- 🎨 22 тенденции веб-дизайна в 2020 году, о которых нужно знать
- 1. Hero Images и Headers
- 2. Пустое пространство и минималистичный дизайн
- 3. Эмоциональный дизайн
- 4. Динамический скроллинг
- 5. Градиент 2.0
- 6. Темный интерфейс
- 7. Scroll-generated веб-сайты
- 8. Интерактивные курсоры
- 9. 3D-дизайн
- 10. Оптимизированная навигация
- 11. Фокус на улучшении UI и UX
- 12. Большие жирные шрифты
- 13. Художественные иллюстрации
- 14. Сеточный дизайн
- 15. Слияние фотографии с графикой
- 16. Анимация, запускаемая пользователем
- 17. Плавающие элементы
- 18. Истории с графикой
- 19. Графики данных на веб-сайтах
- 20. Черное и белое
- 21. Геометрические фигуры и узоры
- 22. Эксперименты с иллюстрациями
- Заключение
🎨 22 тенденции веб-дизайна в 2020 году, о которых нужно знать
Учитывая тот факт, что технологии ежедневно меняются, неудивительно, что все с ними связанное также развивается быстро. С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
В конце концов, быть в курсе возникающих или развивающихся тенденций жизненно важно, если хочешь оставаться на вершине горы. Так какие же эти новые тренды? Что сработает лучше всего в 2020?
Из этой статьи вы узнаете о 22 трендах в веб-дизайне 2020 года, благодаря которым ваш веб-сайт будет не просто хорошо смотреться, но также станет интуитивно понятным.
1. Hero Images и Headers
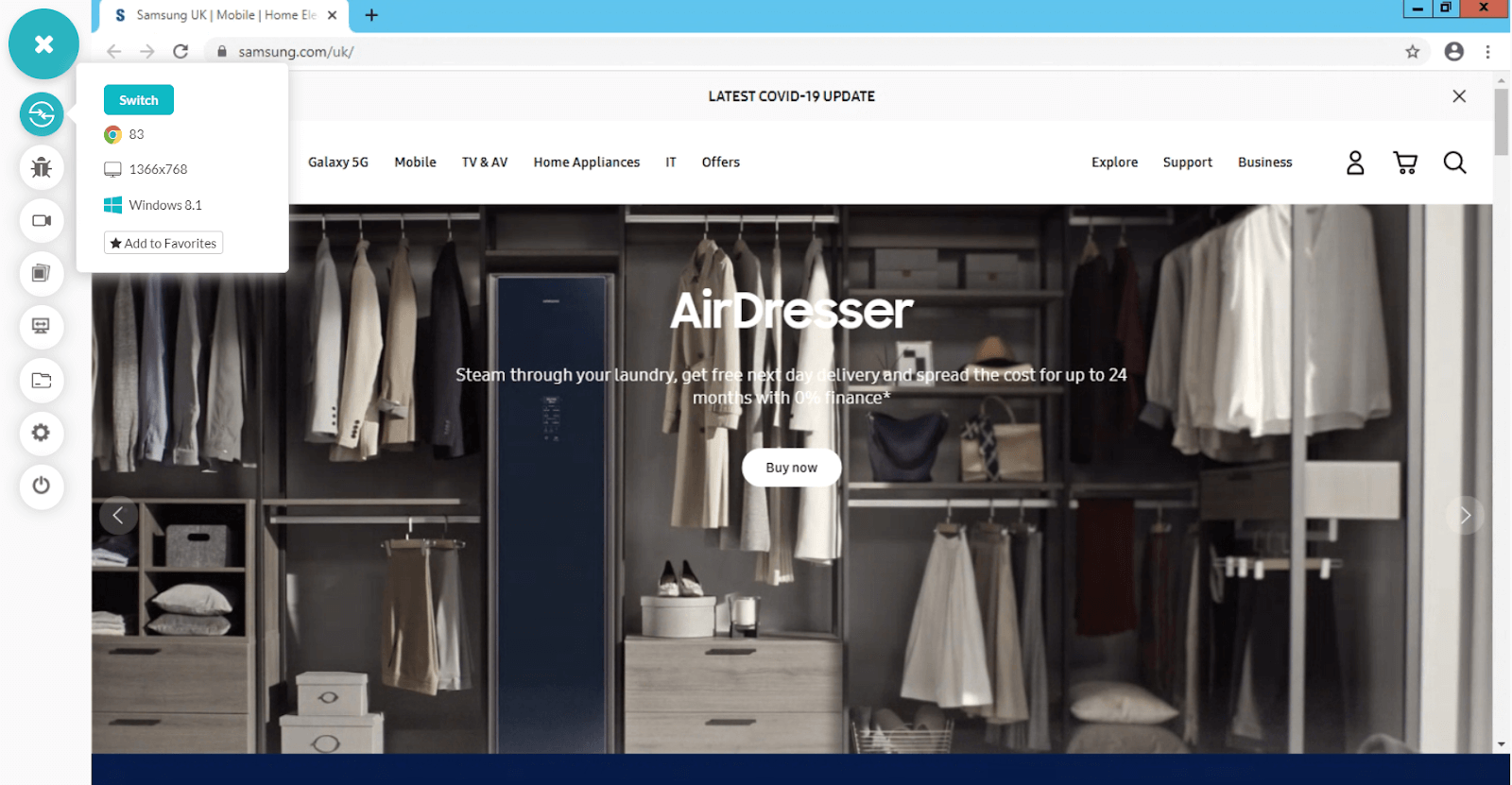
Давайте начнем с самого простого. Использование Hero Images является популярным направлением в веб-разработке. Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Ниже приведен пример с официального сайта Samsung с одним из последних трендов веб-дизайна 2020 года:
Hero Images – это отличный способ привлечь потенциальных покупателей, фон в таком случае становится объектом внимания и перестает быть серым.
Они полезны и с точки зрения бизнеса, ведь теперь вы можете показать свой продукт во всей красе, пользователю даже не нужно переходить на страницу товара.
Hero Images в последнее время обрели большую популярность и стали применяться на многих веб-сайтах. Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
2. Пустое пространство и минималистичный дизайн
Минимализм сейчас в моде, и это касается не только веб-сайтов, но и остального мира в целом. Чем меньше контента, тем лучше, и чем его больше, тем более беспорядочным он становится.
Когда на веб-сайте много близко расположенных друг к другу настроек и все они собраны в одном месте, невольно начинаешь теряться и закрываешь сайт.
С минималистичным подходом, мы оставляем как можно меньше контента и как можно больше свободного пространства, получая таким образом удовлетворяющую нас веб-страницу без поводов для беспокойства.
Не забывайте, что к Hero Images это не относится, так как свободные пространства комбинируют с изображениями для получения более выразительного эффекта.
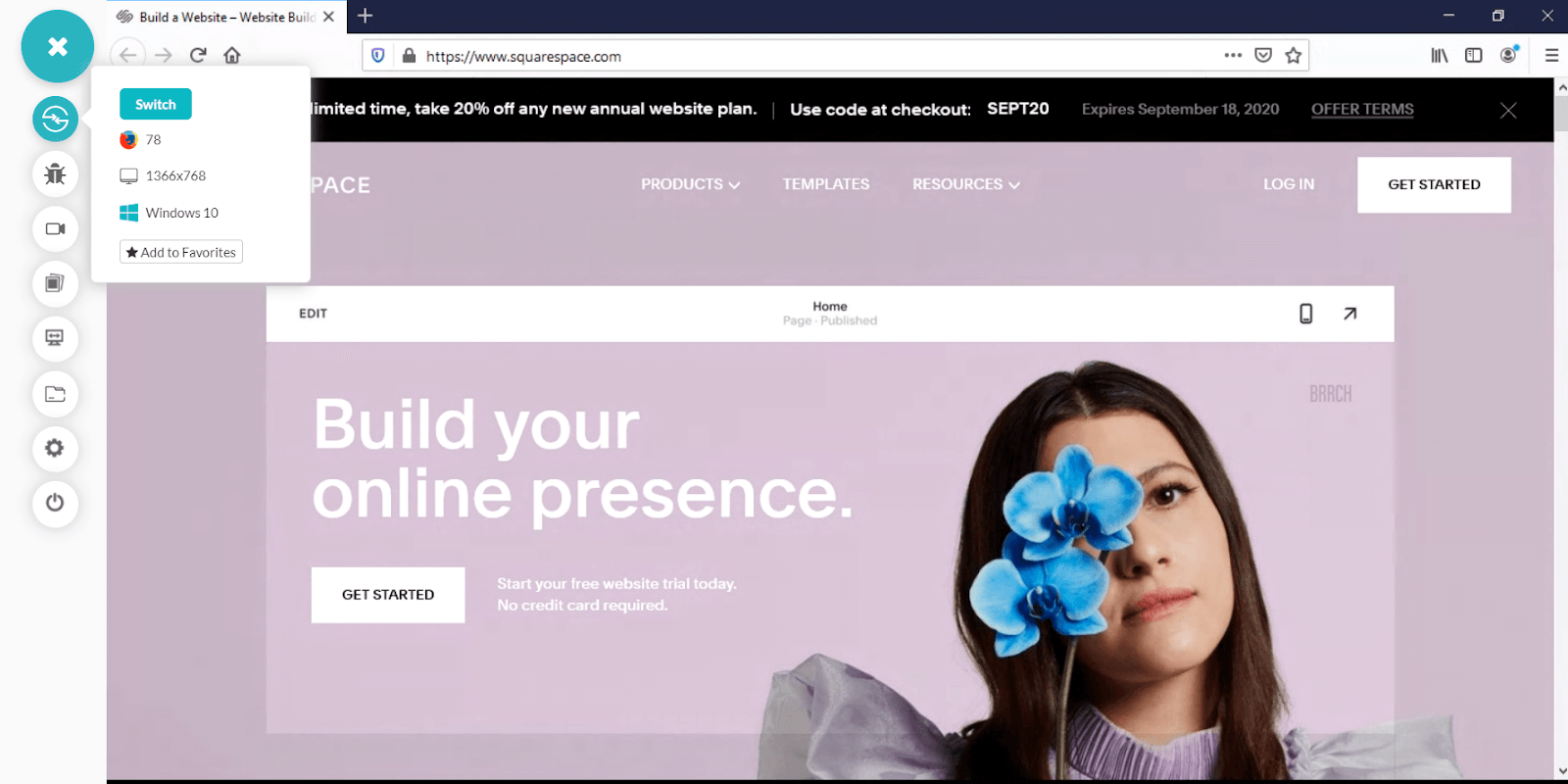
Если хотите применить этот подход в веб-дизайне на практике, взгляните на пример от Squarespace:
Несмотря на наличие на главной странице пустого пространства, она по-прежнему смотрится элегантно и привлекательно.
3. Эмоциональный дизайн
Веб-дизайн направлен на налаживание взаимодействия с пользователем. Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
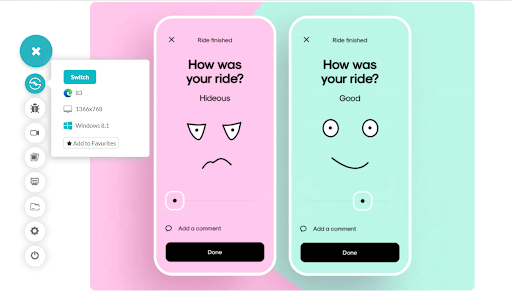
Новым трендом стало построение эмоциональной связи с пользователем через веб-дизайн. Для этого примеряются вызывающие яркие эмоции изображения (прямо как эмодзи).
Люди часто называют их “связующими”, и в результате даже не замечают, как втянулись:
Преимущество эмоциональной привязанности состоит в том, что веб-сайт запоминается пользователям, и велика вероятность, что они порекомендуют его своим друзьям.
Интересные идеи дизайна главной страницы и веб-интерфейса в целом применяются везде, где только можно, это касается обратной связи, отзывов, параметров страницы и т.д.
