- Вcплывающее окно на чистом CSS
- Посмотрите демо на CodePen
- Внешний контейнер
- Кнопка «Заказать звонок»
- Форма
- Принцип работы формы
- Крестик из плюса
- Комментарии ( 0 ):
- Делаем модальные окна для сайта. Заботимся об удобстве и доступности
- 1. Разметка HTML и CSS
- 1.1. Каркас модальных окон
- Коллекция модальных окон и форм
- 1. Модальные окна с помощью CSS3 без Javascript
- 2. Модальное окно с помощью CSS и jQuery
- 3. Адаптивное модальное окно строго по центру
- 4. Модальное окно на HTML5, CSS3 и скрытых чекбоксах
- 5. Модальный блок видео на CSS3
- 6. Ротатор контента в модальном окне
- 7. Интеграция контактной формы в модальное окно
- 8. Модальная форма контактов на CSS3
- 9. Lightbox Эффект на CSS3
- 10. Всплывающая контактная форма для сайта
- 11. Всплывающее окно при загрузке сайта с помощью CSS3 и немного javascript
- Всего комментариев: 5
Вcплывающее окно на чистом CSS
Вам срочно нужна на сайт всплывающая форма, но вы ещё не дружите с JavaScript? Тогда стоит внимательно изучить этот урок, чтобы понять в чем заключается фокус с чекбоксами в CSS. Я называю это фокусом, поскольку в данном методе чекбоксы применяются не по своему прямому назначению.
Посмотрите демо на CodePen
Внешний контейнер
Создадим контейнер для кнопки «Заказать звонок» и всплывающего окна с формой, которое будет появляться при клике по этой кнопке.
Ограничим ширину контейнера и расположим его содержимое по центру окна браузера, отступив от верха на 40 пикселей.
// CSS
.wrapper <
max-width: 600px; // максимальная ширина
margin: 40px auto; // выравнивание по центру и отступ сверху
position: relative;
>
Кнопка «Заказать звонок»
Внутри контейнера поместим поле с типом checkbox и тег label, который и будет самой кнопкой. Нам необходимо связать input с label, чтобы при клике по тегу label «Заказать звонок», поле с инпутом отмечалось галочкой. Для установления связи, поставим атрибут for у тега label и передадим ему значение id (callback) у тега input.
Стилизуем кнопку. При клике по кнопке, чекбокс переходит в положение checked.
.btn <
display: block; /* Это блоковый элемент */
margin: 0 auto;
width: 250px;
border: 2px solid rebeccapurple;
border-radius: 15px; /* Закругляем углы */
color: rebeccapurple;
text-transform: uppercase; /* Большие буквы */
cursor: pointer;
transition: .3s all; /* Плавный переход */
>
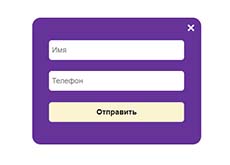
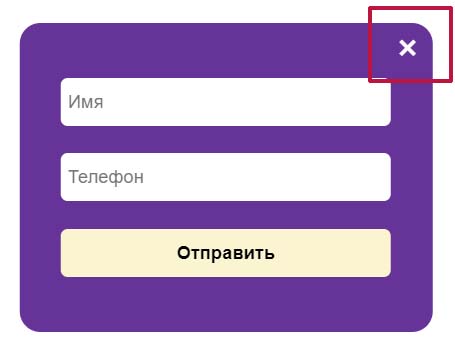
Форма
Создадим форму с тремя инпутами: текстовый (text), для ввода номера телефона (tel) и для отправления формы (input).
Стилизуем всплывающую форму и все инпуты внутри.
.popup <
display: block;
width: 260px;
border-radius: 15px; /* Закругляем углы */
background-color: rebeccapurple;
padding: 28px;
text-transform: uppercase;
color: white; /* Цвет текста */
font-size: 15px;
position: absolute;
left: 50%;
transform: translate(-50%);
top: -999px;
transition: 0.5s all linear;/* Плавный переход */
>
.popup input <
width: 100%;
border-radius: 5px; /* Закругляем углы */
border: 0; /* Убираем дефолтные рамки */
margin: 10px 0;
height: 35px;
padding: 5px;
outline: none;
>
.submit <
background-color: #FAF4D0;
border-radius: 5px; /* Закругляем углы */
cursor: pointer;
>
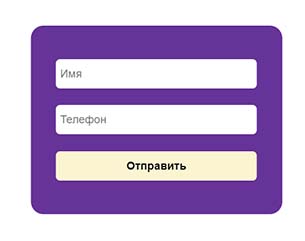
Принцип работы формы
Изначально мы спрятали нашу форму за пределы верхнего края экрана, а пользователь видит только кнопку.
