- Стили и элементы современного веб-дизайна
- Текст, перекрывающий графический контент
- Дизайны с наслаиванием и пересечением контента в общем пространстве:
- Асимметричные макеты и «ломаная» сетка
- Дизайны с асимметричной разметкой и наслаиванием элементов:
- Duotone и оверлей поверх изображений
- Современные и эстетичные веб-дизайны применяющие дуотон:
- Современное ретро в иллюстрациях и элементах
- Современные сайты с элементами ретро-стиля:
- Кастомные иллюстрации
- 20 лучших дизайнов сайтов 2020 года по версии Awwwards
- 1. Stock Photography Then and Now
- 2. Swab The World
- 3. The Year of Greta
- 4. Pioneer — Corn Revolutionized
- 5. Alan Menken
- 6. Sweet Punk
- 7. Vide Infra
- 8. Ali Ali
- 9. Mav Farm
- 10. Altermind
- 11. Shape Studio
- 12. Acura: Beat That
- 13. Nova Smart Home
- 14. Pest Stop Boys
- 15. Helias Oils
- 16. Ultima Gstaad Switzerland
- 17. The Virtual Economy
- 18. Next Big Thing
- 19. KD Capital
- 20. Fleava
- ТОП 12 лучших трендов веб-дизайна в 2020 году
- 1. Градиенты 2.0
- 2. Абстрактные иллюстрации
- 3. Жирные шрифты
- 4. Геометрические фигуры
- 5. Эмоциональный дизайн
- 6. Визуализация данных
- 7. Видео на фоне
- 8. Использование 3D-объектов
- 9. Использование прокрутки
- 10. Темная тема
- 11. Максимальная персонализация
- 12. Проектирование систем
Стили и элементы современного веб-дизайна
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
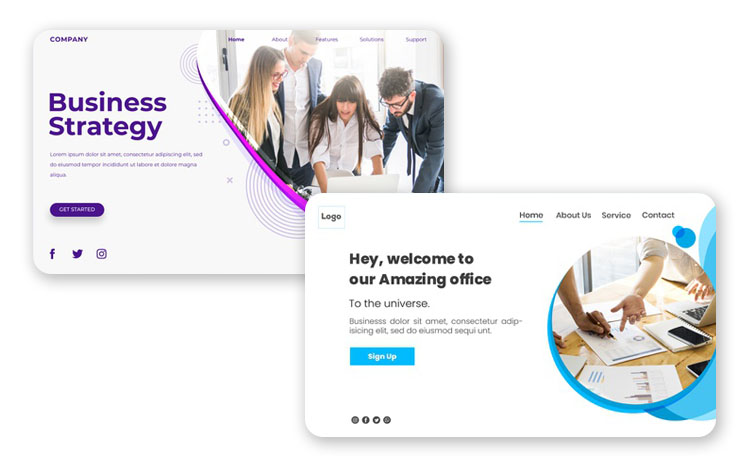
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:
elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
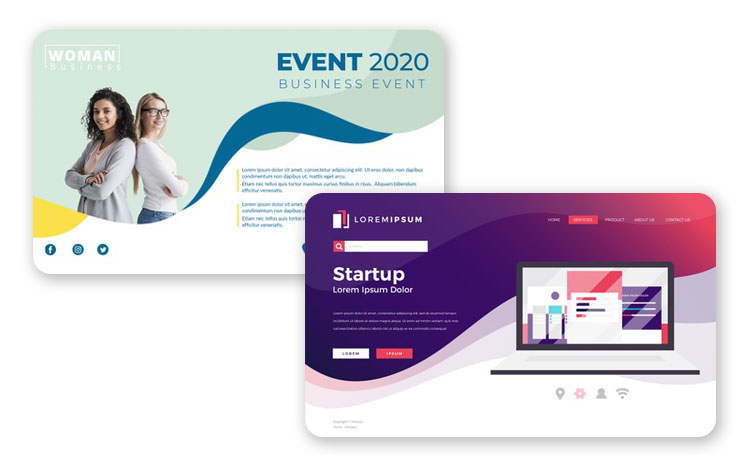
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Современные сайты с элементами ретро-стиля:
sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания. Уникальная иллюстрация в фоне, способна создать особый настрой и даже повлиять на эстетику сайта.
Источник
20 лучших дизайнов сайтов 2020 года по версии Awwwards
Одно из самых важных качеств специалиста в сфере визуальной коммуникации – насмотренность. То есть быть в курсе последних…
Одно из самых важных качеств специалиста в сфере визуальной коммуникации – насмотренность. То есть быть в курсе последних проектов и трендов, а также уметь проанализировать, за счет чего проект стал успешным. Другими словами, опытный профессионал должен понимать, где потенциально провальный или отличный дизайн до того, как его раскритикуют или же, наоборот, высоко оценят.
Чтобы развить насмотренность, необходимо обладать обширными знаниями и следить за первоклассными проектами. Например, вы можете посмотреть подборку лучших дизайнов сайтов 2020 года по версии Awwwards и получить вдохновение для создания собственного креативного проекта.
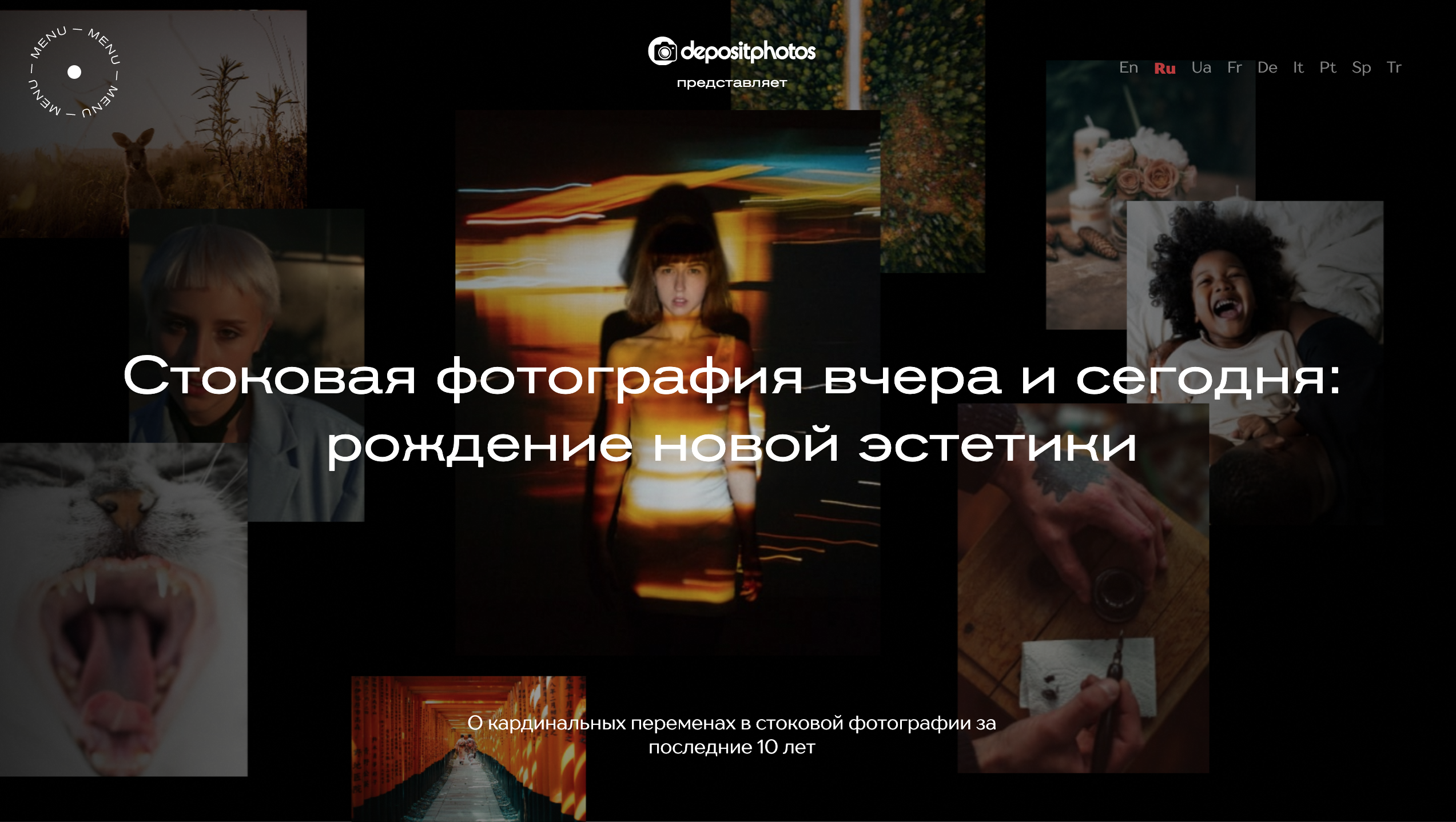
1. Stock Photography Then and Now
Сайт представляет историю стоковой фотографии, кардинальные перемены в эстетике за последние 10 лет и взгляд в будущее этой сферы. Он был создан креативным агентством Advanced Team в сотрудничестве с ведущим мировым фотобанком Depositphotos.
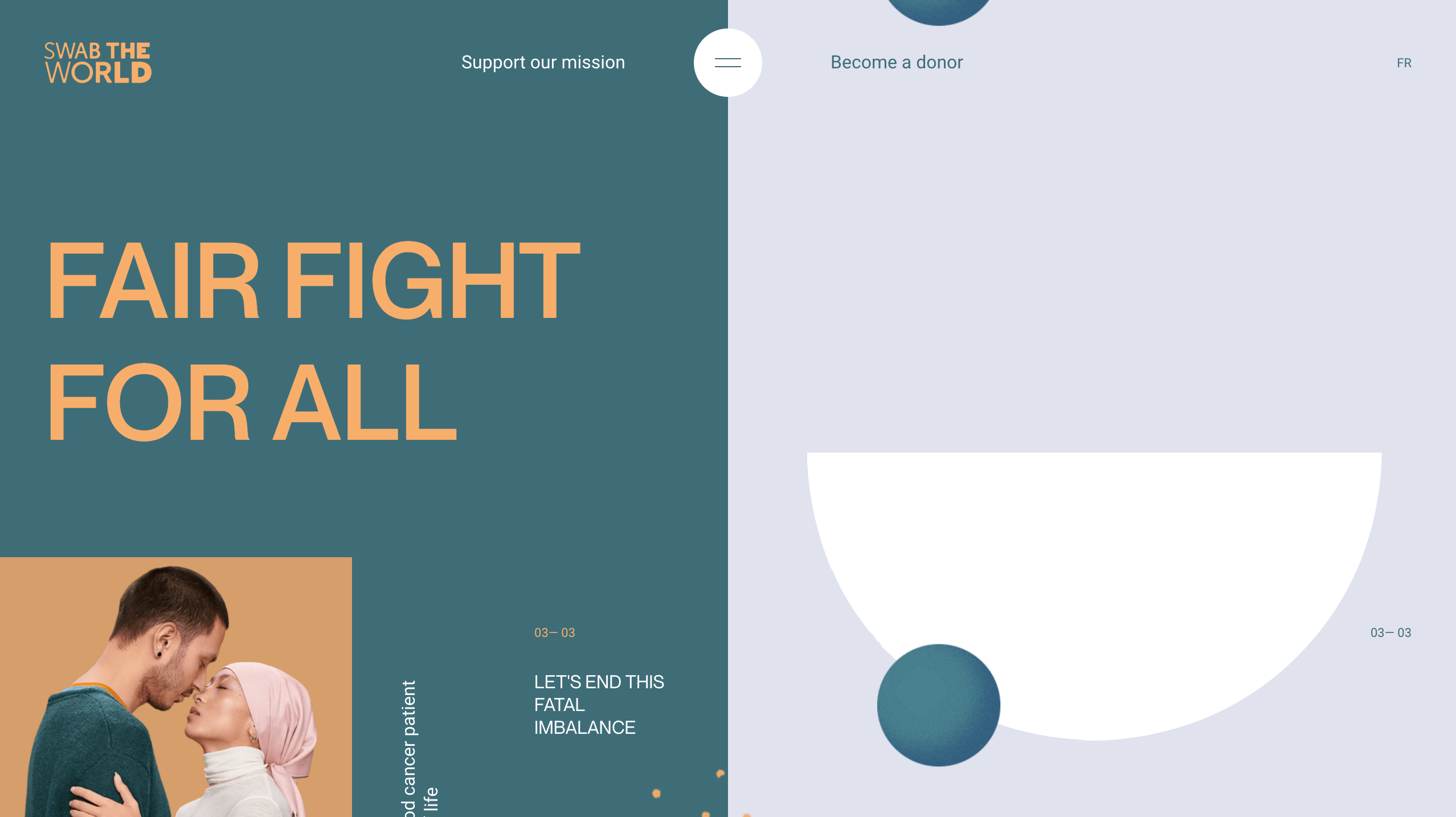
2. Swab The World
Титулованное диджитал-агентство Locomotive разработало привлекательный сайт для платформы поиска доноров Swab The World, где каждый пациент может найти необходимую помощь.
