- 12 классических стилей моушн дизайна — ультимативный гайд
- 1. Плоский дизайн (flat)
- 2. Строковый стиль (line art)
- 3. Изометрия (isometric)
- 4. Низкополигональный стиль (low-poly)
- 5. Пиксельная графика (8-16-bit)
- 6. Комиксный стиль (comics)
- 7. Каллиграфия и появление чернил в кадре
- 8. Покадровая анимация (frame-by-frame)
- 9. Всплывающая анимация (pop-up)
- 10. “Жидкий” дизайн (liquid motion)
- 11. Телевизионный дизайн (broadcast design)
- 12. Гибрид 2D и 3D (2D/3D hybrid)
- Вместо заключения
- Моушн-дизайн, градиент, асимметрия: тренды в веб-дизайне 2020 года
- Тренды моушн-дизайна 2020
- Трехмерные элементы
- Анимация текста
- Плавные переходы
- Морфинг
- Моушн-дизайн в приложениях и web
- Градиенты
- Ликвид-дизайн
- В заключение
12 классических стилей моушн дизайна — ультимативный гайд
Наш директор по производству Антон Посохин составил гайд по классическим и в то же время, всегда актуальным стилям моушн дизайна. Изучайте, чтобы понять, какие моушн ролики точно выстрелят! Или сначала читайте нашу вводную статью, чтобы узнать больше о самом моушн-дизайне.
1. Плоский дизайн (flat)
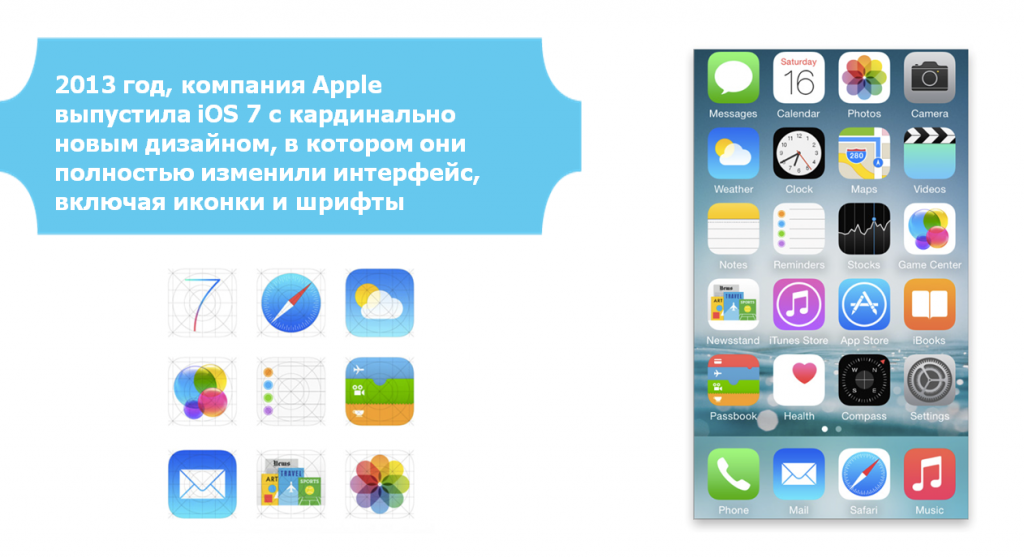
Плоский дизайн стал особенно популярен в 2013 году, когда Apple выпустили iOS 7. Его основная характеристика — минимализм, сознательное упрощение объектов. Во флэт-дизайне не используют эффекты текстур, тени, свет, 3D-элементы. При этом цветовая схема плоского дизайна включает многообразие ярких, насыщенных цветов и оттенков.
На выходе такой моушн дизайн смотрится стильно и дорого, при этом не перегружает восприятие зрителя лишними деталями. Неудивительно, что флэт-дизайн часто используют в объясняющих видео и прероллах на YouTube, где нужно быстро донести до аудитории большой объем информации.
По тем же причинам ролики во флэт-дизайне так любят инновационные компании, связанные с IT. Кто же не хочет быть похожим на Apple?!
2. Строковый стиль (line art)
Еще одна вариация на тему минимализма в моушен дизайне, но совсем с другими акцентами. В строковом стиле все объекты прорисовываются тонкими или толстыми линиями без заливки. Это делает картинку максимально лаконичной. Иногда line art считают разновидностью flat-дизайна. Основная цель все та же — не отвлекать зрителя от главных элементов кадра и важных тезисов диктора.
