- Основные принципы дизайна блога на сайте
- Зачем и кому нужен блог на сайте
- Принципы создания дизайна блога
- Отличие от остальных страниц сайта
- Темы для пользователей и поисковых систем
- Оформление отдельных превью
- Элементы навигации
- Типографика
- Форматирование текста
- Призыв к действию
- Фишки
- Уникальность
- Дизайн блога: какой он должен быть
- Блоги практически не изменились
- Боковая панель
- Отдельные записи
- Домашняя страница
- Хронологическая навигация
- Комментарии
Основные принципы дизайна блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов.
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
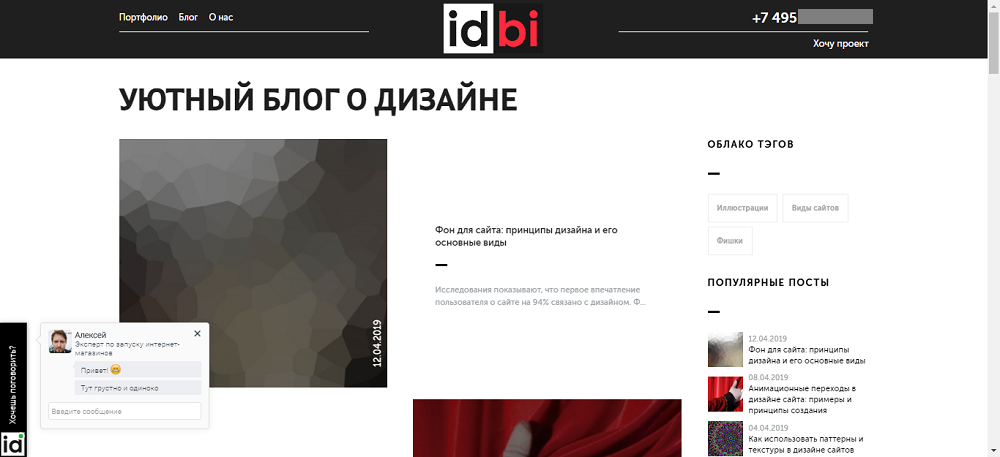
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:
Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос. У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
- С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.
- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.
- Несмотря на то, что в блоге преобладает текстовый контент, важно привлекать внимание пользователя и сделать дизайн запоминающимся.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:
На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
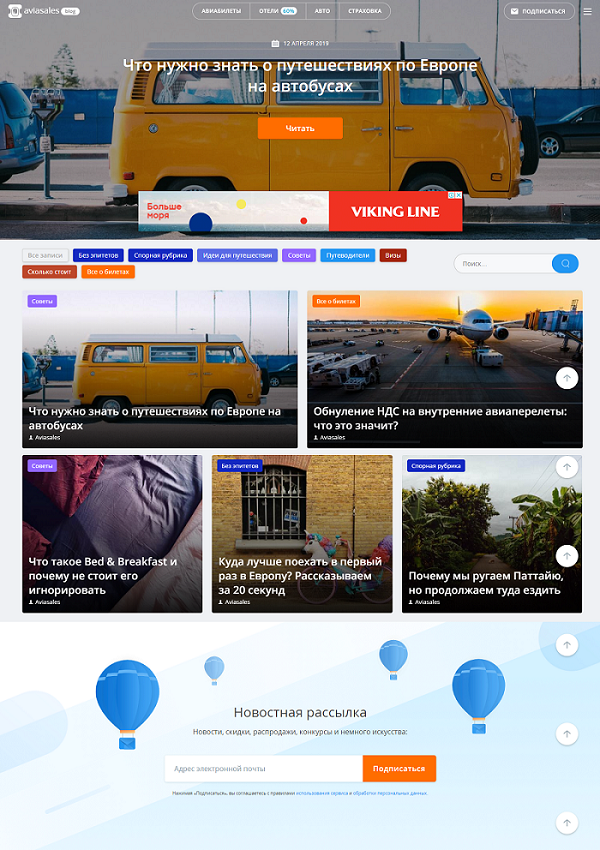
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:
Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
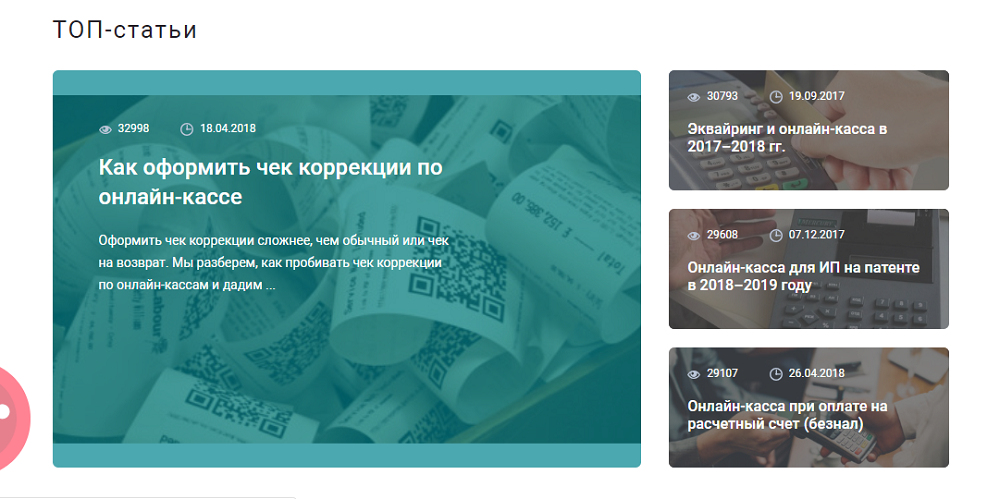
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:
Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье употребляются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
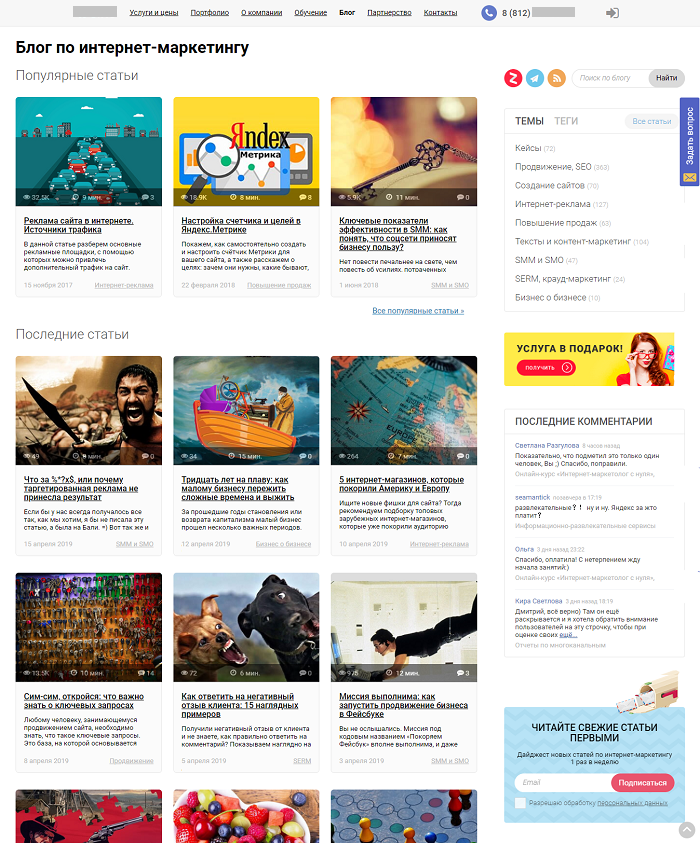
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:
Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:
Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.