3. The Year of Greta
В 2019 году журнал TIME назвал Грету Тунберг человеком года. Она попала на обложку издания и вдохновила бутик-студию Superhero Cheesecake на создание платформы, которая хронологически иллюстрирует, как Грета Тунберг стала лидером международного движения.
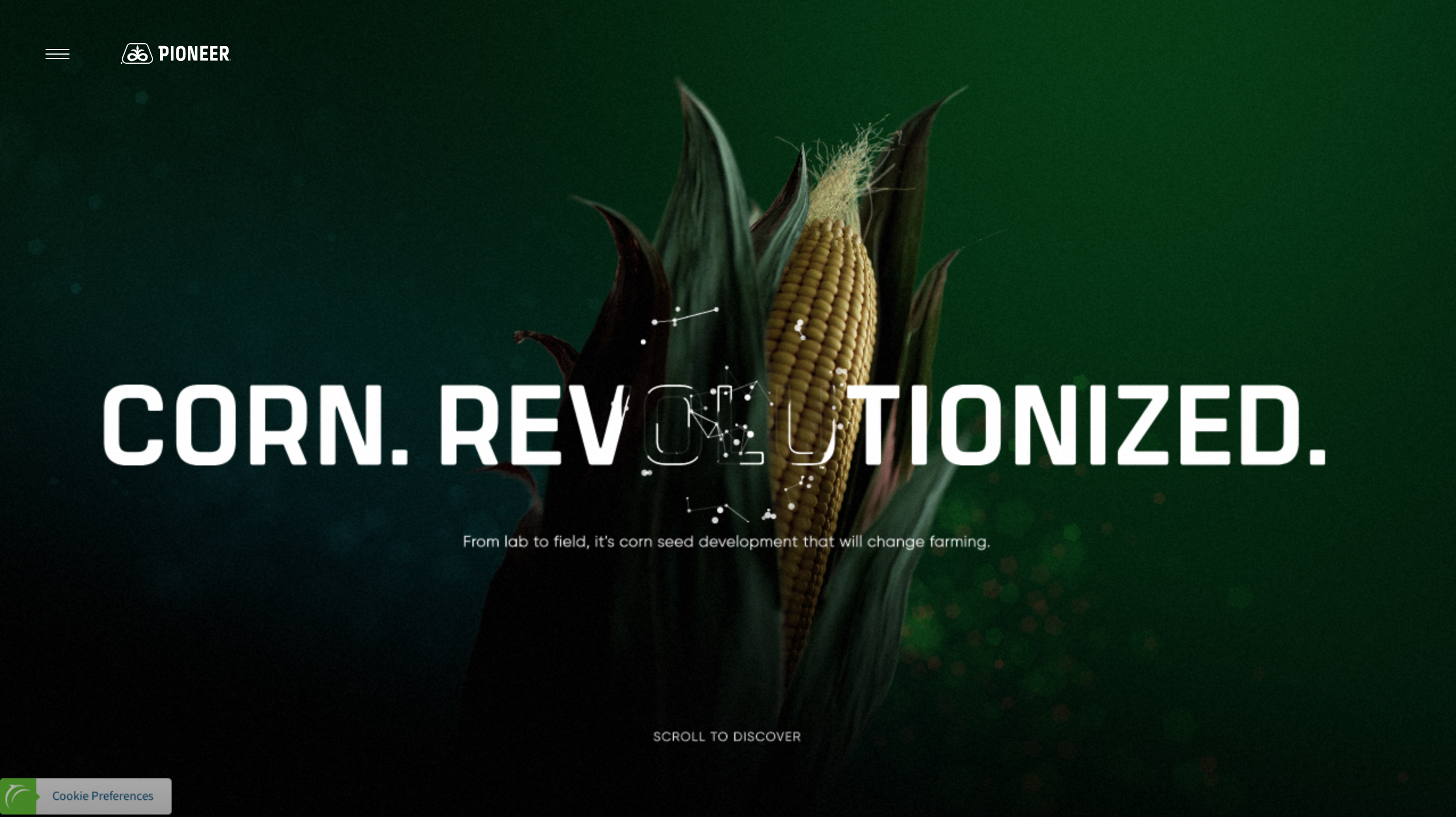
4. Pioneer — Corn Revolutionized
Благодаря студии цифрового дизайна Resn вы можете увидеть увлекательный процесс производства семян кукурузы от компании Pioneer.
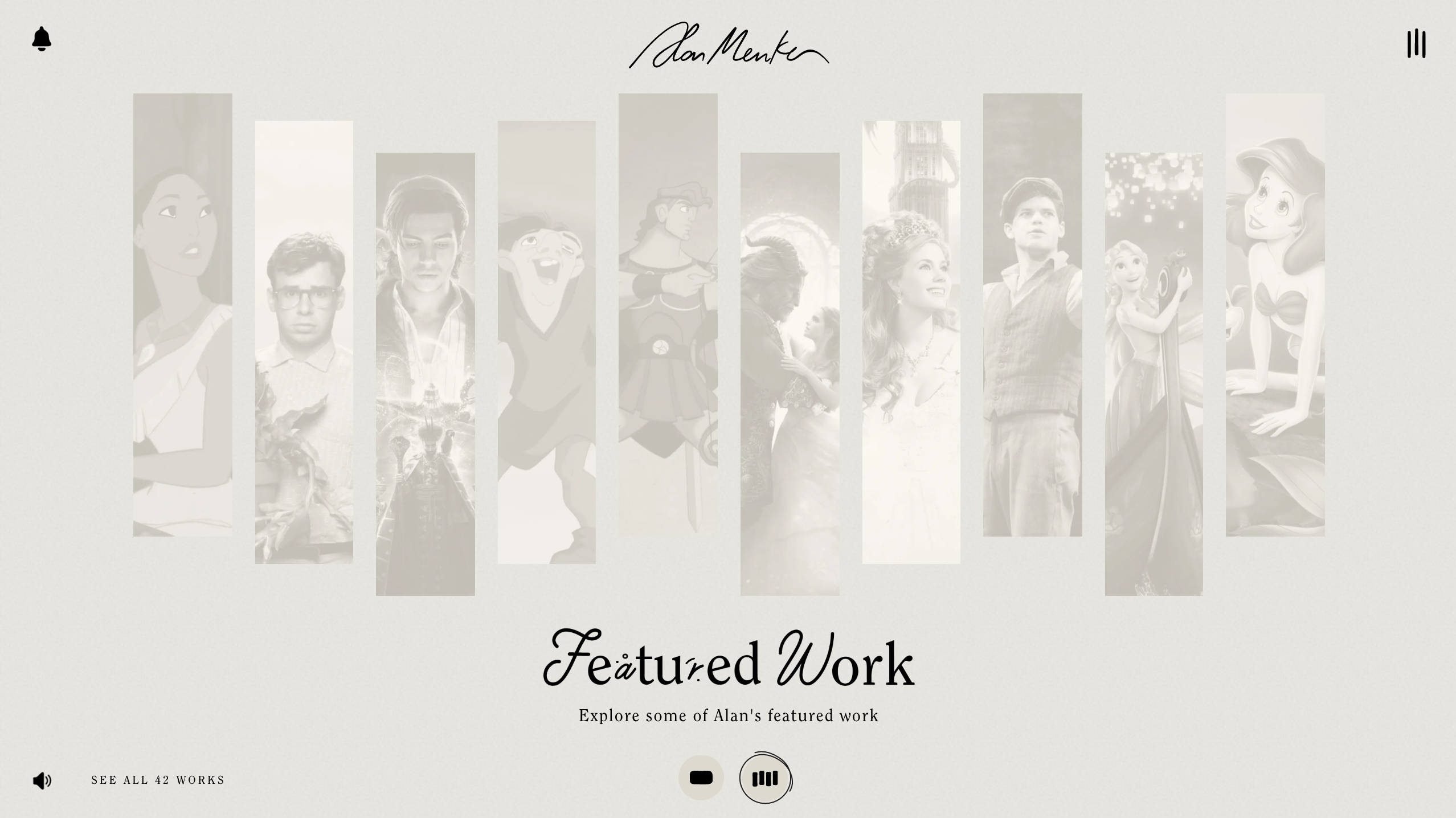
5. Alan Menken
Креативная студия Hello Monday создала потрясающее портфолио для Алана Менкена – титулованного американского композитора и автора песен из всемирно известных мультфильмов “Русалочка”, “Красавица и чудовище”, “Аладдин” и многих других.
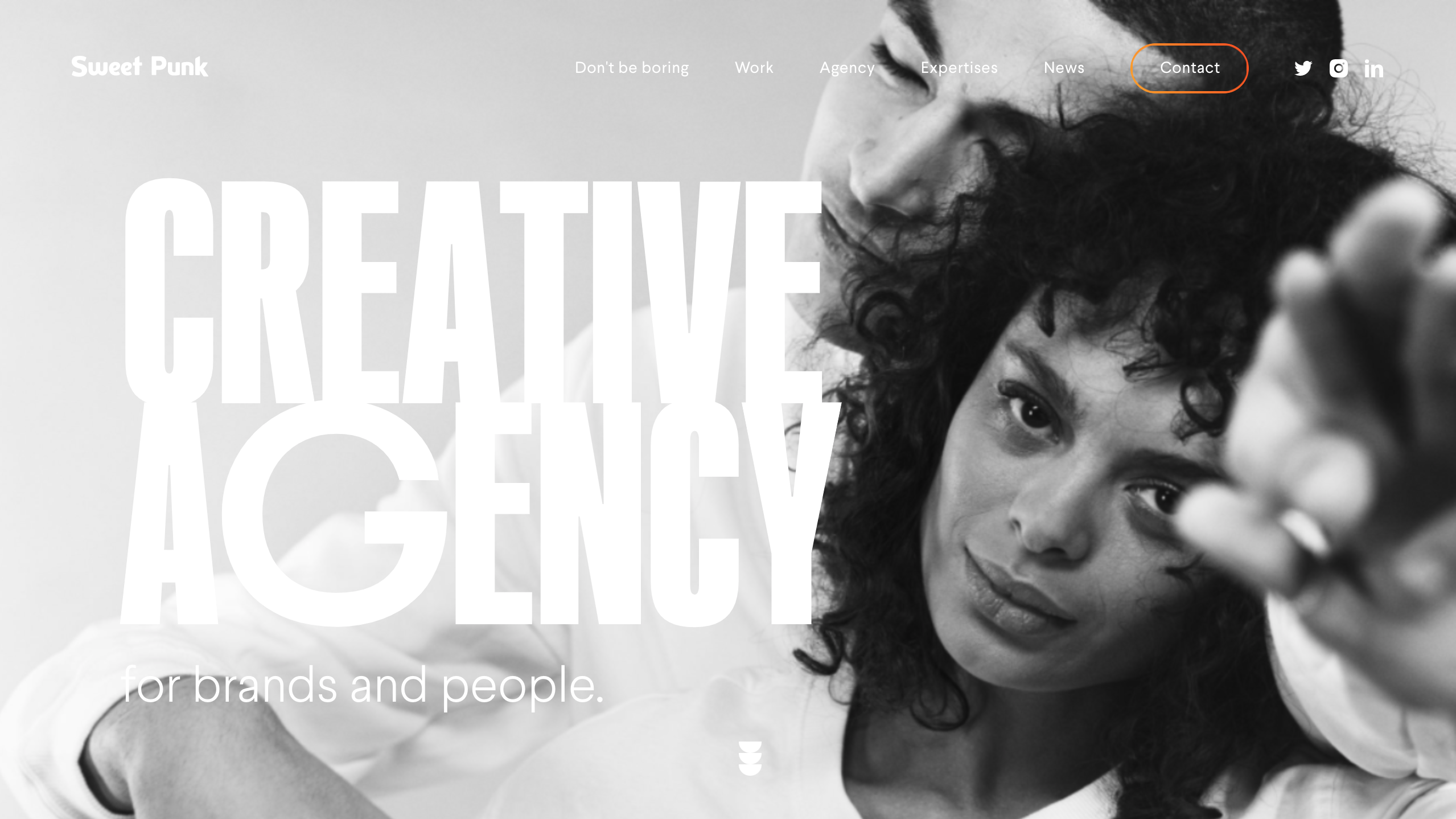
6. Sweet Punk
Новый сайт французского креативного агентства Sweet Punk представляет интересные проекты и мотивирует посетителей провести больше времени, изучая платформу.
