- 10 принципов эффективного веб-дизайна
- Принцип первый: не заставляйте пользователей думать
- Принцип второй: не испытывайте терпение пользователей
- Принцип третий: фокусируйте внимание пользователя на важных для вас вещах
- Принцип четвертый : сразу показывайте, какие функции доступны пользователю
- Принцип пятый: используйте сильные тексты
- Принцип шестой: стремитесь к простоте
- Принцип седьмой: не бойтесь пустого пространства
- Принцип восьмой: используйте визуализацию по максимуму
- Принцип девятый: шаблоны – наши друзья.
- Принцип десятый: тестируйте раньше, тестируйте чаще
- 13 основных правил веб-дизайна, которые полезно знать заказчику
- Основные правила веб-дизайна
- Правило 1. Хорошая скорость загрузки страницы
- Правило 2. Юзабилити, или удобство использования сайта
- Правило 3. Читаемые шрифты
- Правило 4. Умеренная цветовая палитра
- Правило 5. Современный фон
- Правило 6. Единый стиль
- Правило 7. Золотое сечение
- Правило 8. Правило третей
- Правило 9. Знание эффекта “баннерной слепоты”
- Правило 10. Кнопка “вверх”
- Правило 11. Новая ссылка — та же вкладка
- Правило 12. Больше визуализации!
- Правило 13. Адаптивная верстка
10 принципов эффективного веб-дизайна
В этой статье вы узнаете о главных принципах эффективного веб-дизайна – о закономерностях поведения пользователей, о том, как упростить процесс восприятия информации и как ненавязчиво подвести их к целевым действиям (переходам, заявкам, заказам).
Ключевые особенности поведения интернет-пользователей:
– Они ценят качественный и полезный контент. Вот почему сайты с устаревшим дизайном, но ценным содержанием, не теряют поклонников.
– Они не читают, а сканируют. Пользователь цепляется за несколько «якорей», по которым и составляет свое мнение о материале. Взгляд при этом двигается слева направо и сверху вниз – по F-схеме:
– Они нетерпеливы и хотят немедленного результата.
– Они не стремятся к оптимальному выбору. Скорее остановятся на первом разумном варианте.
– Они любят интуитивно понятные вещи. Поэтому наглядное изображение часто лучше текста.
– Они хотят контролировать ситуацию. Поэтому многих так раздражают всплывающие окна.
Принцип первый: не заставляйте пользователей думать
Информация на странице должна быть очевидной и не требовать пояснений. Облегчить пользователям поиски пути из пункта А в пункт Б поможет четкая структура и интуитивно понятная навигация. А у главного изображения на первом экране и текста главная задача – показать, что это за сайт и что от него можно ожидать.
Пример от компании Beyondis:
Контрастные цвета, крупные заголовки, ничего лишнего. Но как насчет ясности?
Напомним – пользователь сканирует страницу по F-схеме. И, судя по всему, создатели сайта это знали. Но что в итоге видит пользователь? Верхнее меню со стандартными пунктами – Главная, О нас, Решения, Продукты и так далее. И крупный заголовок: «Вне каналов. Вне продуктов. Вне распространения». Игра слов, конечно, впечатляет. Но что бы это могло значить?
Для сравнения – сайт ExpressionEngine, использующий похожую структуру. Однако в заглавном тексте сразу ясно, о чем идет речь: «Познакомьтесь с самой гибкой системой веб-публикаций из всех, что вы встречали».
Принцип второй: не испытывайте терпение пользователей
Чем меньше действий необходимо, чтобы сделать покупку, зарегистрироваться, подписаться на рассылку, тем больше этих действий вы получите.
Учитывайте, что посетители, пришедшие на сайт впервые, склонны к исследованиям. Они могут заглянуть на несколько внутренних страниц, открыть формы для регистрации и так далее – просто из любопытства. Не пытайтесь сразу же заставить их регистрироваться или вводить личные данные.
Стоит постараться: а) сделать так, чтобы пользователь сам принял решение о регистрации, исходя из своей выгоды, б) обеспечить максимально быструю и простую процедуру ввода личных данных. Чем меньше будет обязательных полей, тем лучше.
Принцип третий: фокусируйте внимание пользователя на важных для вас вещах
Естественно, что люди по-разному реагируют на разные элементы интерфейса. Жирные заголовки привлекают больше внимания, чем обычный текст, иллюстрации – еще больше. А анимированная реклама, хоть и раздражает, но с точки зрения захвата внимания работает великолепно.
Впрочем, прибегать к этой «тяжелой артиллерии» не обязательно. Пример сайта Humanized: слово «Бесплатно» сразу бросается в глаза, при этом страница сделана в спокойном, информативном стиле.
