- Что такое модульная сетка и для чего она нужна дизайнерам
- Что это такое?
- А как это выглядит?
- Что-то непонятное. Неужели без такой сетки нельзя, например, сделать сайт?
- Сетки используют только в веб-дизайне?
- Ого! Любой логотип можно сделать по модульной сетке?
- Значит, модульная сетка — не универсальный инструмент?
- А как делают модульные сетки?
- Дизайнеры чертят сетки сами с нуля?
- Модульные сетки в работе UX-дизайнера. Инструкция по применению
- Сетка? Зачем она нужна?
- Какими бывают сетки
- Принципы построения модульной сетки
- Полное руководство по сеткам в веб дизайне
- Сетки
- Терминология
- Колонка
- Межколоночный пробел
- Столбцы
- Правило третей
- Золотое сечение
- 12-колоночная сетка
- 4-х колоночная сетка
- 3-х колоночная стека
- 6-ти колоночная сетка
- Комбинации
- Акценты
- Ограничения
- Ментальная карта
- Напоследок
Что такое модульная сетка и для чего она нужна дизайнерам
Дизайнер — не свободный художник, который рисует с чистого листа. Обычно он начинает работу с создания сетки.
Что это такое?
Модульная сетка — основа для дизайн-макета. Она состоит из простых геометрических фигур — модулей одинакового размера, расположенных в определённой последовательности. Это значит, что всё пространство макета сначала разбивают на равные ячейки, а затем размещают объекты так, чтобы размер любого изображения или текста на макете был кратным размеру модуля.
Такая система упрощает работу дизайнеров: помогает сделать макет пропорциональным, понятным, гармоничным и не потратить при этом много времени.
Пишущий дизайнер. Пришла в профессию, получив второе образование, ранее занималась когнитивными исследованиями, SMM и копирайтингом. Пишет о визуальных трендах, делится наблюдениями из отрасли и техническими лайфхаками.
А как это выглядит?
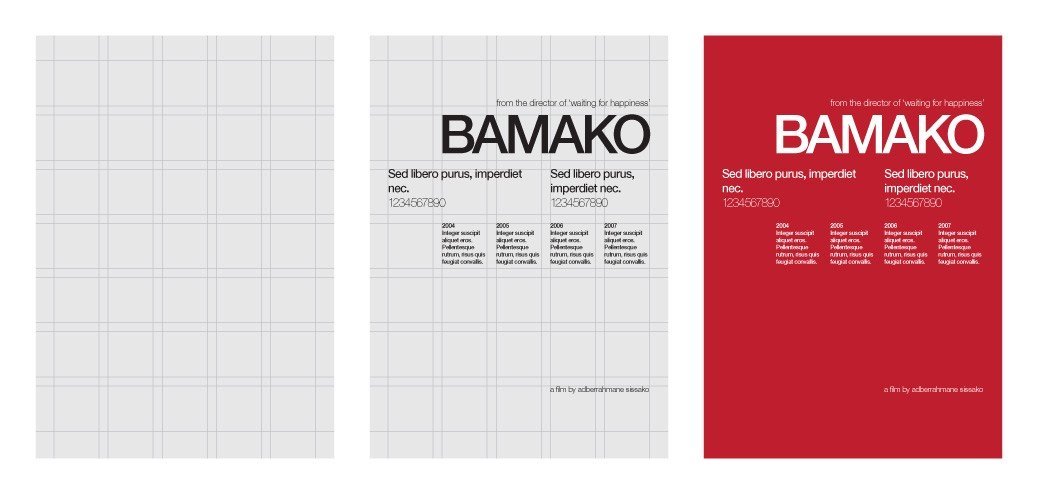
Например, вот так. Справа вы видите сетку, в центре — надписи, наложенные на эту сетку, а справа — готовый дизайн.
Что-то непонятное. Неужели без такой сетки нельзя, например, сделать сайт?
Можно, конечно, но не так удобно. Как определить расстояние между двумя соседними блоками на сайте? Где будут располагаться баннер, заголовки, основной текст? Сколько должно быть пустого пространства? Если решать это «на глазок», дизайн, скорее всего, получится небрежным: у элементов будут разные размеры и отступы. Такой интерфейс не просто менее красив, но и неудобен: чтобы пользователь мог быстро найти всё, что ему нужно, важна предсказуемость расположения элементов.
Сетка помогает привести макет к единообразию. В ней заданы высота и ширина минимального блока — модуля. Размер любых изображений, текстов или разделов должен быть кратным этому числу. Благодаря этому все элементы на сайте расположены гармонично, понятны пользователю и приятны глазу.
Сетки используют только в веб-дизайне?
Не только. Их вообще-то придумали в газетном деле, ещё в прошлом веке. Раньше художники-оформители с нуля работали над газетами, но на это уходило много времени. А сетка позволила всё делать по шаблону, гораздо проще и быстрее.
Современные печатные газеты, журналы, каталоги непременно свёрстаны по сетке. Это зачастую актуально и для дизайна этикеток, листовок, упаковки — для всего, где есть иерархия текстовых блоков и изображений. Иногда модульная сетка входит в фирменный стиль компании: на листовках, баннерах, рекламных материалах элементы располагаются одинаково, и это работает на узнаваемость бренда.
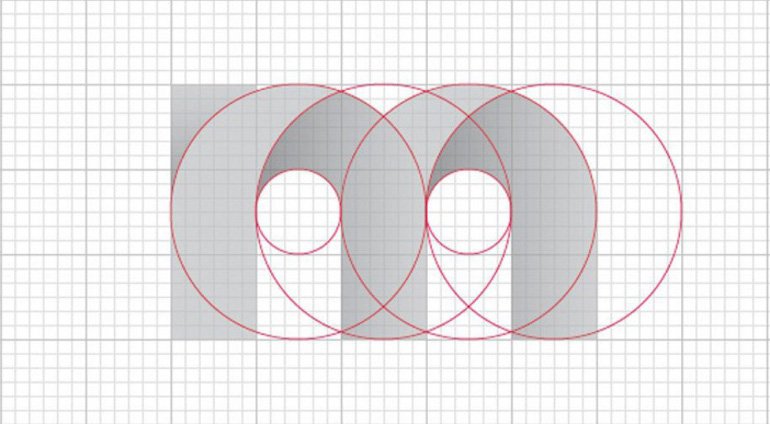
Даже многие логотипы создают по модульным сеткам. Скажем, вот так:
Ого! Любой логотип можно сделать по модульной сетке?
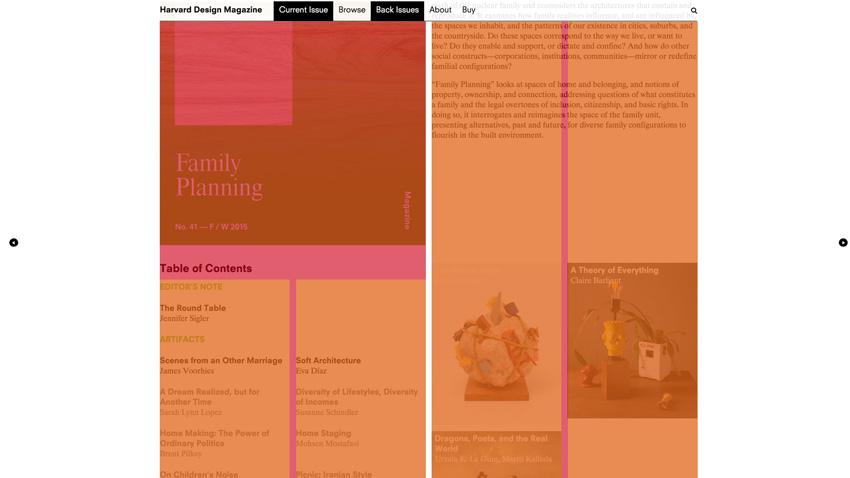
Нет, не любой. По модульной сетке, состоящей из сходных элементов, можно создавать только простые лаконичные логотипы. Более сложные детализированные картинки строятся по произвольной сетке — без повторения размеров элементов. А иногда и вовсе никакой сетки не используется. Посмотрите на логотип ниже — слово «рынок» было написано от руки тушью. Естественно, ни в какую сетку оно не вписывается.
Значит, модульная сетка — не универсальный инструмент?
Это очень популярный инструмент, но, конечно, не универсальный. Бывает, что сетка не нужна вовсе. Особенно это касается творческих задач: например, разработки логотипов или иллюстраций. А случается, что сетка нужна, но не модульная.
Например, в дизайне полиграфии и сайтов иногда используют колоночные сетки — в них задана ширина колонок и отступов между ними, но высота блоков может быть произвольной. Есть ещё иерархическая сетка — она подразумевает размещение элементов без жёсткой структуры исходя из визуальной привлекательности макета. Так что у дизайнеров уйма вариантов организации работы. Но модульные сетки экономят время и силы: достаточно один раз подобрать оптимальные размеры модуля, а затем просто заполнять контентом получившиеся ячейки.
А как делают модульные сетки?