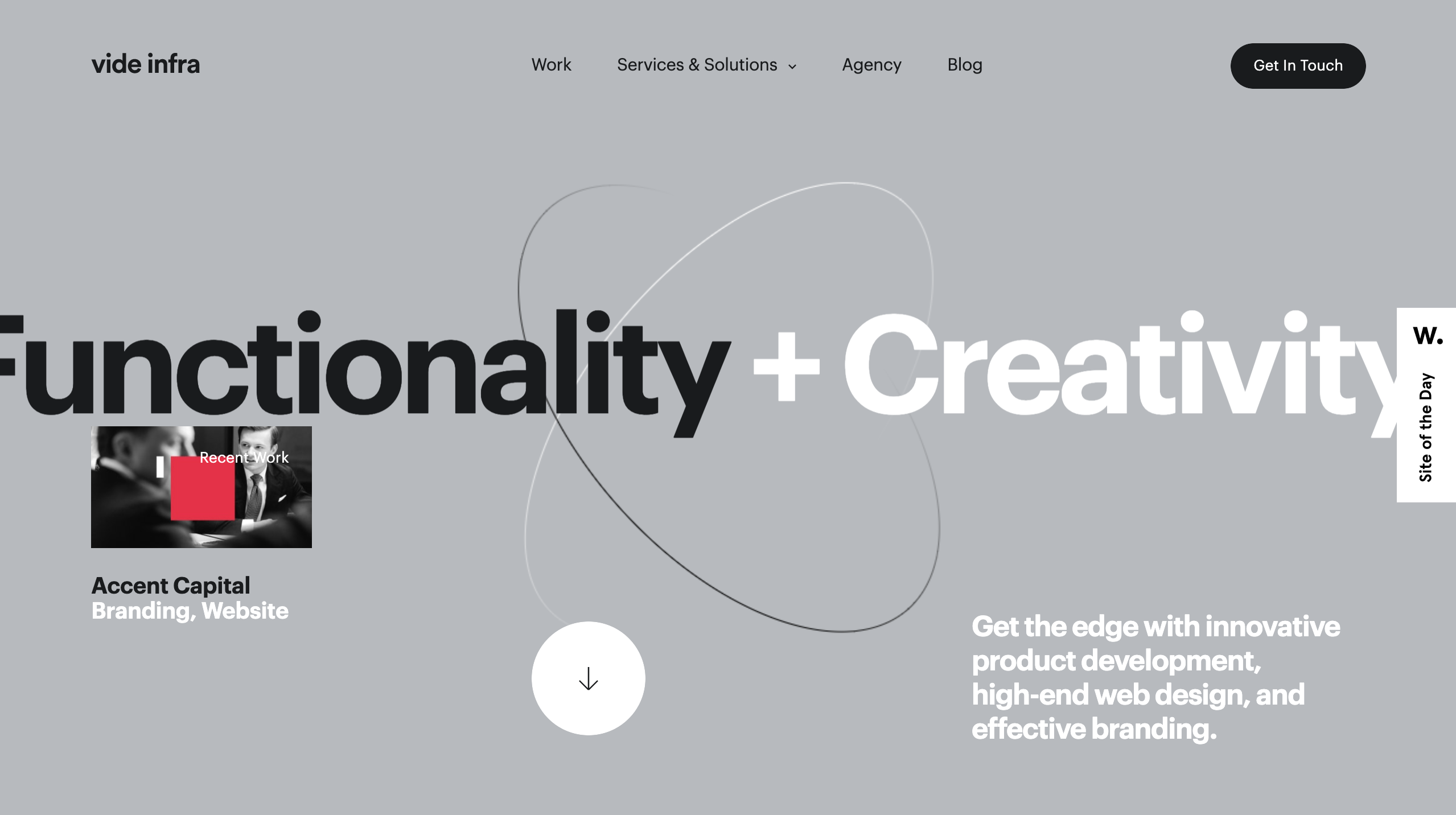
7. Vide Infra
Агентство Vide Infra, которое специализируется на дизайнерских и технологических решениях для брендов, создало для себя увлекательной сайт, ставший одним из лучших в 2020 году по версии Awwwards.
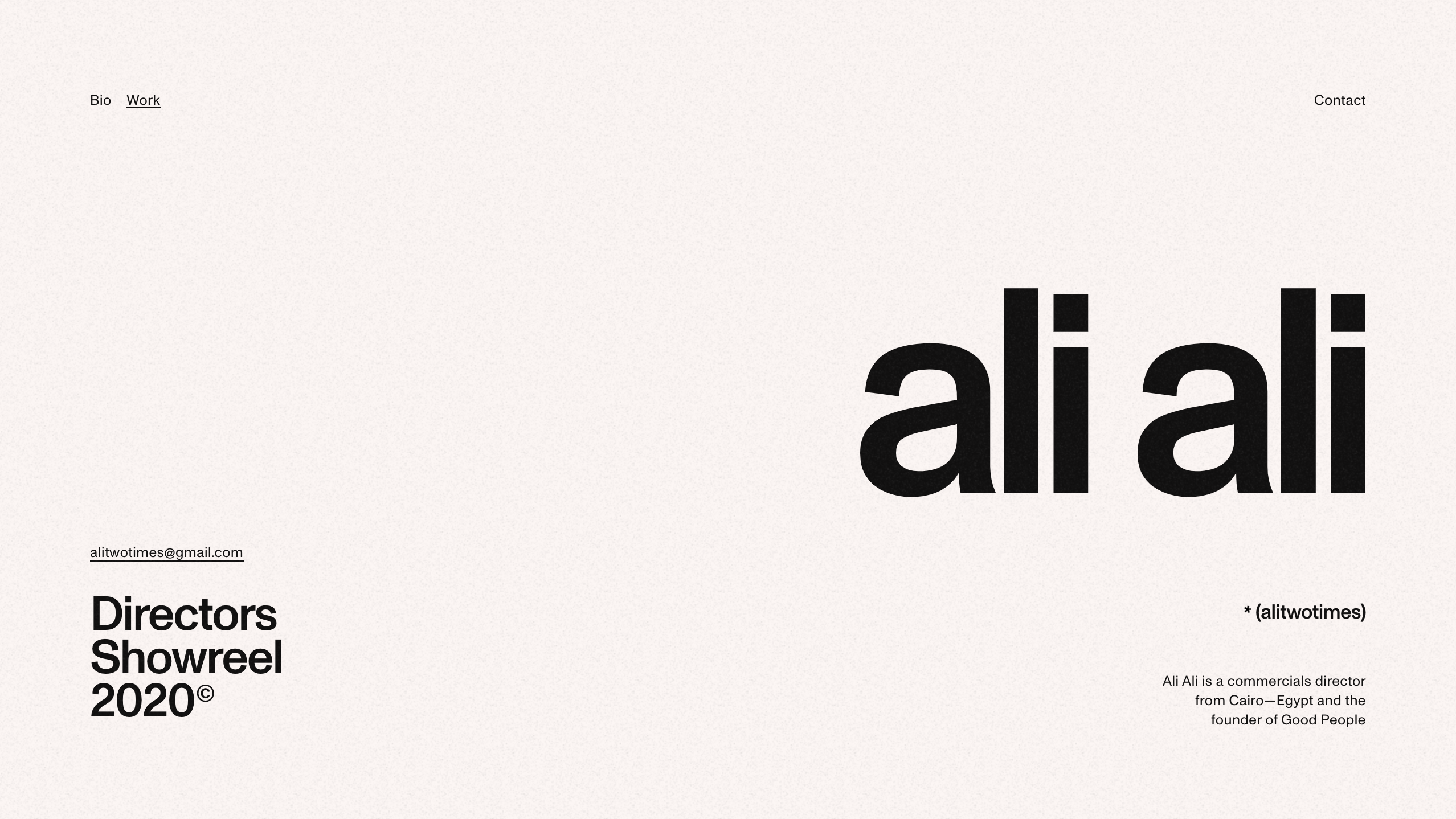
8. Ali Ali
Еще одно вдохновляющее портфолио, достойное вашего внимания, – работа агентства цифрового дизайна Exo Ape для режиссера из Каира Ali Ali.
9. Mav Farm
Оцените потрясающий дизайн сайта для приложения Mav Farm. Компания Geex Arts, занимающаяся дизайном и веб-разработкой, вне конкуренции, когда необходимы трендовые и инновационные решения.
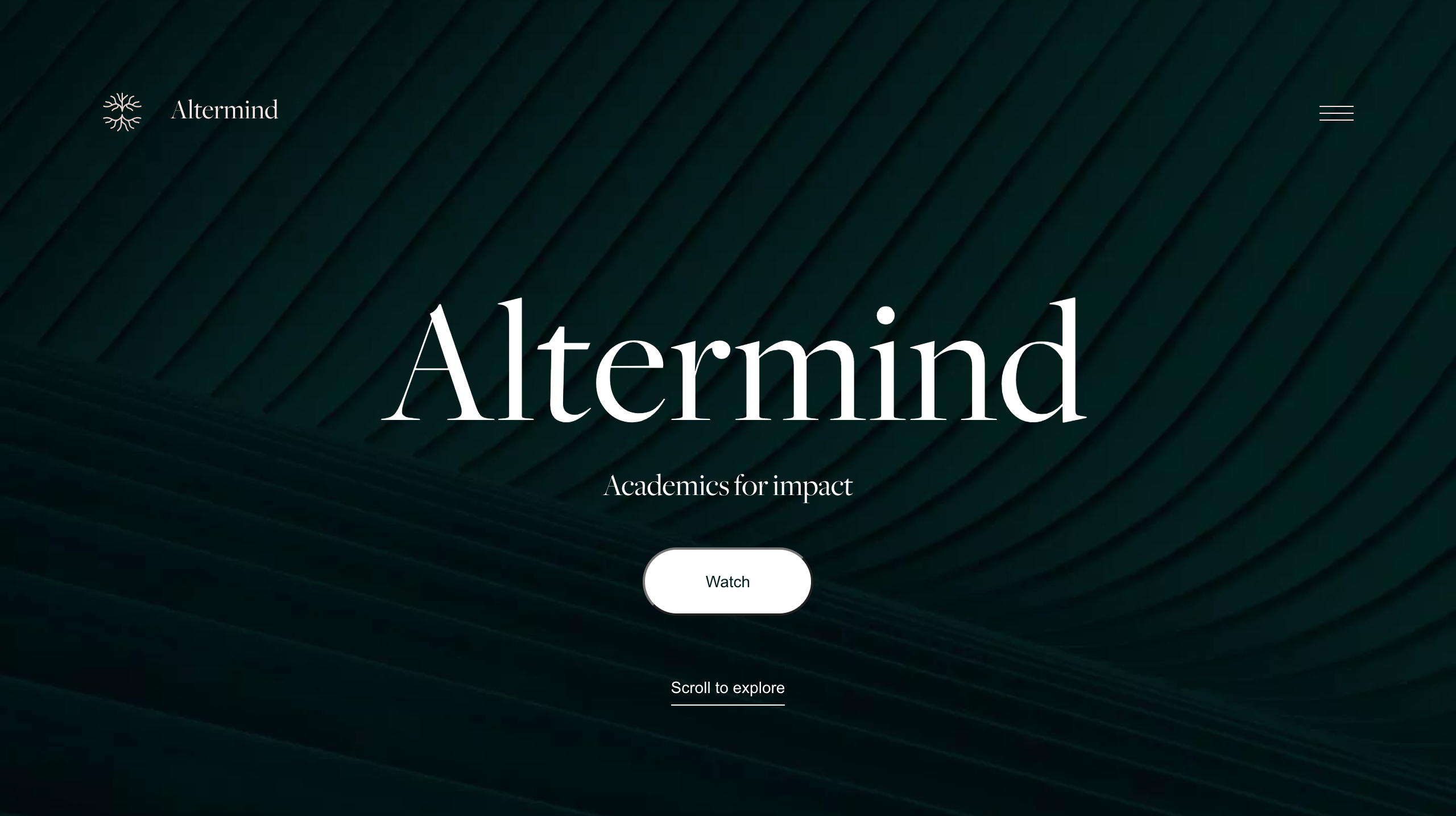
10. Altermind
Чтобы показать ценности и непобедимый дух консалтинговой фирмы Altermind, креативная студия Purée Maison создала сайт, который предлагает захватывающий пользовательский опыт.