Принцип четвертый : сразу показывайте, какие функции доступны пользователю
Современный веб-дизайн часто критикуют за директивность: пользователя буквально ведут за руку – сделайте шаг 1, шаг 2, шаг 3. Структурированные списки, крупные кнопки СТА. С точки зрения юзабилити все это очень эффективно. Это облегчает пользователю процесс взаимодействия с сайтом. Он сразу понимает, какие действия ему доступны и как ему достичь цели.
В качестве примера можно привести страницу личного кабинета в Ягле. На одном экране пользователю предлагается сразу три возможности:
Принцип пятый: используйте сильные тексты
Мало кто будет читать с экрана «простыню» сплошного текста – без подзаголовков, иллюстраций, маркированных списков.
И говорить стоит только по делу. Если текст ориентирован на клиентов – избегайте заумных слов, жаргонизмов, маркетинговых терминов. Больше конкретики. К примеру, надпись «Зарегистрироваться» куда более эффективна, чем расплывчатое «начните прямо сейчас!»
И вообще – поменьше рекламной риторики. Вместо рекламных призывов – разумные и убедительные доводы в пользу того, почему стоит воспользоваться вашим продуктом или вообще задержаться на сайте.
Пример от Eleven 2: «У нас есть планы от 6 долларов в месяц». Сразу к делу, без лишних слов.
Принцип шестой: стремитесь к простоте
Люди заходят на сайт не для того, чтобы полюбоваться дизайном. Они ищут информацию. Задача дизайнера – максимально упростить ее поиск.
К примеру, главная страница сайта Crcbus. Она на итальянском, но вполне можно понять, о чем тут речь, и куда ведут ссылки из меню.
В целом, с точки зрения посетителя, идеальный дизайна – это короткий текст, который максимально соответствует тому, что он искал.
Принцип седьмой: не бойтесь пустого пространства
Его не надо бояться – его надо использовать. «Воздух» на странице уменьшает информационную нагрузку и фокусирует внимание на важных элементах. А также эффективно разделяет информацию на смысловые блоки.
Принцип восьмой: используйте визуализацию по максимуму
Три правила эффективной визуальной коммуникации:
- Структурированность. Четкая, последовательная подача информации;
- Экономичность. Минимум текста и визуальных элементов для решения задачи. Простота, ясность, однозначность всех элементов;
- Простота восприятия. Разборчивость, читабельность, наглядность. Используйте на странице не более чем три вида шрифтов и не более чем трех размеров. Оптимальная длина строки – 50-80 символов.
Принцип девятый: шаблоны – наши друзья.
Стандартная структура сайта, стандартные элементы навигации сокращают время адаптации посетителя. Представьте, если бы на всех сайтах было разное визуальное представление RSS-лент. Кошмар с точки зрения юзабилити!
Это не значит, что не нужно экспериментировать. Но, отходя от канонического пути, стоит убедиться, что инновация действительно окажется более эффективной, чем привычные элементы.
Принцип десятый: тестируйте раньше, тестируйте чаще
Лучше протестировать сайт хотя бы на одном пользователе, чем не тестировать вообще. И лучше тестировать на одном пользователе, но в самом начале разработки, чем на 50, но ближе к концу. Потому что чем позже всплывут недостатки, тем дороже будет их устранить;
Тестирование – процесс повторяющийся. Вы проектируете что-то, тестируете, переделываете и снова тестируете. На следующих этапах можно выявить новые проблемы;
Юзабилити-тесты всегда приносят пользу. Либо выявляют проблему, либо, наоборот, указывают на то, что проблем у вас нет. В обоих случаях это полезная информация.
Программисты знают – бесполезно давать программный код на проверку самому автору. То же самое и с веб-дизайном. Обязательно нужен свежий взгляд.
Вместо заключения
Эти десять принципов – конечно, не десять заповедей, не стоит воспринимать их как незыблемые постулаты. Но это отличный ориентир на пути к удобному, полезному сайту с высокой конверсией.
Источник
13 основных правил веб-дизайна, которые полезно знать заказчику
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт!
Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера. Есть и более тонкие нюансы — о них речь пойдет в следующих статьях. Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Основные правила веб-дизайна
Правило 1. Хорошая скорость загрузки страницы
Казалось бы, причем здесь веб-дизайн? Объясняем. Многие специалисты так увлекаются графическими экспериментами, что не обращают внимания на скорость загрузки. А она, если напичкать сайт виджетами, анимацией и видео, неизбежно будет падать. Если сайт будет грузиться медленно — не у каждого посетителя хватит терпения ждать, половина просто покинет ваш ресурс, не успев ничего толком посмотреть. С другой стороны, без графических эффектов тоже никуда. Скучную серую простыню текста никто читать не будет — если у вас, конечно, не “Википедия”.
