- Как сделать дизайн сайта, если вы новичок
- Определитесь с целью
- Определитесь с типом сайта
- Лендинг
- Корпоративный сайт
- Интернет-магазины
- Изучите конкурентов
- Найдите референсы
- Что делать, если дизайн не получается?
- Понимание задачи
- Нюансы реализации
- 20 шагов к идеальному дизайну сайта
- 1. В первую очередь изложите свои мысли на бумаге
- 2. Начинайте с эскизов элементов верхнего уровня
- 3. Используйте сетку в вашем PSD
- 4. Подбор шрифтов
- 5. Выбор цветовой гаммы
- 6. Разделяйте структуру сайта
- 7. Переосмысление привычных элементов
- 8. Бросайте себе вызов
- 9. Уделяйте внимание деталям
- 10. Оттачивайте каждый компонент, так как из этих кирпичиков складывается общий дизайн проекта
- 11. Работайте над четкостью и читаемостью элементов
- 12. Приводите в порядок ваши PSD
- 13. Рассчитывайте на лучшее, но будьте готовы к худшему
- 14. Углубляйтесь в проектирование так глубоко, пока это не будет вызывать у вас ненависть
- 15. Старайтесь как можно быстрее достигнуть общего видения с клиентом
- 16. Станьте лучшим другом для девелопера
- 17. Презентация: поясните мне все так, как будто я ребенок четырех лет
- 18. Любите каждую свою идею, но не слишком увлекайтесь ею
- 19. Отслеживайте развитие своего дизайна в течение всего процесса жизнедеятельности сайта
- 20. Делитесь с общественностью информацией по ходу разработки вашего проекта
Как сделать дизайн сайта, если вы новичок
Рассказываем, как сделать сайт красиво, если у вас нет опыта в веб-дизайне. Главные принципы и общие рекомендации.
Многие новоиспечённые фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике всё не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
А если знаний пока маловато, то запишитесь на курс «Веб-дизайн с нуля до PRO», где из новичка вас переведут в профессионалы. В университет ходить не придётся. Всё обучение онлайн.
