- Тренды в дизайне интерфейсов 2020: как их использовать к месту и не бесить пользователей
- 1. Сдержанная анимация
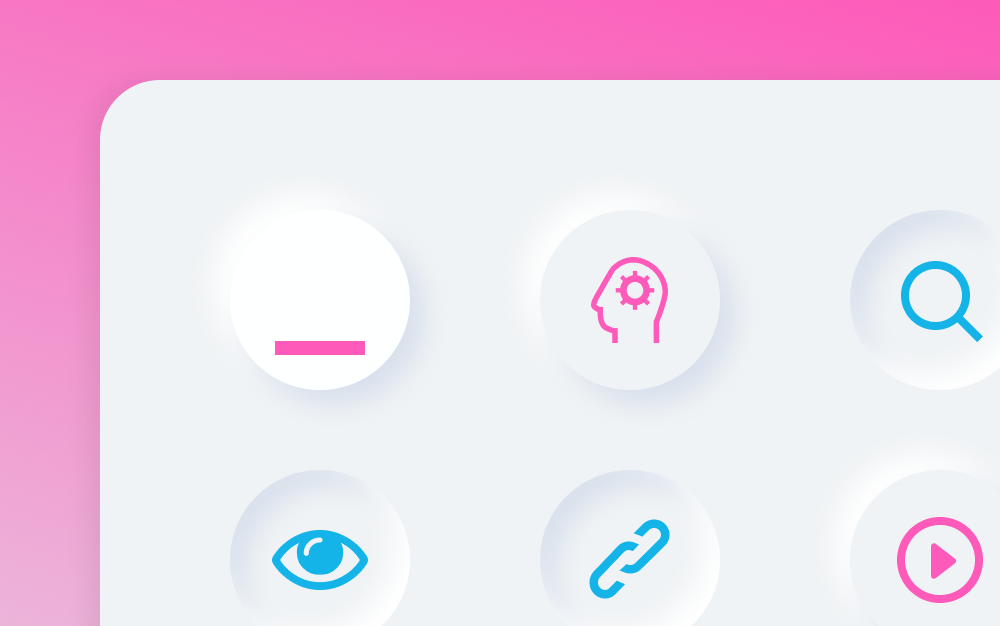
- 2. Неоморфизм
- 3. Полноэкранные изображения
- 4. Беспринципное нарушение правил
- 5. Вариативные шрифты
- 6. Крафтовые элементы
- 7. Гибкие дизайн-системы
- Суммируем
- 9 трендов в дизайне интерфейсов 2020
- Цветовые градиенты, яркие цвета и простота
- Неоморфизм
- Размещение элементов навигации
- Анимация
- Пустое пространство
- Против правил
- Вариативные шрифты
- Крафтовые элементы
- Гибкость в дизайн-системе
- Резюме
- Заключение
Тренды в дизайне интерфейсов 2020: как их использовать к месту и не бесить пользователей
Все сталкивались с ситуацией, когда попадали на сайт с модным, красивым, но категорически неудобным интерфейсом. Алексей Нибо, наш арт-директор, комментирует UI/UX-тренды 2020 и рассказывает, как им следовать, чтобы не испортить дизайн.
В основе статьи — перевод видео из блога Envato.
1. Сдержанная анимация
Небольшие анимированные элементы используют, чтобы поощрять целевые действия пользователей, а более явные — для привлечения внимания всего к одному или двум призывам к действию.
«В 2019 году интерфейсы были довольно перегружены анимацией. Надеюсь, в 2020 году дизайнеры будут использовать этот инструмент с умом и менее навязчиво», — пишет в блоге специалист Envato.
Такой прием использовали на своем сайте SEEK career — группа компаний, которые помогают людям найти работу. Анимированный элемент в шапке сайта привлекает внимание пользователей к разделу SEEK’s career advice.
Инструмент стал популярен, потому что с его помощью легко добавить изюминку на сайт скучной или типично серьезной тематики. Например, для финансовых, медицинских, консалтинговых или рекрутинговых услуг.
Этот прием отлично подошел для главной страницы сайта детской многопрофильной больницы. Анимированные иконки в разделе услуг откликаются на наведение курсора, а иллюстрации привлекают внимание к профильным направлениям больницы.