4. Динамический скроллинг
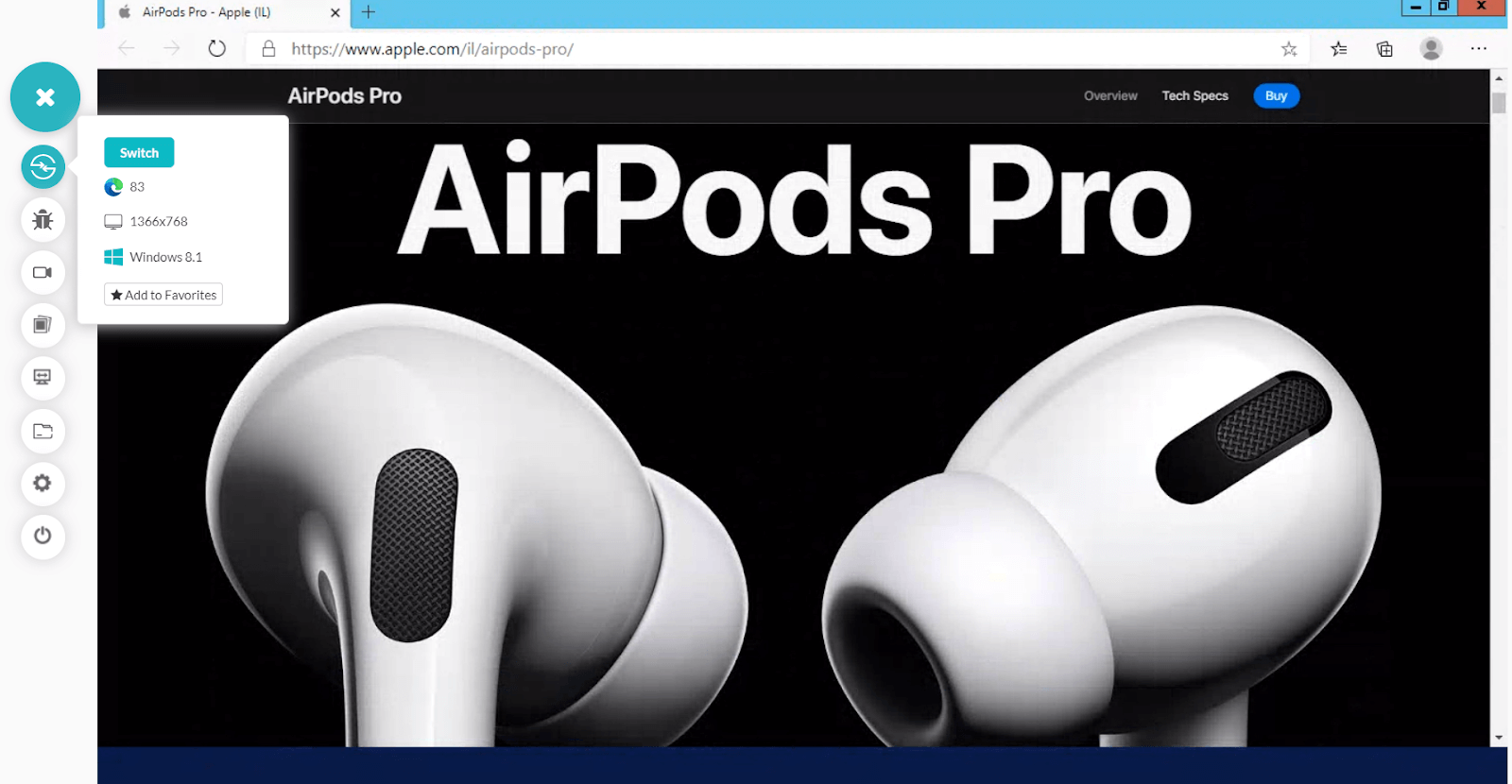
Динамическая прокрутка набирает обороты, и все крупные компании движутся в этом направлении. Причина проста: чем привлекательнее смотрится веб-сайт, тем красивее продукт. С запуском Note 20 в августе этого года, я решил зайти на сайт Samsung, чтобы посмотреть спецификации смартфонов и Galaxy Watch 3.
Я был удивлен тем, как они презентовали свой продукт с использованием динамического скроллинга. То же самое наблюдалось на презентации Apple в сентябре. Взгляните:
5. Градиент 2.0
С минималистичным дизайном и пустыми пространствами на главной странице, разработчики часто прибегали к использованию монотонного фона для максимального упрощения.
Пользователи от этого устали, и появилась необходимость перемен, что направило тренды в сторону градиента 2.0, где на странице преобладают оттенки нескольких светлых цветов.
Пользователи по всему миру тепло приняли нововведение. Оно позволяет сделать веб-сайт менее скучным и более привлекательным:
6. Темный интерфейс
Темная тема стала трендом практически в каждом приложении. Она есть в WhatsApp и Skype, Gmail, Facebook, YouTube и во многих других приложениях.
Это стало настолько обыденным, что некоторые компании начали добавлять dark mode в свои последние обновления. Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Веб-дизайнеры также стали работать с темной темой через использование Hero Images, благодаря чему сайт кажется полностью черным.
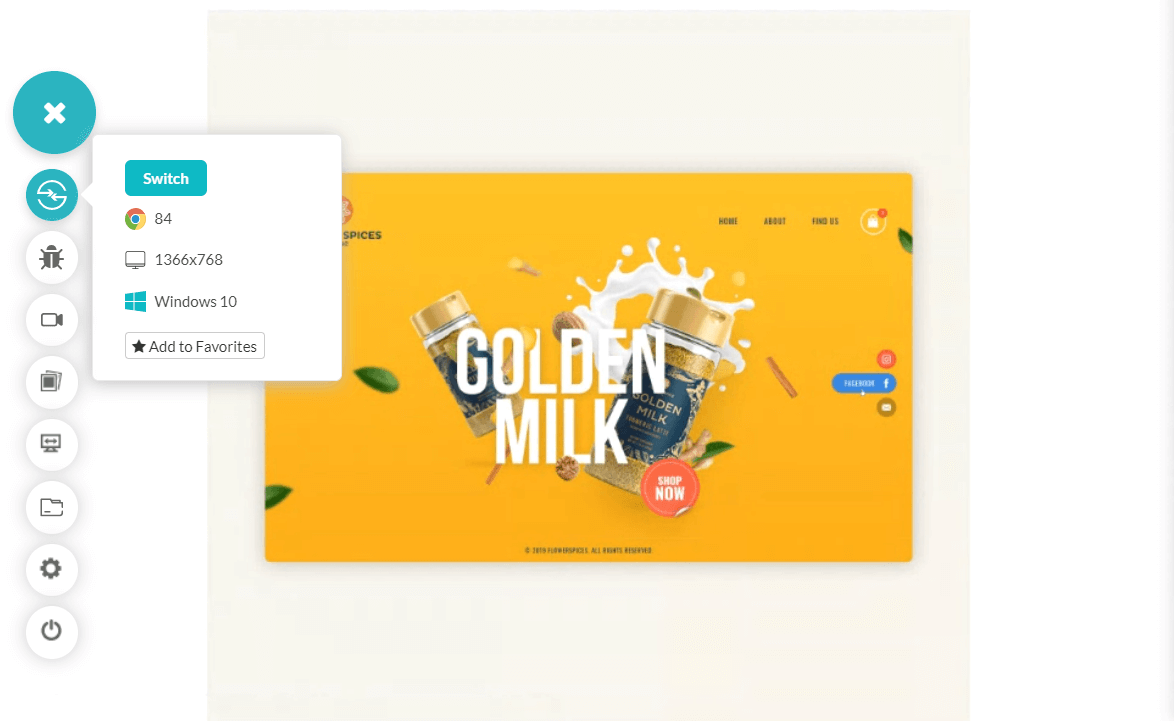
Для максимального эффекта нужны контрастирующие цвета с оттенком: к примеру, #000000 идеально сочетается с #FFFFFF или желтым и так далее.
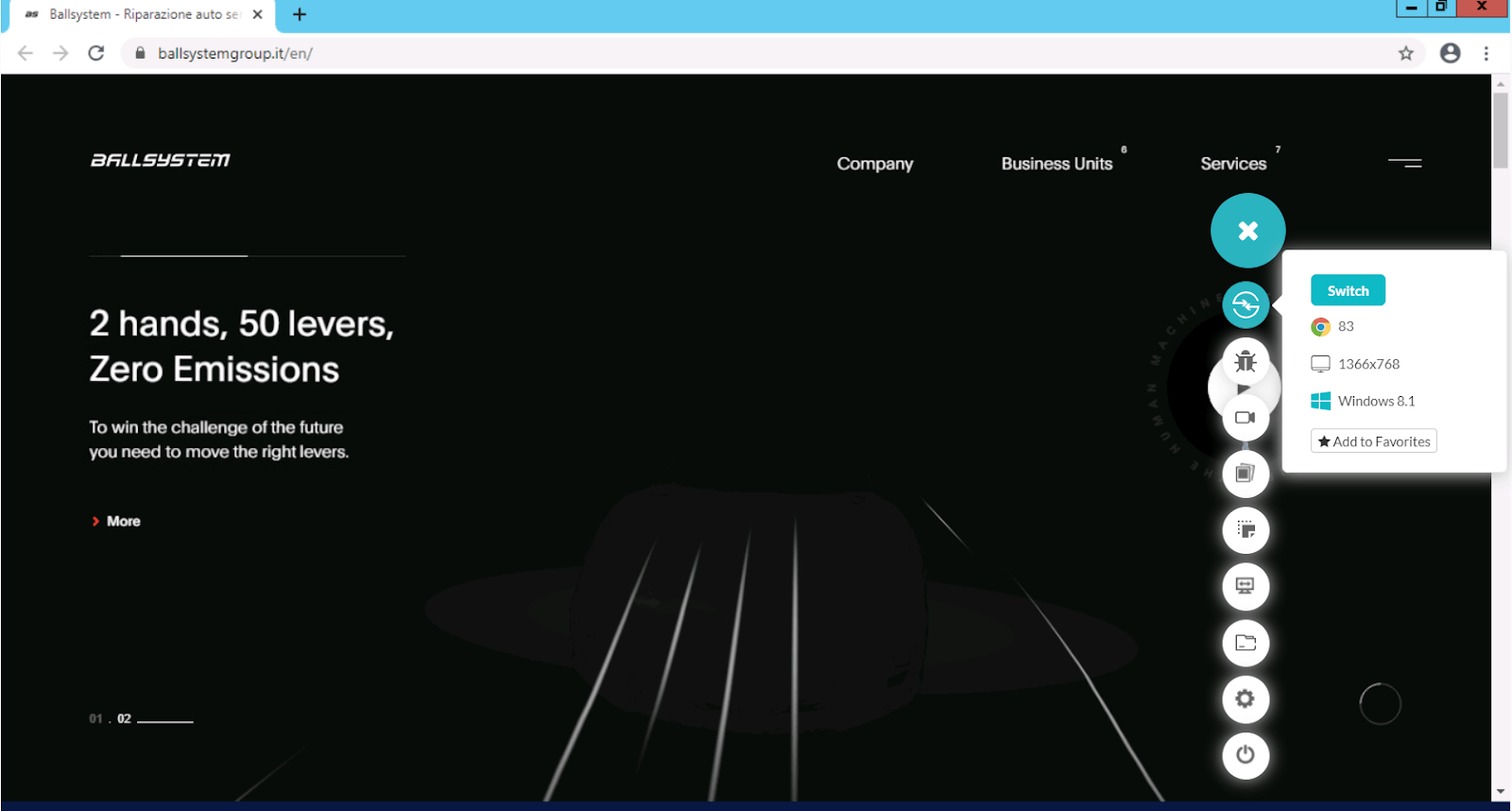
Представленный на скриншоте веб-сайт пояснит, что я имею в виду:
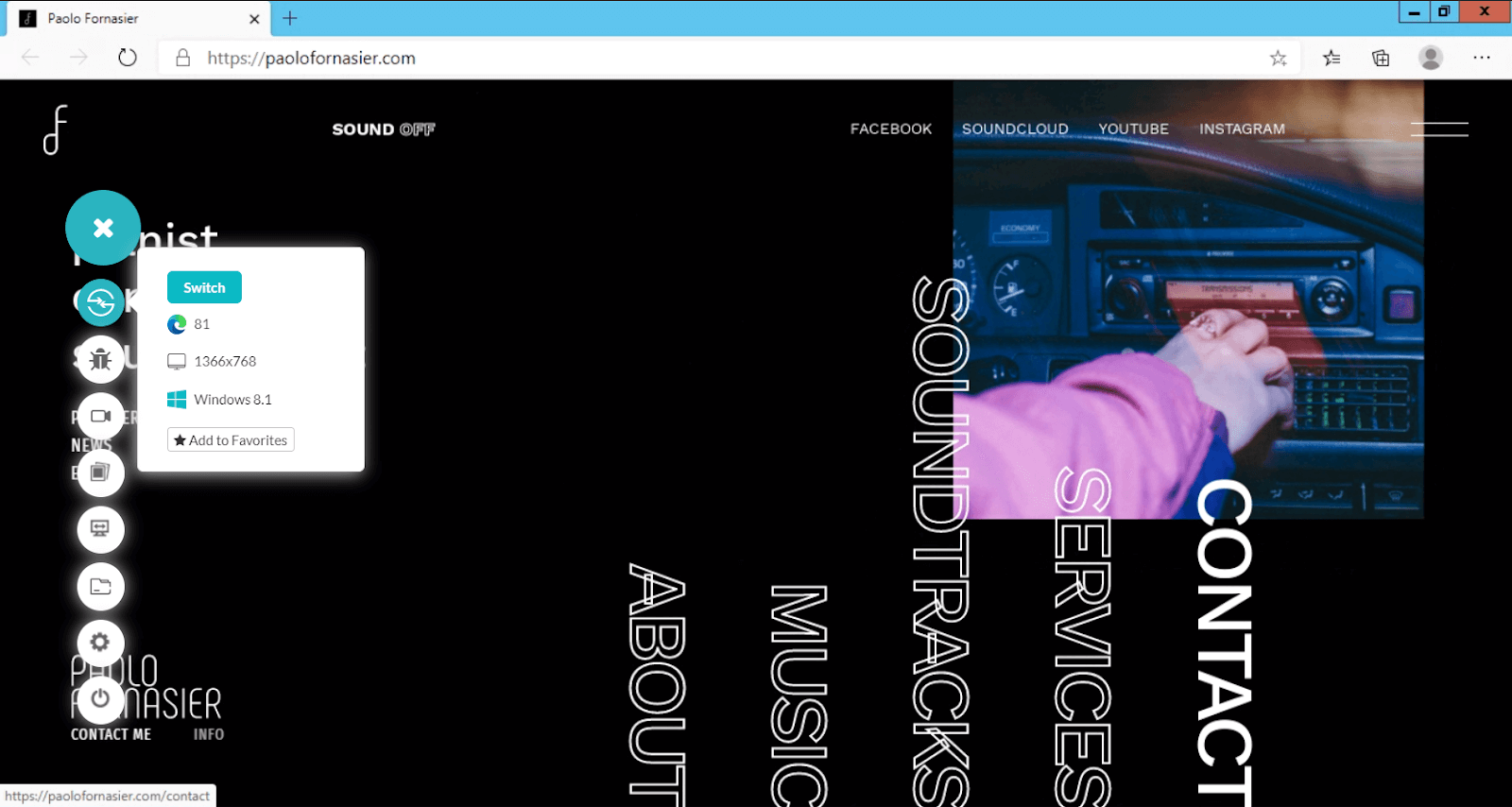
7. Scroll-generated веб-сайты
Scroll-generated веб-сайты (прим. переводчика – “основанные на скроллинге”) – один из последних трендов, подхваченных веб-дизайнерами.