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Определитесь с целью
Для начала поймите, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящён сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
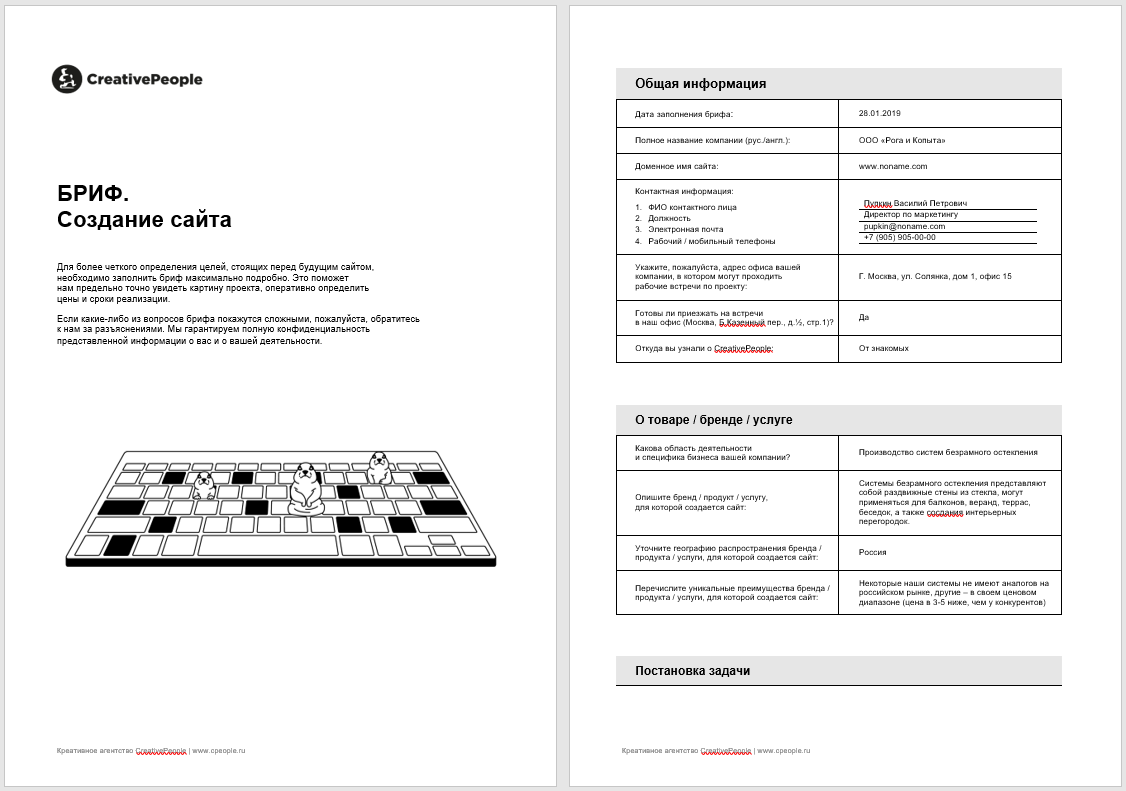
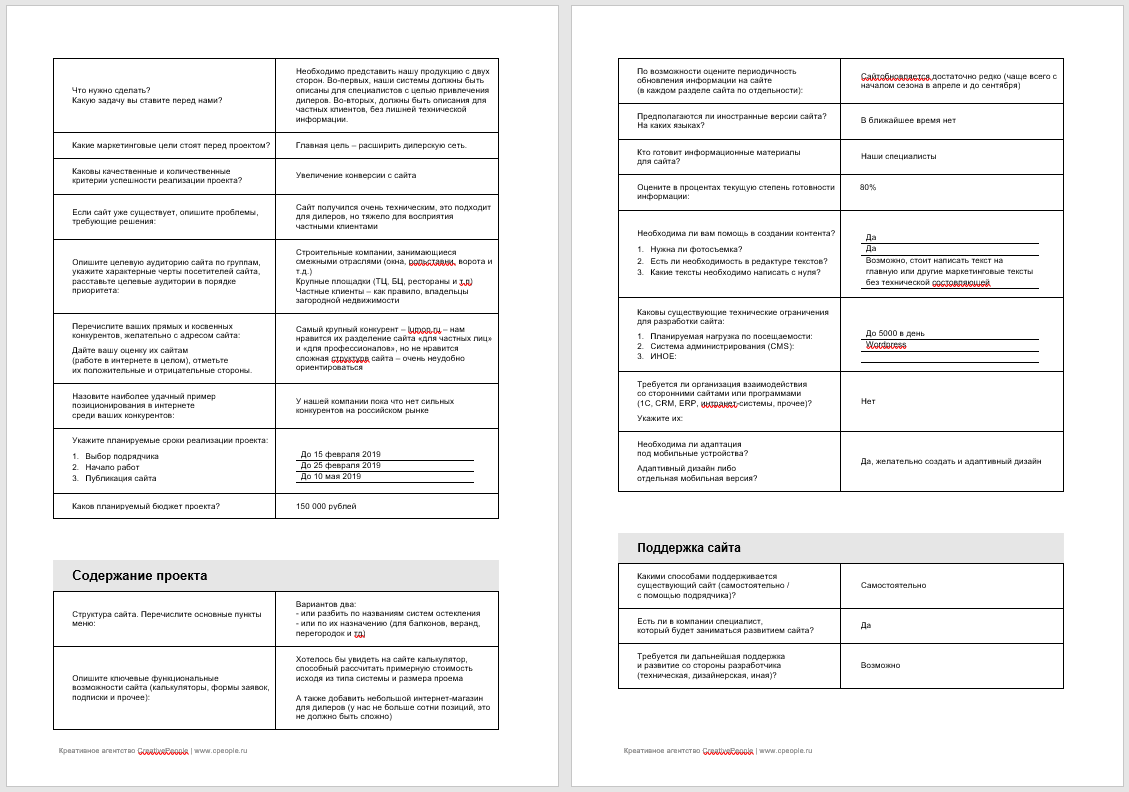
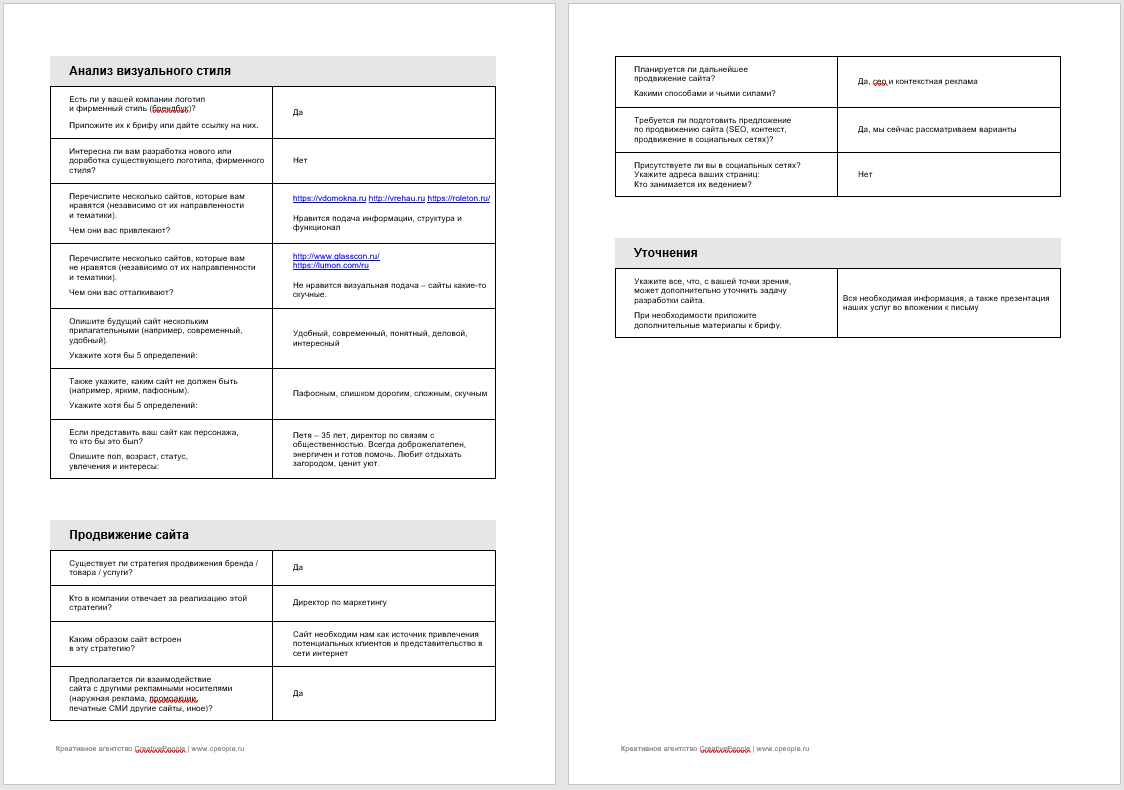
Чем подробнее клиент ответит, тем понятнее станет, каким должен быть результат. Лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как помогает понять и специфику, и сложность проекта. Есть десятки брифов на создание сайтов, но я рекомендую бриф от CreativePeople.
Определитесь с типом сайта
Следующий шаг — понять, какой именно сайт необходим. Типов сайтов очень много, но чаще всего требуется лендинг, корпоративный сайт или интернет-магазин.
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.