2. Неоморфизм
Этот тренд получил широкое распространение в первые месяцы 2020 и все еще набирает популярность. Название тренда происходит от игры слов «нео», «новый», и «скеоморфизм».
Скеоморфизм — прием в дизайне интерфейсов, когда элементы выглядят как привычные вещи в жизни. Например, калькулятор на экране компьютера выглядит также, как его физический аналог.
Моду на скеоморфизм ввели Apple и Стив Джобс. Правда, после 2013 года они отказались от этого тренда и упростили дизайн интерфейсов на своих мобильных устройствах. Неоморфизм — эволюция и перерождение скеоморфизма.
Вот как об этом тренде пишет Джим МакКоли в Creative Bloq:
Неоморфизм сочетает в себе лучшее из плоского дизайна и скеоморфизма. Интерфейсы получаются более чистыми и реалистичными благодаря искусному сочетанию света и тени.
Благодаря искусному сочетанию света и тени дизайн получается более чистыми. Использование мягких теней делает такой дизайн одновременно футуристичным и реалистичным, а также привносит новый чувственный опыт в привычные интерфейсы.
Пример этого стиля — интерфейс приложения Luminarious. Иконки в приложении имитируют нажатие на кнопки, чтобы придать глубину и реалистичность дизайну.
Вызов для дизайнеров, которые используют этот стиль, – сделать его более практически применимым и комфортным для пользователей.
Дизайн в таком стиле может путать пользователей. Поскольку Неоморфизм построен на игре объема, света и тени, пользователю сложно понять, что кликабельно, а что нет. Дизайнеру нужно не просто нарисовать элементы в этом стиле, но еще и продумать дополнительные состояния элементов, чтобы сделать интерфейс понятным. Другой вариант — использовать этот прием либо только в статичных элементах, либо только для интерактивных.
Алексей Нибо, арт-директор digital-агентства «Атвинта»
Например, в этой стилистике мы сделали 3D-иконки на сайте родильного дома. Это декоративный элемент. Все кликабельные кнопки и инпуты оставили привычными для пользователей.
3. Полноэкранные изображения
В 2020 году большие изображения или видео — больше чем просто тренд. И чем больше, тем лучше. Ведь именно изображение в первую очередь привлекает внимание пользователей.
Полноэкранные изображения используют в качестве фона сайта или как яркие акценты.
Например, креативное агентство Playful на главной странице своего сайта-портфолио использует полноэкранное видео, которое при скролле демонстрирует проекты команды.
Такие решения круто смотрятся на сайтах промышленных компаний. Огромные изображения на фоне передают масштабность производства и позволяют продемонстрировать продукцию. Например, этот прием мы использовали на сайте компании «Спецмонтаж».
Алексей Нибо, арт-директор digital-агентства «Атвинта»
4. Беспринципное нарушение правил
Хорошие новости для дизайнеров-анархистов: в 2020 году можно забить на все правила. Этот тренд перекликается с другими модными направлениями в дизайне: эстетикой стритарта и возрождением анти-дизайнерского брутализма в вебсайтах.
«Вам не нравятся ровные сетки? Сделайте верстку асимметричной! Или используйте сумасшедшие шрифты, кричащие сочетания цветов, добавляйте рисованные элементы, помещайте одни элементы поверх других, даже если они перекрывают друг-друга», — предлагают специалисты Envato.
Правда, тут же оговариваются: все это возможно только там, где не мешает пользователю и не раздражает его.
Пример такого сумасшедшего дизайна — промосайт MECCALAND, фестиваля бьюти-индустрии.
Это важная тенденция, потому что она бросает вызов просто красивому дизайну, подталкивает людей выходить за рамки традиций и создавать что-то по-настоящему интересное.
Этот стиль не подойдет для интерфейсов, где пользователю нужно сосредоточиться на информации, вроде интерфейсов промышленных устройств. Зато круто зайдет на промосайтах творческих коллабораций, мероприятий и даже в интернет-магазинах молодежной одежды, если использовать его с умом.