Когда чекбокс будет находится в положении checked, то отрицательное значение свойства top, будет меняться на 0 или положительное значение. Тогда форма будет плавно выезжать сверху. Селектор тильда будет искать соседний элемент с классом popup и поменяет его значение top.
Таким образом, если чекбокс не отмечен галочкой, то мы видим только кнопку. А если отмечен (пользователь кликнул), то выплывет сверху форма. Сделаем чекбокс невидимым.
Крестик из плюса
В правом верхнем углу формы нарисуем крестик, чтобы при клике по крестику, наша форма исчезала. Для этого создадим label, привязанный все к тому же чекбоксу с #callback.
Повернем плюсик на 45 градусов и получим крестик. Теперь при клике по крестику, в чекбоксе нет галочки и форма снова уходит за экран.
.close <
display: block;
position: absolute;
transform: rotate(45deg); /*Поворот плюса на 45 градусов*/
font-size: 28px;
top: 3px;
right: 10px;
>
Нужно понимать, что все-таки реализация всплывающей формы на чекбоксах, костыльное. Поэтому без серьёзного изучения JavaScript, в веб-разработке далеко не уедешь. Рекомендую присмотрется к моему новому видеокурсу «Программирование на JavaScript с Нуля до Гуру 2.0».
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник
Делаем модальные окна для сайта. Заботимся об удобстве и доступности
Я занимаюсь вёрсткой и программированием сайтов. Почти в каждом макете, который я верстал, были модальные окна. Обычно это формы заказа звонка в лендингах, уведомления о завершении каких-то процессов, или сообщения об ошибках.
Вёрстка таких окон сначала кажется простой задачей. Модальные окна можно сделать даже без помощи JS только лишь с помощью CSS, но на практике они оказываются неудобными, и из-за маленьких недочетов модальные окна раздражают посетителей сайта.
В итоге было задумано сделать собственное простое решение.
Вообще говоря, есть несколько готовых скриптов, JavaScript библиотек, реализующих функционал модальных окон, например:
- Arctic Modal,
- jquery-modal,
- iziModal,
- Micromodal.js,
- tingle.js,
- Bootstrap Modal (из библиотеки Bootstrap) и др.
(в статье не рассматриваем решения на базе Frontend-фреймворков)
Несколькими из них я пользовался сам, но почти у всех находил какие-то недостатки. Некоторые из них требуют подключения библиотеки jQuery, которая есть не на всех проектах. Для разработки своего решения, нужно сначала определиться с требованиями.
Что мы ждём от модальных окон? Отвечая на этот вопрос, я основывался на докладе «Знакомьтесь, модальное окно» Анны Селезнёвой, а так-же на относительно старой статье NikoX «arcticModal — jQuery-плагин для модальных окон».
Итак, чтобы нам хотелось видеть?
- Окна должны открываться как можно быстрее, без тормозов браузера, с возможностью анимировать открытие и закрытие.
- Под окном должен быть оверлей. Клик/тап по оверлею должен закрывать окно.
- Страница под окном не должна прокручиваться.
- Окон может быть несколько. Открытие одного определенного окна должно осуществляться кликом на любой элемент страницы с data-атрибутом, который мы выберем.
- Окно может быть длинным – прокручиваемым.
- Желательно поработать над доступностью, а также с переносом фокуса внутрь окна и обратно.
- Должно работать на IE11+
Дисклеймер: Прежде чем мы рассмотрим подробности, сразу дам ссылку на готовый код получившейся библиотеки (HystModal) на GitHub, а также ссылку на демо+документацию.
Начнём с разметки.
1. Разметка HTML и CSS
1.1. Каркас модальных окон
Как открыть окно быстро? Самое простое решение: разместить всю разметку модального окна сразу в HTML странице. Затем скрывать/показывать это окно при помощи переключения классов CSS.
Набросаем такую разметку HTML (я назвал этот скрипт «hystmodal»):
Источник
Коллекция модальных окон и форм
Здравствуйте всем. Посмотрел тут на днях внимательно статистику блога и обнаружил, что больший интерес у наших интернет-трудящихся вызывают уроки и примеры по созданию модальных окон. Самыми популярными оказались решения реализации всплывающих окон без использования javascript, исключительно на чистом CSS3.
За время работы у меня накопилось немало интересных решений, которые в разное время я детально расписал в развернутых статьях на страницах своего блога, но многие из этих уроков со временем ушли на задний план. Читателям блога иной раз сложно сориентироваться и большая часть работоспособных методов создания эффектных модальных окон и всплывающих форм просто остаются незамеченными.