Подумайте: что вам важнее: визуализация или скорость. Мы советуем искать золотую середину: графика, разумеется, нужна, но попросите веб-дизайнера действовать без фанатизма. Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Правило 2. Юзабилити, или удобство использования сайта
Ваш сайт может быть современным и красивым, но какой в этом толк, если он безнадежно, отчаянно неудобен? Под юзабилити подразумевается удобство ресурса для посетителя. Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Идем дальше. На сайте есть окно поиска — прекрасно, человек может найти нужный товар в один момент. Имеется большая кнопка корзины, как положено, в правом верхнем углу, видимая с каждой страницы? Замечательно: посетителю не придется возвращаться на главную и искать корзину среди иконок и пунктов меню. Ну и так далее.
Если всего этого нет — сайт неудобен, посетитель с большой вероятностью покинет его и будет искать другой, в котором позаботились о юзабилити. Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи” — проще закрыть вкладку и вернуться в поисковик. Конкуренты скажут вам за это спасибо, а вот бюджет на продвижение помашет ручкой и скажут “прощай”: считай, деньги улетели в трубу. Да и конверсия падает: посетитель ушел и не успел совершить никаких целевых действий.
Правило 3. Читаемые шрифты
Давно миновала эпоха, когда чем заковыристее были шрифты — тем круче считалось. Случалось, что буквы были такими затейливыми, что слова просто не читались. А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще лучше разработать фирменный стиль, в который будут входить определенный набор корпоративных шрифтов. Как правило, при разработке заказчику выдается брендбук, в котором прописаны эти шрифты. Это очень удобно для дальнейшей работы с дизайнерами, типографией, которая изготовит вам визитки, буклеты и другие промо-материалы. Согласно условиям договора, они будут обязаны использовать в работе только эти шрифты — без всякой самодеятельности. Впоследствии, если вы поменяете веб-дизайнера, просто дадите брендбук другому исполнителю — он все поймет.
Правило 4. Умеренная цветовая палитра
Тут тоже действует правило: не более 3 цветов на странице. Допускаются оттенки и полутона, но не более. Черный, красный, желтый и зеленый — это уже перебор: пожалейте бедного посетителя. За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.
Правило 5. Современный фон
Еще один привет из девяностых: сложносочиненный фон, или подложка, для сайта. До сих пор используется в среде начинающих веб-дизайнеров, на бюджетных сайтах доменов второго и третьего уровня, очень активно — в “Живом журнале”. Наивно думать, что если вы продаете украшения — фоном должны идти золотые россыпи, если продукты — груды еды. Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Правило 6. Единый стиль
Шрифты — строгие, цвета — веселенькие, а картинки надерганы из разных стоков по принципу “пусть будет, да побольше”? Одна форма заказа горизонтальная, другая — вертикальная, и в каждой разные шрифты? Стоп, так не пойдет: продающий дизайн предполагает единство стиля. Как сказал классик, “в одну телегу впрячь не можно коня и трепетную лань!”
Правило 7. Золотое сечение
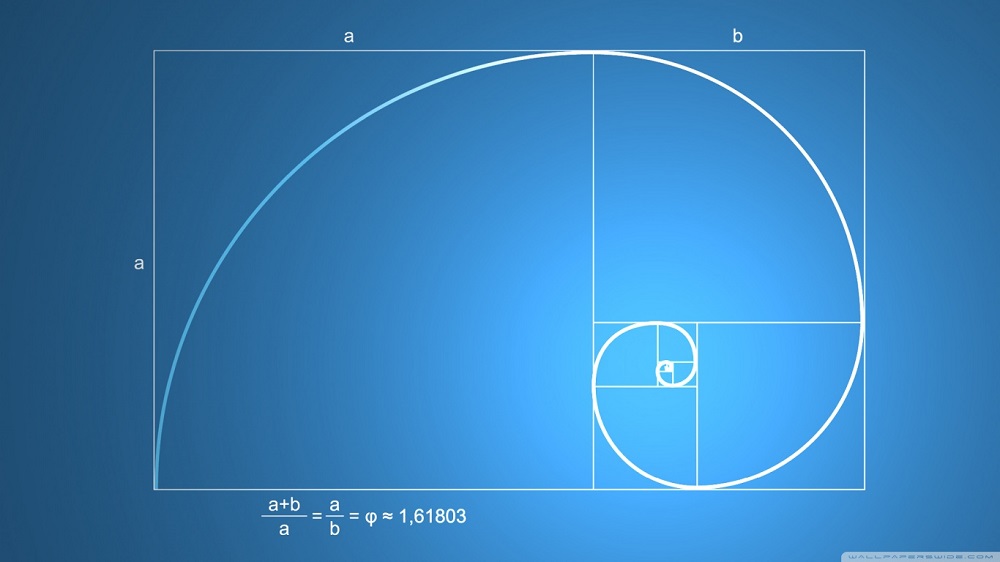
Это альфа и омега любого дизайна — правило золотого сечения дает идеальные пропорции, дизайн выглядит гармонично и естественно. Золотое сечение выглядит визуально вот так:
Если не заморачиваться с формулой, пропорции золотого сечения отдельных элементов составляют 3/2, или 5/3, и так далее. По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:
То же самое касается типографики: колонок текста, размеров заголовка по отношению к шрифту основного текста, размера рекламного баннера и текста под ним и так далее. Золотая спираль может быть как вертикальной, так и горизонтальной.