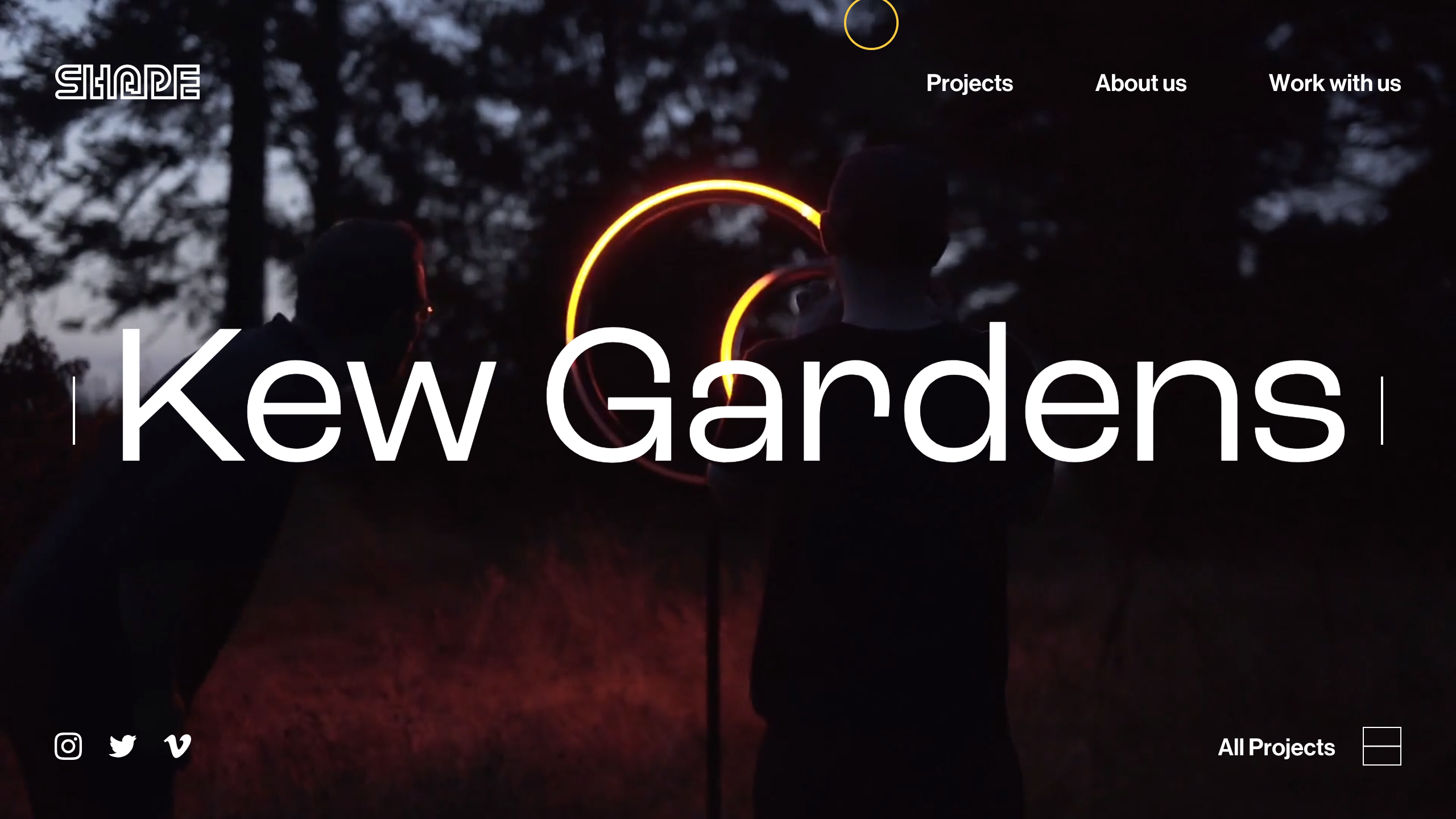
11. Shape Studio
Shape Studio специализируется на пространственном дизайне для коммерческих клиентов. Их лаконичный и в то же время трендовый сайт создала титулованная студия из Бристоля – Green Chameleon (GC).
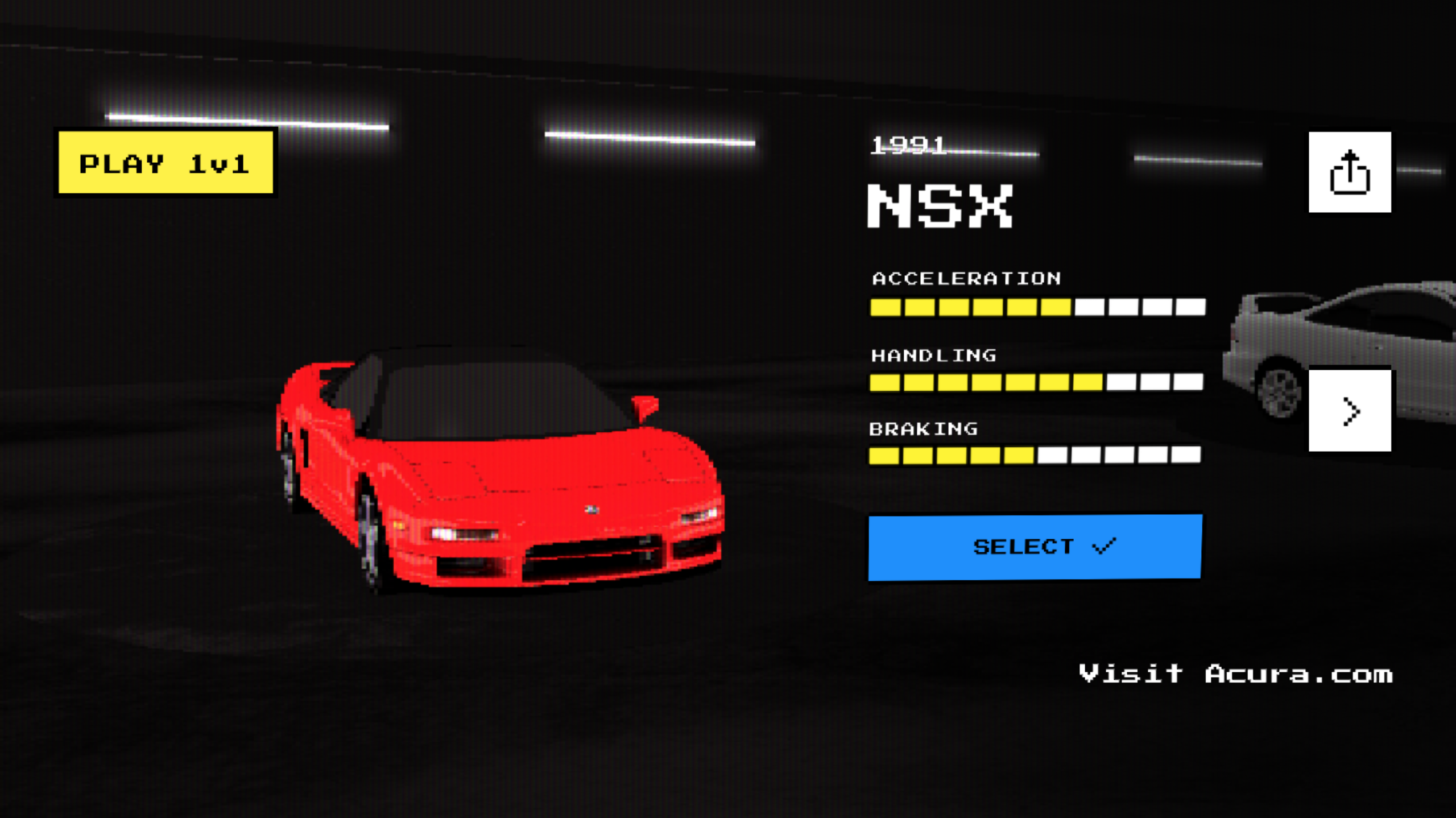
12. Acura: Beat That
Ищите вдохновение в геймдизайне? Посмотрите на гоночную игру Acura для мобильных устройств и компьютеров от Active Theory – агентства, которое создает потрясающие сайты, приложения, инсталляции и XR-проекты.
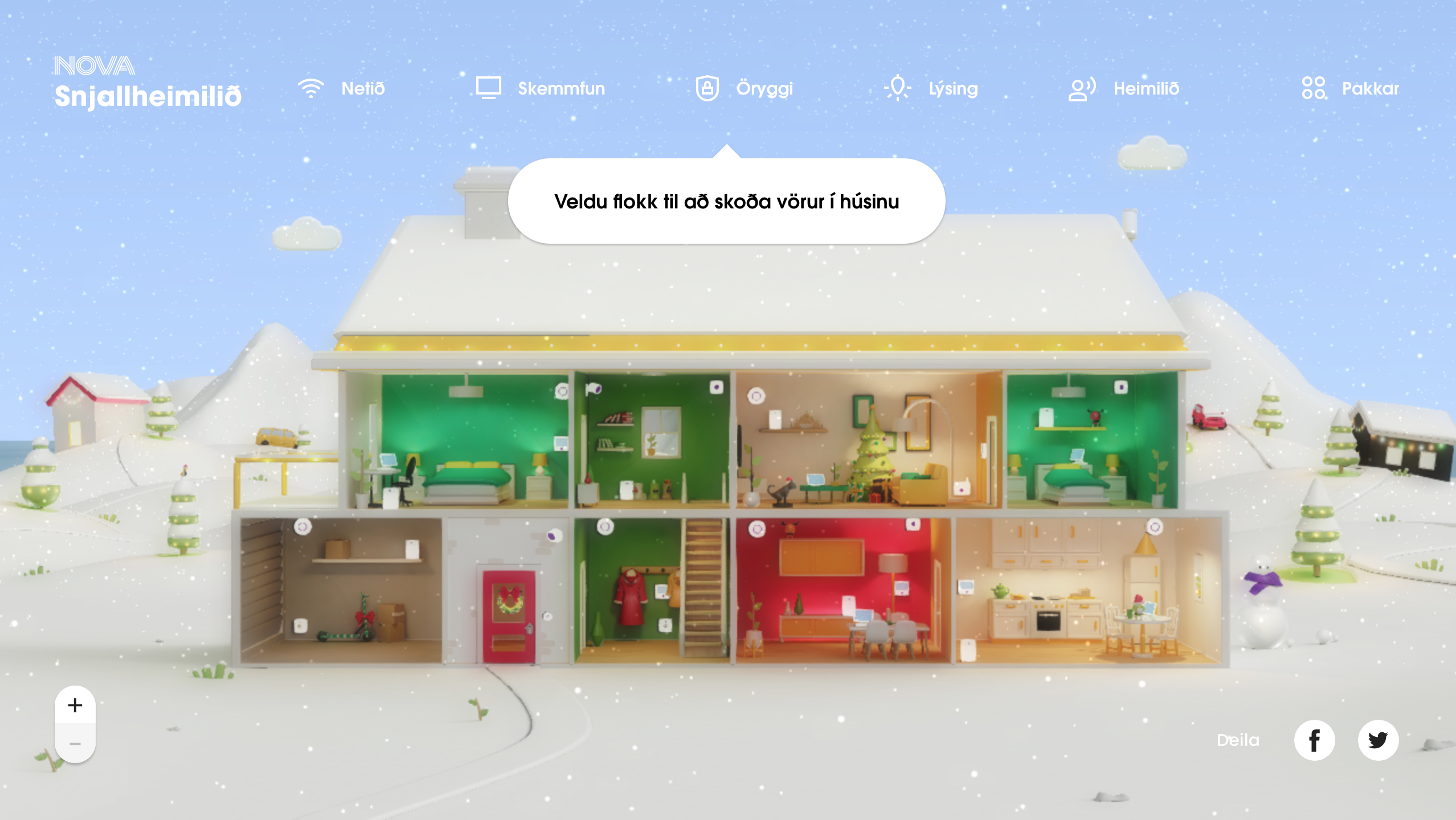
13. Nova Smart Home
Nova Smart Home – 3D-микросайт с увлекательным пользовательским опытом для тех, кто хочет больше узнать о продуктах для умного дома. Он был создан креативным агентством Ueno в рамках праздничной маркетинговой кампании.