Зависит от того, что за дизайн нужен: сетки для сайта и для логотипа, естественно, будут совсем разными. Когда речь идёт об оформлении текста — например, в рекламной листовке, журнале или на сайте, сетки обычно составляют из прямоугольников или квадратов. Так элементы дизайна будут легко укладываться на прямоугольный монитор или на печатную страницу.
Размеры модулей тоже различны. Страницу журнала легко можно разделить на 12 колонок, а вот в мобильной версии сайта такие мелкие модули вряд ли понадобятся.
С логотипами ситуация другая: в качестве модуля могут брать любую простую фигуру: квадрат, многоугольник, овал или треугольник. Когда дизайнер продумывает логотип или набрасывает эскизы от руки, он уже примерно понимает, на основе каких фигур можно нарисовать знак.
Дизайнеры чертят сетки сами с нуля?
Сетки для логотипов неизбежно нужно делать вручную, потому что они сложные. Если же речь о сетке для печати или для веб-дизайна, в Google можно найти много онлайн-генераторов: они выдают расчерченные колонки и клеточки по заданным размерам. Но и вручную делать сетки технически совсем не сложно — например, в Photoshop, Illustrator, InDesign, Figma или других редакторах. Основная работа состоит в том, чтобы придумать оптимальные размеры и число модулей для реализации конкретной идеи.
Источник
Модульные сетки в работе UX-дизайнера. Инструкция по применению
Сетка? Зачем она нужна?
Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Какими бывают сетки
В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
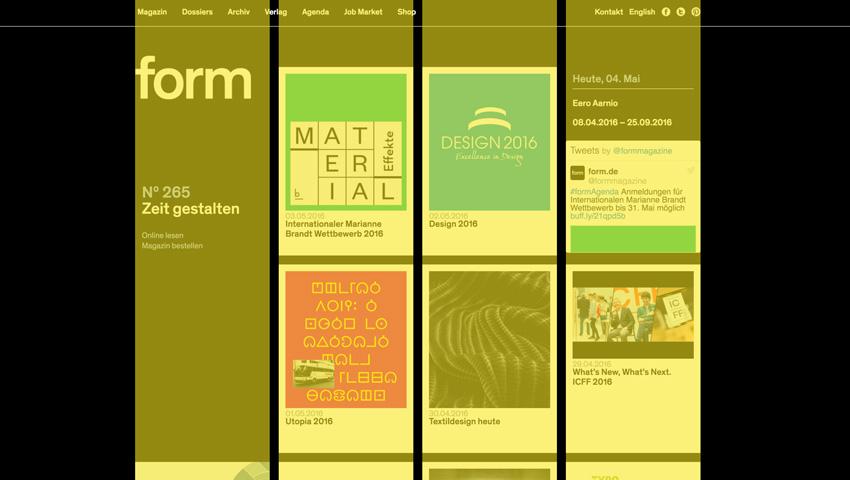
Иерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством.
Наиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
Принципы построения модульной сетки
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Источник
Полное руководство по сеткам в веб дизайне
Если вы никогда не игрались с сетками в своем дизайне, то эта статья для вас. В ней вы узнаете основные термины, теорию, и посмотрите на нее сквозь призму примеров настоящих веб-сайтов и то, как сетки применяются в жизни.
В этой статье мы рассмотрим много материала, включая:
- Сетки
- Терминология
- Правило третей
- 12-колоночная сетка
- Акценты
- Ограничения
- Ментальная карта
Сетки
Сетка может создать базовую структуру, скелет вашего дизайна. Они состоят из «невидимых» линий, на которых могут быть расположены ваши элементы дизайна. Это связывает их в общую систему и рационально поддерживает композицию.
Сетка поможет вам добиться эффективного выравнивания и логичности с минимальными усилиями. Импровизация и надежда на то, что все в итоге как-то сделается, работает не очень хорошо. Если все делать должным образом, то в ваших проектах будут появляться аккуратность и организованность.
Хорошее выравнивание, как и большая часть дизайна, должны оставаться практически незаметными вашим пользователям. Все хорошо в меру. Если будет слишком мудрено, вы рискуете отвлечь пользователей от их основной цели: поиска конкретного контента, и быстро его пропустить. Ваша задача — не хвастаться тем, каким изящным вы можете быть с вашими навыками дизайна. Еще хуже будет изобретать велосипед, чтобы доказать свою точку зрения. Отсутствие выравнивания очень заметно (только если это не сделано нарочно, по какой-либо творческой причине), и создает неряшливый вид. Это даже может привести к отсутствию доверия со стороны пользователей, которые видят ваш дизайн.
Терминология
Колонка
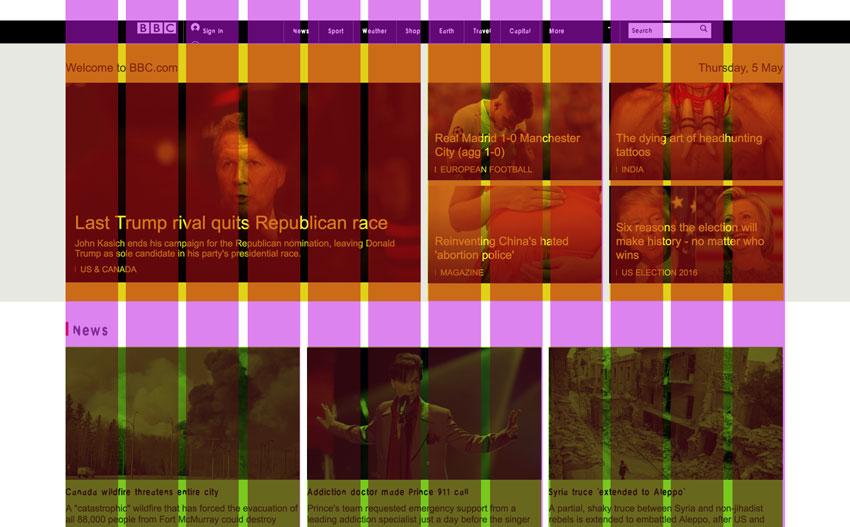
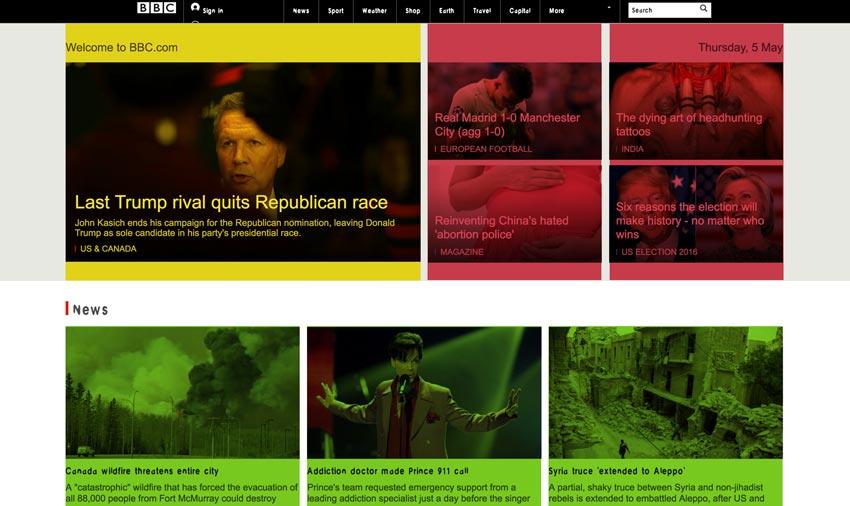
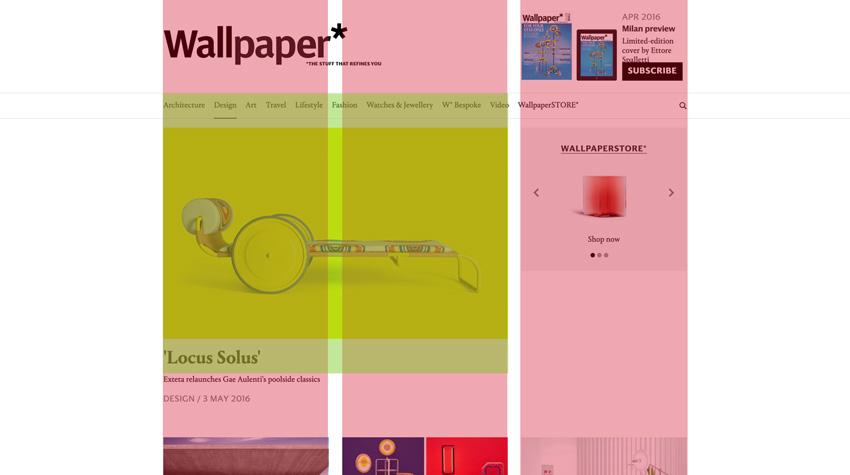
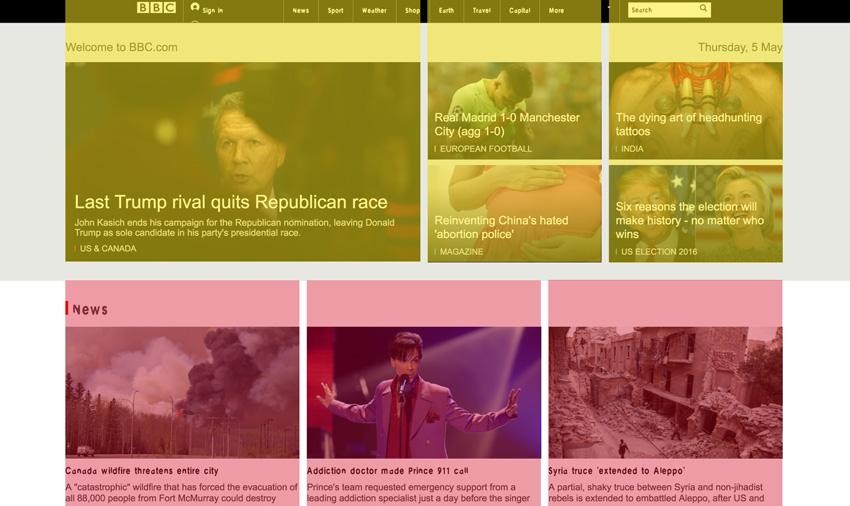
Колонки — это основные составляющие каждой сетки. В приведенном ниже примере от BBC вы видите 12-колоночную сетку. Каждая фиолетовая полоса представляют одну колонку.
