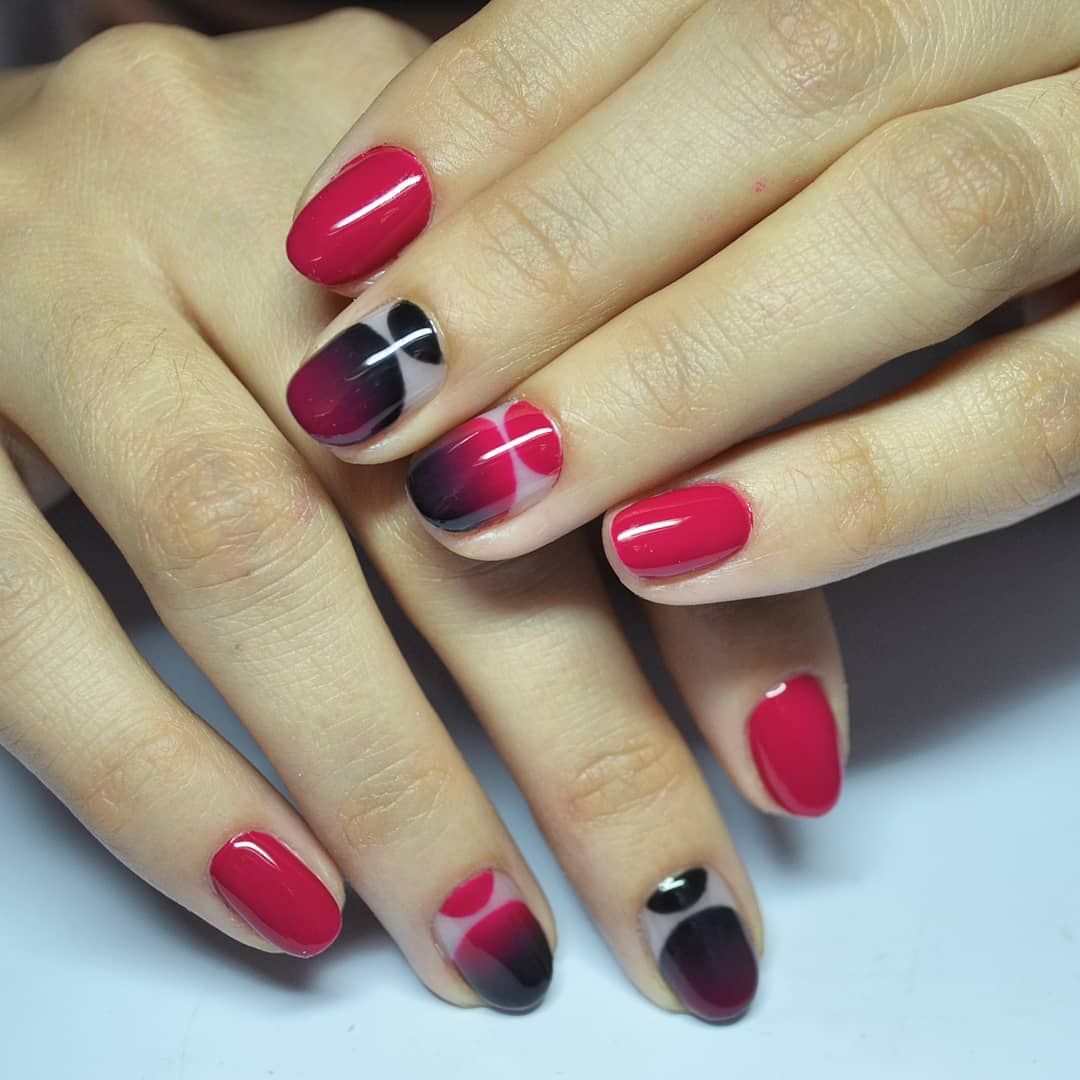
Градиентный маникюр: 100 лучших идей 2020
Мода никогда не стоит на месте, и каждый год появляются новые, интересные виды дизайна ногтей. Еще недавно в тренде были крупные стразы, вензеля и довольно объемные рисунки. На сегодняшний день все это немного отошло в сторону. Более актуальной стала привычная классика. Речь идет не только об известном во всем мире френче, но и более элегантном варианте в виде градиентного маникюра.