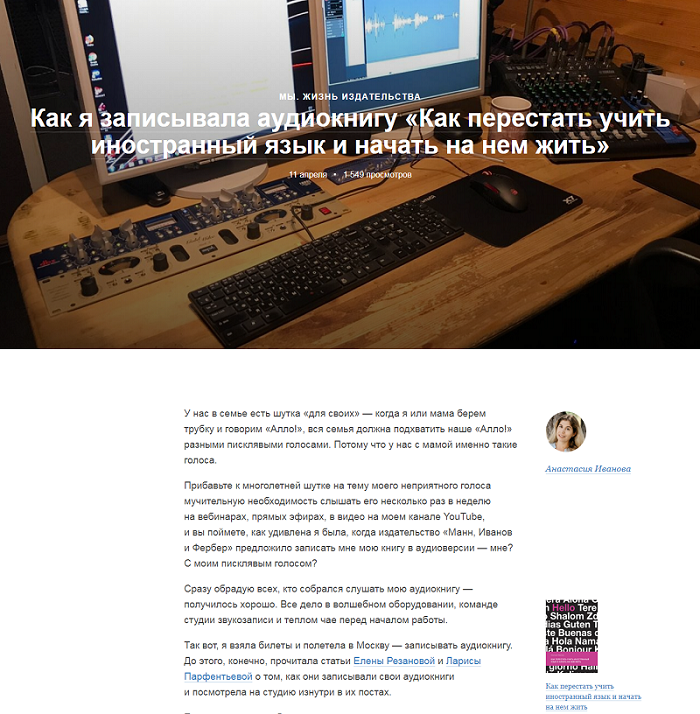
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.
В нашем блоге мы придерживаемся этого принципа.
Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.
В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
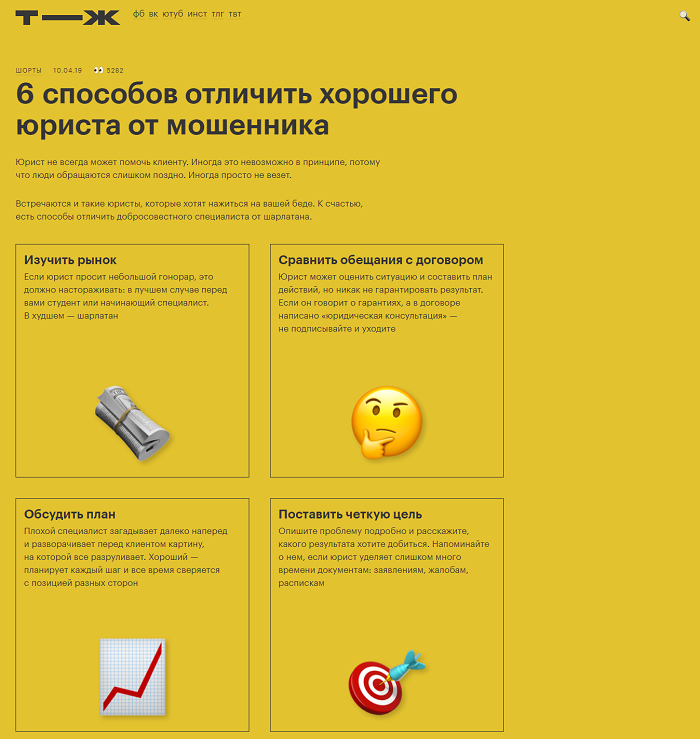
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
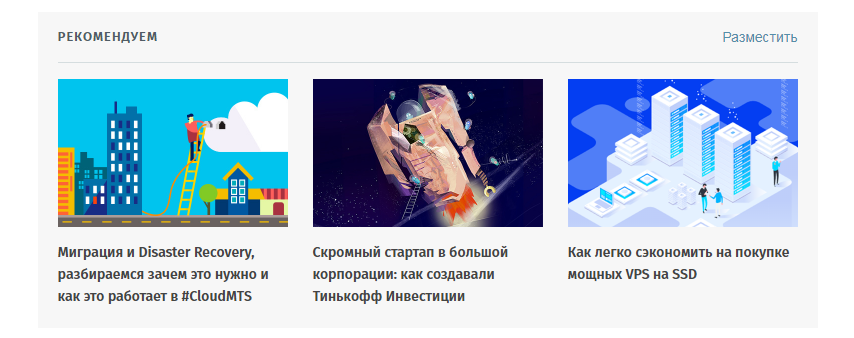
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:
Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:
Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
Источник
Дизайн блога: какой он должен быть
Предлагаю перевод статьи How To Desing Blogs за авторством Ezequiel Bruni.
