- Типографика веб-дизайна: основные понятия и современные тренды
- Что такое типографика и зачем она нужна
- Основные правила типографики
- Основные понятия типографики и как их применять
- О шрифт, ты — мир!
- Искусство цвета
- Оформление текста
- Тренды типографики последних лет
- Крупная типографика
- Большие шрифты
- Сломанные сетки
- Больше движения!
- Типографика в современном графическом дизайне
Типографика веб-дизайна: основные понятия и современные тренды
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.
- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
- Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно. Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.
2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
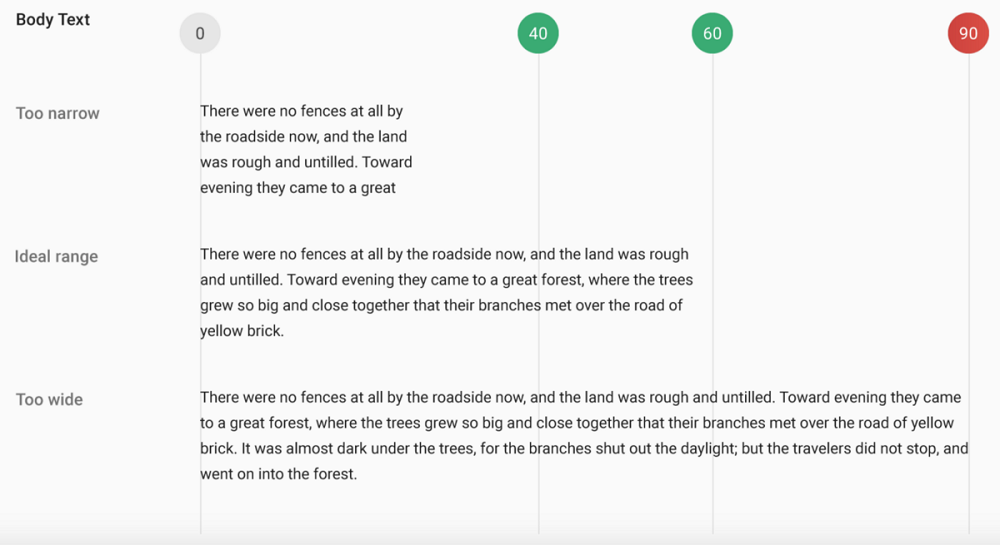
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
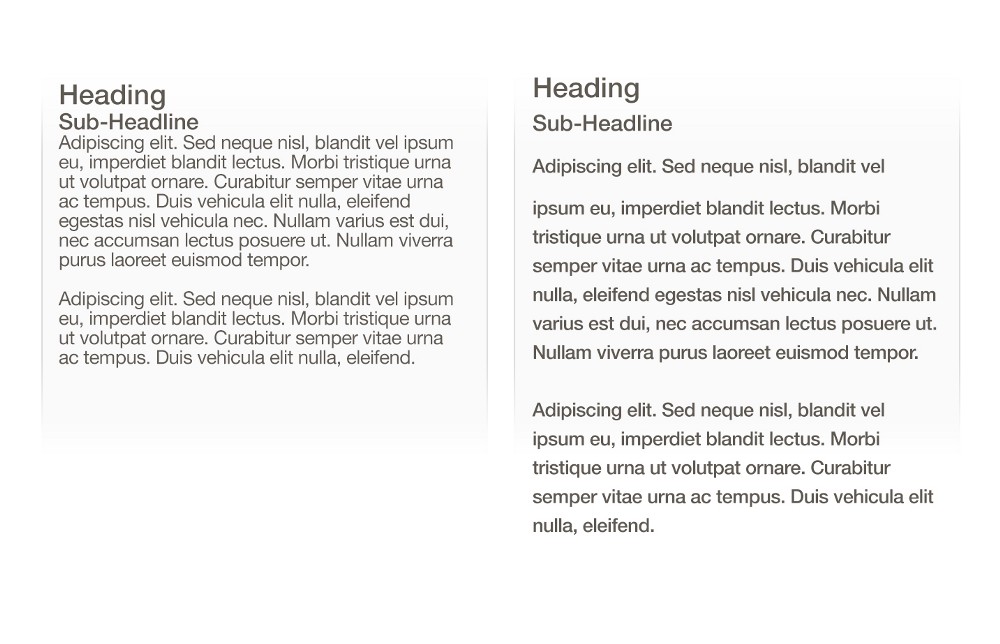
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
- вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
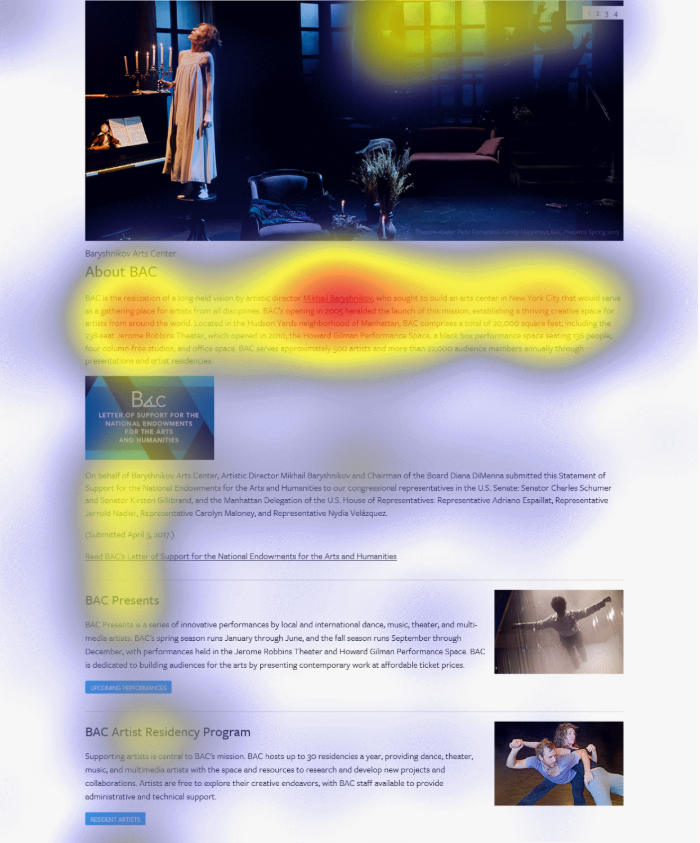
- позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
Источник
Типографика в современном графическом дизайне



В современном мире текст неизменно остается одним из самых популярных средств передачи информации. Бессчетное количество объявлений, вывесок и указателей выполнено в графическом оформлении печатного текста. И в последнее время в дизайне все более популярным становится использование типографики. Вероятно каждый дизайнер задавался вопросом, откуда произошел термин типографика и какова история развития этого направления.