Виды градиентного маникюра
Градиентный маникюр в 2020 году является одним из самых востребованных у современных модниц. Ведь его можно реализовать на ноготках любой длины. Кроме того, сочетать можно множество оттенков, что позволяет экспериментировать и создавать совершенно разный эффект на ноготках. Вариантов градиента довольно большое количество, поэтому мы рассмотрим наиболее популярные из них.
Классический или горизонтальный градиент сделать наиболее просто. Плавный переход оттенков делается по ширине ногтевой пластины. То есть оттенки смешиваются между собой по горизонтали. Данный вариант можно реализовать в домашних условиях, но перед этим рекомендуем потренироваться на бумаге.

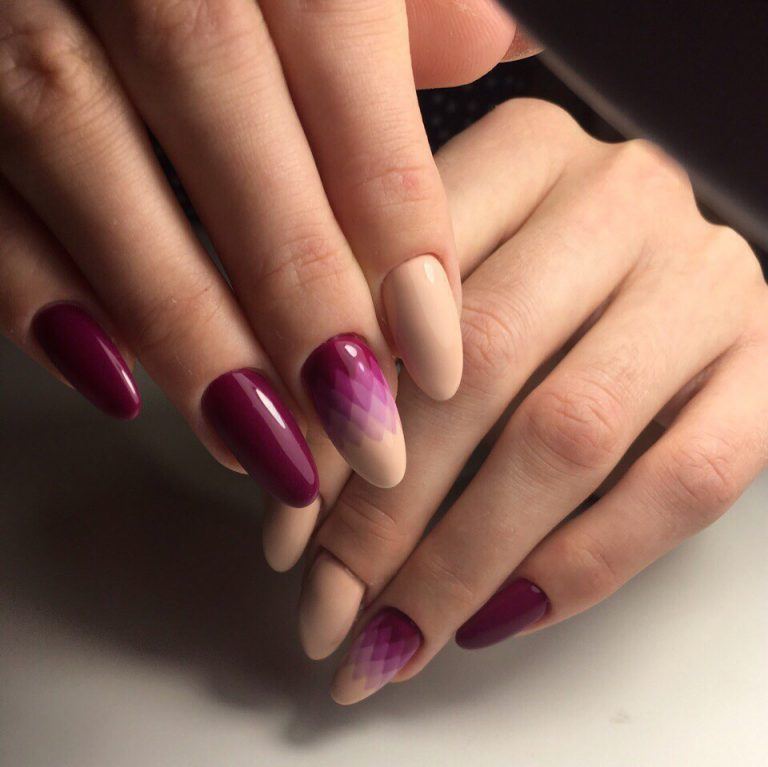
Альтернативный вариант – вертикальный градиент. Не сложно догадаться, что переход оттенков будет выполнен по вертикали.

Тем, кому по душе классика, предлагаем добавить в дизайн немного разнообразия. Для этого необходимо выбрать нейтрального цвета основу. В свою очередь, линия улыбки или лунка должна быть не четко прорисованная, а размытая. Такой дизайн смотрится эффектно и точно не оставит вас без комплиментов.
Довольно популярным в последнее время стал хаотичный градиент. Он позволяет давать волю фантазии и реализовать свои задумки. То есть можно самостоятельно решить, на каком участке ноготка будет выполнен градиент. В таком случае вы точно будете уверенны в том, что дизайн уникальный. Ну и, конечно же, градиентный маникюр идеально подходит для того, чтобы дополнять его интересным или даже необычным рисунком.