Здесь мы используем классический строковый стиль:
А вот интересный вариант совмещения lineart с 3D-графикой:
3. Изометрия (isometric)
Изометрия — это ракурс с тремя видимыми сторонами фигуры/объекта, а все линии находятся под углом, параллельным 30° и нет перспективных сокращений.
Камера как бы смотрит из верхнего угла комнаты и четко зафиксирована в одной точке. Помните классические видеоигры в жанре RPG? Многие из них — классический пример изометрической проекции.
Первоначально этот стиль использовали в технических и инженерных чертежах, а затем его облюбовали и моушн-дизайнеры.
Основное преимущество изометрического стиля — универсальность. Он подходит как для объясняющего видеоролика, так и для видеопрезентации компании.
Имиджевое видео компании “COLUMBIA TECH” в изометрии:
А вот это уже наша работа, эксплейнер для ICO-проекта MilkCoin:
4. Низкополигональный стиль (low-poly)
Немного символично, что один из самых модных, дорогих и востребованных стилей в современном моушн дизайне появился из-за потребности.. в экономии. На заре 3D моделирования низкополигональные модели использовались для экономии машинных ресурсов. Сегодня, в эпоху сверхпроизводительных процессоров, low-poly модели уже не необходимость, а элемент особого ретро-шика.
Вот так выглядит классический низкополигональный стиль:
А вот наш опыт совмещения low-poly с изометрией:
5. Пиксельная графика (8-16-bit)
Еще одна стилистика из серии “хорошо забытое старое”. Почему моушн-дизайн в стиле игр на Dendy и Sega стал таким популярным в 2019 году? Возможно, соль в том, что поколение 90-х выросло и стало наиболее платежеспособной аудиторией. А их ностальгия по юности никуда не делась. Посмотрите, какие полные залы собирают все эти “Супердискотеки 90-х”!
Кроме того, пиксельная графика — идеальный вариант для отраслевых мероприятий вроде игровых фестивалей, технологических конференций и т.д. А ещё восьмибитную стилистику используют в рекламных прероллах для соцсетей и видеохостингов.
Наш кейс — моушн ролик для Фестиваля Масштабных Увлечений «Штука»:
6. Комиксный стиль (comics)
Как несложно догадаться, этот стиль пришел в моушен дизайн из комиксов. Анимация здесь, как правило, простая. Ставка делается не на сложность, а на оригинальность. Это с первых секунд цепляет внимание аудитории. Если в предыдущих стилях правил минимализм, то здесь вступают в дело высокохудожественные иллюстрации с прорисовкой мельчайших деталей. Потому и моушн анимации особой нет — упор делается на графику.
Комикс-стилистика отлично подходит для оформления блогов компании. Часто комиксы становятся элементом корпоративной культуры компании и за ними пристально следят сотни сотрудников и тысячи потенциальных клиентов и партнеров.
Как и предыдущий стиль, комиксный отлично подходит для развлекательных и образовательных форматов, короткой рекламы на ТВ, в соц сетях.
Вот наш комиксовый ролик для для новогодней акции бренда “CANYON”:
А вот пример познавательного, обучающего контента в стиле «comics»:
7. Каллиграфия и появление чернил в кадре
Стиль моушн дизайна, круто замешанный на художественной составляющей. В кадре появляются чернила краски, которые удачно дополняют рисованные иллюстрации. Впервые такое решение применили создатели фильма «Шерлок Холмс» Гая Ричи. В титрах использовалась смесь фотографии, текстур чернил, иллюстраций и каллиграфии:
Новый тренд моментально подхватило дизайнерское сообщество. По нашему опыту, эта стилистика чаще применяется в некоммерческой сфере.
К примеру, вот наш кейс по созданию серии видеороликов для Белгородского государственного музея народной культуры:
8. Покадровая анимация (frame-by-frame)
Один из самых сложных и кропотливых стилей именно с точки зрения производства. Фактически это не столько стиль моушн дизайна, сколько отдельный жанр — классическая анимация. Каждый кадр отрисовывается вручную! Неудивительно, что такой ролик стоит немалых денег.
Чем больше кадров в секунду, тем более плавной и реалистичной смотрится анимация — обычно это 24 кадра в секунду. Иногда количество кадров намеренно делают меньше, чтобы добиться эффекта “мультяшности” и получить уникальный стиль ролика, который будет запоминаться.
Пример с 10-15 кадрами в секунду:
Покадровую анимацию часто используют при создании проектов с юмористической составляющей с участием персонажей. Сфера применения — ТВ-реклама или прероллы, а еще — социальные ролики.