Название может показаться схожим с динамическим скроллингом (англ. Dynamic scrolling) и сбить вас с толку, но на деле это разные понятия. Scroll-generated веб-сайт работает следующим образом: элементы сайта зависят от прокрутки и появляются во время скроллинга.
Когда же мы говорим о динамическом скроллинге, то в данном случае весь контент изначально присутствует на странице, и все, что нам нужно, это прокрутить до него.
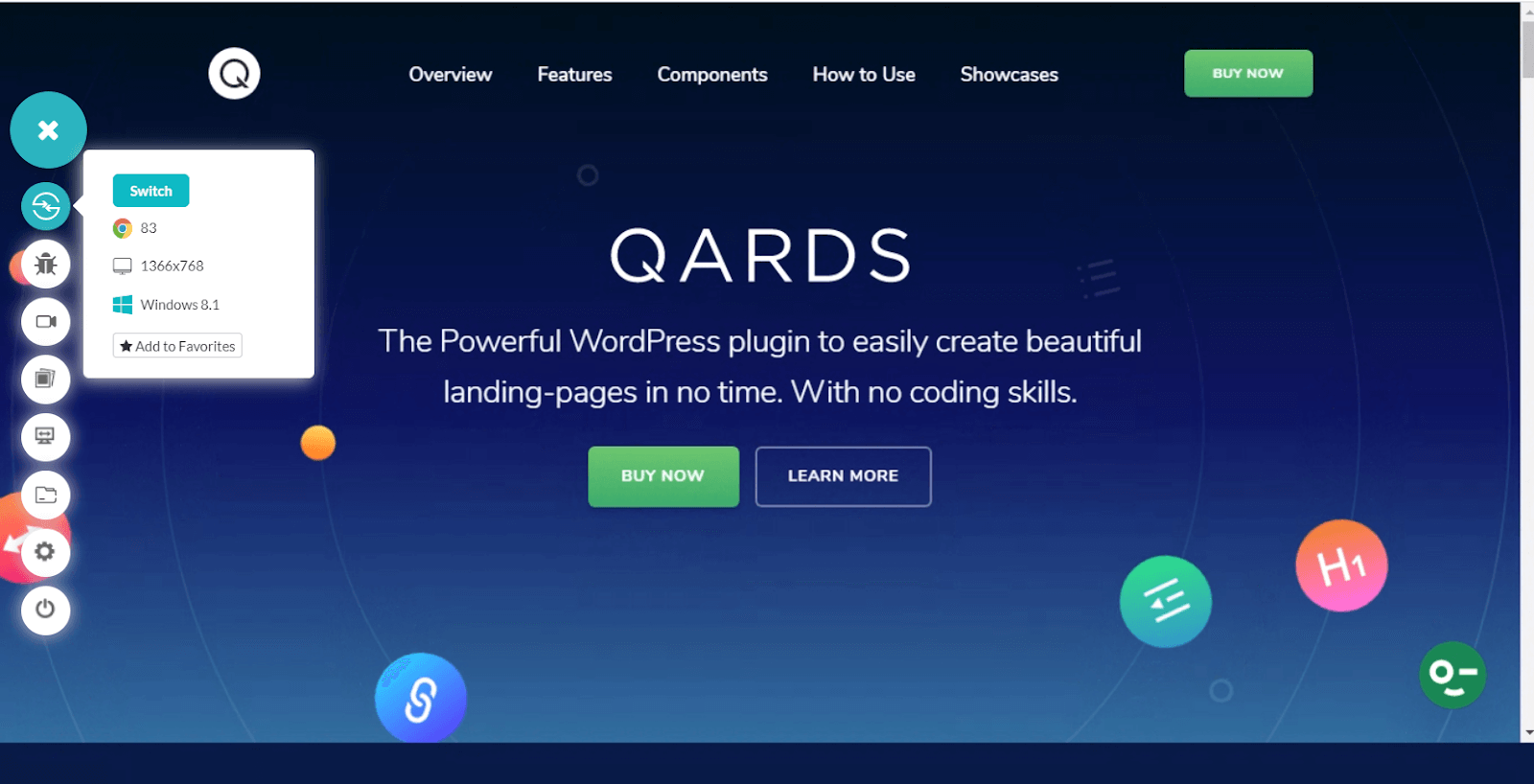
Чтобы стало более понятно, взгляните на представленный ниже скриншот веб-сайта:
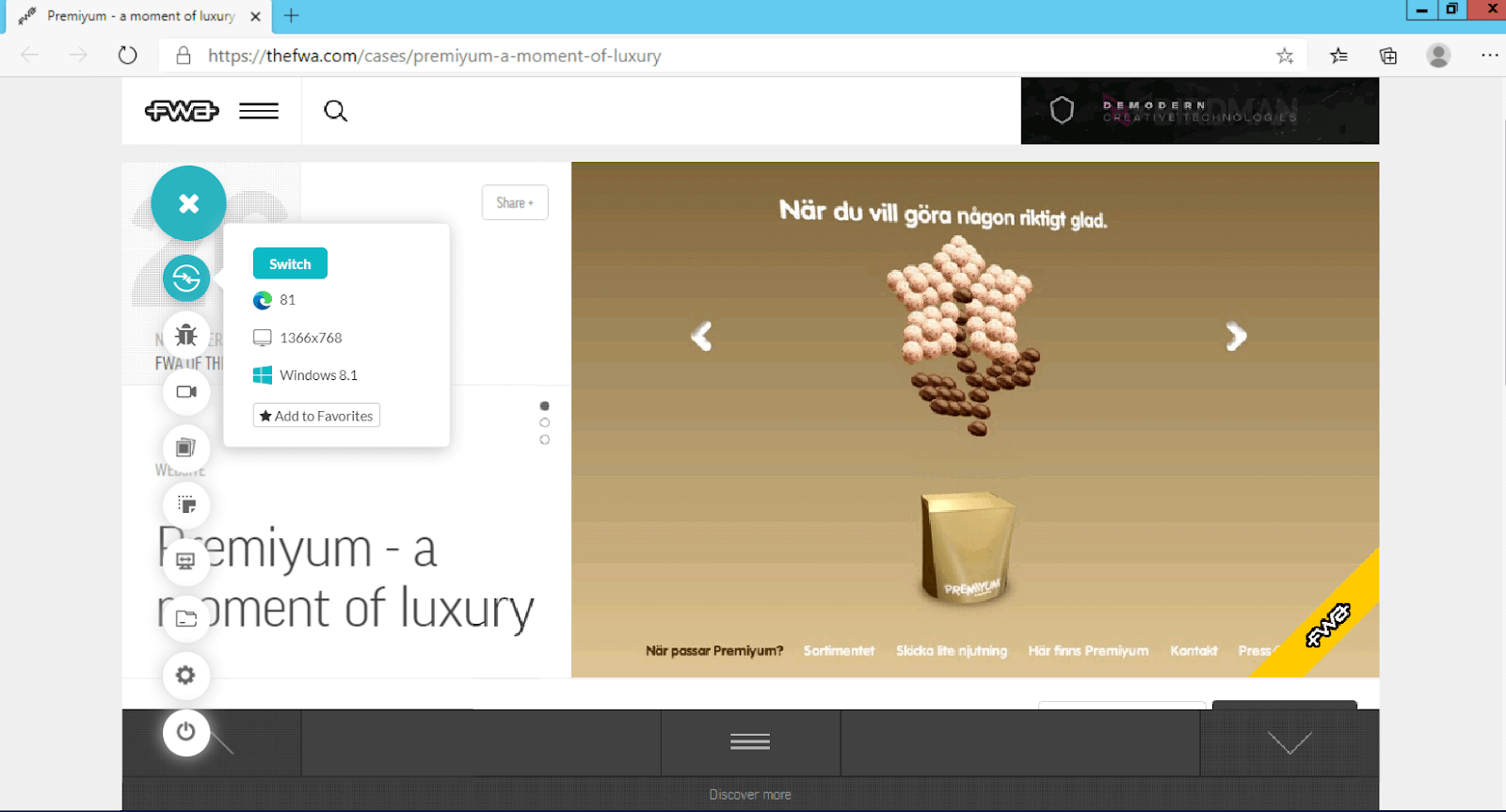
8. Интерактивные курсоры
Анимированные курсоры меняют внешний вид указателя на что-то привлекательное.
Помимо изменения размера, формы и внешнего вида курсора, разработчики также реализуют эффект анимации во время движения. С фреймворками и инструментами для веб-разработки 2020 года сделать такое несложно.