Межколоночный пробел
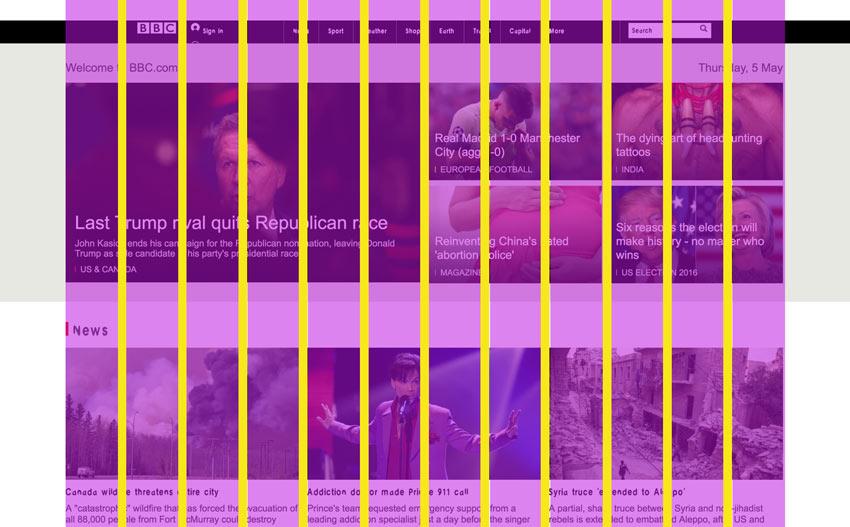
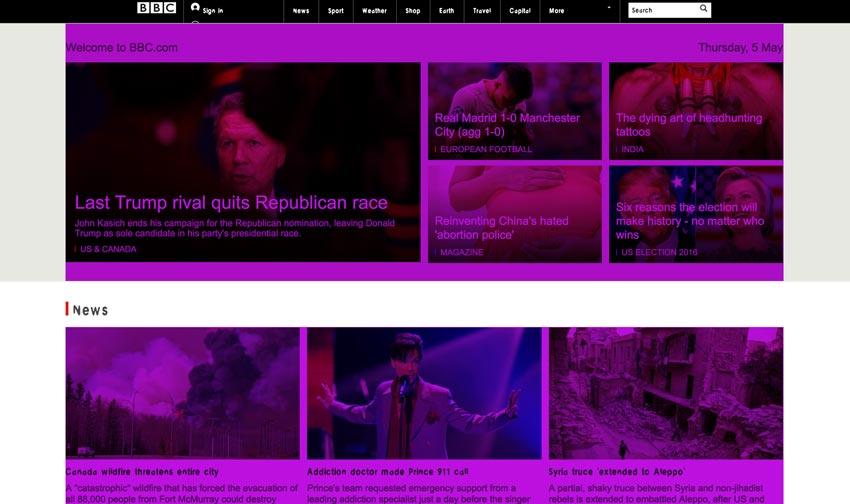
Узкие желтые полоски на рисунке ниже — это межколоночные пробелы, которые разделяют каждую колонку. Они являются формой микро-пробелов, которые дают сетке немного воздуха.
Столбцы
Теперь становится интереснее. Несколько колонок и межколоночных пробелов образуют столбцы, в которых эффективно и стратегически верно размещается ваш контент. На начальном этапе столбцы могут не понадобиться, но при создании дизайна с помощью таких ограничений, могут облегчить процесс. Ограничения помогают быстрее решать проблемы с тем, где размещать контент.
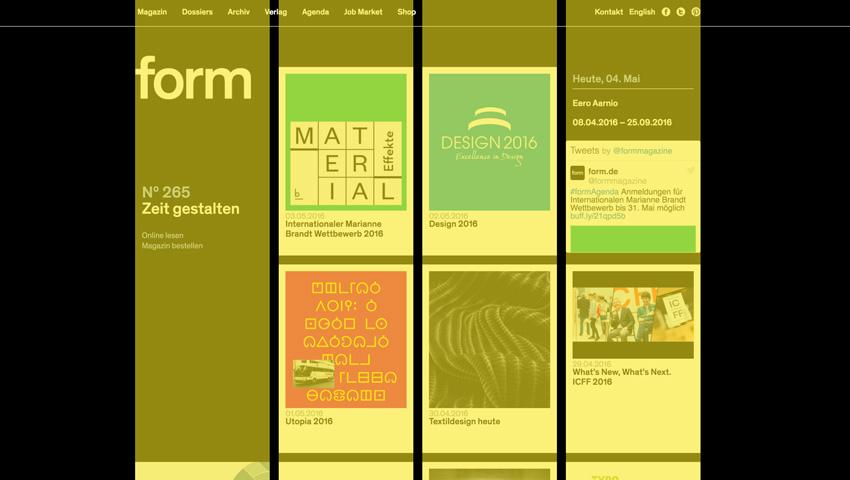
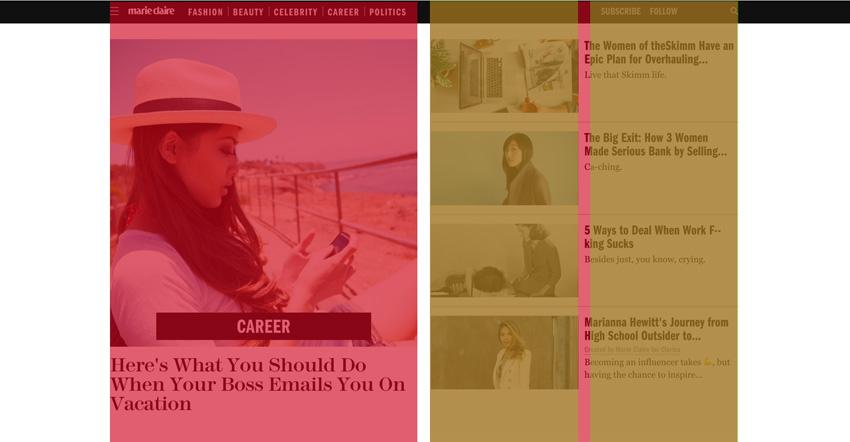
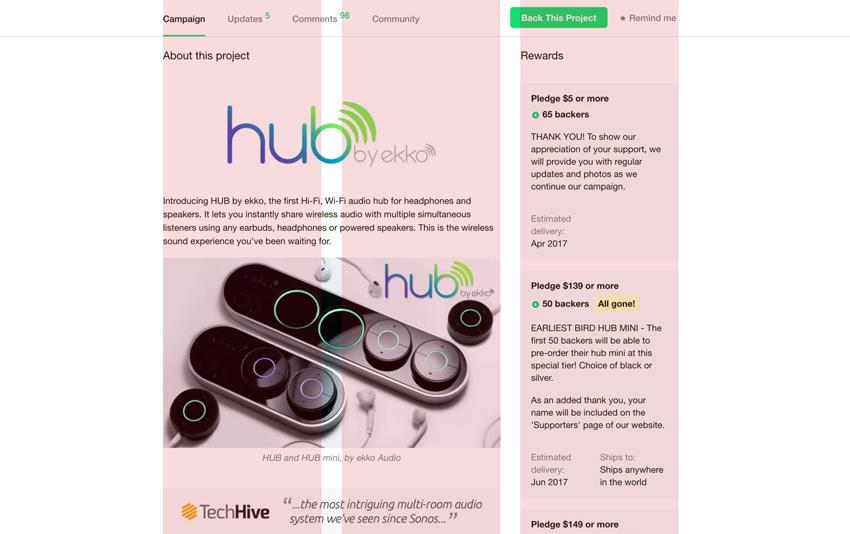
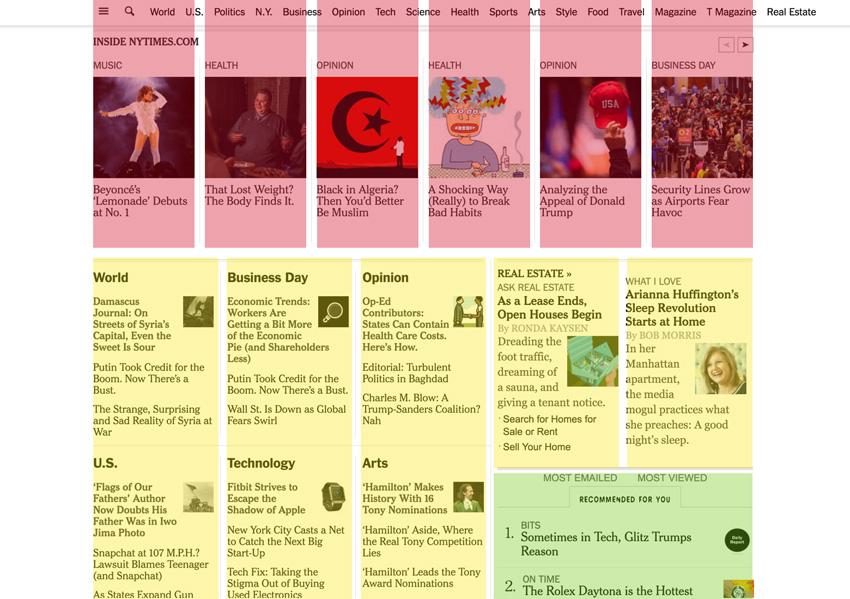
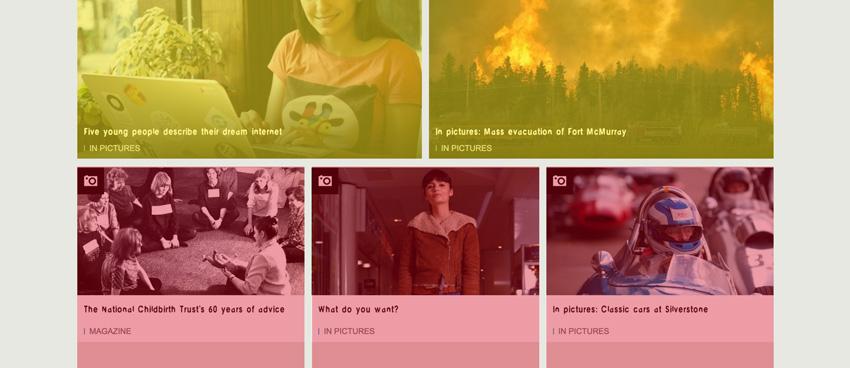
В приведенном ниже примере, вы можете увидеть как работают три различных столбца. У каждой колонки свой размер для конкретного вида контента или для создания акцента.
Как вы видите, у вас много вариантов, чтобы смешать несколько форм контента и элементов дизайна. То, на что вы еще могли обратить внимание — столбцы образуют прочную структуру, которая дает последовательность и порядок из-за выравнивания. Неплохо для нескольких линий, правда?
Поля включают в себя столбцы контента, и образуют формы которые являются горизонтальным деление страниц. Это не плохая идея — стремится к полям одинаковой высоты на ваших страницах. Но на практике этого сложно достичь. Если ваши поля одинаковой высоты, и это хорошо работает с вашим дизайном — отлично. Если нет, то двигайтесь дальше и займитесь делами поважнее.
Правило третей
«Правило третей» использует мини-сетку и подразумевает, что при размещении контента на определенных линиях, которые разделяют контент на трети, результат будет более приятным для человеческого глаза. Такой подход очень часто используется в фотографии. Несмотря на то, что это может быть хорошей отправной точкой и часто ведет вас в правильном направлении, я советую вам рассматривать это с долей скептицизма.
Когда люди говорят о «волшебных перекрестках», которые, предполагается, должны помогать размещать элементы дизайна, я призываю сделать вдох и подумать. Слепо верить — просто, особенно учитывая, что этому «правилу» легко следовать, но ничего из этого не кажется математически или биологически особенным, и уж тем более здесь нет никакого волшебства.
И не забывайте, что мы все по разному визуально воспринимаем мир. Мы все разные. Мы не машины, которые придерживаются определенных математических точек зрения при взгляде на мир. Посмотрите на Reddit, например. Похоже, что они заботятся о волшебных перекрестах?
Да, правило третей хороший ориентир, или, по крайней мере, может им быть, когда это подходит изображению, дизайну или чему либо еще, однако не воспринимайте это правило слишком серьезно. Нарушайте правила всякий раз, когда это имеет смысл. Делайте то, что кажется правильным в рамках принципов и методов, которые подходят вашему дизайну. «Ничто не истинно, все дозволено» в дизайне, если процитировать Ницше в данном контексте. С философской точки зрения это можно оспаривать до смерти, и небезосновательно. Но в дизайне это четкое руководство по изучению вашей креативности без «магических» ограничений.