Как отдельный стиль покадровой анимации можно выделить stop motion, когда видеоряд состоит из быстрой смены статичных фотографических изображений.
9. Всплывающая анимация (pop-up)
Первая ассоциация при слове pop-up — всплывающие окна с рекламой в интернет-браузере. Позже термин ушел и в оффлайн. К примеру сезонные магазинчики, которые появляются буквально на ровном месте на несколько недель, а затем также стремительно исчезают, называют Pop-up Store. Часто pop-up стилистику используют в рекламе потребительских товаров:
А вот и наш кейс, моушн анимация в pop-up стилистике для редакции периодического издания «Президент»:
10. “Жидкий” дизайн (liquid motion)
Один из главных трендов моушен дизайна последних лет, который не сбавит обороты и в ближайшем будущем. Liquid motion — стиль анимации, который отходит от реалистичного движения объектов и персонажей в кадре. Вместо линий и геометрических фигур для перехода от одного движения к другому, используются “перетекания” с характерными брызгами и каплями.
В liquid motion часто “играют” насыщенными цветами, что делает картинку еще привлекательнее. У зрителей роликов в стиле liquid motion, из-за неожиданных, быстрых изменений, яркого цвета и морфинга (трансформаций объектов одного в другой) может развиваться психоделический эффект!
Один из самых интересных мировых кейсов в стилистике liquid motion:
11. Телевизионный дизайн (broadcast design)
Это целый пласт моушн дизайна, который пришел из эфиров телевидения. Все заставки телепередач, выпусков новостей и фирменные перебивки, которые вы видите по ТВ — это броадкаст дизайн:
Классический broadcast design — это динамичная камера, металл, стекло, потрясающая 3D графика с кучей мелких графических элементов (шурешек). Но иногда теледизайн бывает и таким:
В Европе зрители больше тяготеют к минимализму и простоте, нежели к тяжелой нагруженной деталями 3D графике, в отличие от нас, русских, и арабов.
Сейчас принципы визуализации из броадкаста плавно перетекают и в коммерческий сектор. В похожем стиле компании заказывают для себя имиджевые видео и анимированные логотипы.
Три основных критерия хорошего “телевизионного” дизайна — камера, композиция и цветовая гамма. В этой области нам есть, чем похвастаться. Заставка для международной выставки-форума «ЭКОТЕХ-2017»:
А это заставка для компании ПАО “СИБУР Холдинг”:
Нередко в стиле теледизайна делаются и полноценные видеопрезентации. Швейцарская компания «GFU SA» в прошлом году обратилась к нам как раз за моушн дизайном:
12. Гибрид 2D и 3D (2D/3D hybrid)
После оглушительного успеха фильма «Человек-паук: Через вселенные» (2018) мода на смешение двухмерной и трехмерной анимации стала the next big thing в мире моушн дизайна. Иногда не так-то просто выбрать между мультяшностью и ощущением чуда, как в детстве, которое дает 2D-анимация и яркой реалистичной 3D-картинкой. Что ж, больше не нужно выбирать.
Комбинирование 2D и 3D ворвется из большого кино в видеорекламу в самое ближайшее время. В этом единодушны все эксперты индустрии.
Вместо заключения
Индустрия моушен дизайна динамична и всегда в поиске свежих идей! Не исключаем, что уже в этом году, после выхода очередного блокбастера, в видеодизайне появится новый тренд, который взорвет рынок. Но, вместе с тем действительно удачные решения здесь приходят надолго или со временем обретают новый вид.
К примеру, дико популярный в 2014-м стиль дудл видео, хоть и перестал быть пиком моды, успешно используется по сей день в подходящих областях.
Или вспомните хотя бы low-poly, который изначально внедрялся из-за производственной необходимости, а сегодня перекочевал в разряд искусства.
12 перечисленных стилей в ближайшие 3-5 лет будут считаться хорошим тоном в видеодизайне и будут приносить Заказчикам заметный отклик.
А какие стили, вы считаете, мы не учли? Пишите в комментарии!
Любите моушн дизайн вместе с нами! И подписывайтесь на нас 😉
Источник
Моушн-дизайн, градиент, асимметрия: тренды в веб-дизайне 2020 года
Тренды в веб-дизайне — это часто сочетание несочетаемого и противоположного. Объяснение этому простое — есть разные направления, стили, каждый из которых развивается и переходит в новые конкретные инструменты. Так одновременно могут быть тренды на минимализм и шрифты с засечками и абстракцией, на пастельные оттенки и поп-арт. И самое интересное, что в дизайне сайтов можно использовать элементы разных трендов, при этом избежать «цыганской свадьбы» и ночного кошмара дизайнеров.