Для лучшего понимания взгляните на веб-сайт ниже:
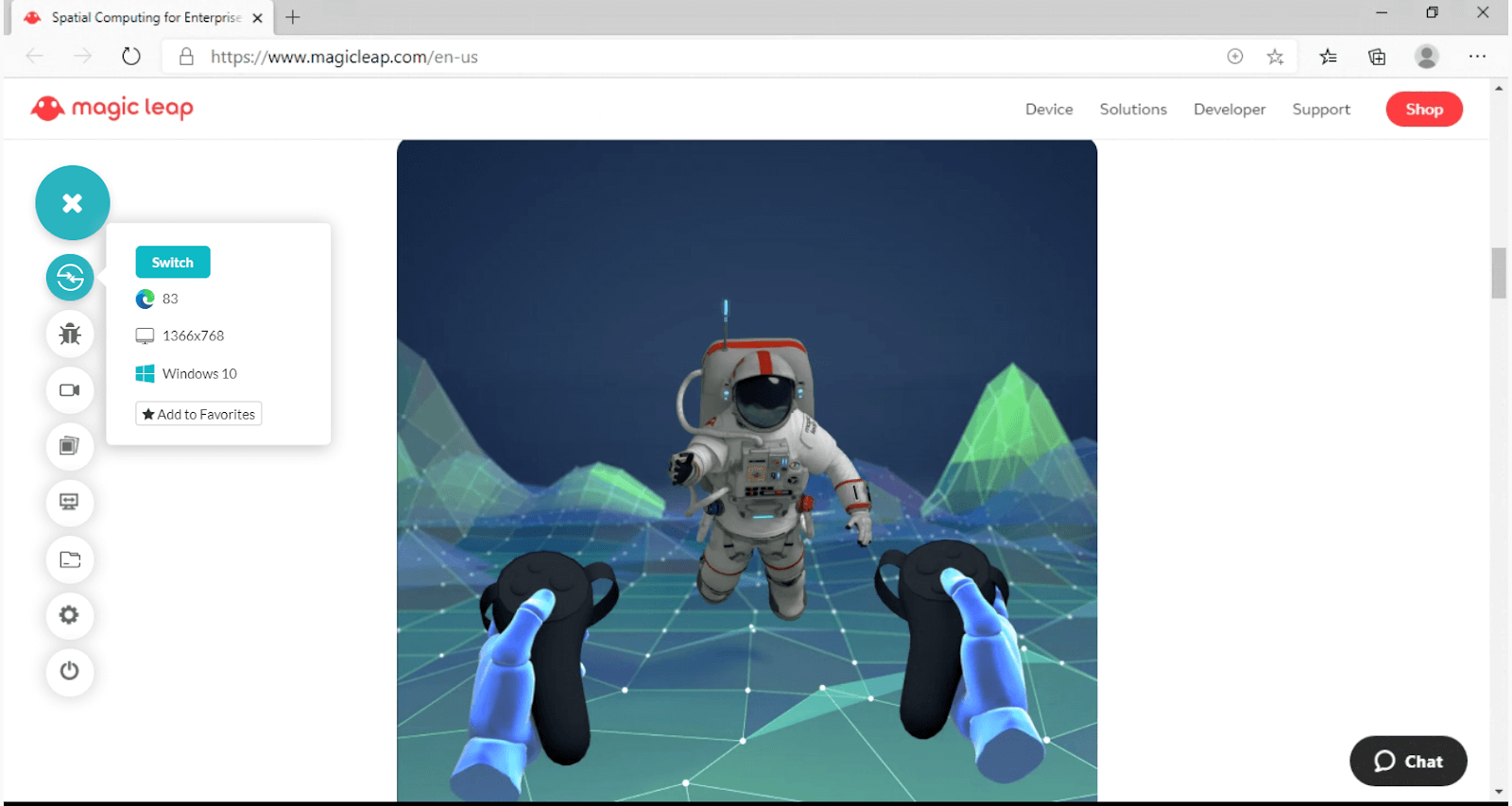
9. 3D-дизайн
Трехмерный дизайн привлекает человеческий глаз. Пришлось сильно постараться, что перенести 3D на веб-сайты. Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Так как в последнее время люди стали использовать более высокоскоростное интернет-соединение, веб-разработчики начали запускать трехмерные веб-сайты. При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
Прекрасный пример веб-сайта на скриншоте ниже:
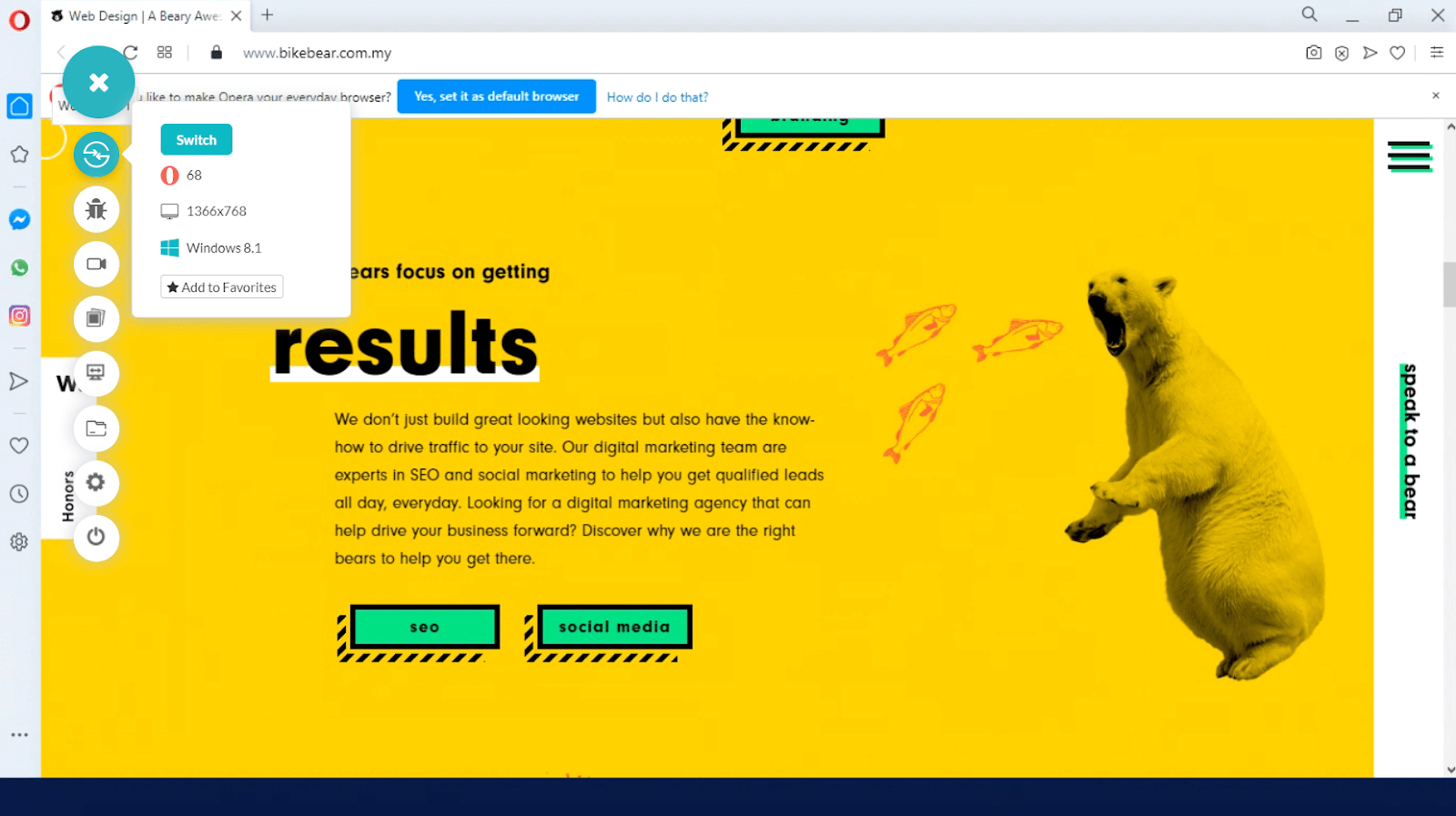
10. Оптимизированная навигация
Навигационный контент может располагаться не только в области специальной панели, но и по всей странице. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
Для вдохновения взгляните на скриншот сайта Bikebear :
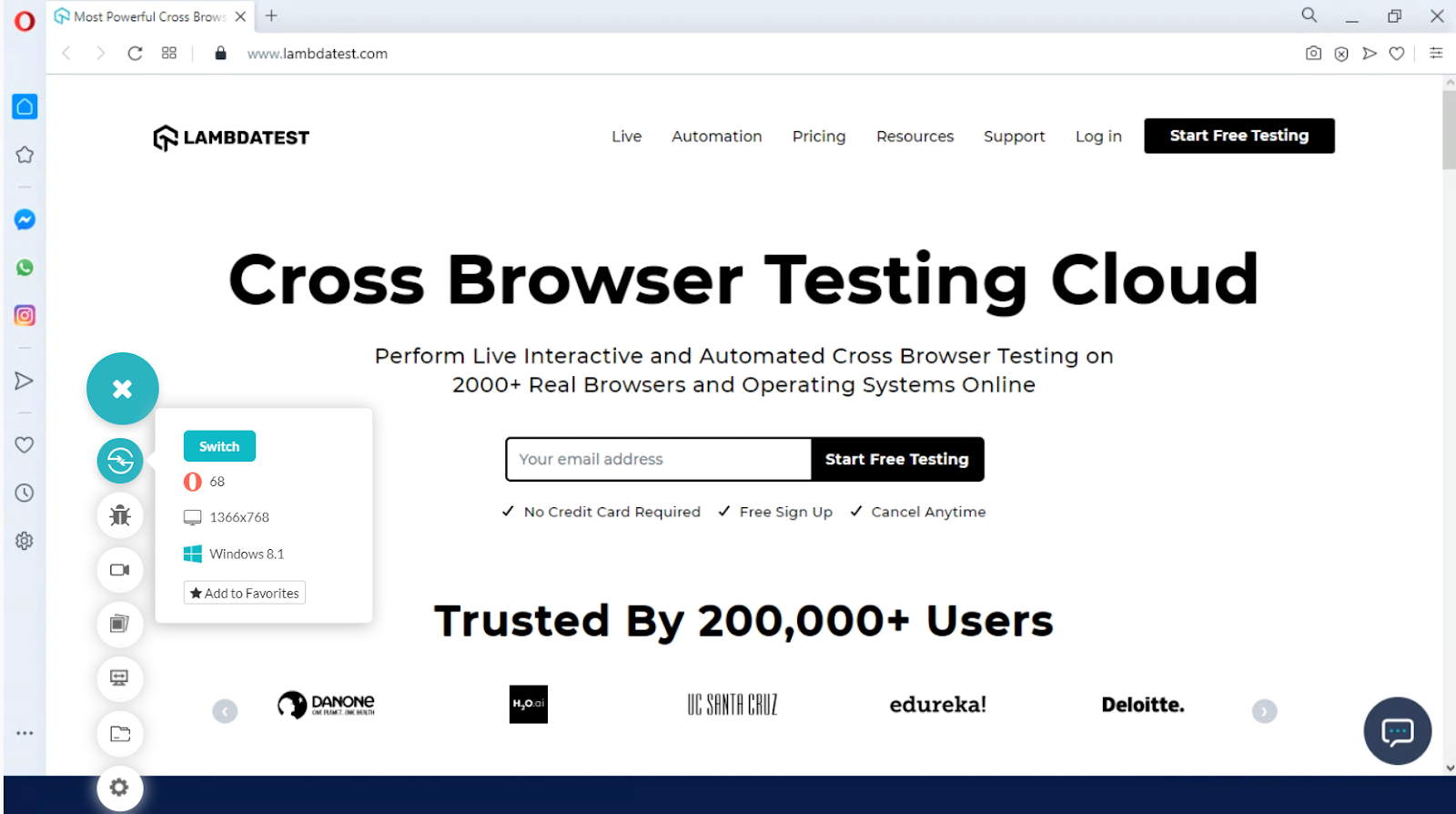
11. Фокус на улучшении UI и UX
Разработка новых фреймворков и улучшение существующих привело к появлению оснащенных UI/UX красочных веб-сайтов. На фоне таких сайтов, другие стали отставать.