Как сделать градиентный маникюр: основные способы
Наверняка каждая девушка хотя бы раз задумывалась над тем, как же делается знаменитый градиент. Существует несколько способов, каждый из которых дает совершенно разный эффект на ноготках.
В домашних условиях проще всего сделать градиент с помощью простой губки. Для этого необходимо покрыть ноготки основным светлым оттенком. Чаще всего это белый, бежевый или светло-розовый цвет.
После чего на отрезок фольги надо нанести несколько полосок лака подходящих цветов. Влажную губку прикладывают к фольге и таким образом отпечатывают лак на ноготке. Учитывайте, что для каждого ногтя понадобится новый отрезок губки, поэтому берите небольшого размера кусочки. Градиент получается плавным, поэтому данный способ является самым популярным.
Для следующего способа вместо губки понадобится специальная кисть. Процесс подготовки происходит, как и в предыдущем варианте. Однако выбранные оттенки лака наносят непосредственно на ногтевую пластину. Легким, плавным движением кисть надо перемещать из стороны в сторону. Это позволяет растушевать лак и добиться плавного перехода.

Профессиональные нейл-мастера преимущественно используют аэрограф. Это устройство, внутрь которого добавляют гель-лак. После чего он распыляется на поверхность ноготков в виде спрея. Такой способ позволяет сделать максимально плавный переход оттенков. Поэтому маникюр всегда смотрится невероятно красиво. Кроме того, использование аэрографа позволяет существенно сэкономить время, так как процесс достаточно быстрый. Пользоваться устройством просто, но лучше немного попрактиковаться на бумаге.

Дизайн градиентного маникюра
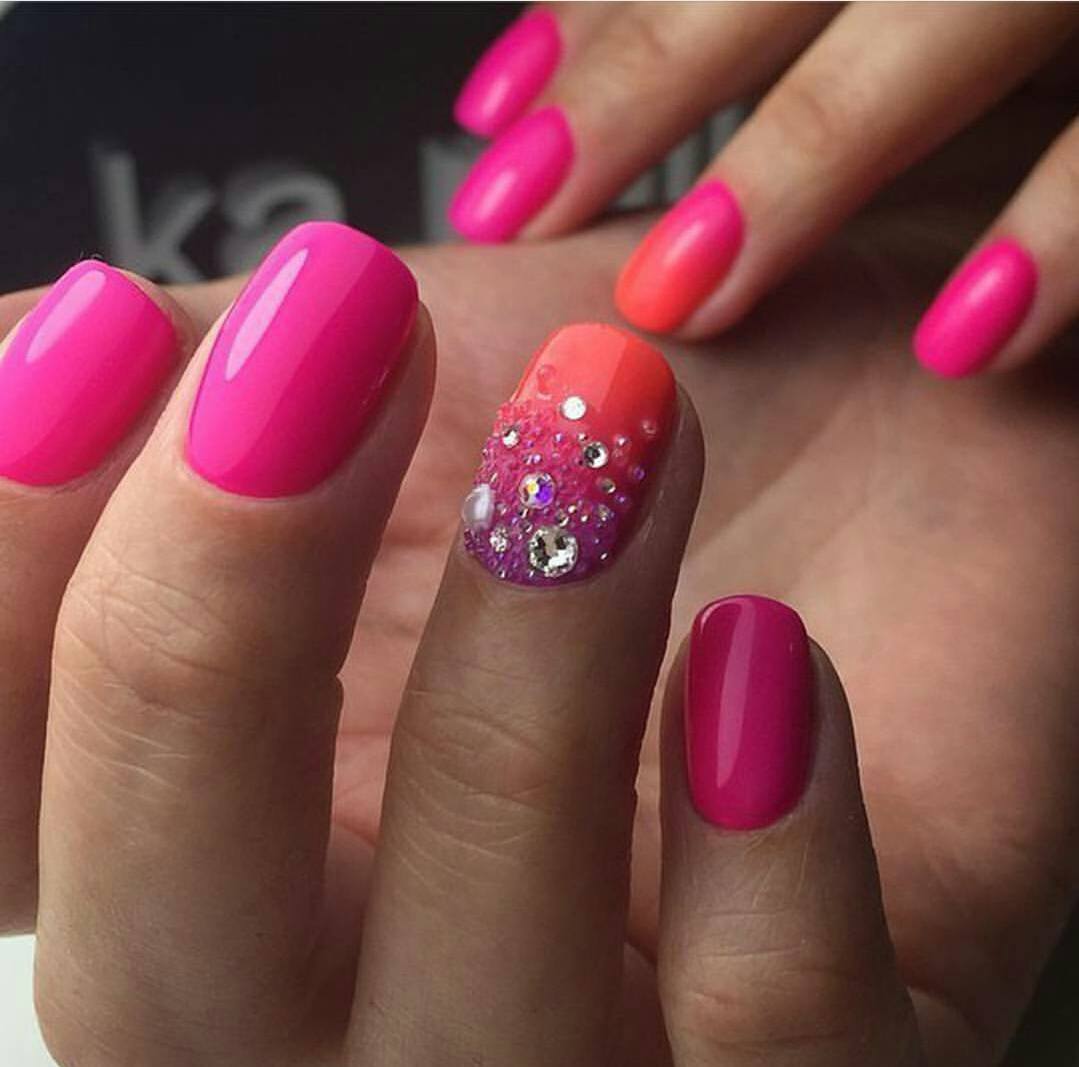
Как уже говорилось выше, градиентный дизайн сам по себе смотрится очень красиво. Впрочем, многие девушки все же хотят его дополнить интересными деталями. Это может быть декор в виде бусин, страз, блесток или же фольгированных элементов. Но все чаще градиент совмещают с другими видами дизайна.