Сходите с ума, нарушайте правила, повеселитесь немного, и если вам повезет, найдите новые границы!
Золотое сечение
В то время, как мы находимся в волшебном царстве вещей в дизайне, позвольте мне немного поразглагольствовать о том, что имеет к этому отношение: люди долгое время верили, что использование «божественных» пропорций золотого сечения принесет особенный результат, приятный человеческому глазу. Но некоторые эксперименты ставят под вопрос эти несовременные предположения.
Окончательный вердикт по этому вопросу еще не вынесен, и возможно будет обсуждаться еще долгое время, однако ничто не должно мешать нам усомниться в этих предположениях. Нам действительно стоит отойти от магического мышления. Некоторое время для меня это имело смысл, что «золотая середина» может быть приятной людям, потому что мы окружены ей. Но опять же, были бы убедительные доказательства. Может есть, может нет, но это точно не то, что я хочу принимать как должное и опираться на это в своей работе.
12-колоночная сетка
Вернемся к более прагматичным вещам. Мне бы хотелось рассмотреть эту очень разностороннюю сетку, и начать с чего-то конкретного, что помогло бы вам в начале вашей системы по созданию макетов. 12-колоночная сетка ваш друг.
Почему 12-колоночная сетка такая удобная? Во-первых потому, что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко, и подходит для разных типов контента. А еще, вы можете сделать их симметричными или асимметричными, что дает вам множество вариантов: сделать просто и безопасно, или же создать динамичный макет, который будет выходить за рамки простой симметрии.
Давайте посмотрим на макеты, которые используют такую «гибкость» сетки.
4-х колоночная сетка
Основные преимущества четырех колоночной сетки в ее простоте, балансе, а также в том, что она очень надежная. Но обратной стороной является то, что из-за своей симметричности она может выглядеть немного скучно.
Часто, вам нужен основной раздел, чтобы подчеркнуть содержание, и боковая панель для менее важного контента. В первом примере ниже, вы можете увидеть, что первый столбец используется для брендинга, а две средние колонки для основного контента.
3-х колоночная стека
С помощью этой сетки, каждый столбец вмещает в себя 3 колонки. Этот вариант немного сложнее, поскольку это асимметричная сетка, и вам нужно разумно находить баланс для своего проекта. Асимметричные макеты, как правило, считаются более смелыми и качественно сделанными. Но это, конечно, можно и нужно ставить под сомнение!
6-ти колоночная сетка
В этом примере каждый столбец включает в себя две колонки, что делает такую сетку еще более сложной, чем предыдущую. Она разделяет каждый столбец сетки на еще 2 столбца. Шестиколоночная сетка предоставляет вам больше возможностей для точной настройки мелких деталей. Если вы работаете над сайтом, в котором большое количество контента, шестиколоночная сетка может быть хорошей отправной точкой для экспериментов. Но поскольку это достаточно сложная сетка, я бы не советовал вам ее использовать в начале своего пути.
Комбинации
Вы также можете комбинировать сетки в вашем дизайне, именно поэтому двенадцатиколоночная сетка очень удобна. Она легко позволяет аккуратно комбинировать блоки из трех, четырех и шести колонн.