В 2018 году интернет охватила волна модернизации UI и UX. Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Посетители получают наслаждение от пользования сайтом, а именно этого хочет каждый разработчик. Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Ниже представлен скриншот с LambdaTest:
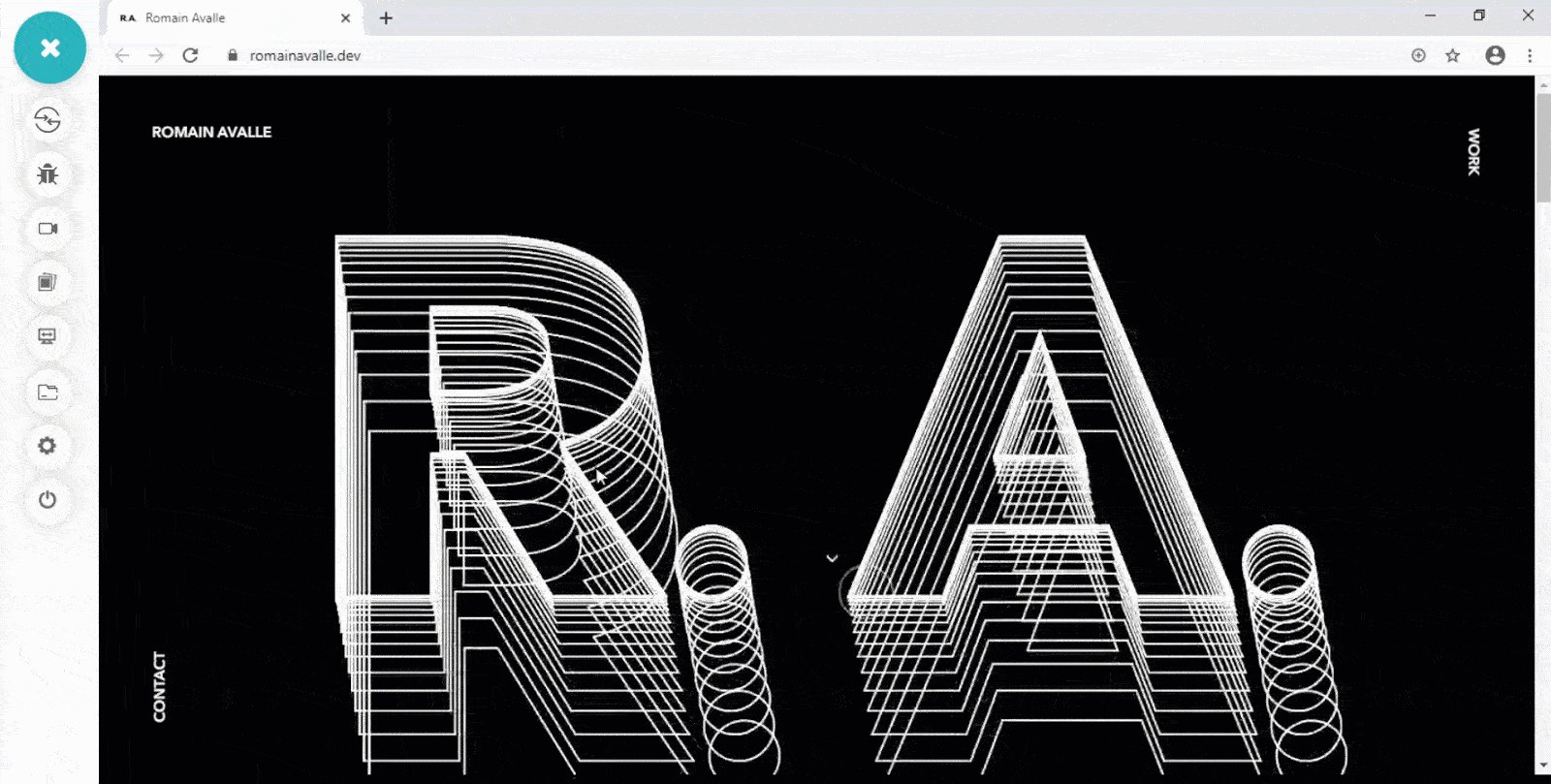
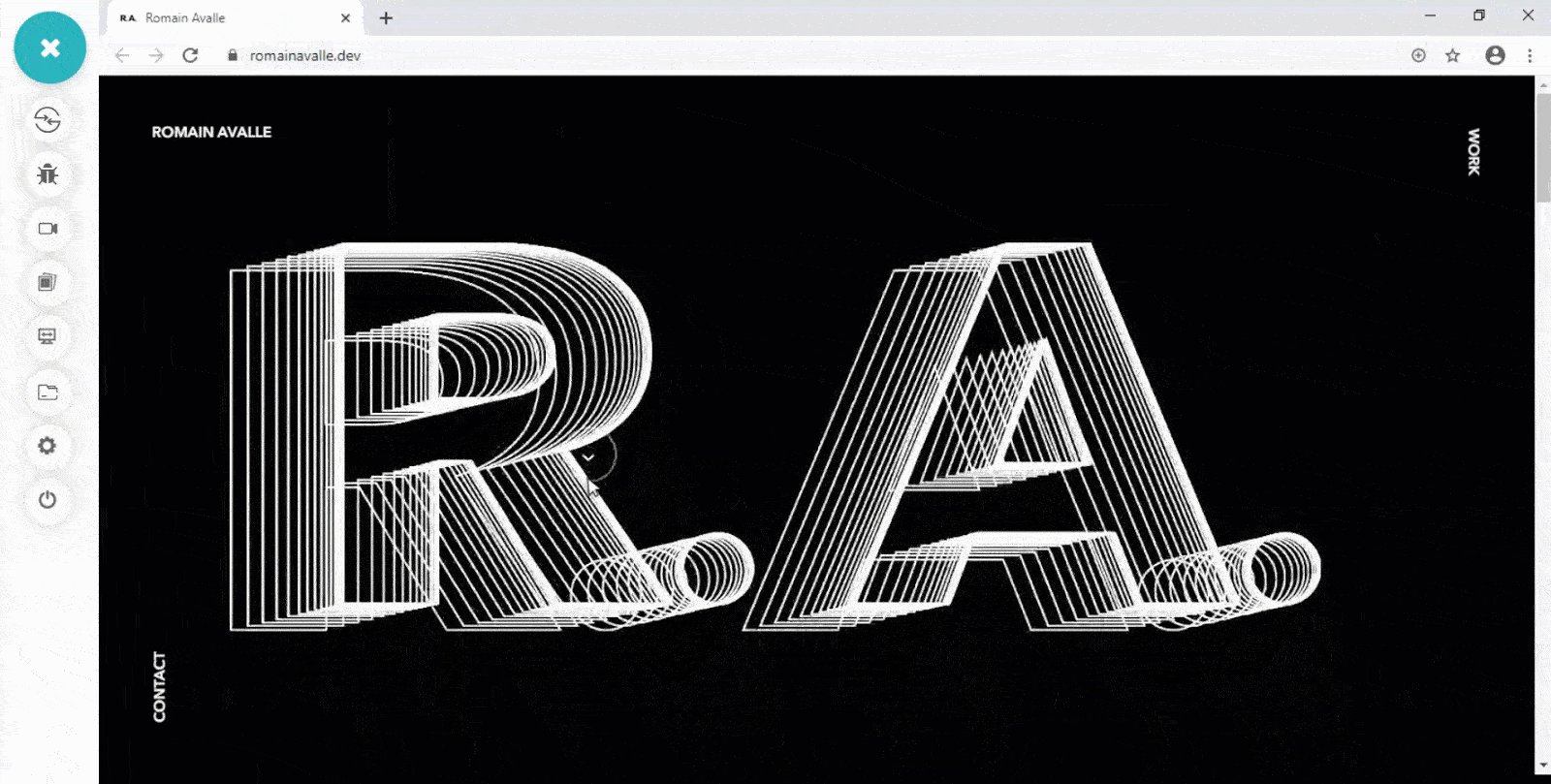
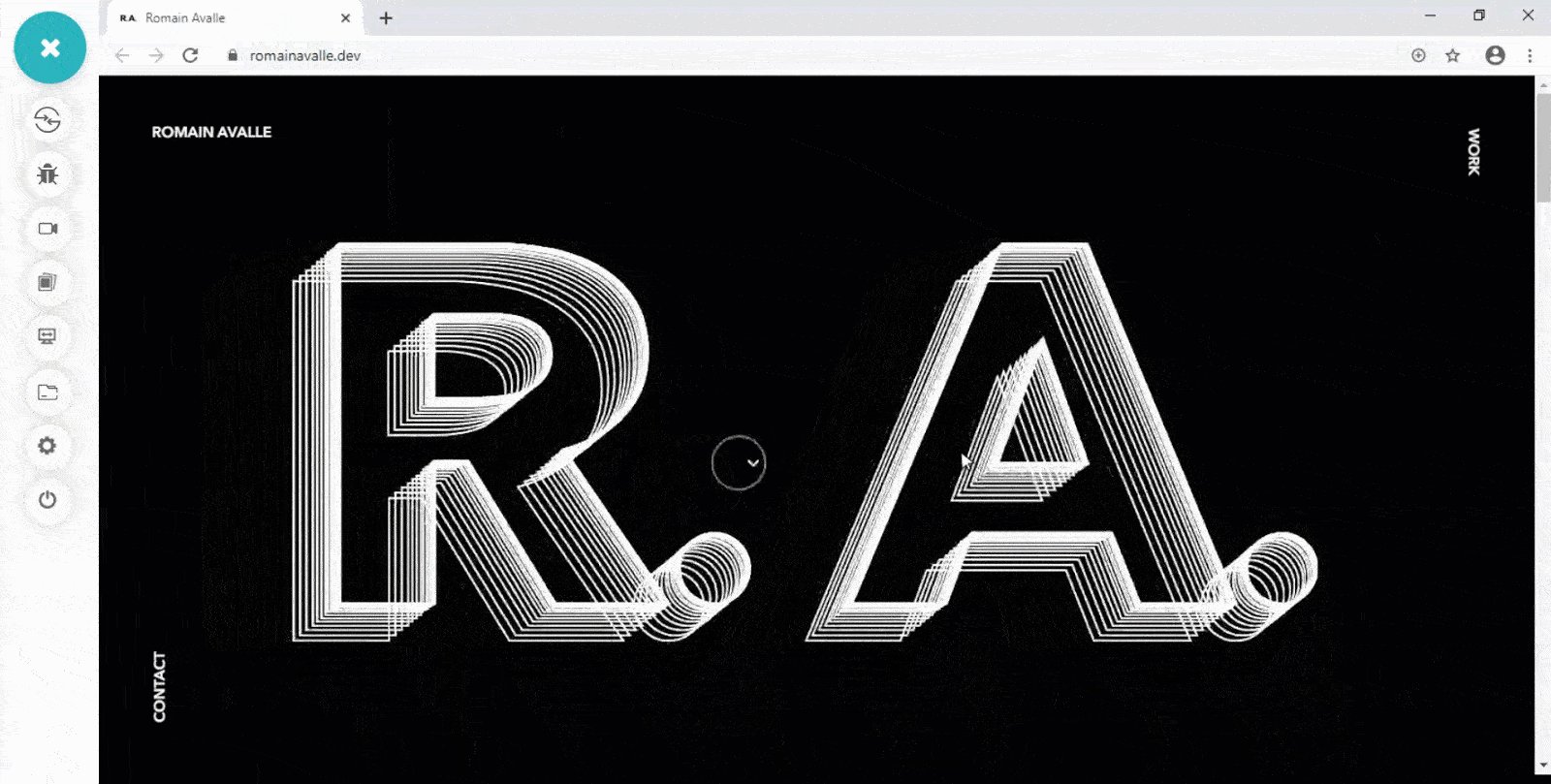
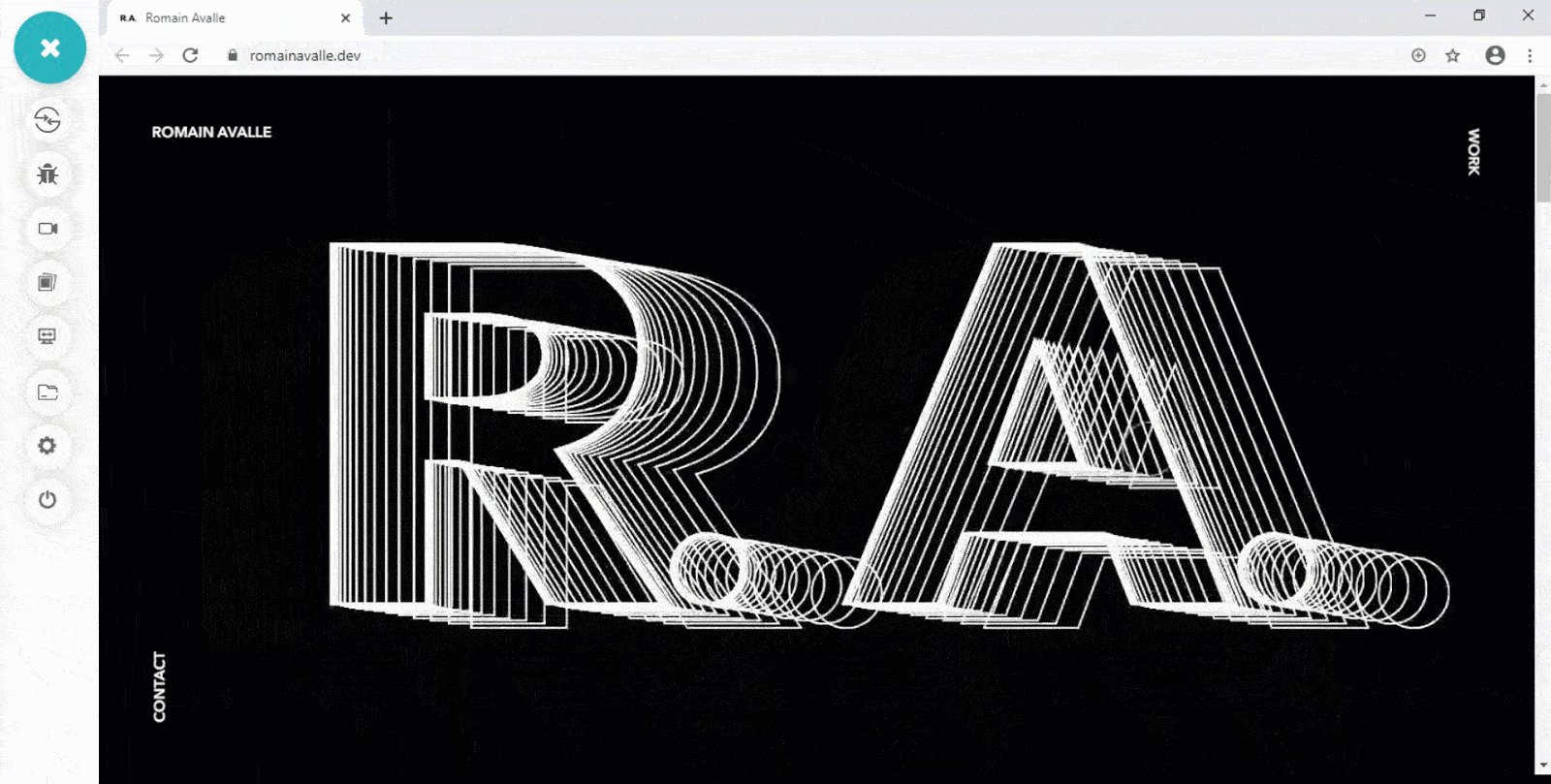
12. Большие жирные шрифты
Крупные и жирные шрифты на Hero Image ворвались в тренды с прошлого года. Они привлекают внимание и передают вложенный вами посыл. Такие шрифты легко разместить, а чтобы они лучше смотрелись, поработайте над цветовым контрастом и тенью.