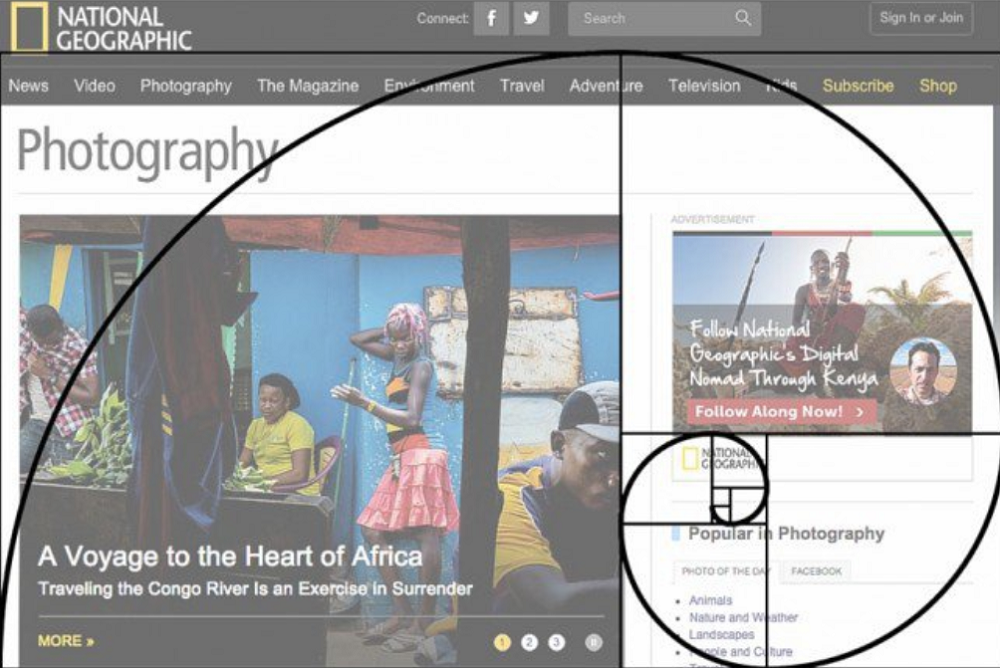
Правило 8. Правило третей
Еще одно незыблемое правило дизайна, которое применяется в разметке страниц и наполнении их контентом. Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Следовательно, рядом с этими точками нужно размещать самую важную информацию — чтобы наверняка увидели. Это может быть кнопка с call to action — призывом к действию, или форма заказа. Считается, что самая “активная” точка — левый верхний угол. Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!
