- Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимацией
- Генератор кнопок CSS3
- Розовая кнопка CSS3 со шрифтом Pacifico
- Коллекция 3D кнопок
- Социальные 3D кнопки
- Анимированные CSS3 кнопки
- Круглые анимированные кнопки CSS3
- Кнопки Clean Circle
- Кнопки-переключатели на CSS3
- Анимированная кнопка CSS3
- Эффекты кнопок CSS3
- Глянцевые кнопки CSS3
- Трехмерные кнопки CSS3
- Переключатель CSS3
- Эффект трехмерной переворачивающейся кнопки
- Брендовые кнопки
- Темная круглая кнопка
- Переключатель CSS3
- Красивые плоские кнопки
- Кнопки общего доступа в социальных сетях
- Рождественская кнопка
- Мягкая кнопка
- Мягкая кнопка Soft Button
- Крупные трехмерные анимированные кнопки CSS3
- Металлические CSS3 кнопки
- Круглые CSS3 кнопки
- CSS3 кнопки социальных сетей с возможностью нажатия
- Простые CSS3 кнопки
- Трехмерная кнопка загрузки
- Поразительные CSS3 кнопки социальных сетей
- Большая кнопка
- Простые кнопки
- CSS3-кнопки социальных сетей
- Простые CSS кнопки
- Кнопки в виде покерной фишки
- Кнопка-ползунок
- Кнопки меню администратора
- Пришитая кнопка
- Вращающаяся кнопка
- Кнопка на CSS3
- CSS3 кнопка с выдвигающейся карточкой
- Анимация CSS3 кнопки в виде конфеты
- CSS3 переключатели
- Глянцевые кнопки
- Трехмерные кнопки с разноцветной границей
- 8-битный эффект при наведении
- Кнопки Салливан
- Чувственные SCSS кнопки в цветовой модели HSB
- Набор кнопок
- Кнопка-переключатель
- Анимированные кнопки
- Красивые кнопки для сайта
- Пример 1.
- Пример 2.
- Пример 3.
- Пример 4.
- Пример 5.
- Пример 6.
- Пример 7.
- Пример 8.
- Пример 9.
- Пример 10.
Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS , которые, на мой взгляд, могут быть использованы в веб-проектах.
Генератор кнопок CSS3
Посмотрите на генератор CSS3 кнопок от Sanwebe :
Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка ( не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста ) полностью создана на основе CSS3 :
Коллекция 3D кнопок
Коллекция 3D кнопок , созданная с помощью CSS3 :
Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10 :
Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3 :
Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google :
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3 :
Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3 , больше никакого Photoshop :
Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after . Оцените поразительные трехмерные кнопки:
Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript :
Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3 :
Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap :
Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель CSS3
Переключатель, созданный с помощью CSS3 :
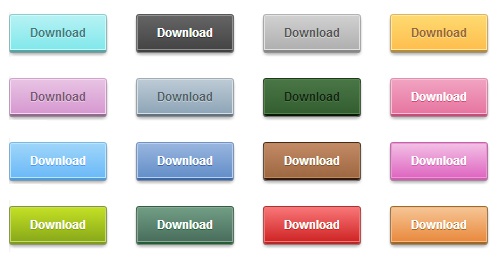
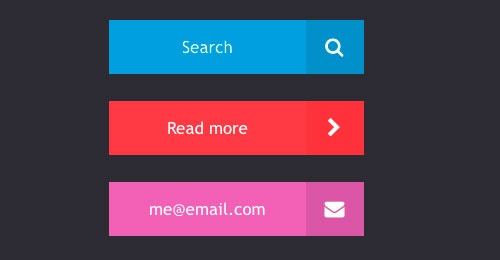
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+ :
Рождественская кнопка
Рождественская CSS кнопка , использующая data:urls – метод для встраивания изображения прямо в документ:
Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3 :
Мягкая кнопка Soft Button
Кнопки используют только символы Unicode , что позволяет использовать текстовые или иконочные шрифты:
Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes :
Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок , символы на которых были созданы с помощью шрифта pictos с использованием @font-face . Для металлического эффекта были задействованы свойства box-shadow и linear-gradient :
Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3 :
CSS3 кнопки социальных сетей с возможностью нажатия
Кнопки используют простые CSS3 свойства , такие как gradients , box-shadows , text-shadows и так далее. Состояние « ожидание » и « активное » также включены в этот набор:
Простые CSS3 кнопки
Красивые кнопки CSS :
Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective . Она работает только в браузерах на основе webkit :
Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient , box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google :
Простые кнопки
Несколько простых CSS кнопок :
CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after :
Простые CSS кнопки
Набор незамысловатых CSS кнопок . Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Кнопка-ползунок
Концепт CSS кнопки-ползунка :
Кнопки меню администратора
Панель администратора ( меню или навигация ) с использованием CSS3 и фреймворка fontawesome . При переключении на кнопку класс active добавляется с помощью jQuery :
Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера :
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:
CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:
Глянцевые кнопки
Набор красивых кнопок для сайта CSS . Используются различные свойства для придания трехмерного глянцевого вида:
Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:
8-битный эффект при наведении
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome :
Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome :
Набор кнопок
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap :
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Источник
Красивые кнопки для сайта
Вашему вниманию предлагается новая коллекция идей, как можно красиво оформить кнопки для сайта. Необычные эффекты созданы с помощью фоновых заливок, тени блока, трансформаций и псевдоэлементов.
Большинство примеров реализованы на основе одного элемента Button . Вы можете использовать свою цветовую гамму, шрифт и размеры для кнопок, чтобы они гармонично вписались в общий дизайн вашего сайта.
Пример 1.
Анимация при наведении достигается за счёт изменения позиции градиентной заливки.
Пример 2.
Для псевдоэлементов изначально задана нулевая высота и ширина, которая сменяется на 100% при наведении. Блоки, генерируемые с помощью псевдоэлементов, прозрачные, для них заданы левая/верхняя и правая/нижняя границы, которые проявляются при наведении, создавая эффект прорисовки.
Пример 3.
Кнопка при наведении меняет цвет фона и текста, тень блока и смещается вверх с помощью трансформации.
Пример 4.
При наведении кнопка меняет положение градиента, а тень блока исчезает.
Пример 5.
При наведении градиентный блок, генерируемый с помощью псевдоэлемента, меняет высоту с нулевой на 100%.
Пример 6.
При наведении кнопке добавляется анимация градиентной заливки.
Пример 7.
Фоновая заливка кнопки создана с помощью внутренней тени блока, которая меняет свой размер при наведении плюс добавляется внешняя тень блока.
Пример 8.
Эффект «слайда» при наведении реализуется с помощью перемещения блоков-псевдоэлементов, один из которых расположен за левой границей кнопки, второй — за правой границей.
Пример 9.
Вторая рамка сгенерирована с помощью псевдоэлемента, который дублирует кнопку и при наведении меняет цвет рамки, а также высоту и ширину.
Пример 10.
Псевдоэлемент, залитый градиентом, повёрнут на 45 градусов и смещен за левую границу кнопки. При наведении он перемещается за правую границу, создавая эффект блика.
Источник