Пример того, как применить это на практике, представлен ниже :
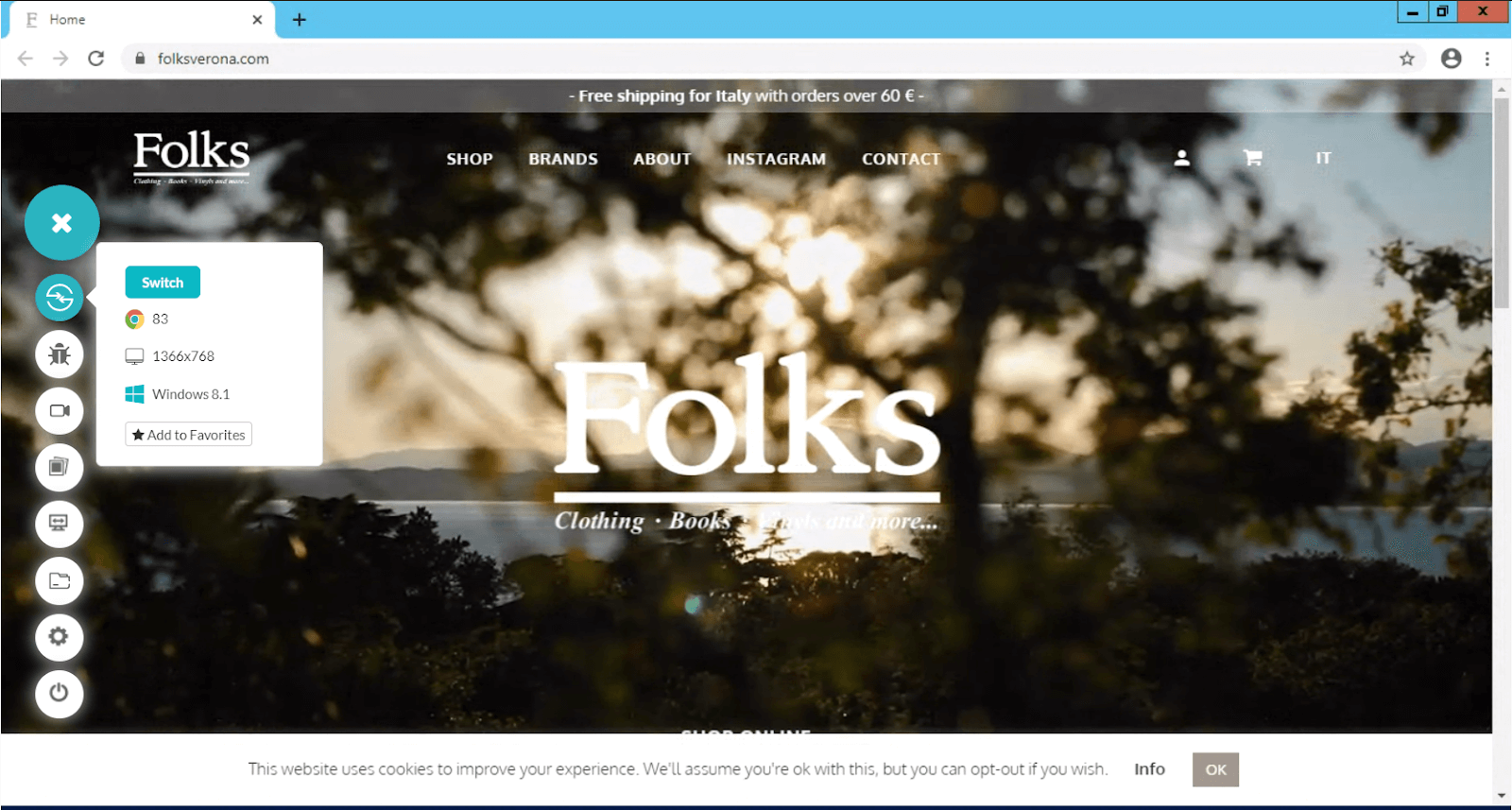
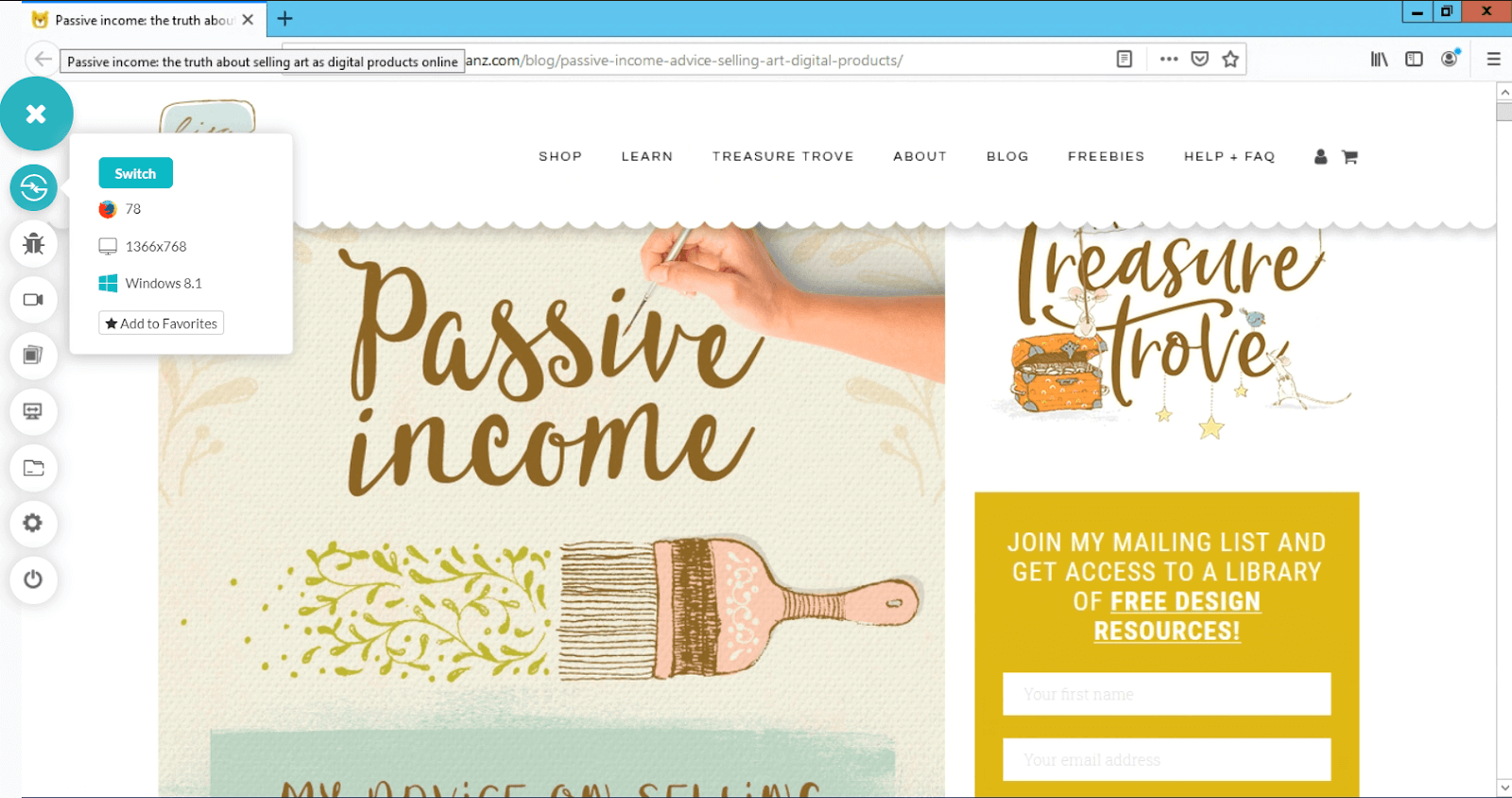
13. Художественные иллюстрации
Художественные иллюстрации – это скетчи на главной странице сайта. Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Это один из наиболее популярных трендов 2020 года в веб-дизайне. Такие иллюстрации можно часто наблюдать в различных видео типа TED, музыкальных клипах и т.д. Можно сказать, что они твердо и уверенно идут вперед.
Ниже представлена демонстрация от Lisa Glanz:
14. Сеточный дизайн
Разработчики и дизайнеры помешаны на сетках. Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Они не должны быть слишком громоздкими, и размещать их нужно только там, где это возможно.
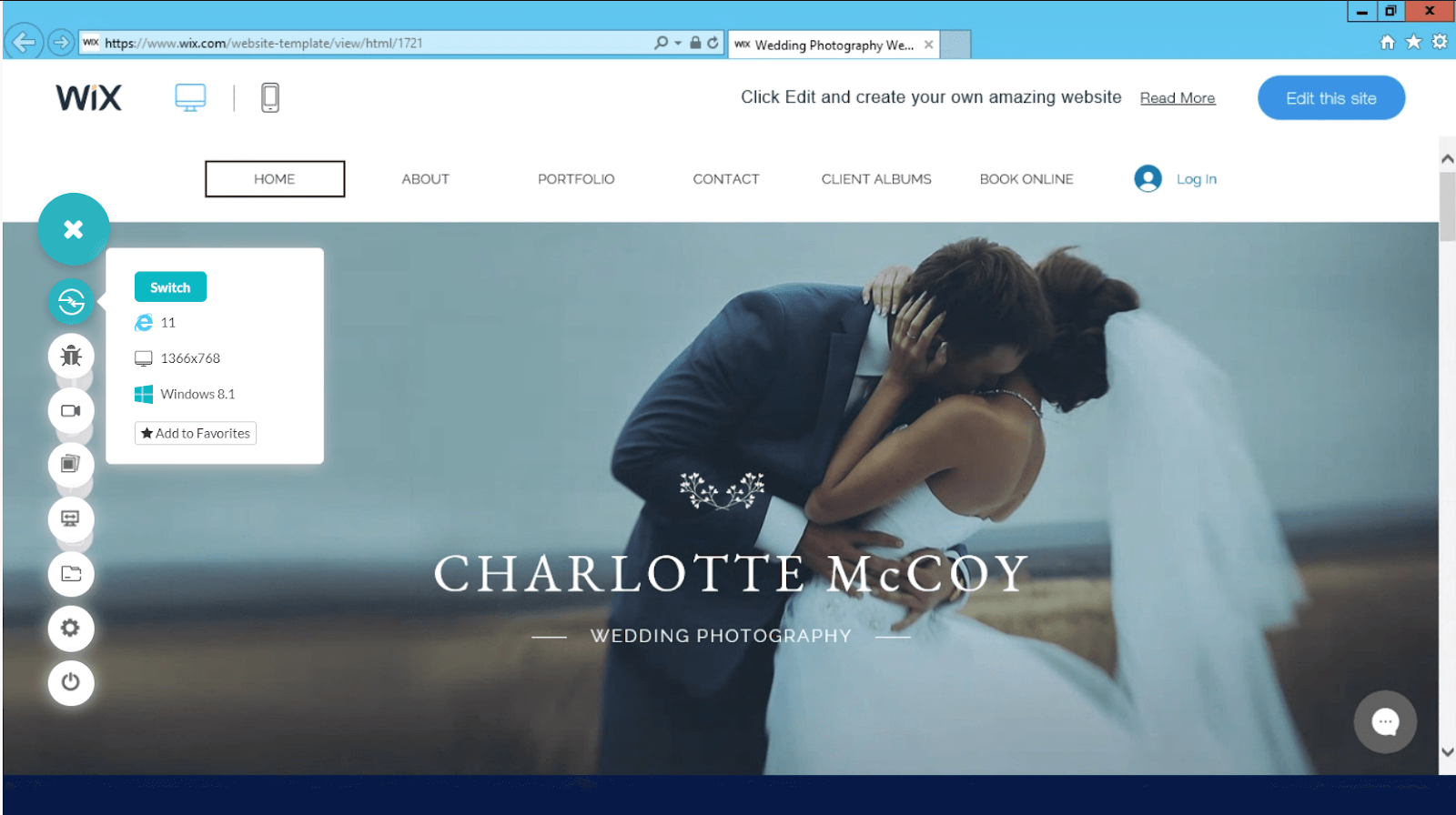
15. Слияние фотографии с графикой
Слияние фотографий с графикой – правильное сочетание абстрактного и красочной графики. Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотографии оказывают необычное влияние на пользователей, и поскольку они отражают актуальные темы, следует подходить к их использованию изобретательно.