Привет, друзья. Как дизайнеры, каждый из нас работает в различных стилях и обычно тяготеет к различным видам проектов. Для меня это контент-ориентированные веб-сайты и нет ничего более подходящего, чем старый добрый блог.
Для людей, у которых есть собственные блоги, преимущества очевидны:
- Гибкий формат. Полная свобода, чтобы обсудить различные темы. Даже если блог имеет центральную тему, они могут время от времени отрываться от нее, чтобы исследовать другие идеи, которые их интересуют;
- Записи могут быть как короткими, так и длинными, как вам нравится;
- Записи не обязательно должны содержать текст. Видео и фото блоги могут быть привлекательными и популярными;
- Блоги можно использовать для становления кого-то в качестве эксперта в своей области, тем самым увеличивая возможности для бизнеса;
- Блоги невероятно легко создавать благодаря таким сервисам, как WordPress.com, Blogger и так далее.
Блоги практически не изменились
Независимо от типа блога, все они строятся по следующей системе:
- Главная страница с последними записями (в полном объеме или в виде списка);
- Список категорий, обычно в боковой панели;
- Архивы статей по датам;
- Отдельные статьи с комментариями;
- Страница «Обо мне» и/или «Контакты».
Это не плохая структура работает и знакома многим из нас. Хотя это не означает, что вы должны её придерживаться.
Наша работа как дизайнеров заключается не только в том, чтобы удостовериться, что текст достаточного размера для чтения, а меню легко определяется, или кнопки достаточно большие для нажатия. Мы решаем проблемы. Мы уверены, что пользователям легко и быстро найти то, что они ищут. У нас есть считанные секунды, чтобы заинтересовать читателей и держать их на нашем сайте, так что мы должны подойти к вопросу творчески.
В этой статье я собираюсь посмотреть на детали, которые являются общими для большинства блогов. Мы узнаем, как мы могли бы сделать их более удобными в использовании, более привлекательными, если можно так сказать.
Боковая панель
Одна из проблем боковой панели в том, что она слишком часто отвлекает меня от содержимого. Это может быть красочное анимированное объявление, что еще хуже, если оно со звуком и без кнопки его отключения. Или сама боковая панель конфликтует с остальной частью сайта. Порой, владельцы блогов умудряются впихнуть невпихуемое в боковую панель своего блога. Это приводит к тому, что боковая панель намного длиннее, чем статья.
Например, разместить пять лет архивов, отсортированных по месяцам, в одной боковой панели не очень хорошая идея. Это может раздражать некоторых людей: «почему это боковая панель должна быть в два раза выше моего дисплея 1600? 900».
Теперь давайте начистоту. Я не говорю, что от сайдбара надо избавиться вовсе. Когда я листаю свой личный блог, я намерен использовать боковую панель для некоторых довольно важных вещей. Я хочу сказать, что боковые панели не следует фаршировать дополнительной информации и виджетов, и они не должны доминировать на странице. Их предназначение — средства навигации. Давайте относиться к ним таким образом. Если вы хотите показать больше информации, чем может уместится в боковой панели, покажите её в другом месте.
Отдельные записи
Я хотел бы поговорить об отдельных постах, прежде чем переходить к домашней странице. Потому что это самое важное в блоге. Да и главная страница редко будет начальной точкой путешествия пользователя по блогу. Чаще путешествие начинается с отдельных постов, на которые пользователи попадают из результатах поиска, ссылок, данных друзьями или другими сервисами.