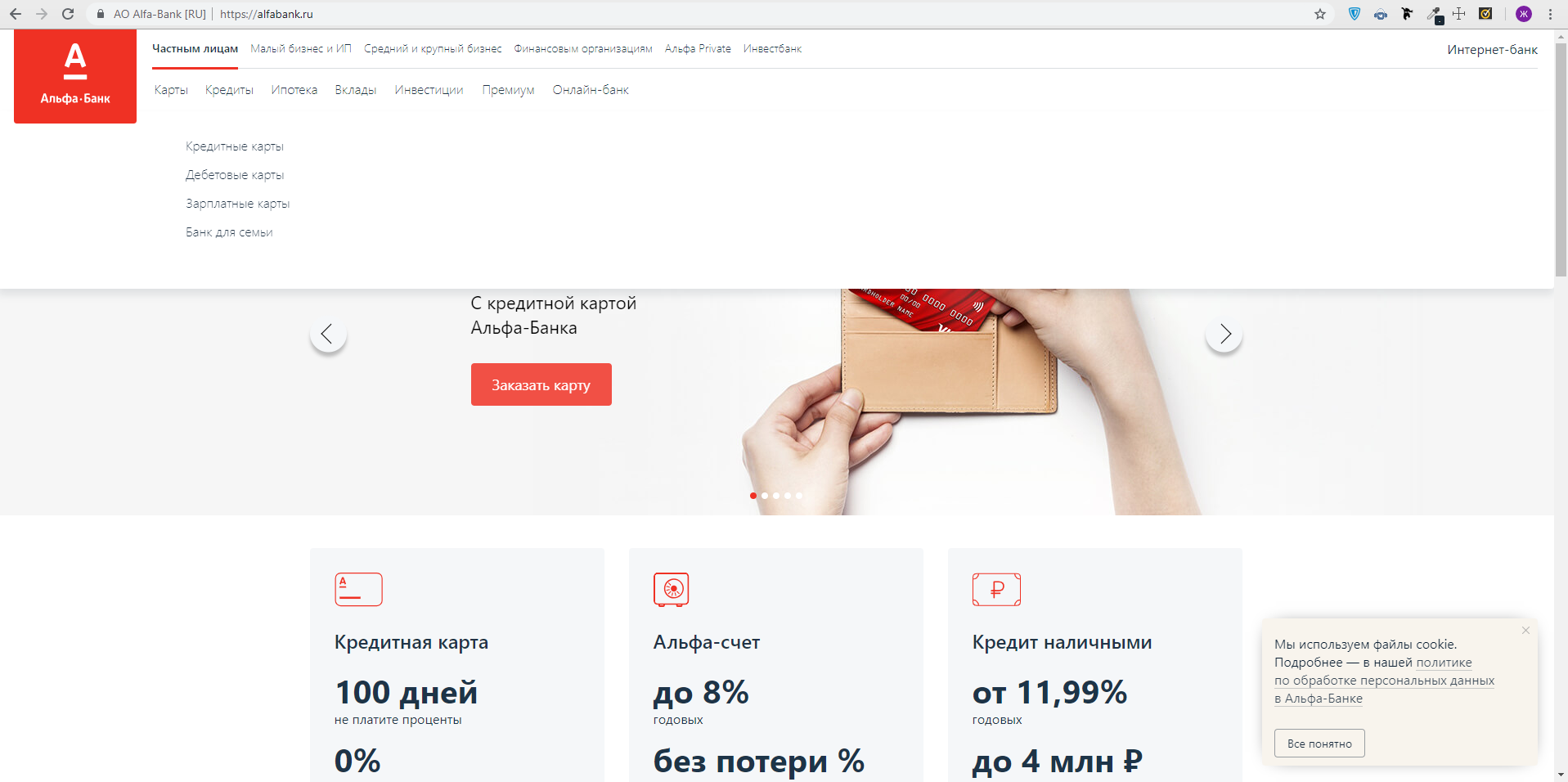
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов
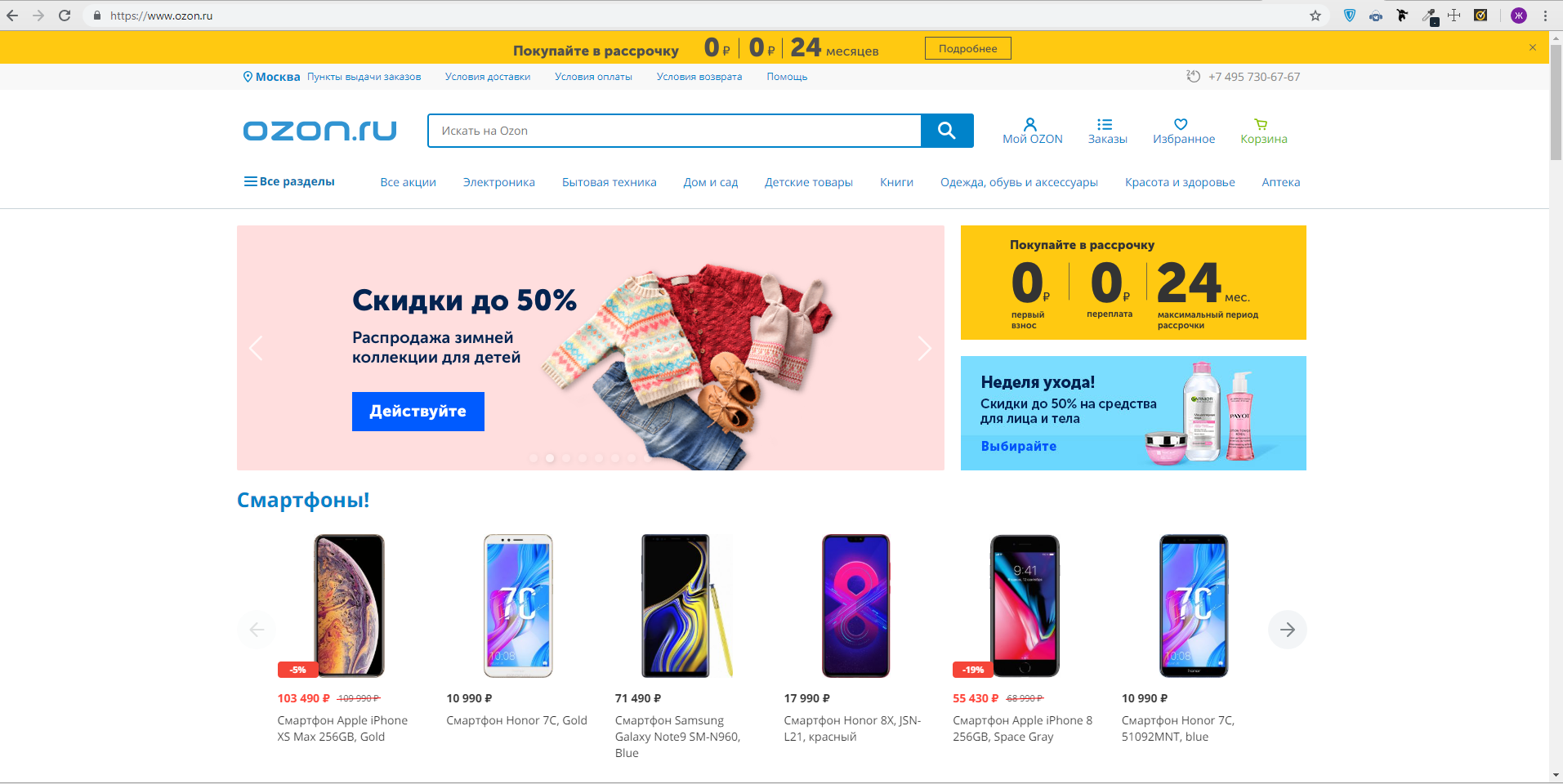
Интернет-магазины
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.
Изучите конкурентов
Когда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в своё время размышлял, как сделать сайт, и смог попасть в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какие возможности реализованы. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Рекомендуем сделать подборку из пары десятков сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Источник
Что делать, если дизайн не получается?
Разбираем причины и ищем решение
После прочтения предыдущих двух частей могло сложиться ощущение, что достаточно набрать необходимые ограничения, опереться на них и всё — дизайн готов. Требуется лишь воплотить свои идеи в жизнь. Однако начинающий дизайнер часто сталкивается с ситуацией, когда дизайн не получается.
Ключевых причины две. Первая из них — понимание задачи.
Понимание задачи
Создание любого дизайна начинается с того, что дизайнер должен понять, почему клиент обратился к нему и какую задачу он хочет решить. Часто это процесс сам по себе превращается в отдельную задачу. Клиент смутно представляет, чего хочет и в каком виде будет конечный результат, поэтому выдает общие фразы типа «хочу поднять продажи» или «хочу привлечь больше клиентов».