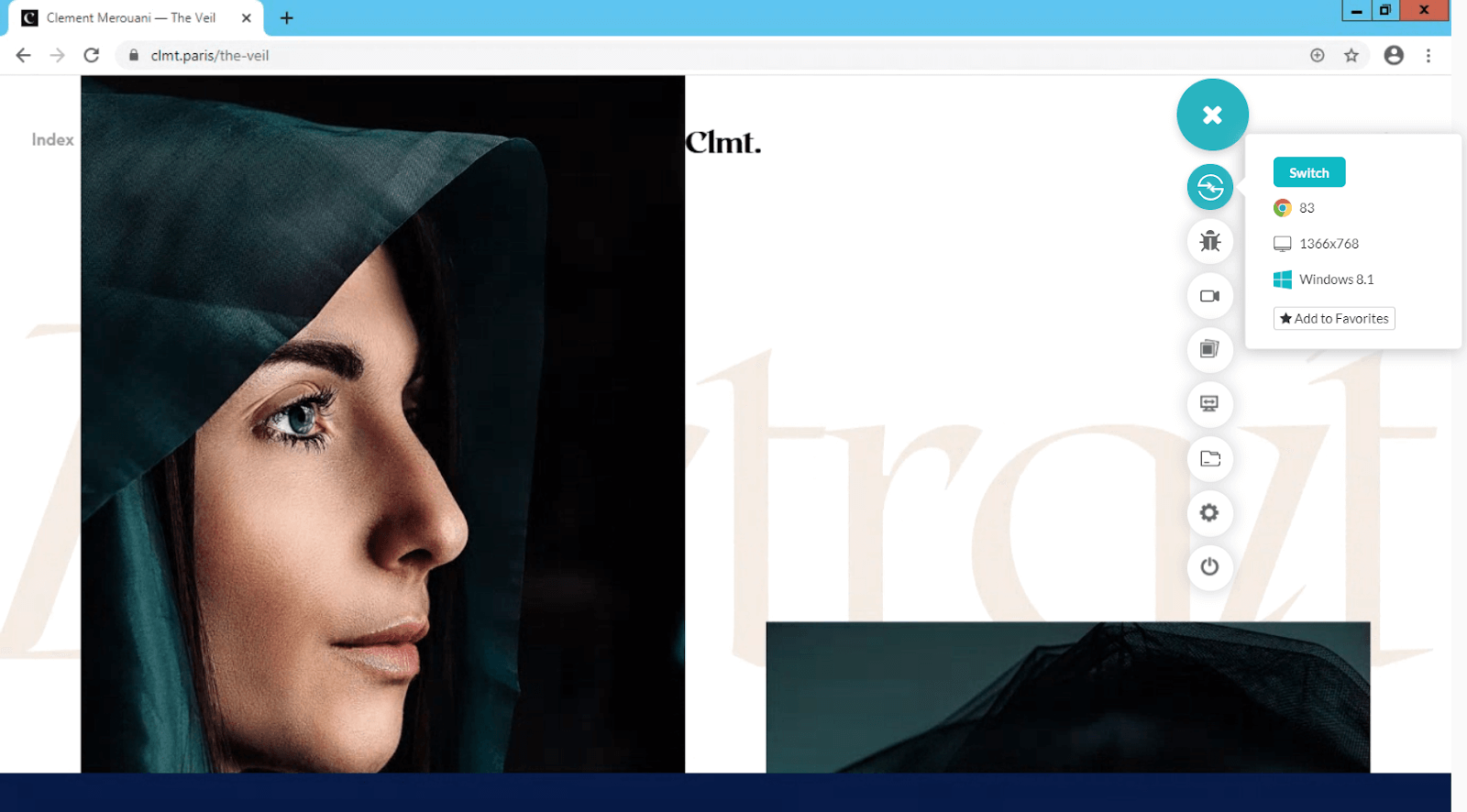
В качестве примера для демонстрации я выбрал Wix:
Используемая здесь фотография отражает тематику сайта, а именно свадебные фотосессии. Что по-вашему лучше: сообщение в виде фотографии или пара абзацев на тему свадебных фотосессий?
16. Анимация, запускаемая пользователем
Часто анимация отображается на сайте через @keyframes и другие фреймворки, вроде anime.js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
Такой подход завлекает посетителя и в целом улучшает user experience.
Этот сайт показывает удачный пример запускаемой пользователем анимации:
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение трехмерных компонентов, о которых мы говорили ранее. Элемент “парит в воздухе” – таким образом создаются увлекательные изображения и шаблоны в веб-дизайне.
99designs используем в качестве демонстрации:
18. Истории с графикой
Отзывы всегда были неотъемлемой частью покупок, и все мы зачастую прочитаем пару-тройку, выбирая товар. А вы знали, что отзыв клиента о товаре может рассказать целую историю?
Захватывающие истории – лучший способ помочь пользователям почувствовать связь с миром вокруг них. К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
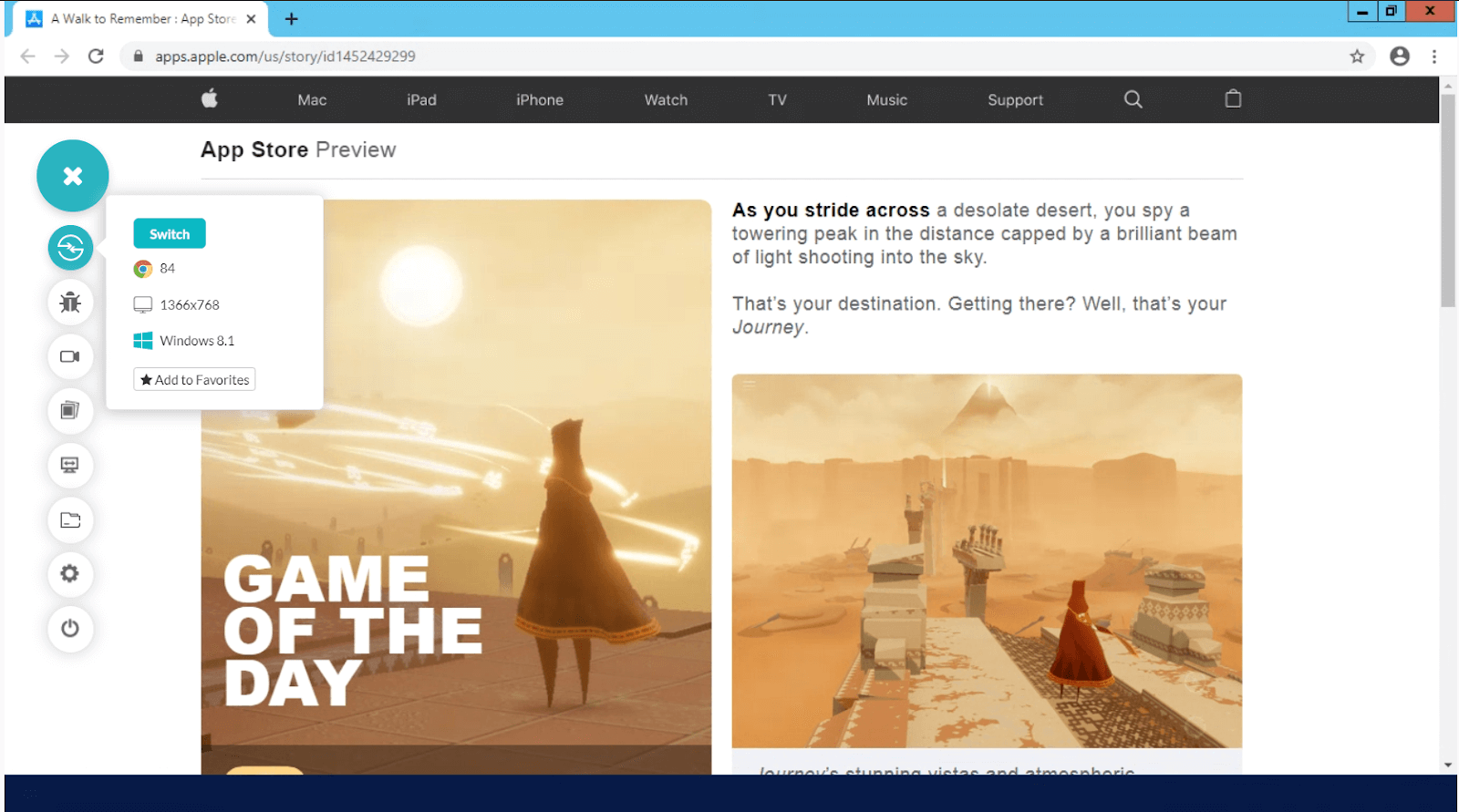
Истории с графикой могут вывести завлечение читателей на новый уровень.
Сайт, используемый в качестве демонстрации, – Apple:
19. Графики данных на веб-сайтах
Все мы используем статистику на своих сайтах, так как это отличный способ завлечь пользователей, но, к сожалению, не каждый пользователь еще и читатель. Посетители часто пропускают часть с текстом и сосредотачиваются на том, ради чего зашли на веб-сайт. Мы в силах это изменить.
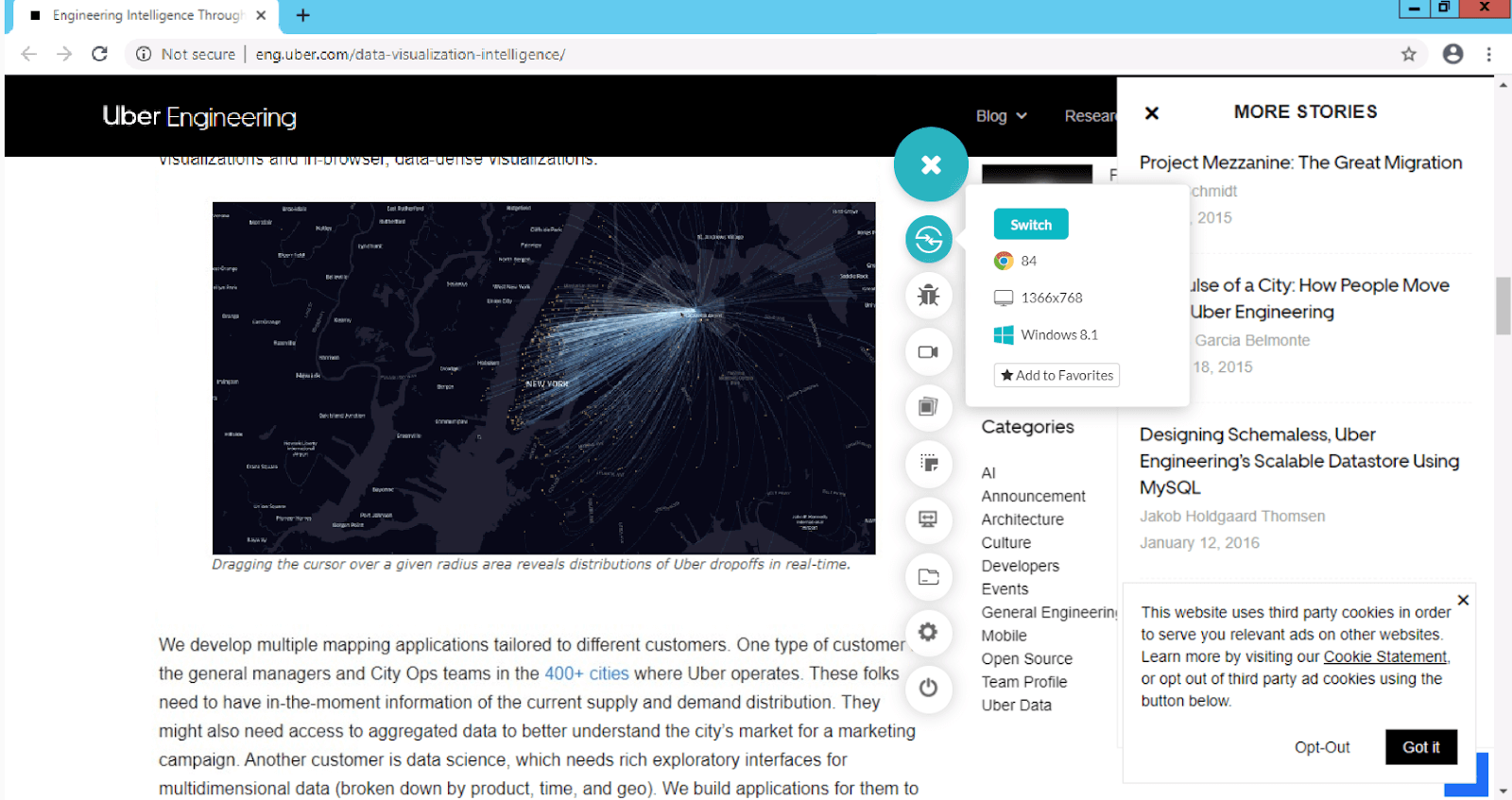
Все, что нам нужно, использовать ту же стратегию, что и в презентациях: применение графиков и визуализаций. Примеры визуализации, графики, трехмерной визуализации и т.д. можно найти на просторах интернета.