Акценты
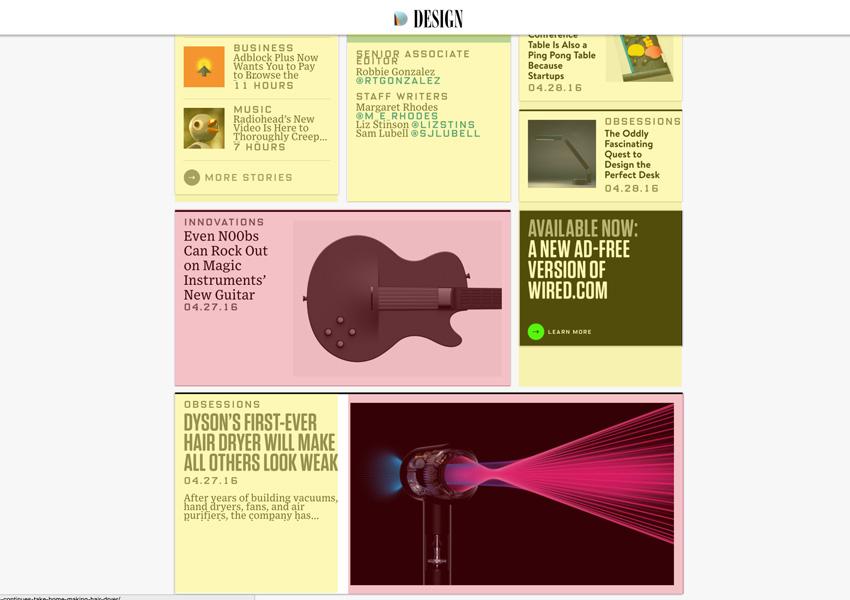
Сбалансированные и простые макеты часто чувствуют себя более комфортно, чем чрезмерно сложные. Но будьте осторожны, и не заиграйтесь в безопасность и простоту, есть риск, что тогда ваш дизайн будет скучным. Для акцента, вы можете отойти от сетки и выделить отдельные элементы дизайна путем объединения нескольких колонок, например. Это может быть интересно визуально, а также создаст иерархию ваших основных элементов дизайна.
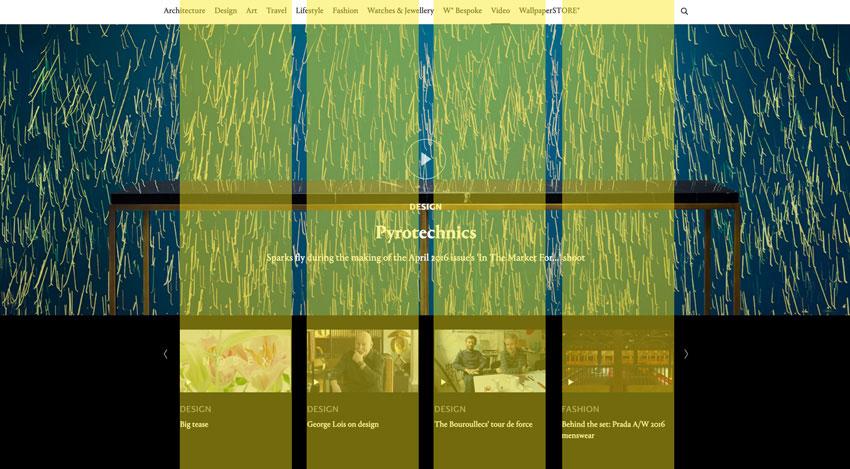
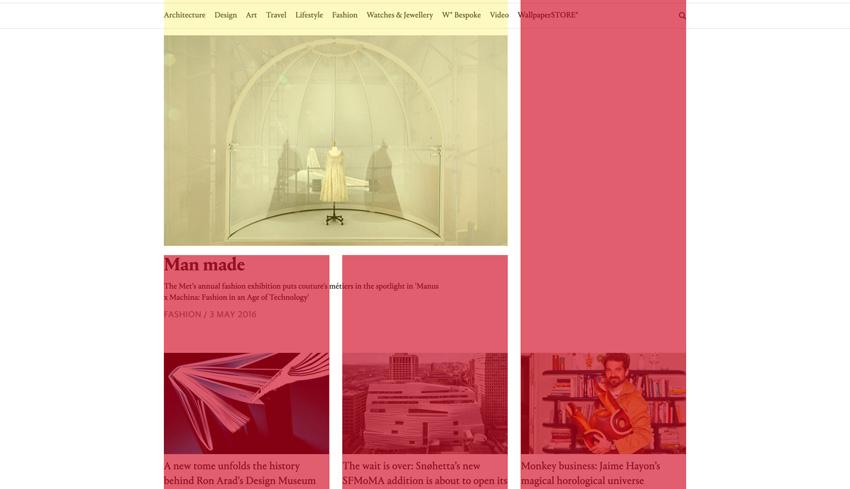
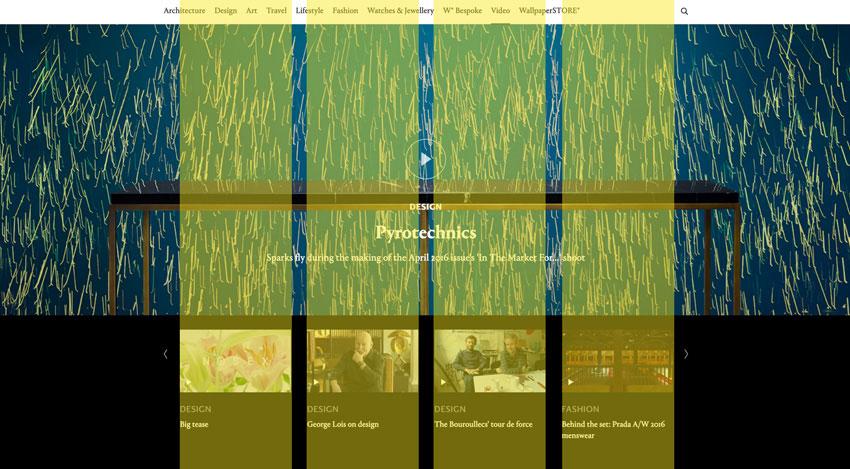
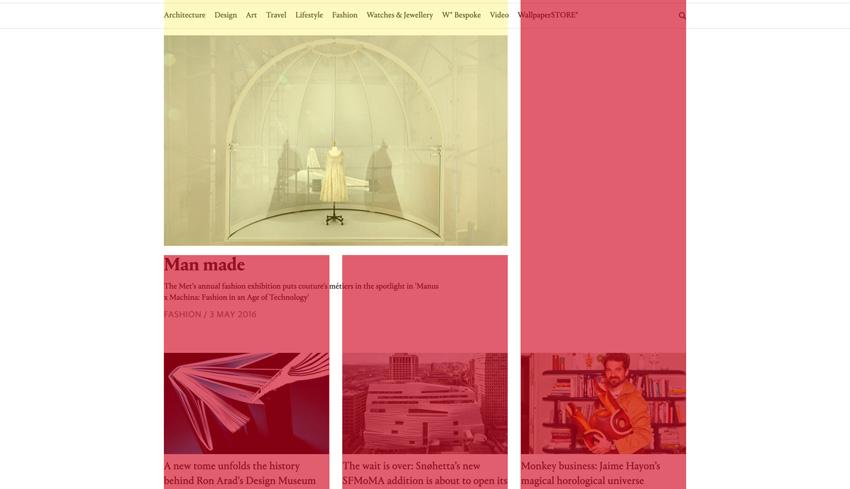
Выход за пределы сетки, чтобы создать акцент, может либо сильно улучшить ваш дизайн, выделив важные элементы, либо сделать его ужасным. Wallpaper сделали отличную работу, сломав четырехколоночную сетку, и подчеркнули видео, которое они хотят, чтобы вы посмотрели.
Но вы должны быть осторожны, ломая ритм вашей сетки, потому что это часто приводит к тому, что дизайн выглядит кривым, или в нем слишком много акцентов.
Ограничения
Вопрос, который часто возникает: когда использовать сетку в дизайне? Всегда! Это всегда хорошее решение, потому что сетка помогает с балансом, иерархией, выравниванием и последовательностью.
Затем всегда следует аргумент, что сетка ограничивает вашу работу. Но это хорошо, потому что сетка может реально облегчить ваше творчество и направить идеи в конструктивном ключе. Такие ограничения могут быть хорошей отправной точкой для работы. Поэтому когда у вас есть данные, например размер, данный вам вашим клиентом, вам стоит начать создавать дизайн вокруг этого. Размер вашей сетки может и должен принимать во внимание такие ограничения.