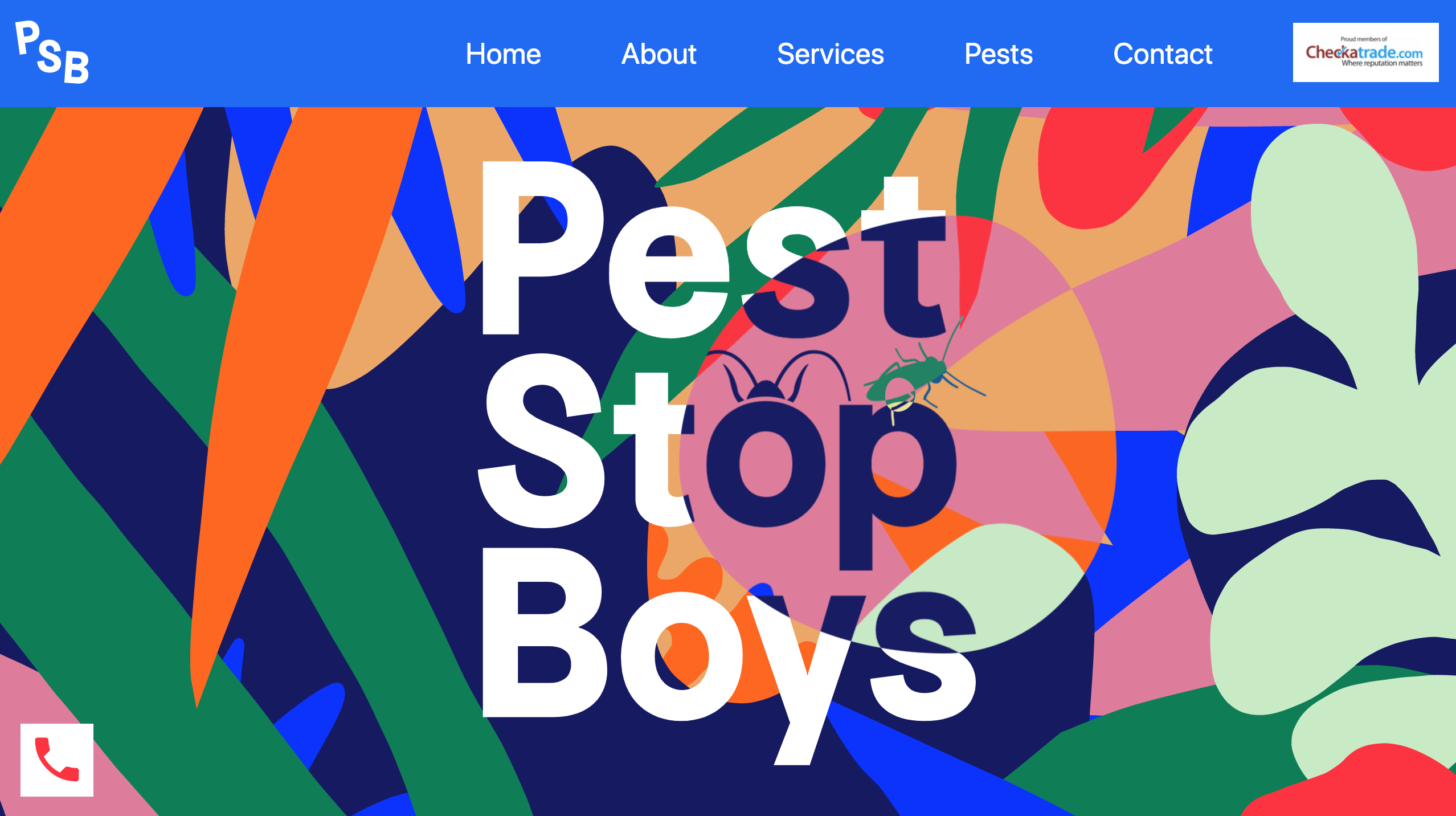
14. Pest Stop Boys
Этот яркий интерактивный сайт от Herdl для службы дезинсекции Pest Stop Boys – отличный пример того, как можно визуализировать нишевые темы и эффективно доносить информацию аудитории.
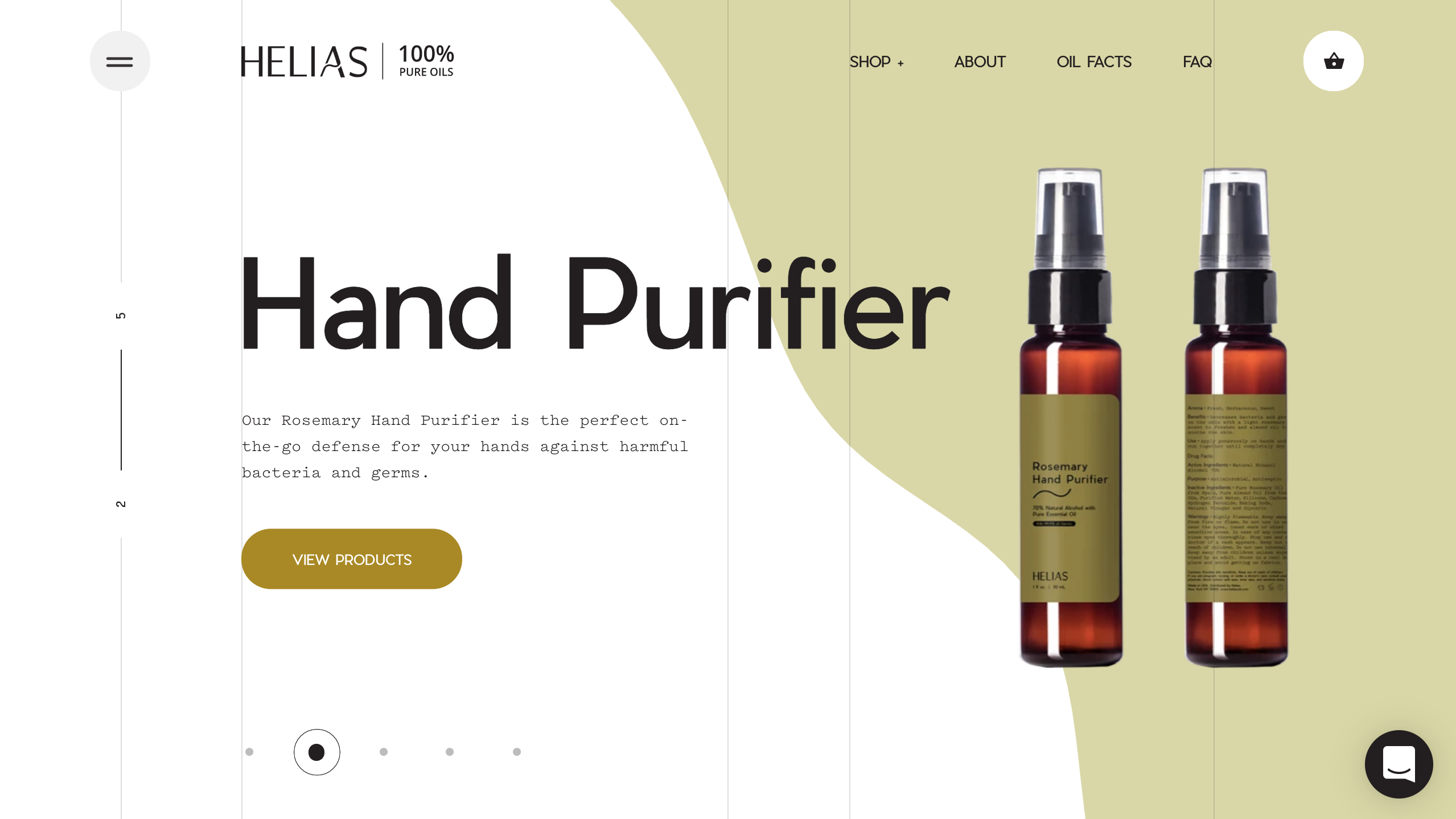
15. Helias Oils
В дизайне сайта Helias Oils от диджитал-студии Buzzworthy используются трендовые цвета, эстетичные изображения и минималистичный макет, которые привлекают внимание и мотивируют посетителей узнать больше о продуктах и компании.
16. Ultima Gstaad Switzerland
EWM – швейцарское агентство по дизайну и разработке, которое создало первоклассный сайт для 5-звездочного отеля и SPA Ultima в Гштааде (Швейцария).
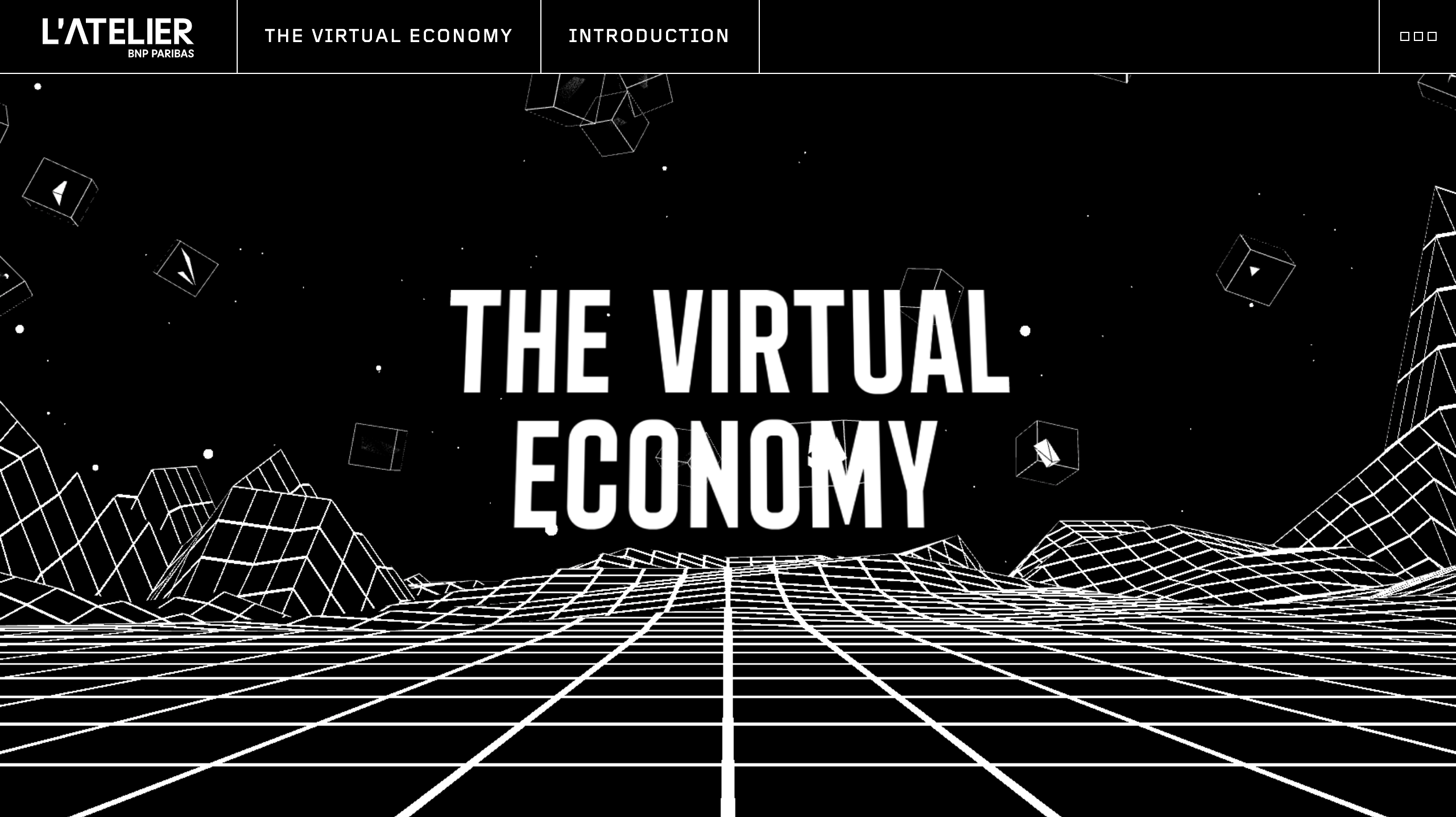
17. The Virtual Economy
Чтобы показать и описать будущее виртуальной экономики, агентство цифровых инноваций Gladeye сотрудничало с L’Atelier BNP Paribas. Результат совместной работы получился потрясающим!