Правило 9. Знание эффекта “баннерной слепоты”
Наверняка вы слышали об этом понятии. Люди так привыкли к обилию рекламы, что баннеры и прочие рекламные блоки просто игнорируют — сразу ищут глазами актуальную информацию. Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
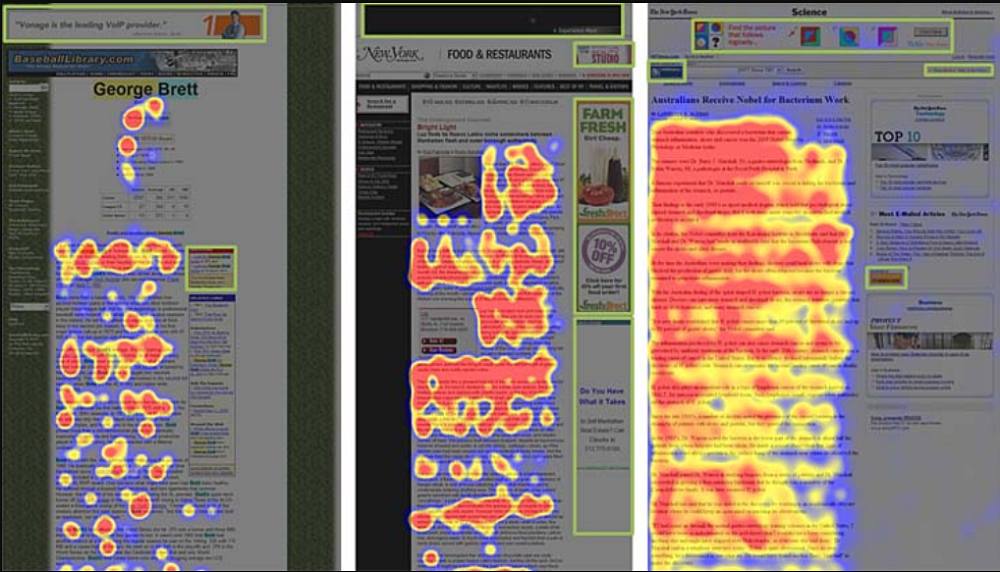
Согласно исследованию Якоба Нильсена, мы просматриваем информацию примерно вот так, как на этой картинке. Красно-желтые пятна — то, что привлекает внимание посетителей. Зеленым выделены рекламные блоки — как видите, на них совсем не обращают внимания.
Что же делать? Хороший веб-дизайнер знает несколько правил, как бороться с баннерной слепотой, и обязательно порекомендует их заказчику. Впрочем, прочитав эту статью, вы и сами будете в курсе. Итак, правила:
- размещать рекламу чем выше — тем лучше. Огромный баннер на главной с информацией о скидках точно не пройдет незамеченным;
- играть на контрасте: выделять рекламу ярким цветом, делать контрастные кнопки призыва к действию. Главное — чтобы глаз зацепился;
- придумывать креативные (но не желтые!) заголовки, привлекающие внимание;
- использовать фото человека, который смотрит в направлении рекламного баннера. Это работает!
Правило 10. Кнопка “вверх”
Казалось бы, такая мелочь, а как важно! Представьте, что у вас интернет-магазин с огромным каталогом товаров или крупный новостной портал — чтобы пролистать сайт вниз, нужно достаточно долго скроллить (крутить колесиком мыши) вниз. А как потом вернуться назад? Многие веб-дизайнеры забывают об этом, заставляя посетителей отматывать страницы вверх. А ведь достаточно всего прикрутить кнопку “Вверх” или графическое изображение ^ — и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.
Правило 11. Новая ссылка — та же вкладка
Любая внутренняя ссылка с вашего сайта (баннер на главной, ведущий на страницу распродаж, статья в блоге, которая отсылает посетителя в карточку товара, видео на “Ютубе”, иконка соцсетей, в которых представлен ваш ресурс — что угодно) должна открываться в том же окне. Много копий сломалось на эту тему: пользователям удобнее, когда ссылка открывается в новом окне, особенно когда ссылок много. Но в этом случае они могут не нажать кнопку “назад” и не вернуться на самую первую страницу, а то и забыть, о чем там вообще говорилось. А это значит, что они могут покинуть ваш сайт, не досмотрев важную информацию. Поэтому мы советуем внутренние ссылки открывать во внутренних же окнах, а внешние — в новых. Например, если ссылки ведут на дружественный сайт — пожалуйста, пусть открывается в новом. Если направляют на свой же паблик в соцсети — тоже без проблем.
Правило 12. Больше визуализации!
Если на сайте и так много информации, облегчите жизнь пользователям: там, где можно применять иконки или анимацию — применяйте. Например, уже повсеместно используются кнопки соцсетей, корзина для складывания товара, значок лупы — для поиска, и так далее.
Наш совет: используйте понятные распространенные картинки и иконки, чтобы не запутать посетителя. Особенно это касается сайтов, нацеленных на продажи. Здесь чем проще, тем лучше: процесс покупки должен быть как можно легче, чтобы не отбить охоту вообще что-то покупать.
Правило 13. Адаптивная верстка
И последнее: веб-дизайнер должен уметь делать адаптивную верстку. Не просто мобильную версию — а именно адаптивную, которая одинаково хорошо отображается со всех устройств. Все больше людей заходят на сайты со смартфонов и ноутбуков — важно, чтобы сайт отлично загружался и читался. Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
И это еще только начало! Веб-дизайн — целая наука, которой мы овладели, смеем надеяться, на твердую пятерку. В этом блоге мы постараемся рассказать вам обо всех тонкостях нашей работы. Давайте общаться!
Источник