По этой причине убедитесь, что пользователю легко перемещаться далее по сайту, навигационное меню, поиск доступны на каждой странице вашего блога. Возможно, посетители ищут не только то, что изложено в данной статье. Читая блог, посетитель делает для себя новые открытия, и с нашей стороны выгодней ускорить этот процесс открытий. Пользователи, скорее всего, нажмут на привлекательный заголовок, чем будут искать ссылку категории, чтобы увидеть, что подобные статьи на вашем сайте. Поэтому вы должны предоставить ссылки на другой контент — и не обязательно похожий. Главное — интересный.
Было бы не плохо чуть-чуть рассказать о себе на каждой странице. Если вы это сделаете в рамках короткого параграфа, могло разместить эту информацию в боковой панели. Если текста больше, вы могли бы разместить его под статьей, где пользователи увидят его после прочтения статьи.
Резюмируя эту часть, помните, вы должны тратить больше времени на ваш контент и его дизайн. Так как, вероятнее всего, ваш контент — это то, что люди увидят вначале.
Домашняя страница
Тамблелог — это разновидность блогa, с тем отличием, что запись может быть только определённого формата (цитата, видео, ссылка, песня, разговор и т. д.). Это нечто вроде обычного блогa, но в отличие от него, эта система ведения записей и заметок больше походит не на дневник, а на черновик или записную книжку
Если вы не ведете тамблелог, я бы рекомендовал отображать не более чем заголовок, анонс и миниатюра. Блоги, которые отображают записи полностью на домашней странице вынуждают посетителей крутить и крутить вниз, чтобы убедиться, что они ничего не пропустили. Некоторые люди решили это, разместив в боковой панели список последних записей, но я вижу это излишним. Такой список может быть полезен на каждой странице блога, кроме главной.
Конечно, это не единственный вариант конструкции домашней страницы блога. Есть и другие способы представления содержимого, но я считаю, что такой подход является наиболее разумным с точки зрения читателя. Вам нужно больше доказательств? Посмотрите на сайты газет или журналов. Все они отображают ссылки на последние статьи в каждой из основных категорий.
Хронологическая навигация
На большинстве блогов у опубликованных постов стоит дата публикации. Это позволяет пользователям перемещаться по содержанию сайта по месяцам или годам. Если вы пишете о дизайнерских тенденциях, обзор технологий, решение политических вопросов, или что-нибудь еще, зависящее от даты, в этом безусловно есть смысл.
Тем не менее, хронологическая навигация не всегда необходима. Изучите ваш контент. Если вы пишете о вещах, которые не меняются в спешке, как прошедшие исторические события или породы животных, вы совсем отказаться от навигации по времени.
Ищите другие способы организации содержимого на основе вашей тематике. Категории никогда не выйдут из моды. На примере тематики искусства, Вы могли бы спроектировать свой блог таким образом, что люди могут просматривать Ваши сообщения по художникам или художественным стилям, упомянутых в этой записи.
Комментарии
Ах, комментарии. Место, где каждый может собираться виртуально с собеседниками и обсудить этот пост (без оффтопа, бессмысленных дебатов или оскорблений). Комментарии могут оказать неоценимую обратную связь, а участие и взаимодействие пользователей может привести ваших читателей к вам на сайт снова и снова.
Я повидал много дизайнов блогов, и их главная проблема — это то, что область комментариев слишком мала. Это особенно проблема, если учесть, две вещи:
- Вложенные комментарии являются стандартом в наши дни. Площадь содержания ответов на комментарии, как правило, становятся все меньше и меньше с каждым следующим ответом.
- Проблема выше, может быть усилена, когда дизайн сайта является «льющимся»(ширина блоков в процентах).
Мое решение? Раздел комментариев должен быть максимально широким.
Миниатюра, blogging image via Paolo Valdemarin
Источник