Френч и лунный маникюр
Классика превосходно сочетается с переходом тонов. Поэтому чаще можно увидеть именно такой вариант. Причем в виде градиента может быть выполнена линия улыбки или же просто акцент на нескольких ноготках. Нейтральные оттенки, а также нежные пастельные тона делают маникюр особенно нежным, романтичным. Такой дизайн прекрасно подойдет как для повседневной жизни, так и для свадьбы или другого торжественного мероприятия.

Градиент с рисунком
Довольно часто данный вид маникюра дополняют различными рисунками. В весеннем сезоне девушки преимущественно выбирают цветы. В зависимости от техники нанесения, рисунок будет выглядеть совершенно по-разному.
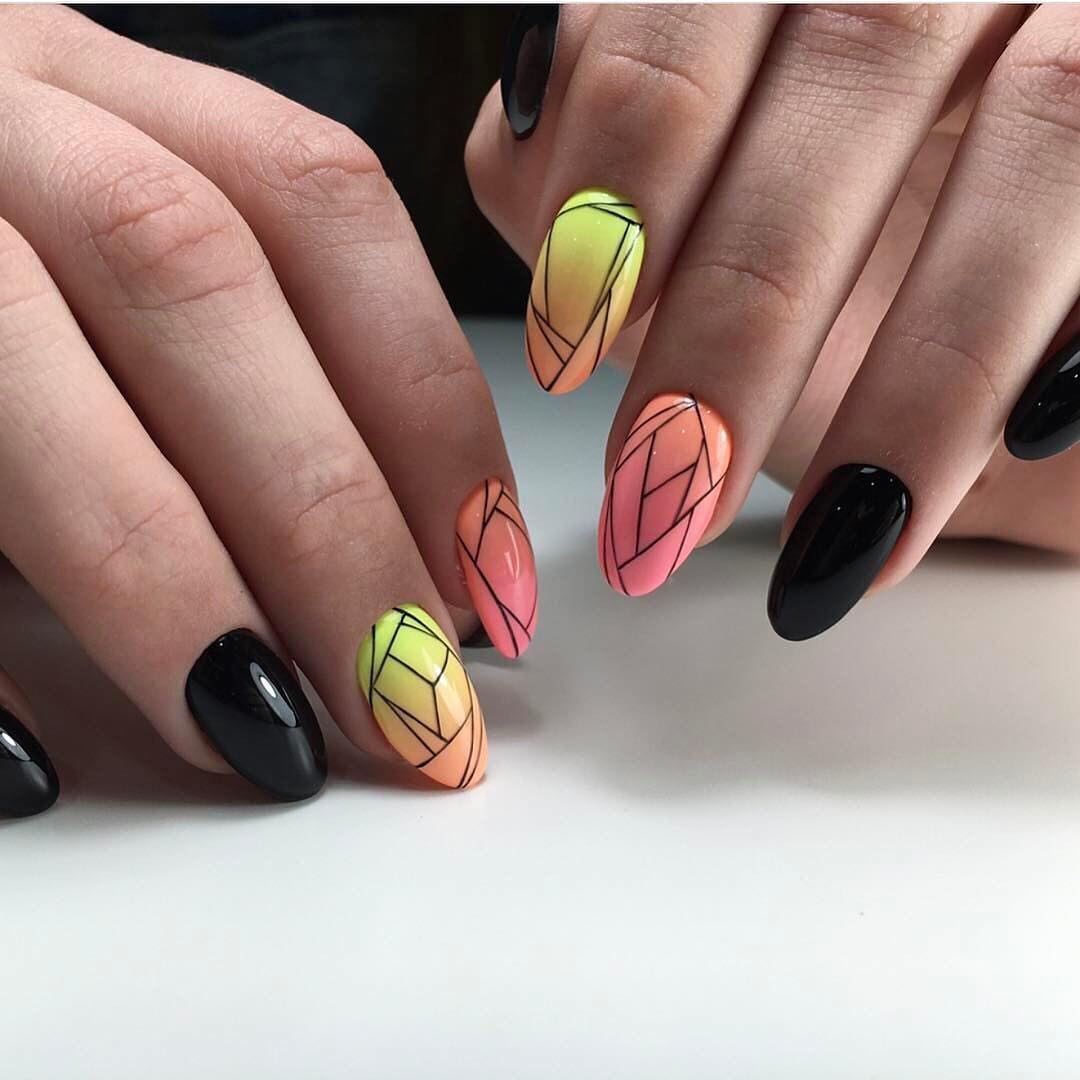
Геометрический дизайн комбинируют с градиентом не менее часто. Все дело в том, что он универсальный и с легкостью дополнит и украсит практически любой маникюр.