Давайте сразу разберемся — анимация и motion design — это разные вещи. Анимация — это когда статичная картинка просто оживает — например, начинают двигаться отдельные элементы или меняется часть изображения. В этом может и не быть особой задумки, важно просто сделать из статики динамику.
Motion design — это когда картинка не просто становится динамичной, но и обретает смысл, рассказывает историю, где первый слайд — ее начало или конец (как задумает автор).
Внедрить анимацию можно в виде слайдера на первом экране, эффекта параллакс (когда отдельные объекты движутся вслед за курсором), картинки-бумеранга. Идеи для реализации motion design:
- оформить кейсы и портфолио в виде шоурилов (особенно актуально креативным агенциям, маркетинговым агентствам, SMM- и веб-студиям);
- оживить название компании или слогана на первом экране;
- показать, как пользоваться сайтом или услугами через анимацию;
- анимировать логотип (например, под какой-то праздник или для передачи ценностей компании), другое.
Идеальный пример моушн-дизайна — сайт Figma, где обыгрывается типографика.
Напомним, что градиент — это плавный переход одного цвета в другой. Количество цветов в одном градиенте не ограничено.
Основное преимущества этого тренда — с его помощью можно создать абсолютно новую цветовую гамму. Также этот прием добавляет глубины тем объектам, в которых он используется, что в некотором роде создает 3Д-эффект. Лучшие варианты использования — для круглых деталей — радиальный градиент, когда переход оттенков начинается с центра и плавно уходит к краям, а для квадратных — линейный, когда начало градиента в одной стороне, конец — в другой. Еще можно поработать с прозрачностью, чтобы добиться нужного эффекта.
Градиент можно использовать для кнопок с СТА, в логотипе, при оформлении товарных карточек, в качестве фона.
Внедрения тренда на примере логотипа Instagram:
Источник
Тренды моушн-дизайна 2020
Видео уже давно стало обязательным инструментом для эффективного продвижения бизнеса. Об этом из года в год говорят представители социальных сетей, отмечая увеличение доли видеоконтента и стимулируя пользователей к использованию этого формата.
Как и в фото, в видео есть свои тренды, которые постепенно сменяются. В этом тексте мы разберем наиболее популярные направления в моушн-дизайне, которые будут актуальны в 2020 году.
Трехмерные элементы
Видео с трехмерными вставками становятся все более и более распространенными. Их можно заметить в рекламе сотовых операторов, мобильных телефонов, автомобилей и не только.
Еще один тренд, связанные с трехмерной графикой – это соединение 3D и 2D, которое помогает расставить акценты в видео и обратить внимание на какие-то интересные детали.
Анимация текста
Эффектный инструмент, который заставляет зрителя сфокусироваться на словах, которые используются в видео. Благодаря этому приему ролик может рассказывать историю, при этом на его создание не нужно тратить больших бюджетов.
Плавные переходы
Зрителям нравится, когда сцены в видео сменяются практически незаметно для глаза. Этот прием активно используется в анимированных видео. Подобно бесшовной ленте в Интсаграм, эффект плавных переходов позволяет создать цельную картину, за которой хочется внимательно следить.
Морфинг
Еще один эффективный инструмент для удержания внимания. Морфинг подразумевает плавное превращение одного объекта в другой.
Моушн-дизайн в приложениях и web
Скучный интерфейс мало кого может заинтересовать. Гораздо приятнее пользоваться приложением или сайтом, если в нем есть живые элементы. Именно поэтому все больше разработчиков внедряют в свои платформы элементы моушн-дизайна.
Градиенты
Яркие градиенты давно завоевали статичный дизайн, поэтому совсем неудивительно, что они начали проникать и в видео. Как правило, градиенты используются для того, чтобы создать красочный фон и привлечь внимание зрителя.
Ликвид-дизайн
Это эффект движения жидкости. Если вы рекламируете сок или йогурт, то ликвид-дизайн – это то, с помощью чего вы сможете сделать ваш ролик по-настоящему цепляющим.
В заключение
Несмотря на достаточно большое количество трендов и направлений в моушн-дизайне, выбирать конкретную технику исполнения видеоролика все же стоит, исходя из целей, которые вы преследуете и продукта, который вы хотите представить. В противном случае ролик может быть непонятен целевой аудитории и не решать ваших задач
Источник