Следует сказать, что история возникновения типографики начинается еще с возрождения книгопечатания. Но вопрос о более точном времени возникновения книгопечатания вызывает много споров и полемики среди историков до сих пор. Поэтому назвать более точное время возникновения книгопечатания весьма сложно.
Есть достоверные данные о том, что первые наборные формы начали создавать ещё в Китае в 1040-х годах. Имя создателя, первым представившим наборные формы — Би Шэн. Эти формы были сделаны из фаянса, и вследствие этого срок их службы был недостаточно долог. Уже ближе к XIII веку данная технология начинает зарождаться и в Корее, а уже в середине XV века — в странах Европы.
Имеется множество определений понятию типографика. Кто-то может назвать это наукой об оформлении набранного текста. Хотя такое определение вряд ли подойдет. Законы и правила типографики являются достаточно гибкими и необязательными для соблюдения, в отличие от законов, например, физики. Так что называть типографику наукой, наверное, не стоит. Так же часто типографику называют искусством построения композиции из шрифтов путем набора и верстки. Дать четкую формулировку типографике сложнее, чем кажется на первый взгляд. Чаще всего под типографикой в современном дизайне понимают одну из ключевых составляющих, которая позволяет производителям индивидуализировать свой продукт, быть узнаваемым и запоминающимся. Поэтому большое количество работы в графическом дизайне связано именно с набором текста и его оформлением. Она обходиться без использования иллюстраций и изобразительной графики, но с помощью моделирования и монтажа текста создает художественные образы. Именно поэтому типографика является неотъемлемой частью дизайна и оформительского искусства.