Проблема в том, что у каждого из них в голове своя картина конечного результата. Ограничения то дизайнер может и набрал, но вот клиента понял по-своему. В итоге клиент думает, что дизайнер решает одну задачу, а он, на самом деле, решает другую. Как ни старайся, никакие дополнительные ограничения ситуацию не спасут.
Приведу пример. На заре своей дизайнерской карьеры, когда я работал в центре оперативной полиграфии, мне поручили разработать дизайн рекламного билборда.
Заказчиком была крупная московская компания с представительством в моем городе (Казань). У представительства даже был свой дизайн-отдел, с которым мы придумали первую версию щита. Макет был презентован директору, который все раскритиковал и попросил сделать новую версию.
Сказано — сделано: «директорский» вариант щита отправили для окончательного согласования в Москву. Головной офис (та-даа-м!) предложил не заниматься самодеятельностью и выслал в ответ собственный дизайн-макет билборда.
Что произошло? У каждого была своя картина мира:
- отдел дизайна думал, что разработанный ими дизайн сразу пойдет в печать;
- директор поставил себя выше отдела дизайна (я решаю!);
- головной офис вообще запретил какую-либо самостоятельность (все по брендбуку, ага).
Если бы сразу выяснили, кто принимает окончательное решение, то не было бы потеряно зря столько времени и сил.
Дизайн должен утверждать только один человек, даже если это будет уборщица.
Как себя вести в такой ситуации взаимного непонимания? Тут есть два пути: или сразу делайте правильно или, если вдруг чувствуете, что оказались в тупике, вернитесь к точке старта и начните «с нуля». Пример такого возврата я рассмотрел в статье про переделку дизайна листовки «Сначала назад и только потом — в будущее».
Какой бы вы путь не выбрали, для понимания задачи используйте следующее правило:
Только с помощью вопросов можно узнать, что действительно хочет заказчик и предложить ему эффективное решение. Спрашивайте, а не додумывайте за него.
Обсуждая будущий дизайн, необходимо убедиться в том, что вы действительно поняли друг друга. Расскажите заказчику, как вы себе представляете задачу и что собираетесь делать (лучше в письменной форме). Скорее всего, какие-то моменты будут поняты по-разному.
Кому интересно, могут изучить расширенную версию этого правила в статье «Взаимодействие дизайнера и клиента»
Нюансы реализации
Вторая причина, из-за которой дизайн может не получится — нюансы превращения дизайн-макета в конечный продукт.
В моей практике был случай, который запомнился мне на всю жизнь. В 2005 году я работал ведущим дизайнером в типографии. Как-то раз менеджер принес заказ на пакеты с фирменной символикой майонеза Мистер Рикко.
Клиент передал файл в формате Иллюстратора, а у нас в типографии печатали только из Корела. Предпечатную подготовку я сделал правильно, но при пересохранении файла не учел, что информация о цветах хранится в специальной «палитре» и «потерял» ее.
Правда сделал это очень хитро: у меня палитра сохранилась и макет открывался нормально, но на компьютере в печатном цехе этой палитры уже не было и файл выглядел вот так.
Печатникам черно-белая картинка не показалась странной, поэтому они успели отогнать приличный тираж, пока в типографию случайно не заехал менеджер и, мягко говоря, удивился (ох тыж …!).
К счастью, мне не пришлось компенсировать из своего кармана затраты на брак, но с тех пор при передаче макета в печать я всегда дополнительно прикладываю отдельный файл в формате JPG, потому что цвета в нем точно не слетят.
К сожалению, конкретный совет для такой или подобной ситуации дать сложно. Единственное, что могу сказать: знание тонкостей процесса приходит с опытом.
Но, независимо от опыта, в голове должно быть четкое понимание того, что утвержденная у заказчика картинка — это всего лишь предположение дизайнера о том, каким получится итоговый дизайн.