Алексей Нибо, арт-директор digital-агентства «Атвинта»
5. Вариативные шрифты
Никогда не стоит недооценивать правильный шрифт в UX-дизайне. В этом году типографика выходит на новый уровень.
Вариативный шрифт — это единый шрифтовой файл, который позволяет кастомизировать типографику на сайте и дает простор для дизайнеров. Расстояние между буквами, их начертание и толщина — все это можно изменить, чтобы создать идеальный шрифт для определенной задачи.
Различные вариации шрифта могут быть использованы в одном дизайне, чтобы расставить акценты, добиться контраста между основной и дополнительной информацией.
Возьмем в пример вариативный шрифт Soulcraft. Этот шрифт содержит привычные с виду начертания букв, которые позволяют ловко воспроизводить стилистику надписей на уличных указателях.
В результате дизайн наполняется динамикой и энергетикой. А в комбинации с трендом ненавязчивой анимации получается решение, которое никого не оставит равнодушным.
Этот тренд — не только про дизайн, но и про технологии: браузеры относительно недавно начали поддерживать вариативные шрифты. Так что при их использовании стоит заранее разобраться, будет ли такой прием корректно работать на устройствах целевой аудитории.
Алексей Нибо, арт-директор digital-агентства «Атвинта»
6. Крафтовые элементы
Этот тренд цикличен и сейчас он снова возвращается: в 2020 году в моде иллюстрации, иконки и другие элементы, нарисованные дизайнерами вручную.
Даже на сайтах бизнес-тематики, вроде «Мой бизнес. Кузбасс»
Веб-дизайн отказывается от аккуратности и цифровой «прилизанности» в стилистике. Теперь бренды хотят видеть на своих сайтах крафтовые элементы: рисованные вручную иллюстрации и шрифты, текстуры и зернистые эффекты.
Примеры можно увидеть на сайте производителей йогуртов Chobani или в иллюстрациях и конках, используемых Mailchimp, платформой автоматизации маркетинга. Кстати, они также опираются на тренд ненавязчивой анимации.
Рисованные иллюстрации делают интерфейс человечнее. Потому тренд особенно актуален для организаций, которым важно подчеркнуть свою нацеленность на заботу о людях. Например, для медицины, благотворительности, организаций по поддержке бизнеса, проектов по улучшению городской среды.
Алексей Нибо, арт-директор digital-агентства «Атвинта»
Один из последних наших проектов с рисованными иллюстрациями — промосайт детского онлайн-лагеря Good Лето.
Еще один пример — акварельная иллюстрация для промосайта конкурса по благоустройству города. Иллюстрация не статичная, пользователи могут сами ее раскрасить, двигая курсор. Получилось решение, которое транслирует заботу и вовлекает пользователей.
7. Гибкие дизайн-системы
Компании все чаще отдают предпочтение единым стилевым решениям, которые делают бренд узнаваемым как в онлайн, так и за его пределами. Лучший способ достичь стилистического единства, не ограничивая при этом творческих решений дизайнеров и позволяя фирменному стилю развиваться, — это создать дизайн-систему.
Безусловно, UI/UX-дизайнеры умеют мастерски объединять отдельные элементы вроде изображений, текста, цветов, взаимодействий в интерфейсе в целостные системы, чтобы бренд стал ближе к пользователю. И теперь все чаще мастерство выходит за рамки типичных решений из диджитал-сферы.
Об этом в начале года рассказали в блоге Google Джефферсон Ченг и Эмили Бланк, которые занимаются разработкой системы визуальных решений в компании.
«Мы не прописываем жестко единый стиль для всех продуктов Google», — говорит Джефферсон. И ниже добавляет, что для них плюс, если дизайнеры не работали раньше с цифровыми продуктами, поскольку они могут привнести новые идеи в дизайн Google.
Эмили Бланк в той же статье рассказала: «Во время одного из наших дизайн-спринтов мы отправились в музей Уолта Диснея в Сан-Франциско. И я подумала: как это захватывающе, что благодаря множеству визуальных и стилистических решений вы всегда можете отличить фильм Диснея от другого мультфильма».