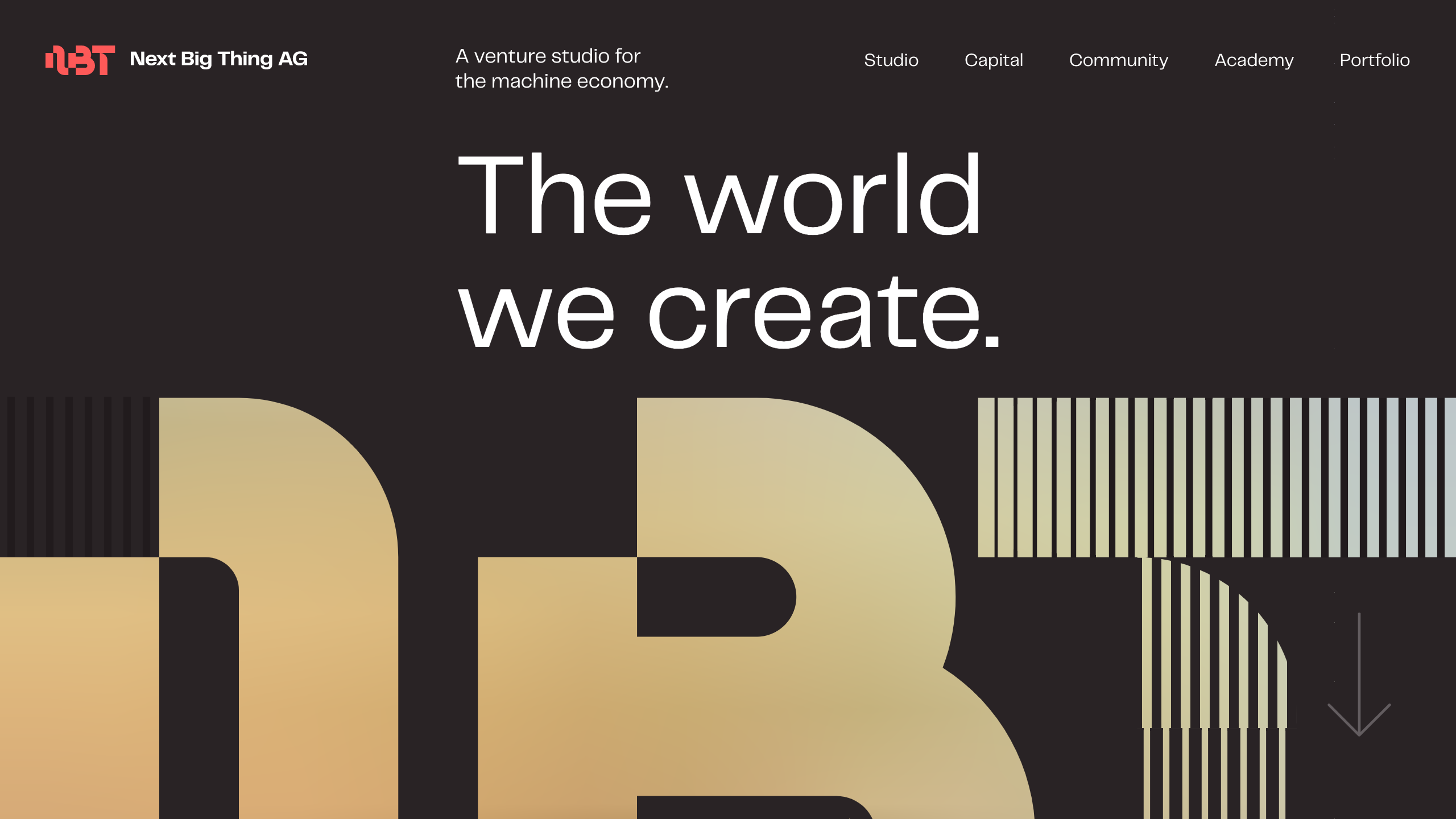
18. Next Big Thing
Интересно, как выглядит сайт венчурной студии? Это платформа, созданная креативным агентством Serious Business для компании, которая поддерживает развитие новых венчурных проектов.
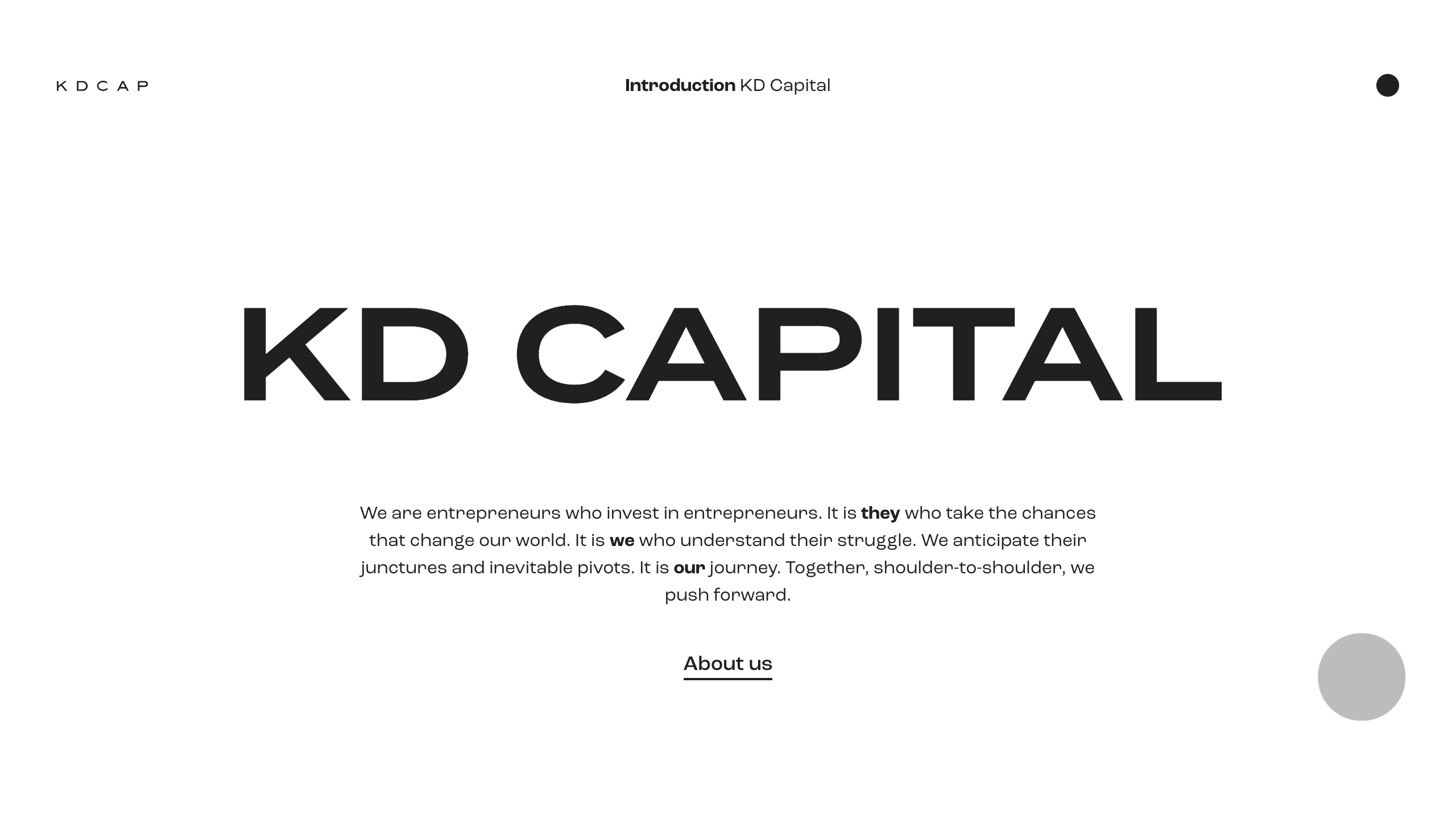
19. KD Capital
Независимое диджитал-агентство Spring/Summer помогло KD Capital визуализировать ценности и увлекательно представить проекты.
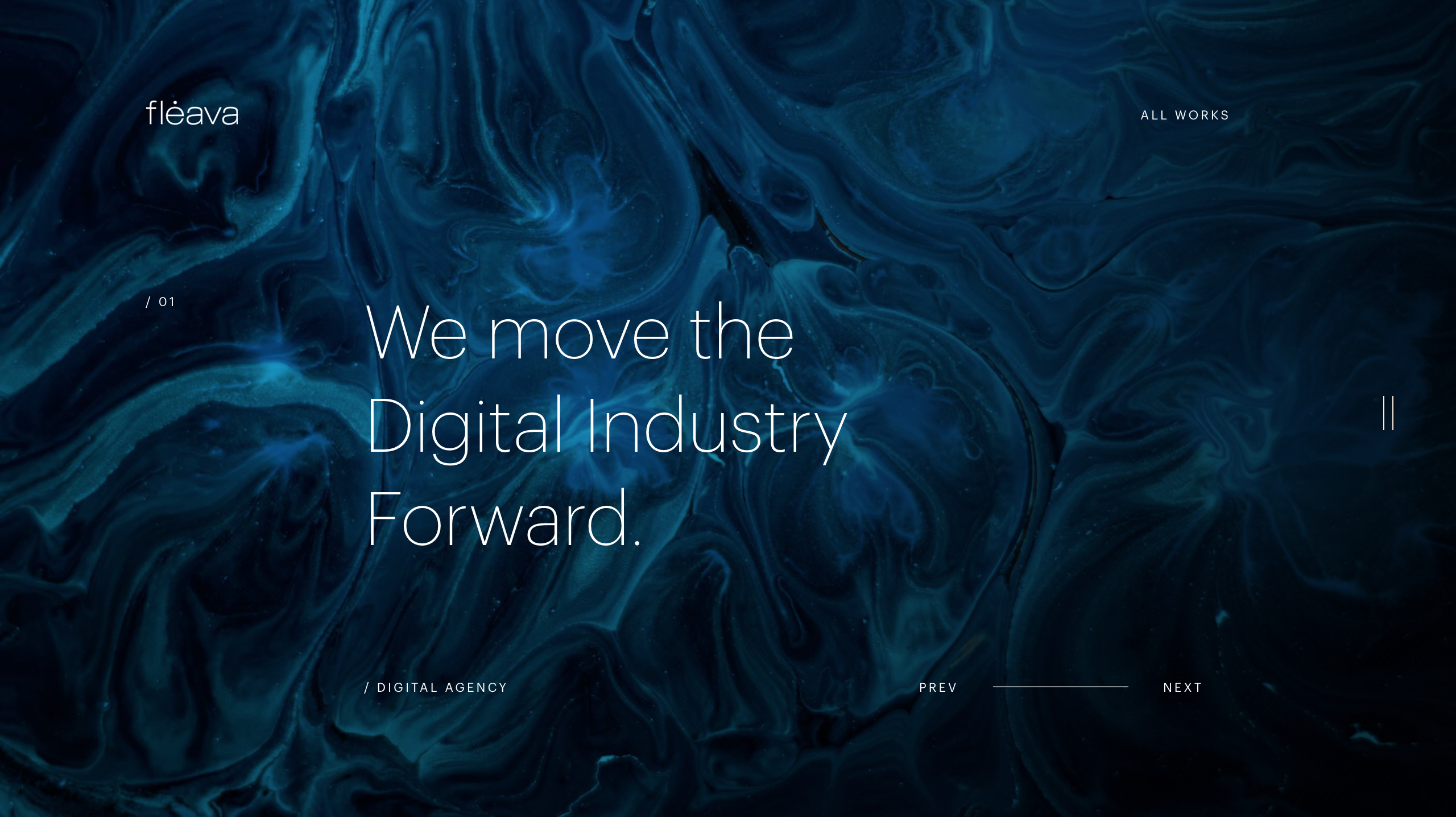
20. Fleava
Вы можете почерпнуть вдохновение на сайте диджитал-агентства Fleava, который презентует работы компании и позволяет в считанные секунды найти всю необходимую информацию.