Особенностью современной типографики является общепринятая классификация шрифта по определенным группам, позволяющим закономерно и последовательно изучать различные особенности написания шрифта.
При этом каждой группе можно выделить свои отличительные особенности:
- Декоративные шрифты. Предназначены для имитации исторического стиля написания и используются чаще всего в декоративных целях.
- Антиквенные шрифты. Это шрифты со специальными засечками, имитирующими старинный стиль написания.
- Гротески (рубленые шрифты). Данные шрифты не содержат засечек и характеризуются почти полным отсутствием контрастности соединительных шрифтов.
- Готические шрифты. Эти шрифты предназначены для имитации старинного рукописного подчерка, использовавшегося еще в средние века. Данный шрифт отличает высокая, яркая контрастность соединений, и достаточно узкие пропорции.
- Рукописные шрифты. Являются имитацией каллиграфического подчерка и могут изображать буквы, написанные пером, ручкой, фломастером и так далее.
- Старославянские шрифты. Данные шрифты отображают старинный способ написания букв, всем известной кириллицы.
Все эти виды шрифтов широко используются в современном графическом дизайне.
Главная задача типографики — доступно, понятно и в интересной форме донести до зрителя или читателя информацию. Использование типографики в дизайне придают динамику, характер и способность преподнести идею не только содержанием, но и графически. Выделяют несколько направлений в графическом дизайне:
Графический дизайн в визуальной идентификации бренда. Брендинг – это искусство поиска, уточнения смыслов и их переведения в точные образы, для увеличения прибыли бизнеса. Дизайнеры, занимающиеся такими проектами, работают с логотипами, типографикой, библиотекой изображений, цветовой гаммой, визитками, корпоративными бланками и другими визуальными составляющими бренда.

Графический дизайн откружения. Данный вид графического дизайна посвящен стилизации окружения, среды, в которой находится аудитория. Он объединяет людей
с окружением, повышая их степень доверия, информативности или вовлеченности. Примеры: печатные вывески и объявления, музейные выставки, стилизация офиса, интерьер торговой точки, брендинг стадиона, видеореклама на мониторах.
Рекламная графика. Маркетинговые мероприятия способствуют принятию правильного решения аудиторией. Эффективный маркетинг основывается на желаниях и потребностях аудитории. Это способ общения с ней, который несет за собой прямую пользу, например, увеличение продаж. Поскольку визуальный контент более привлекателен для зрителя, графический дизайн помогает решать коммуникационные маркетинговые задачи и создавать эффектную, привлекательную рекламу. Примеры: рекламные баннеры
в журналах и интернете, открытки и флаеры, плакаты и наружная реклама, инфографика, рекламные объявления в соц. сетях, стилистика веб-сайта.
Искусство и иллюстрации в графическом дизайне. Дизайнеры создают композиции из готовых элементов, либо создают новые формы, стили, макеты. Иллюстраторы же создают оригинальные произведения искусства, которые могут принимать любые формы от изобразительного искусства до иллюстраций к книгам. Графика и иллюстрация — это две разные сферы, которые часто совмещаются для достижения одной цели. Примеры: дизайн одежды, стоковые изображения, обложки книг, альбомов, каталогов, инфографика и презентации, проекты моушн-дизайна.
Графический дизайн пользовательских интерфейсов. Пользовательский интерфейс (UI) — это инструмент для взаимодействия пользователя и приложения. Дизайн интерфейса требует детального проектирования всех элементов, чтобы обеспечить максимальное удобство пользования приложением. Примеры: веб-ресурсы, игры, мобильные приложения.