Главная мысль такая: когда дело доходит до UX и UI-дизайна, важно соблюдать единство, выделяться среди других и непрерывно развивать визульные решения.
Раньше предполагалось, что дизайн-система — это жестко закрепленный свод визуальных правил, который не дает дизайнерам отойти от стандартов. И цель этого инструмента — сохранить преемственность во всех интерфейсах и продуктах компании. Теперь же дизайн-система — это лишь вектор, с помощью которого можно гибко развивать визуальные коммуникации компании и в онлайне, и в офлайн.
Алексей Нибо, арт-директор digital-агентства «Атвинта»
Так, в Атвинте мы создали систему иллюстраций для нашего блога, которую может дополнять любой из наших дизайнеров, сохраняя узнаваемость стилистики. Например, добавлять элементы или персонажей. Более того, даже сотрудники, далекие от дизайна, могут собрать иллюстрацию для блога или соцсетей, просто комбинируя элементы.
Суммируем
Еще раз перечислим все тренды и где их уместно использовать:
Источник
9 трендов в дизайне интерфейсов 2020
Наверно каждый из нас имел опыт взаимодействия с сайтом, интерфейс которого отличался оригинальным стилем и впечатлял своей красотой, но при этом был совершенно неудобен. Такие сайты получаются, когда их создатели в попытке следовать трендам напрочь забывают про пользовательский опыт, которым и должен быть продиктован дизайн.
Мы предлагаем вам рассмотреть тренды в дизайне пользовательских интерфейсов 2020 и разобраться в том, как следует использовать ряд из них, для того чтобы не раздражать пользователя.
Цветовые градиенты, яркие цвета и простота
Во всех типах веб-дизайна, а особенно в интерфейсе, брендинге и иллюстрациях продолжает набирать популярность применение ярких цветов и градиентов.
Также в тренде остается ультраминималистичный дизайн, предполагающий использование предельно ограниченной палитры, простых форм и побольше негативного пространства, которое дает возможность разделить части страницы и расставить визуальные приоритеты.
Неоморфизм
В начале 2020 года распространился и сейчас продолжает набирать популярность тренд, который называют неоморфизмом. Термин неоморфизм образован от слов нео и скевоморфизм. Последнее в дизайне интерфейсов означает прием, когда элементы внешне уподобляются реальным вещам. Например, когда приложение калькулятора выглядит, как физический аналог.
Тренд на скевоморфизм был введен Стивом Джобсом и использовался в IOS до 2013 года. После в Apple упростили дизайн и, начиная с 7-ой версии операционной системы, скевоморфизм не использовали.
Неоморфизм – это новый взгляд на скевоморфизм. Сочетая в себе реалистичные элементы с плоским дизайном и искусным применением света и мягкой тени, интерфейсы в стиле неоморфизма получаются более чистыми, одновременно футуристичными и реалистичными, а также привносят новый чувственный опыт в привычные интерфейсы.
Сложность использования такого стиля — это сохранить практичность и комфорт для пользователей. Игра света, теней и объемов может путать юзера в том, что является кликабельным, а что нет.
Во избежание ошибок дизайнеру необходимо не просто соблюдать основные принципы отрисовки элементов, но и тщательно продумать их дополнительные состояния, чтобы сделать юзабилити достаточно понятным. Другим способом уберечь пользователя от возможных затруднений является использование этого приема только в статичных или только в интерактивных элементах.
Размещение элементов навигации
На протяжении продолжительного времени одним из ключевых принципов веб-дизайна и пользовательского интерфейса оставался прямой и постоянный доступ к панели навигации. Сегодня данный подход потихоньку меняется.
Кнопки на сайтах все чаще прячут за одной кнопкой «Меню», что позволяет разместить на экране больше информации, сохранив доступ к панели навигации.
Часто кнопки не могут всецело соответствовать основному дизайну, тогда их особенно важно скрывать. Вы замечали, что большие кнопки с надписью «Категории» все реже встречаются, будучи замененными на маленькие иконки?
Кроме того, сжатие панели навигации упрощает работу дизайнерам и экономит деньги заказчика, ведь она требует очень тщательной проработки, когда необходимо установить полное соответствие основному дизайну. Куда легче разработать одну маленькую кнопку и добавить возможность управления жестами, чем создавать отдельные элементы пользовательского интерфейса.