Попробуйте регулярно изучать лучшие примеры дизайна сайтов, смотреть эстетически красивые фильмы и следовать сезонным трендам, чтобы быстро развить вкус в дизайне. Также посмотрите наши предыдущие подборки стильных сайтов от Awwwards:
Источник
ТОП 12 лучших трендов веб-дизайна в 2020 году
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
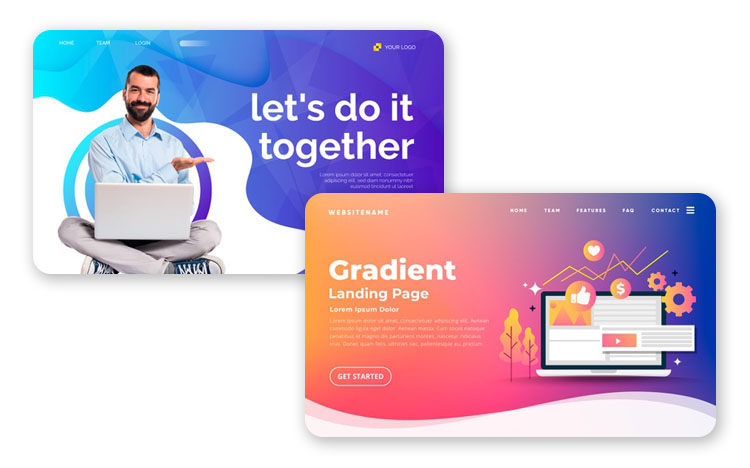
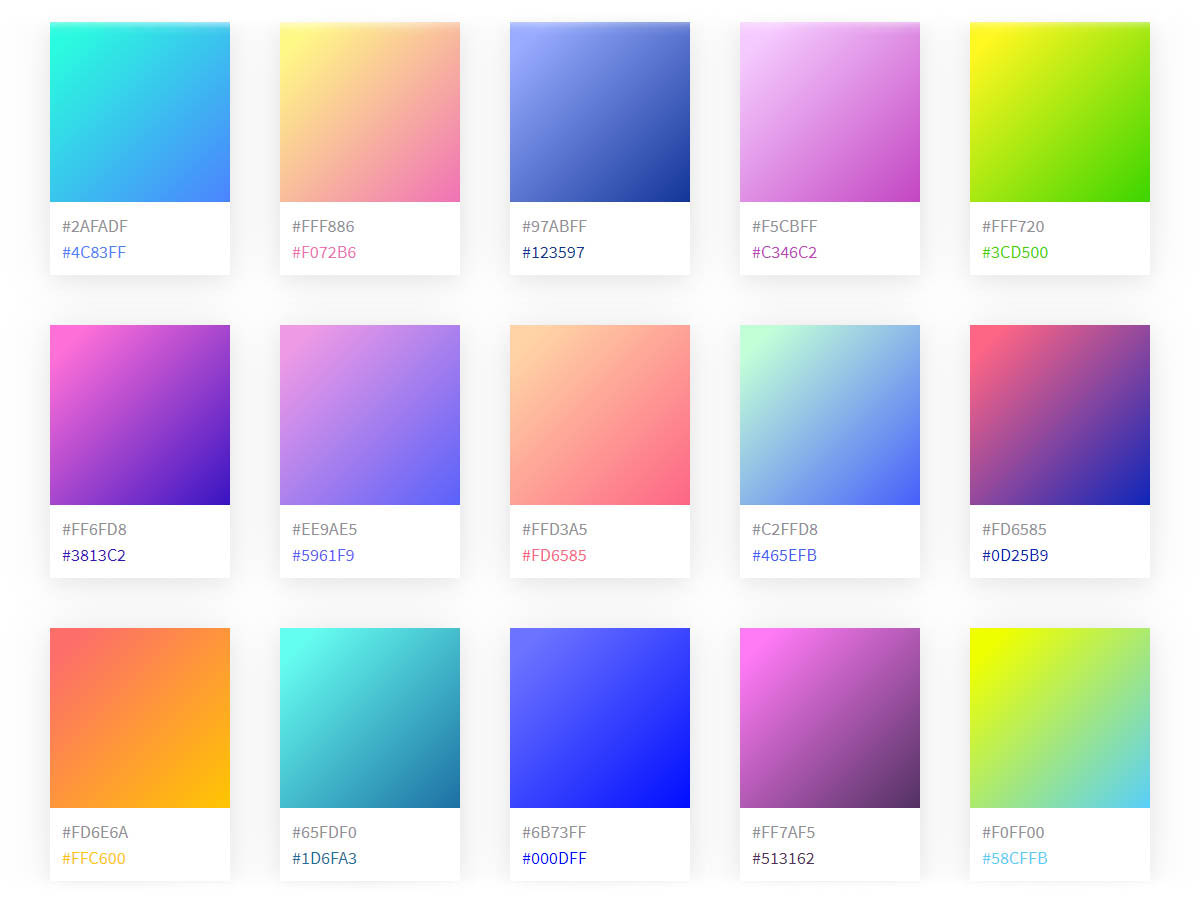
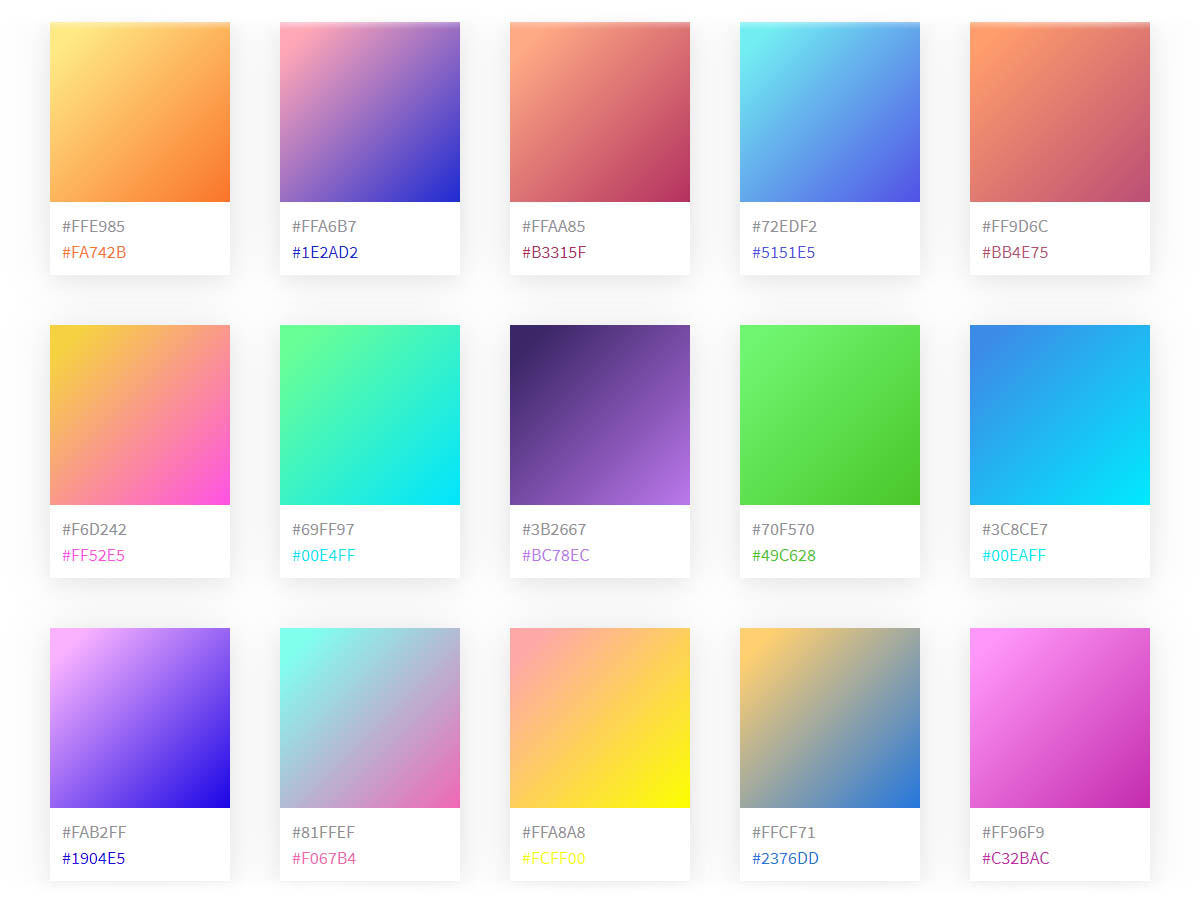
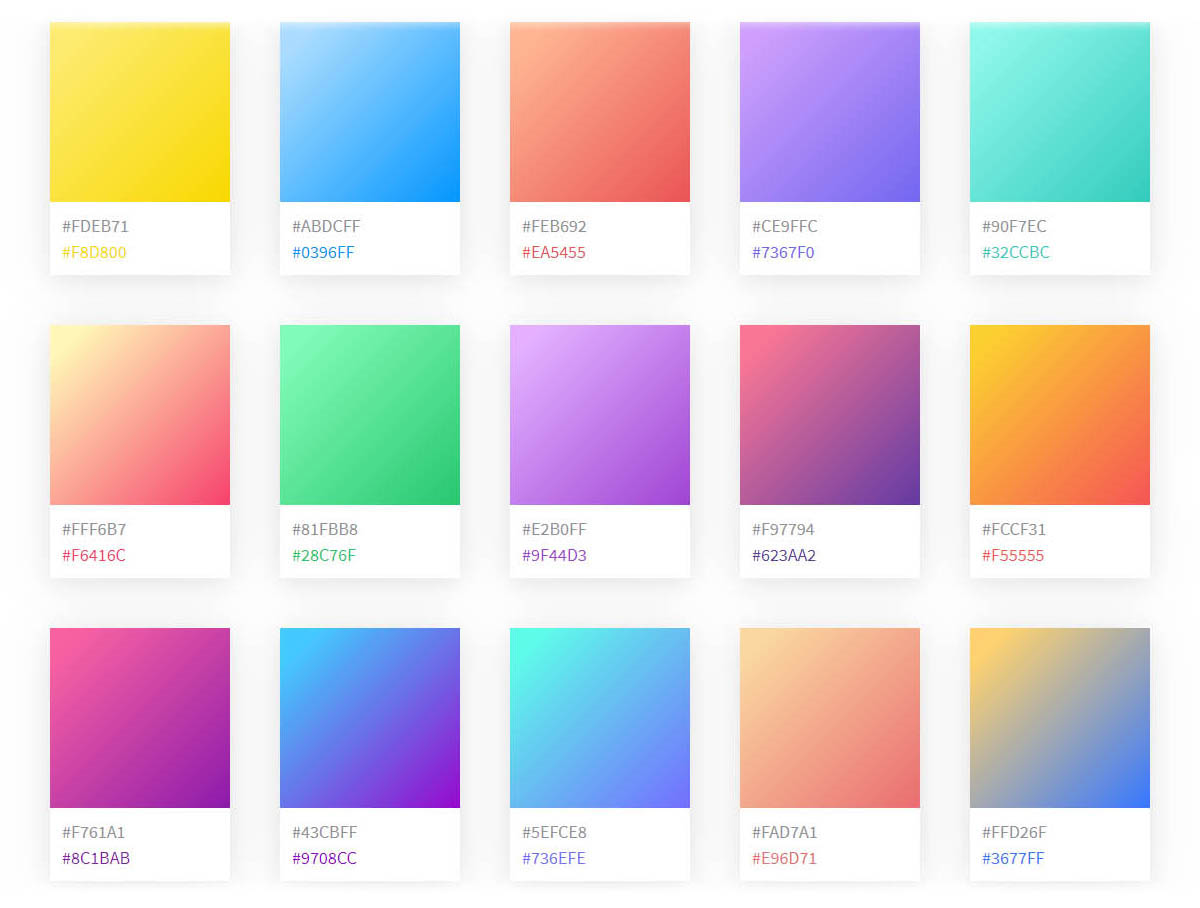
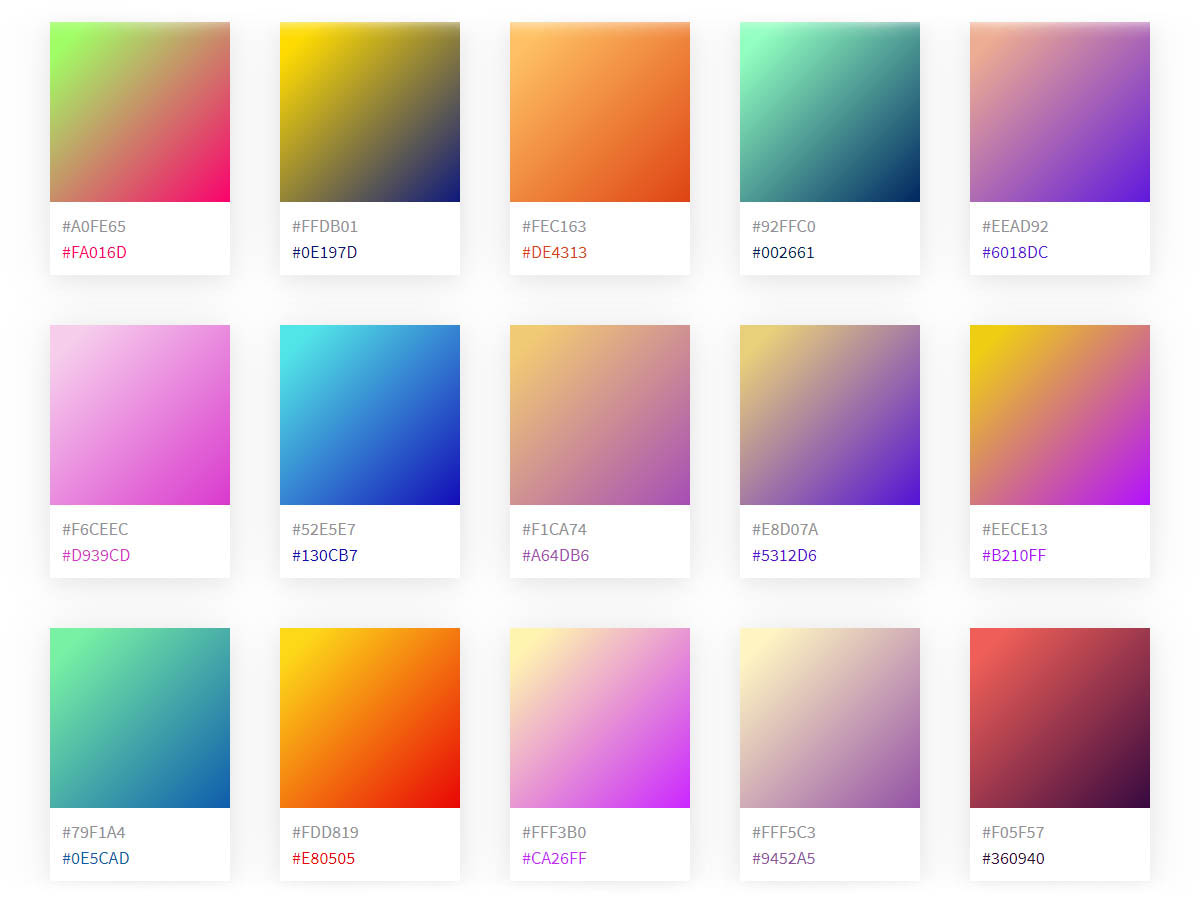
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.


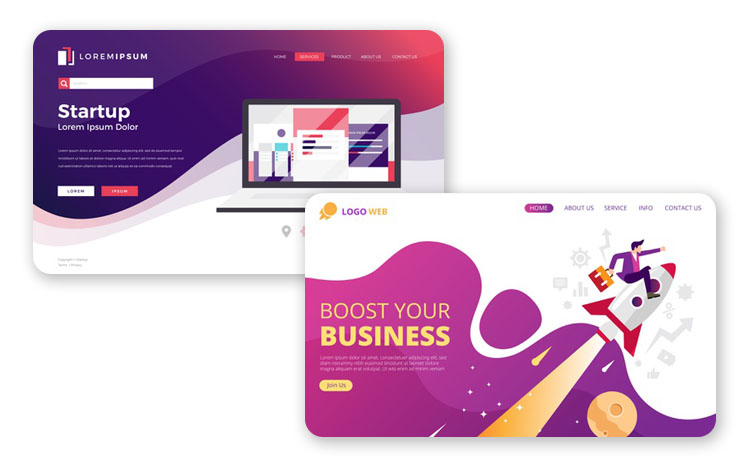
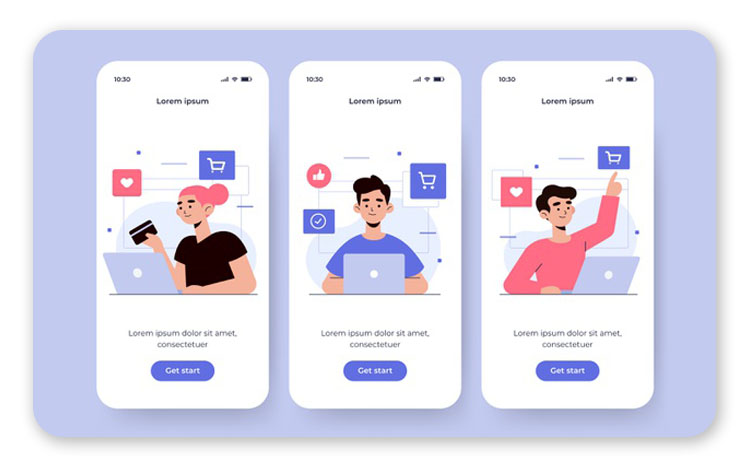
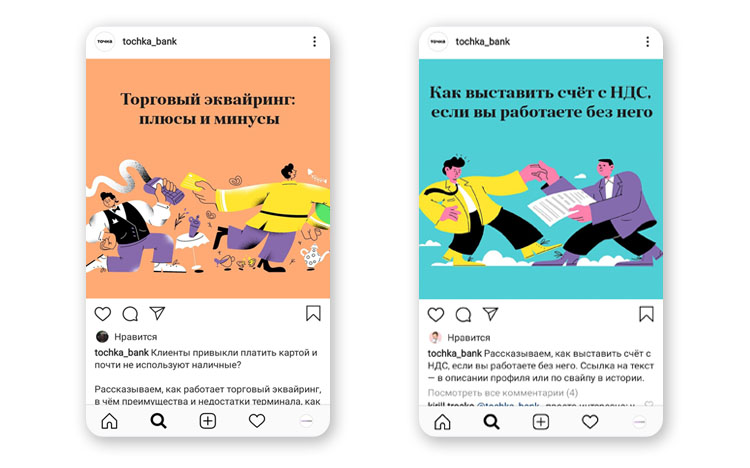
2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.