Дизайнер ошибается, если думает что его макет в фотошопе или векторном редакторе можно сразу пускать на печать. Или что нарисованный им макет сайта будет именно таким, каким он его задумал. Для правильной печати требуется предпечатная подготовка, а к работающему сайту можно прийти только через серию итераций. Сравните сами «первый экран» сайта компании «Иджат»:
Утвержденный у клиента макет и итоговый сайт
Утвержденный у клиента макет и итоговый сайт визуально очень похожи. Однако они значительно отличаются в деталях, что связано с особенностями верстки (использование CSS-фреймворка), изменением видения клиента по мере превращения макета в действующий сайт и корректировками вследствие учета пожеланий его посетителей.
Итак, что делать, если дизайн не получается? Убедитесь в том, что вы правильно поняли задачу. Вернитесь, при необходимости, к стартовому этапу и начните все «с нуля».
При этом не забывайте, что дизайн обретает окончательную форму только в процессе превращения «фотошопного» макета в финальное решение: напечатанный буклет, работающий сайт и т.д.
Источник
20 шагов к идеальному дизайну сайта
Пока я размышлял о том, как рассказать о создании дизайна сайта, я вспоминал те распространенные ошибки, с которыми встречался на протяжении многих лет, занимаясь веб-дизайном. Особенно допускаемые новичками и молодыми веб-дизайнерами, незнакомыми с тренингами по веб-дизайну.
В этом коротком перечне шагов к идеальному дизайну сайта я постараюсь раскрыть те аспекты, которые, как я считаю, должен узнать каждый веб-дизайнер новичок, работающий в веб-студии, прежде чем приступать к новому проекту. И то, на что дизайнеры должны обратить внимание в процессе работы.
Эти принципы охватывают не только элементы дизайна, такие как дизайн целевой страницы, но и общие вопросы процесса разработки, которые обеспечат достижение конечного результата. Следуйте им, и очень скоро вы сможете создавать профессиональные сайты отличного качества.
1. В первую очередь изложите свои мысли на бумаге
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop . Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков — решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
2. Начинайте с эскизов элементов верхнего уровня
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу — определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
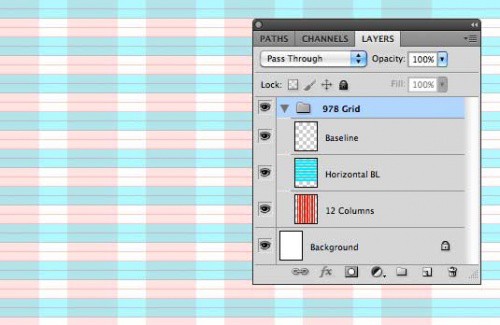
3. Используйте сетку в вашем PSD
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
4. Подбор шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея — выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
5. Выбор цветовой гаммы
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook , Twitter , Quora и Vimeo .
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
6. Разделяйте структуру сайта
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам — все должно быть подчинено идеологии « Что я могу сделать здесь? ».
Представьте себе самую простую структуру, какая только возможна — всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
7. Переосмысление привычных элементов
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
8. Бросайте себе вызов
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
9. Уделяйте внимание деталям
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, « любовь » к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
10. Оттачивайте каждый компонент, так как из этих кирпичиков складывается общий дизайн проекта
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive , и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
11. Работайте над четкостью и читаемостью элементов
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
12. Приводите в порядок ваши PSD
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop . Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
13. Рассчитывайте на лучшее, но будьте готовы к худшему
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера — это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
14. Углубляйтесь в проектирование так глубоко, пока это не будет вызывать у вас ненависть
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал — это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
15. Старайтесь как можно быстрее достигнуть общего видения с клиентом
При внесении предложений по улучшению концепции проекта или эскиза « внешнего вида » сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
16. Станьте лучшим другом для девелопера
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
17. Презентация: поясните мне все так, как будто я ребенок четырех лет
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду — то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
18. Любите каждую свою идею, но не слишком увлекайтесь ею
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
19. Отслеживайте развитие своего дизайна в течение всего процесса жизнедеятельности сайта
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
20. Делитесь с общественностью информацией по ходу разработки вашего проекта
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке « Архив ». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
Источник