Поэтому, учитывая интерес пользователей к данному вопросу, решил объединить все уроки и примеры по данной теме и вывести в отдельной статье коллекцию модальных окон и форм. Получился небольшой обзор с кратким описанием, ссылками на примеры и статьи. Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите…
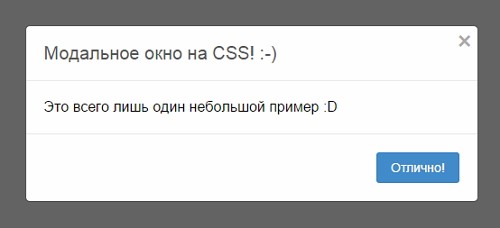
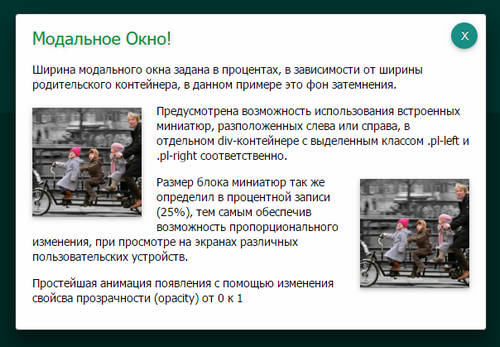
1. Модальные окна с помощью CSS3 без Javascript
Самый популярный, среди читателей моего блога, метод создания модальных окон. Очень прост в реализации. Формирование внешнего вида всплывающих блоков и весь функционал основаны исключительно на CSS3, без подключения в работу Javascript и дополнительных графических элементов.
Возможность подключения и вывода модальных окон практически на любом сайте. Достаточно правильно разместить html-каркас в нужном месте, добавить нужный вам контент, подключить стили, привязать всё это дело к активирующей кнопке или любому другому элементу сайта(картинки, пункты меню, ссылки, отдельное слово в тексте и т.д.) и всё, модальное окно готово к работе.
2. Модальное окно с помощью CSS и jQuery
Очень простой, лёгкий плагин jQuery, с помощью которого вы сможете быстро и без проблем реализовать у себя на сайте вывод модальных модальных окон с любой информацией, будь то простой текст, картинки, различный формы или встроенное видео.
Внешний вид формируется с помощью CSS, размер окна задается непосредственно в ссылке, в атрибуте href=»#?w=500″ , где #?w=500 указывает необходимую ширину окна. Впрочем, изучив детали урока, всё станет предельно ясно. Для работы данного решения необходима подключённая к сайту библиотека jQuery.
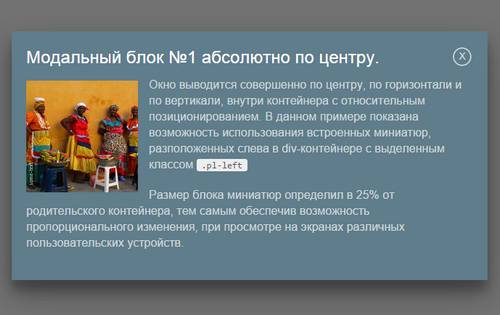
3. Адаптивное модальное окно строго по центру
Изначально урок задумывался именно об абсолютной центрации блочных элементов с содержанием, но об этом столько написано, что решил разбавить тему адаптивностью и наложить всё это на модальное окно, при этом пользуясь исключительно средствами CSS. Что из этого получилось, можете узнать изучив урок.
4. Модальное окно на HTML5, CSS3 и скрытых чекбоксах
Довольно свежая метода для реализации всплывающих(модальных) окошек. Скрытые чекбоксы я чаще использовал для создания раскрывающихся информационных блоков или «аккордеонов». В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.
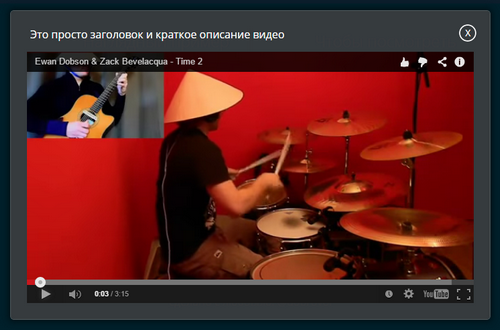
5. Модальный блок видео на CSS3
Не даёт мне покоя тема организации просмотра видео в модальном блоке, исключительно средствами CSS3, без javascrip. Нет с выводом видео в модальном окне всё в порядке, не могу найти адекватного и всех устраивающего решения остановки видео при закрытии окна. Тупо использовал ссылку с пустым атрибутом href=”/”, многих распальцованных мастеровых от этого не совсем кошерного способа переворачивает во сне, но другого более действенного и валидного решения, на данный момент пока не нашёл.