Различные снежинки и звездочки – прекрасный рисунок для зимнего сезона. Но в таком случае градиент делают чуть более насыщенным и темным. Впрочем, все зависит исключительно от вашего виденья дизайна.
Дизайн ногтей в полоску – вариант не только для отдыха на море. Многое зависит от подобранных оттенков. Кроме того, вовсе не обязательно делать полоски на каждом ноготке. Наиболее оптимальное решение – использовать их только на нескольких ноготках.

При желании именно на этих полосках можно сделать градиент. Такое решение довольно сложно воплотить в жизнь, особенно новичку. Лучше всего записаться к опытному мастеру. Но, тем не менее, такая идея смотрится свежо и непривычно.

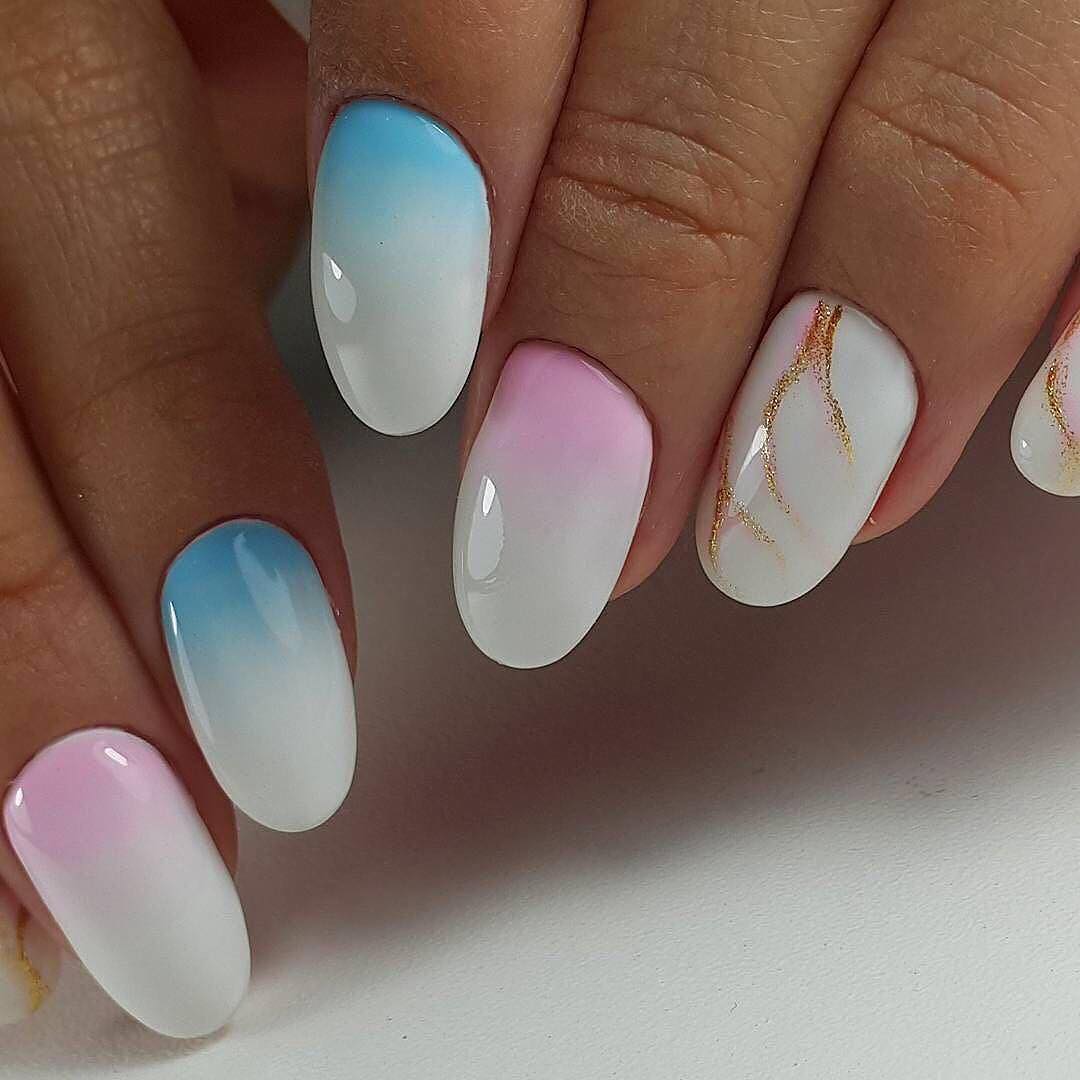
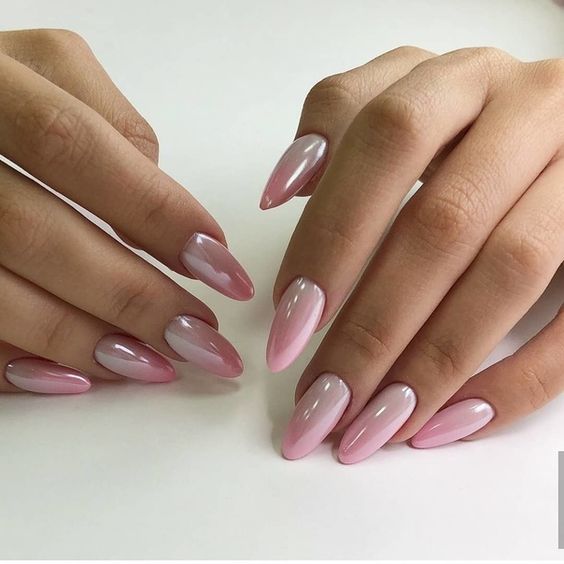
Градиентный маникюр: фото самых стильных идей







Как видите, существует множество самых разных вариантов, с помощью которых можно подчеркнуть изящность пальчиков. Градиентный маникюр по праву считается одним из них. Главное – подобрать подходящую форму и длину ногтей. Только при этом условии любой дизайн будет смотреться привлекательно.
Источник