3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.

Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.
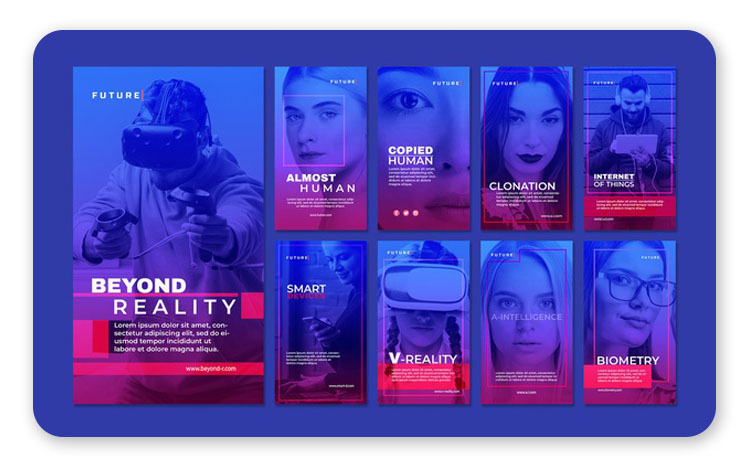
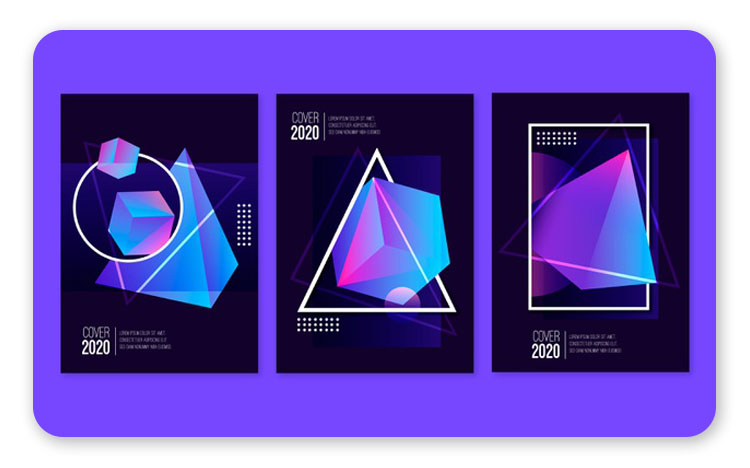
4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.
Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.
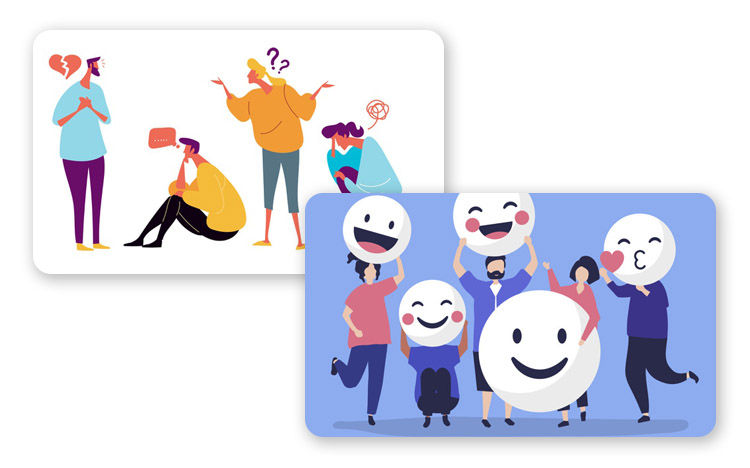
5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
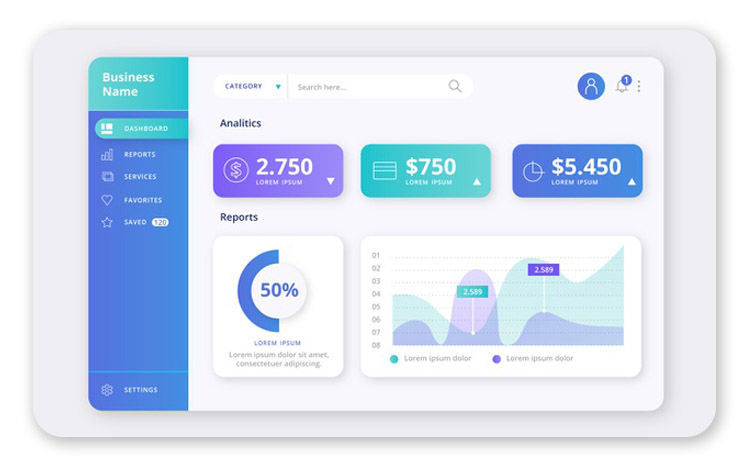
6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.
7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.
8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.

10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.
11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
Источник