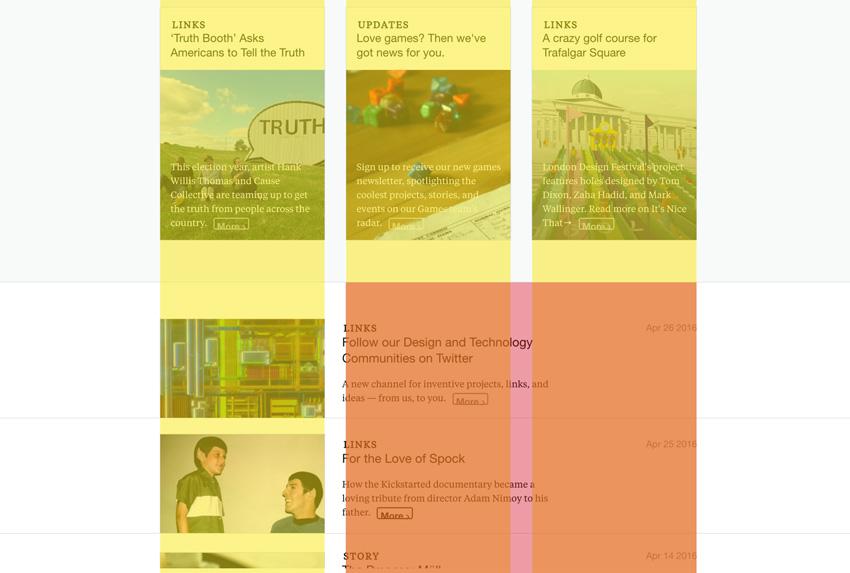
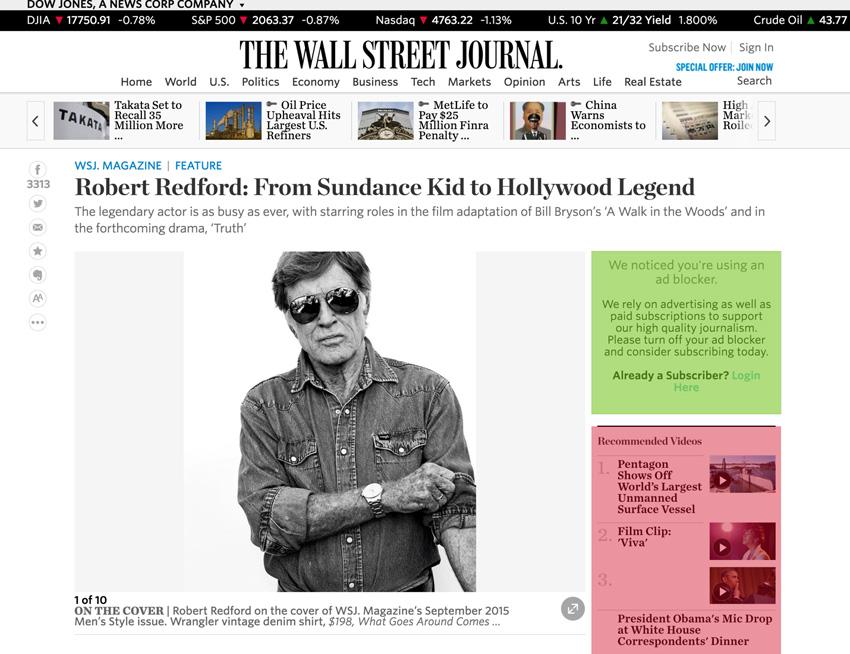
В приведенном ниже примере из The Wall Street Journal, вы можете увидеть, что размер рекламы, выделенный зеленым цветом, привело к дизайнерскому решению построить часть сетки с ним.
Ментальная карта
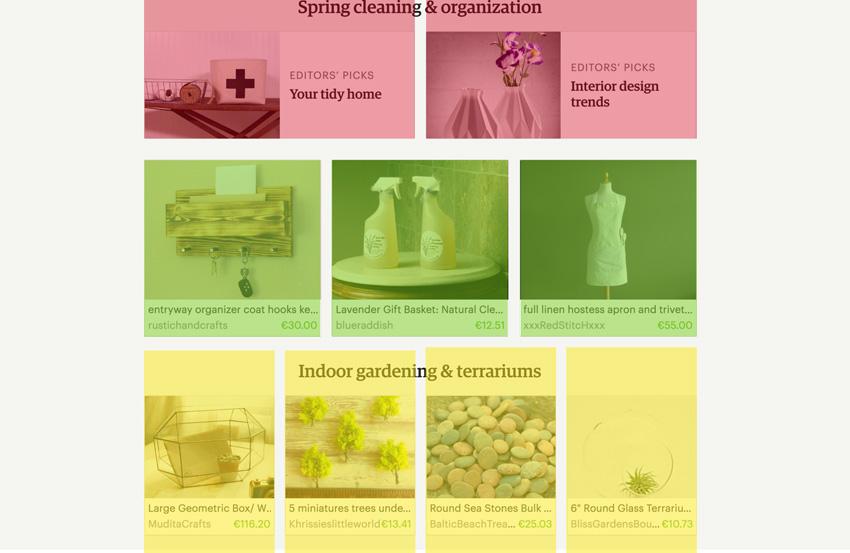
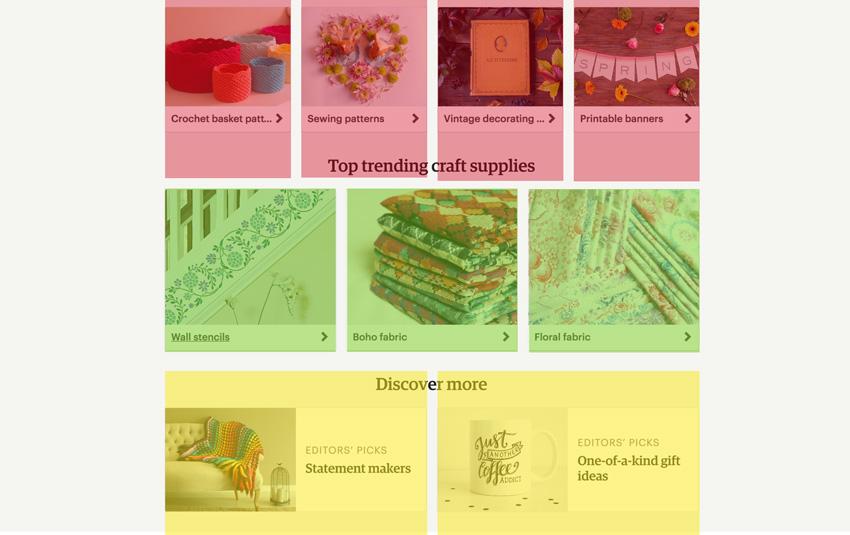
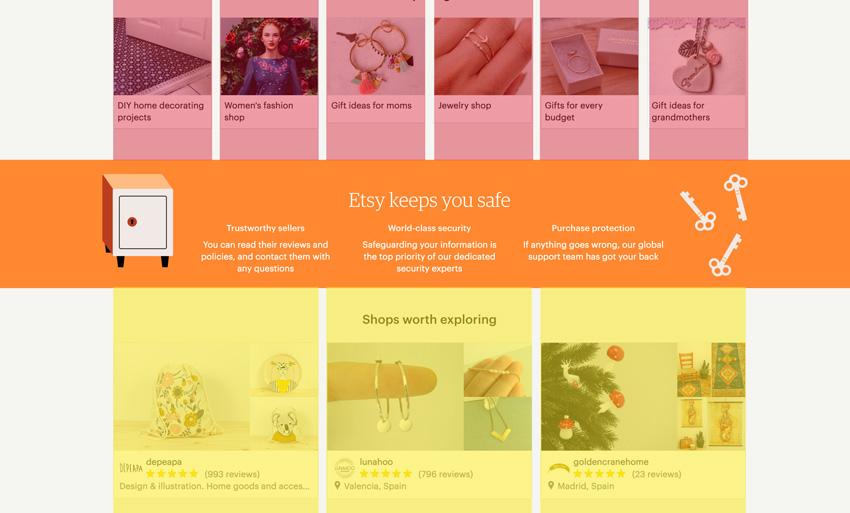
Если вы преуспели, ваша сетка поможет вам создать ментальную модель вашего сайта и отдельных его страниц. Это также подразумевает, что структура ваших страниц не должна полностью отличаться друг от друга — общий знаменатель, который регулирует вид каждой страницы должен быть частью вашего плана.