Анимация
Придать своего рода изюминку сайту позволяют различные анимированные элементы, которые используются для поощрения целевых действий пользователя. Многие консалтинговые, рекрутинговые, финансовые и медицинские сервисы используют этот инструмент, для того чтобы разбавить свою серьезную и нередко скучную тематику.
К сожалению, не всем удается проявлять необходимую сдержанность, в результате чего интерфейсы оказываются перегруженными. При использовании анимированных элементов важно быть ненавязчивым. Так, относительно крупные анимации уместно применять для привлечения только к одному или двум призывам к действию, а небольшие элементы аккуратно использовать для поощрения действий, ведущих к микроконверсиям.
Пустое пространство
Успех в акцентировании внимания на сайте зависит от того, как удастся разработчику выделить основные элементы. В этом помогают, упомянутые выше, цвета и анимации, а также определенные схемы. Тем не менее, эффективность часто падает в случае, если информация расположена слишком близко по отношению друг к другу.
Таким образом, пустое пространство закрепилось как одна из основных составляющих минималистичного дизайна, уже несколько лет находящегося в тренде и продолжающего набирать популярность. Уже можно найти немало сайтов, где главная страница ограничивается наличием слогана.
Некоторые полагают, что недостаток информативности делает сайт недостаточно эффективным. Такое представление нередко опровергается на практике, поскольку таким образом удается привлечь больше внимания непосредственно к презентуемому продукту. Важно, чтобы ключевой элемент, будучи фундаментом, скрывал за собой детали. Однако лаконичное выражение может препятствовать поисковому продвижению , поскольку страница не содержит необходимого объема информации в сравнении с конкурентами из ТОП-10.
Против правил
В последнее время модными веяниями в дизайне становятся такие перекликающиеся между собой направления, как:
- эстетика стритарта;
- анти-дизайнерский брутализм;
- анархизм.
Все невозможное стало возможным: ассиметричная верстка, кричащие цвета, рисованные элементы, хаотичный порядок их расположения и даже перекрытие друг друга. Однако есть одна оговорка – это не должно мешать пользователю или раздражать его.
Тенденция довольно любопытная, поскольку подталкивает выходить за рамки традиций и создавать что-то оригинальное и интересное, а не подстраиваться под заданные шаблоны.
Важно понимать, что такой интерфейс едва ли будет уместен на сайтах с серьезной тематикой, требующей определенного сосредоточения на информации. А вот для творческих мероприятий или, например, интернет-магазинов для молодой аудитории может оказаться вполне органичным.
Вариативные шрифты
Совсем недавно браузеры начали поддерживать вариативные шрифты, то есть единые шрифтовые файлы, позволяющие кастомизировать типографику на сайте. Так, можно изменить расстояние между буквами, их начертание, толщину и создать идеальный шрифт под конкретную задачу.
С помощью различных вариаций шрифта, используемого в одном дизайне, можно расставить акценты и добиться контраста между основной и дополнительной информацией.
Дизайн при использовании подобных шрифтов заполняется динамикой и энергетикой. А в комбинации с трендом сдержанной анимации можно добиться решения, которое будет способно впечатлить каждого.
Поскольку браузеры недавно стали поддерживать вариативные шрифты, перед их применением необходимо убедиться в том, что они корректно отображаются на устройствах и программах, которые использует ваша целевая аудитории.
Крафтовые элементы
Запрос на крафтовые элементы снова возвращается, проявляя тем самым некоторую цикличность. Это направление идет в общем тренде, который выражается в отказе от строгости и аккуратности в стилистике. Владельцы сайтов все чаще хотят видеть на них нарисованные вручную иллюстрации и шрифты, текстуры и зернистые эффекты.
Иллюстрации, нарисованные вручную, добавляют в интерфейс человечности, что особенно важно для сайтов, которым необходимо выделить свою ориентированность на заботу о людях. К таковым, например, относятся благотворительные фонды, медицинские организации, детские лагеря, проекты по улучшению окружающей среды и т.п.