Это послужит отличным дизайнерским решением, если вы хотите передать большой объем информации в аккуратном и привлекательном виде без размещения текста.
Для демонстрации использован сайт Uber :
20. Черное и белое
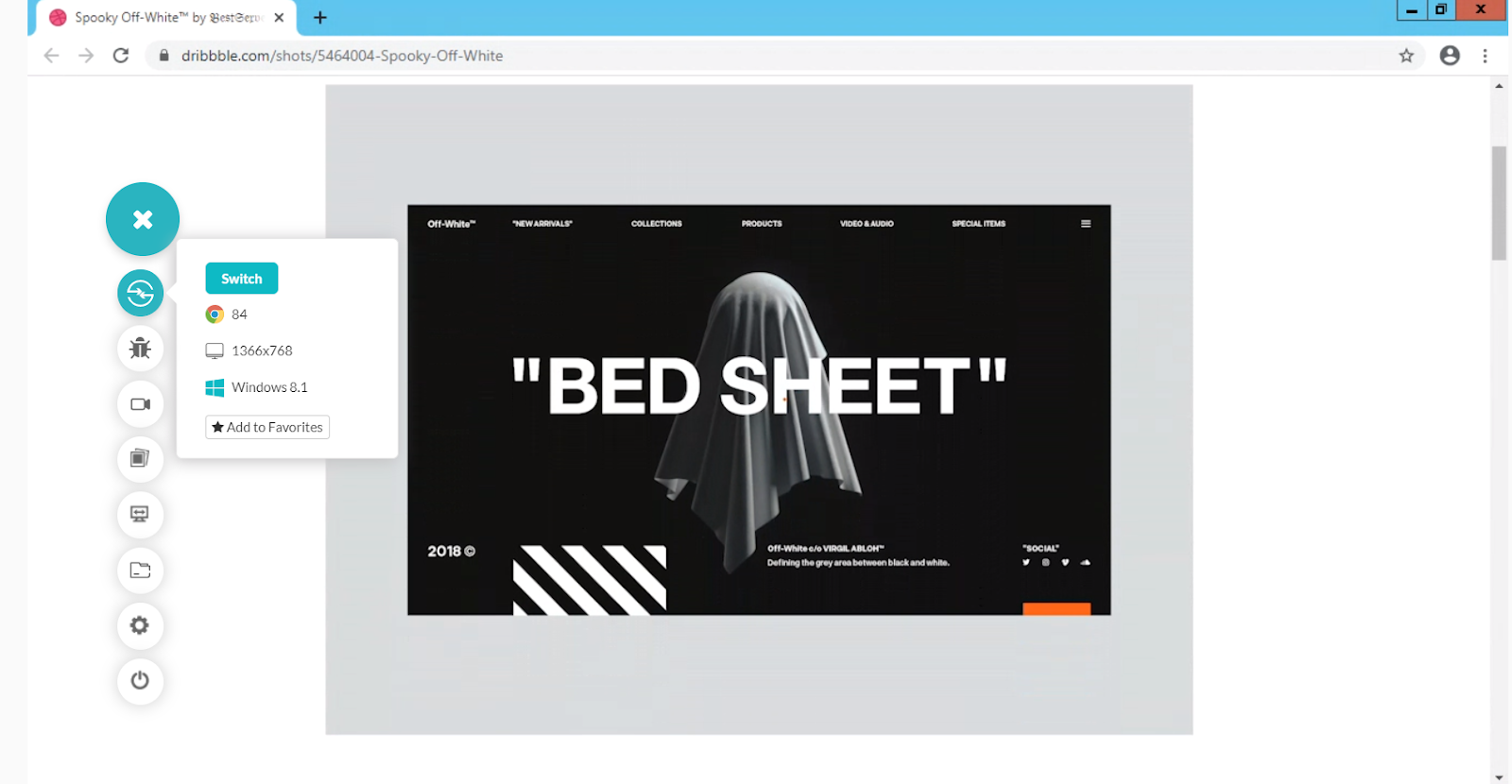
Сочетание черного с белым – неизменно актуальная комбинация. И это касается не только веб-сайтов, но и фотографий, эскизов, настенных росписей, наручных часов и т.д. Черно-белые комбинации очень приятны для глаз. Возможно из-за контрастирующих элементов, о которых мы говорили выше. Использование черно-белой цветовой гаммы на сайте (с оттенками черного) – новый тренд в веб-дизайне 2020 года, и похоже, он будет популярным и в будущем.
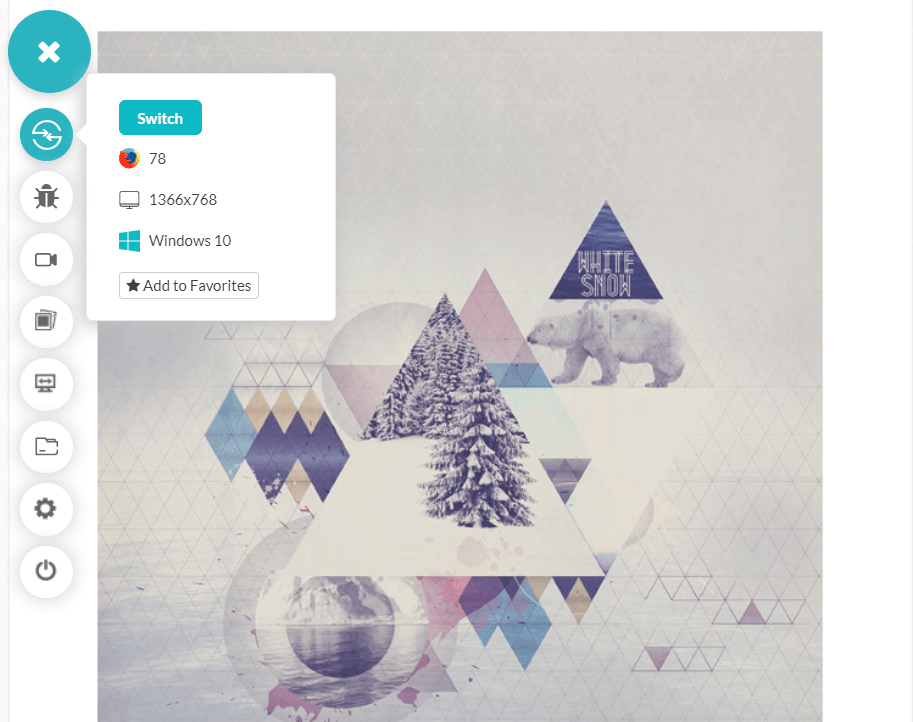
В качестве примера сайта я использовал Dribbble:
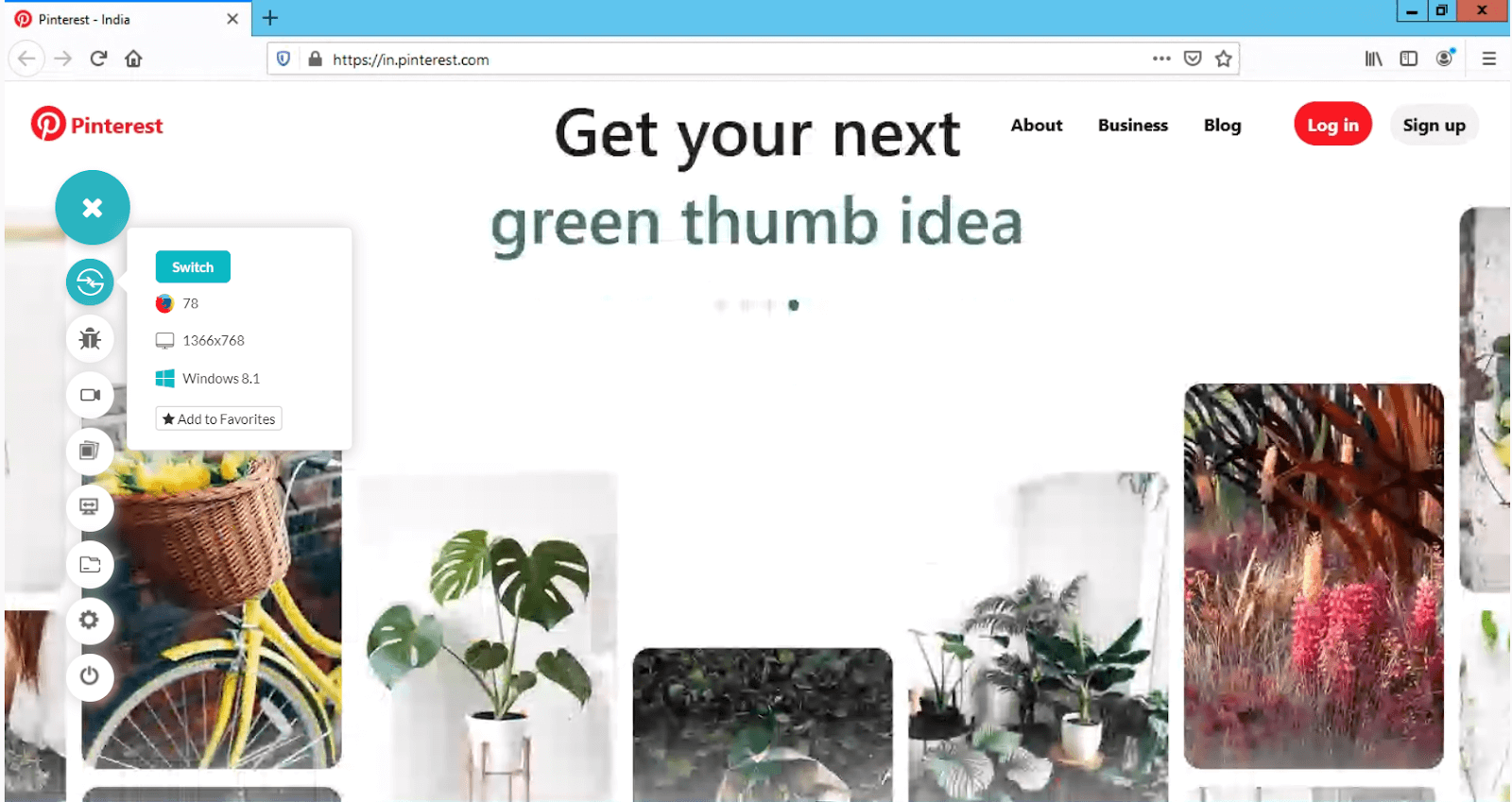
21. Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения.
Геометрия постоянно встречается в природе, поэтому мы подсознательно склонны к геометрическим узорам и формам. Если они сочетаются с подходящими цветами и контрастом, геометрические фигуры будут смотреться привлекательно.
Используемый для демонстрации сайт отражает истинную красоту геометрических фигур и паттернов:
22. Эксперименты с иллюстрациями
Вы скорее всего понимали, что иллюстрации становятся горячей темой в тенденциях веб-дизайна 2020 года и экспериментировании.
Веб-дизайнеры и пользователи любят в них все. Вы всегда можете поэкспериментировать с иллюстрациями, как, впрочем, и с любым другим из трендов. Более того, вы можете сочетать их с фотографиями, 3D-эффектами и т.д.
Прекрасным примером служит приведенный ниже веб-сайт :
Заключение
Надеюсь, эта подборка вас вдохновит. Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Статья публикуется в переводе. Автор оригинального текста Harish Rajora.
Дизайн и веб-разработка – близнецы-братья. Многие талантливые frontend-программисты начинали свой путь в профессии как дизайнеры. Если вы планируете сменить специализацию или задумываетесь о дополнительных навыках, обратите внимание на курс онлайн-академии GeekBrains. Начав с основ, вы пройдете стажировку в реальной команде и удачно обновите резюме.
Источник