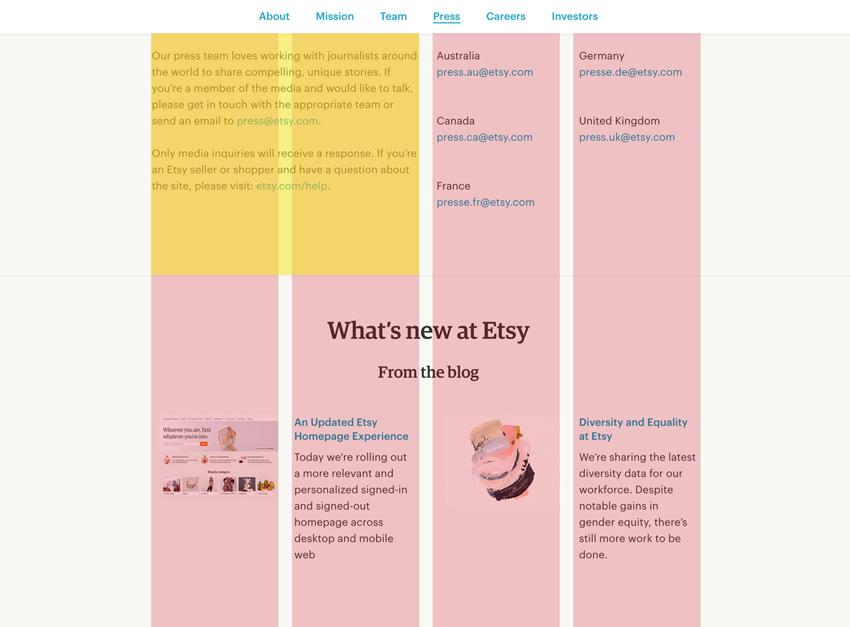
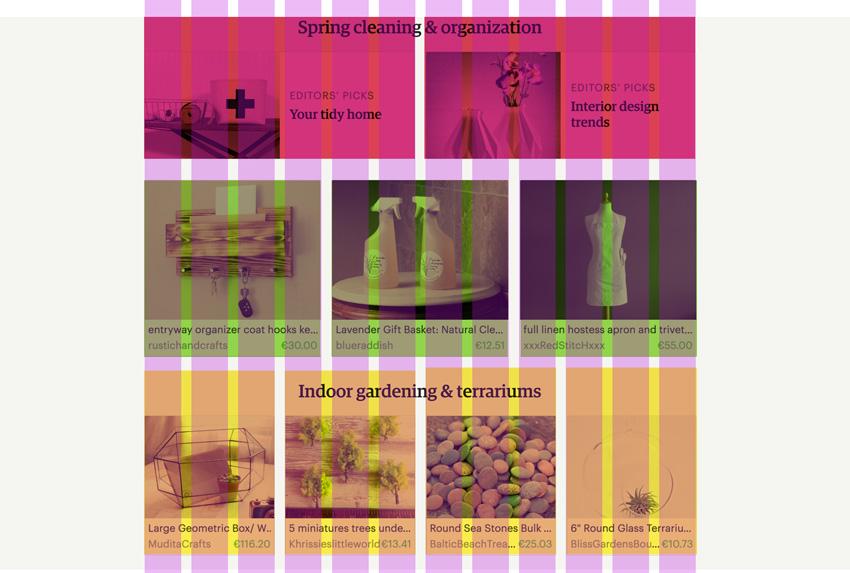
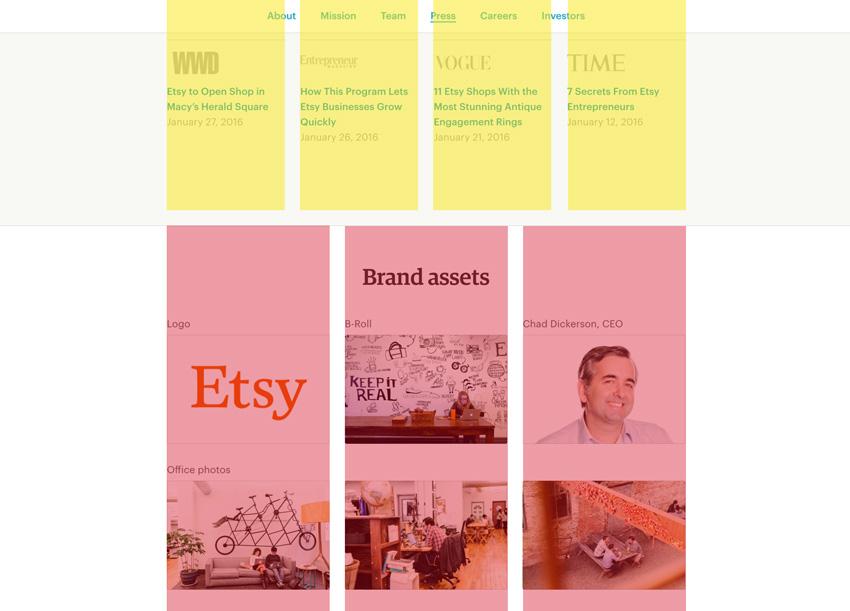
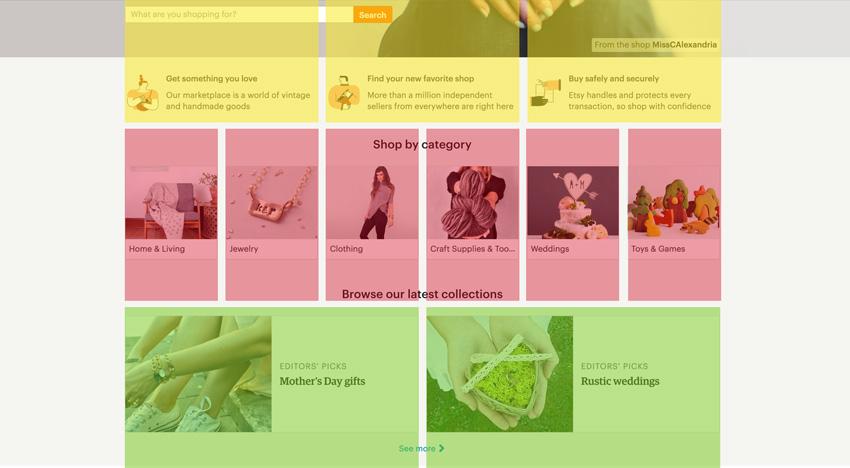
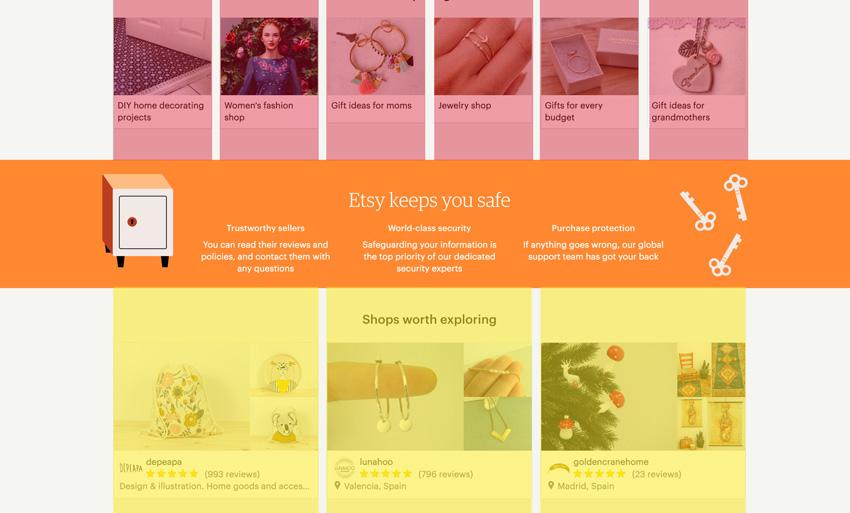
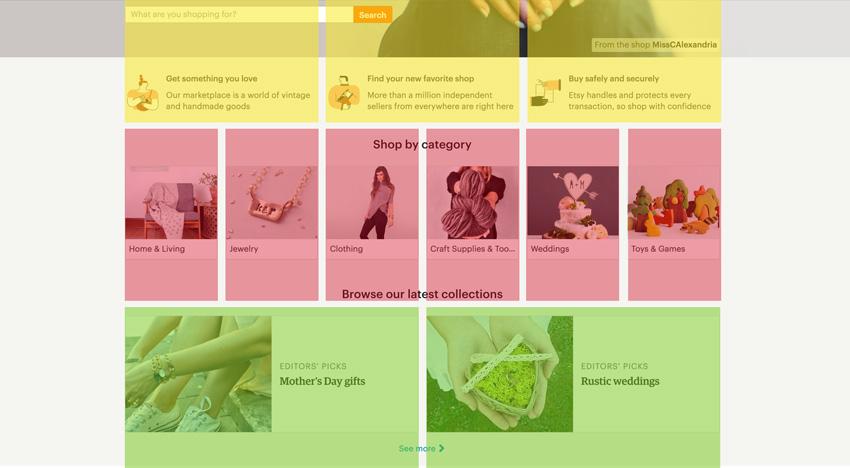
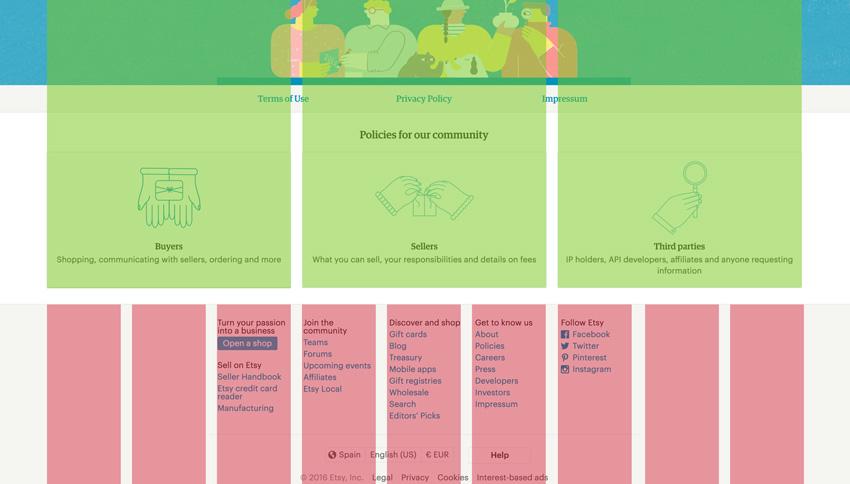
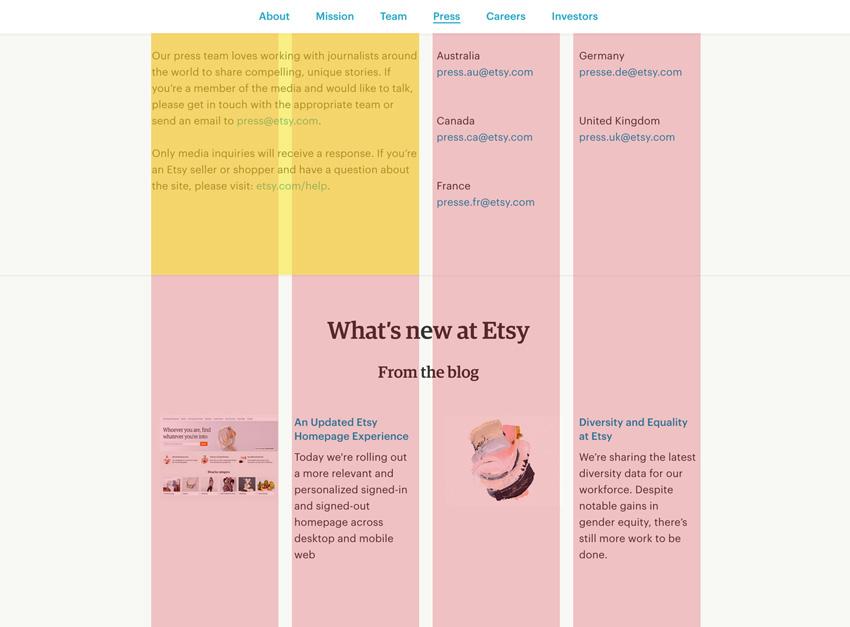
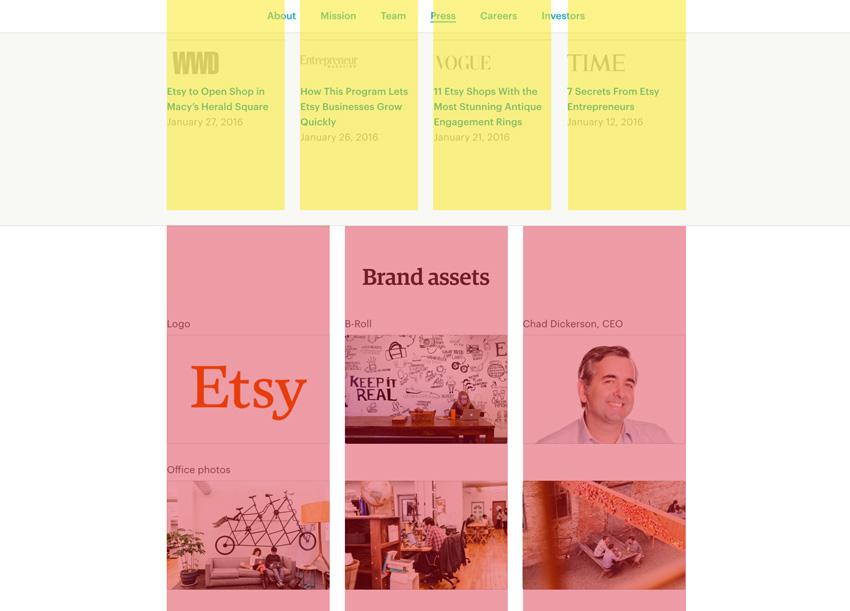
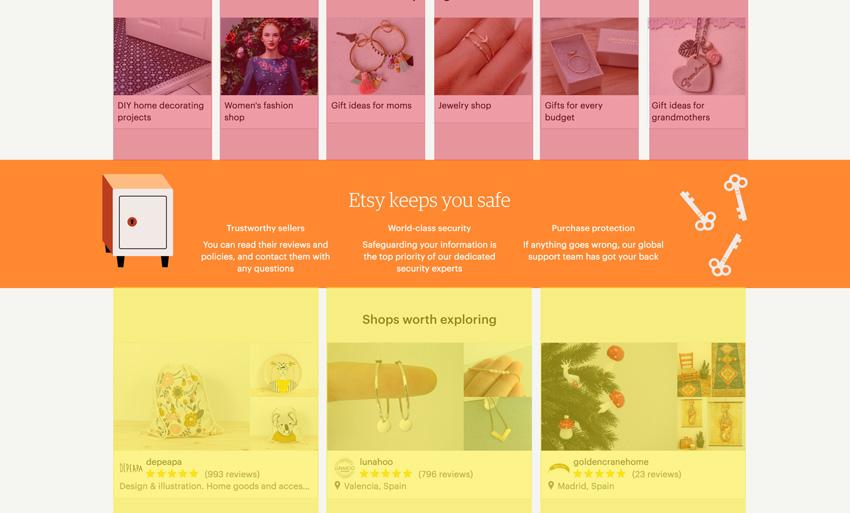
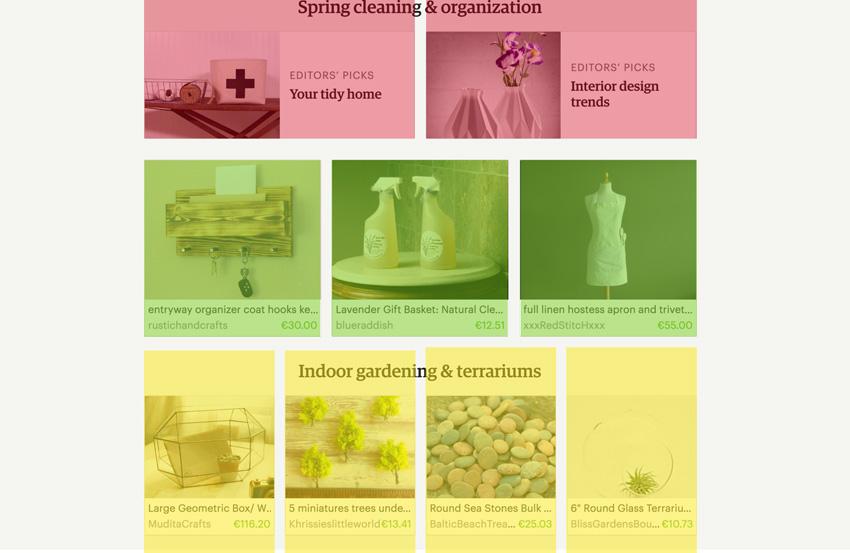
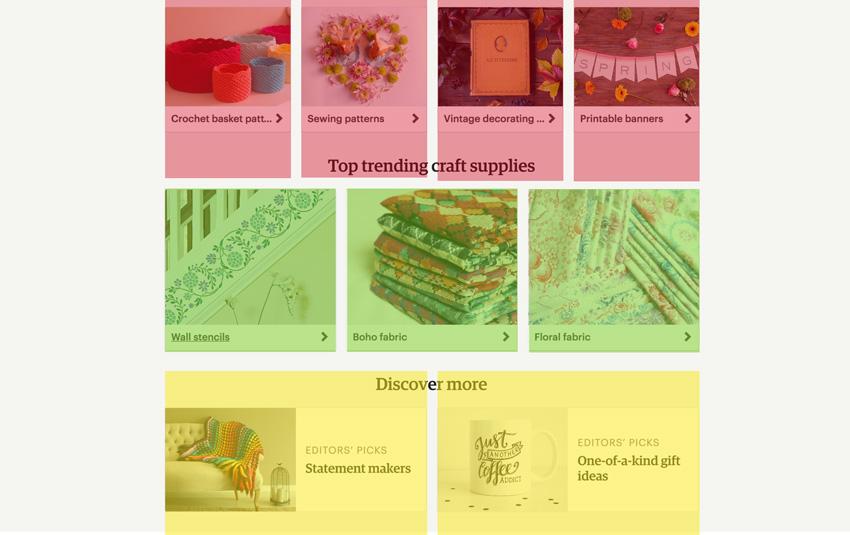
Давайте посмотрим на несколько примеров того, как Etsy успешно решает этот вопрос. Только на этот раз, давайте сосредоточимся на том, как их сетки поддерживают различные потребности контента, и как они миксуют их от одной страницы к другой. По-моему, они проделали большую работу по поддержанию последовательности, которая создает единое впечатление, аккуратно связывая страницы вместе. Таким образом они ведут пользователя по контенту, и он знает, чего ожидать. Их ментальная карта не имеет каких-либо сюрпризов, которые могут испортить взаимодействие пользователей с сайтом.
Они создали хороший ритм для своих страниц, их сетка выглядит элегантно, потому что они сделали все просто.
Напоследок
В целом, размещать контент систематически — ключевой момент, который нужно почерпнуть из всей этой темы. Ничто не является более эффективным в совмещении разных форм контента, чем последовательные линии сетки. Создайте сильную ось, которая будет вести глаза вашего пользователя. Это создает прочные отношения, которые связывают всю работу вместе и создают единство. Будьте проще!
Источник