Гибкость в дизайн-системе
Несмотря на запрос на креатив, компании стараются придерживаться стилевого единства с целью сохранения и развития узнаваемости как в сети, так и за ее пределами. Достичь такого единства и продолжить развитие фирменного стиля, не ограничивая творческий подход дизайнеров, помогает выработка гибкой дизайн-системы.
До недавнего времени считалось, что работа над дизайном пользовательских интерфейсов предполагает жесткий системный подход, который строго ограничен определенным сводом визуальных правил. Целью такого подхода считалось обеспечение сохранности и преемственности во всех интерфейсах и продуктах компании. Сегодня же дизайн-система рассматривается, скорее, как вектор, следуя которому должно быть возможно гибкое развитие визуальных коммуникаций компании в онлайн и офлайн.
Так, например, в Google отсутствует строго прописанный единый стиль для всех продуктов компании и даже приветствуется, если дизайнеры ранее не работали с ними, поскольку имеют больше шансов привнести новые идеи. Любопытно, как специалист по разработке системы визуальных решений Google Эмили Бланк рассказывала, как на одном из дизайн-спринтов она с коллегами отправилась в музей Уолта Диснея в Сан-Франциско, и они вдохновлялись множеству визуальных и стилистических решений, которые всегда позволяют отличить диснеевские фильмы от любых других.
Основная мысль здесь в том в UX и UI-дизайне необходимо соблюдать единство, выделяться среди прочих и постоянно развивать визуальные решения. UI/UX-дизайнеры должны уметь объединять такие элементы как изображения, текст, цвета и взаимодействия в интерфейсе в целостные системы и добиваться сближения бренда пользователем.
Резюме
Итак, еще раз кратко о наиболее заметных трендах в дизайне интерфейсов 2020:
- Цветовые градиенты и яркие цвета при ограниченной палитре в ультроминималистичном дизайне.
- Неоморфизм способен придать сайту стильный и футуристичный вид, однако к его использованию необходимо подходить предельно аккуратно, поскольку велика вероятность запутать пользователя.
- Скрытие элементов навигации для увеличения полезного пространства.
- Анимация помогает подтолкнуть пользователя к целевому действию и разнообразить скучную тематику, но она не должна быть навязчивой и перегружать сайт.
- Пустые пространства для более четкой расстановки акцентов.
- Анти-дизайн хорошо подстраивается под молодую аудиторию и органично смотрится в представлении творческих тематик.
- Вариативные шрифты – интересное решение, но имеют ограничения в работе некоторых браузеров.
- Крафтовая стилистика больше всего подходит для организаций, которые желают транслировать человеческие ценности и заботу о людях.
- Гибкие дизайн-системы позволяют развивать визуальные решения, выдерживая единый стиль компании и реагируя на тренды.
Заключение
Хотелось бы отметить, что перед тем, как следовать трендам и пытаться встраивать их в свои интерфейсы, следует четко разобраться нужно ли это именно вам. Известно, что большинство интернет-магазинов довольно схожи по своему внешнему виду, поскольку это продиктовано пользовательским опытом.
Дело в том, что задача дизайна заключается в выстраивании пользовательского пути и сопровождении посетителя к целевому действию. То есть дизайн должен зависеть от пользовательского опыта, который может как отличаться, так и быть схожим. Мы в ADVIANA поработали со многими клиентам, среди которых: автодилеры, агрокомплексы, заводы, поставщики с/х оборудования, застройщики, кафе, производственные компании, сырьевые компании, базы отдыха, медицинские центры, рекламные агентства и компании из многих других направлений. Поэтому нам хорошо известен пользовательский опыт в разных сферах.
Практика показывает, что удается продавать, используя и шаблонные решения с готовым дизайном. Да, это не лучшая практика, но в условиях строго ограниченных бюджетов допустимая и оправдывающая себя. Поэтому у нас всегда есть как типовые решения , так и креативный индивидуальный подход . Важно понимать, что креативный подход – это всего лишь инструмент, который может помочь в продвижении и повысить продажи. Уделяя внимание юзабилити-дизайну, важно не переусердствовать, иначе можно ухудшить свое положение за свои же деньги.
Источник