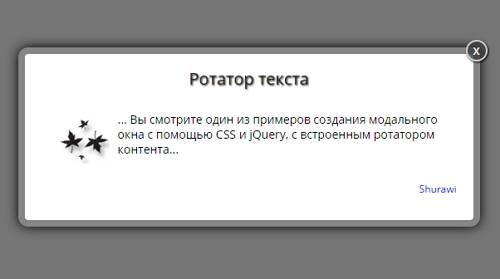
6. Ротатор контента в модальном окне
Меня часто спрашивали, можно ли встроить внутрь модального окна, какой-нибудь слайдер, не только для картинок, но и для текста. Почему бы и нет. У буржуинов нашелся простенький, подходящий по всем параметрам ротатор контента, оставалось объединить его с уже готовым модальным окном. И в итоге получилось то, что получилось:)). Посмотрите, всё довольно просто в исполнении.
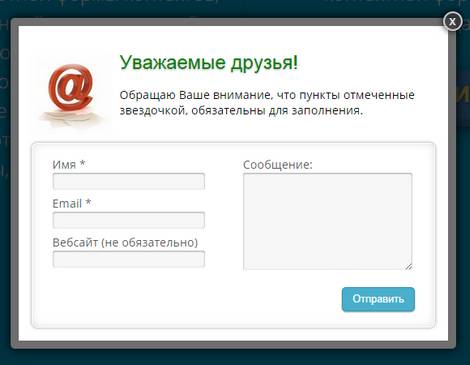
7. Интеграция контактной формы в модальное окно
На многих сайтах используются всплывающие формы обратной связи, формы регистрации и входа. Проще всего встроить рабочую форму в готовое модальное окно. Берётся вполне себе приличная форма, свёрстанная на CSS3, любой вариант модального окна представленный выше, остаётся лишь оба эти элемента объединить в единый механизм. Как это сделать? Именно об этом, подробно расписано в представленном уроке.
8. Модальная форма контактов на CSS3
Отличная возможность для ваших пользователей отправлять сообщения с любой страницы, или отдельной записи сайта (блога) — это отдельная, модальная форма контактов. Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.
9. Lightbox Эффект на CSS3
Лайтбокс своего рода то же модальное окно, вернее принцип работы практически тот же, правда используется по большей части для просмотра увеличенных или полно-размерных изображений. В своё время решил заделать более-менее адаптивную версию Lightbox, исключительно средствами CSS3. Что из этого получилось сможете узнать посмотрев пример и если тема вставит, изучите и урок. Пользователи плотно подсевшие на IE 8 и ниже, к сожалению ничего не увидят, метод основан на использовании псевдокласса :target .
10. Всплывающая контактная форма для сайта
Интересное (на мой взгляд) решение создания отдельной, оригинально оформленной, всплывающей формы контактов для сайта. Работа формы основана на обработке события onclick . Оформление с помощью оригинального изображения в виде почтового конверта. Работает форма быстро и корректно во всех браузерах, так что вполне достойный образец средств взаимодействия с пользователями.
11. Всплывающее окно при загрузке сайта с помощью CSS3 и немного javascript
Меня, как и многих других вымораживают различные всплывающие окна при начальной загрузке сайта. Считаю такой метод черезчур навязчивым. Но фишка востребована и широко использована, а значит посмотреть как всё это дело работает, наверное всё же стоит. Все современные браузеры с подозрением относятся к разного рода всплывающим окнам на первоначальном этапе загрузки сайта, они их просто-напросто блокируют. В представленном уроке, подробно расписываю, как эту блокировку можно обойти, так же узнаете, как правильно использовать cookie, чтобы окно являлось взору пользователя один раз при первом заходе на сайт, или же с определённым интервалом.
На этом пожалуй и всё. Конечно в загашнике найдётся ещё пара-тройка рабочих вариантов создания модальных окон, а в интернетах то их сколько, главное найти то что нужно. Надеюсь эта подборка поможет сориентироваться по теме в ворохе статей моего блога. По мере удачных раскопок и нахождению затерявшегося материала, обзор будет обновляться.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 5
Привет, а может подскажешь, плагин окон поддерживающих из коробки функции перетаскивания и загрузку iframe через атрибут html ссылки
dialog jquery ui к сожалению не подходит ( . .)
или какой нибудь другой способ открытия нескольких iframe, но не загораживающих контент сайта?
Так на вскидку, могу предложить посмотреть в сторону этого плагина: Тынц или же прикрутить Draggable к любому модальному окну
Здраствуйте! А как сделать так, чтобы окно появлялось на пару секунд(приветсвтвие посетителям) и потом само исчезало? Заранее огромное спасибо!
Привет всем кто меня видит и слышит, подскажите как сделать чтобы в модальное окно прокручивалось если много контента?
модальные окна на этом ресурсе… не модальные.!
они закрываются при нажатии кнопки вне области окна!
Источник