Графический моушн-дизайн. Моушн-дизайн — это графика, которая пребывает
в движении. Проекты моушн-дизайна могут вмещать в себе анимации и видеоэффекты, фотографии и картинки, типографику и трехмерные объекты. Данный вид графического дизайна используется только в цифровой среде: веб-контент, телевидение, кинематография. Примеры: анимация логотипа и презентации, объявления и баннеры, веб-сайты
и приложения, видео игры и мультипликация, информационные и обучающие видео.
Графический дизайн публикаций. Публикации — это длинные объявления для общения с аудиторией, которые традиционно передаются через печатные издания. Это книги, газеты, каталоги, журналы и другая публицистическая продукция. Цифровые ресурсы имеют аналогичные формы общения, которые также требуют проектирования и разработки дизайна. Примеры: Книги и справочники, газеты и журналы, информационные бюллетени и отчеты, каталоги и инструкции.
К элементам, которые позволяют закономерно и последовательно исследовать различные особенности написания шрифта, относятся:
Гарнитура — это набор одного или нескольких шрифтов, объединенных стилистическим единством начертания. Так, например, гарнитуры «Times New Roman» и «Arial»
и многие другие состоят из обычного, курсивного и полужирного шрифтов;
Шрифт — это стиль гарнитуры с определенными параметрами;
Кегль — высота строчных букв + верхние и нижние выносные элементы + небольшое расстояние по краям. Единица измерения кегля – один типографиский пункт (pt). Текст набранный 14 кеглем будет равен 14 pt по высоте. Один типографский пункт равен 1/72 английского дюйма;
Кернинг(межбуквенный интервал) — расстояние между буквами в словах или предложениях.
Трекинг — межбуквенные пробелы, не зависящие от формы и размера символа.
Интерлиньяж – межстрочный интервал. Расстояние между базовыми линиями соседних строк. Измеряется интерлиньяж в типографских пунктах.
Таким образом, мы видим, что типографика — это использование шрифта, с целью усиления смысла слова и донесения этого смысла до потребителя. Попутно слова и страницы становятся искусством, а типографика — способом создания книг, журналов, каталогов, газет, рекламных материалов и логотипов.
Ещё в 1929 году лидер движения типографического возобновления Стэнли Морисон дал типографике следующее определение: «…искусство подобающего расположения наборного материала сообразно конкретному назначению». Под наборным материалом подразумевается, прежде всего, шрифт. Зачастую шрифт приобретает самые причудливые формы, в зависимости от среды, в которой находится. Благодаря этому мы получаем возможность, ориентируясь на самый разнообразный внешний вид знаков, определиться
в море предлагаемой нам информации, выбрать необходимое и отсеять второстепенное. Конечно же, это зависит в большей степени не от того кто создал шрифт, а от дизайнера, применившего его по назначению.
Как правило, шрифт — это основа любой композиции, то, на чём она держится. Шрифт — он везде, повсюду. Был, есть, и будет. Многие его не замечают и принимают, как нечто обычное, само собой разумеющееся. И, как пишет в своей книге «Живая типографика» Александра Королькова, главная проблема типографики в России в том, что её почти что нет. Уровень шрифтовой и типографической культуры, к сожалению, очень низкий, в том числе у графических дизайнеров. К сожалению, часто приходится наблюдать примеры неграмотного использования шрифтов в дизайне. Грамотно или неграмотно выбранный шрифт может украсить или испортить любую композицию до неузнаваемости: будь этот текст опубликован в журнале или размещён на веб-сайте или билборде.
Простая красота привычной типографской буквы полно раскрывает тайны дизайна, гармонии и красоты. Все грамотные люди используют шрифт как инструмент для визуальной передачи или восприятия смысловой информации посредством применения текста. Но мало кто задумывается над тем, сколько труда вложено при создании начертания конкретного шрифта.
У букв своя красота. Но эту красоту необходимо научиться еще и видеть, и чувствовать, и замечать, и восторгаться.
Типографика как графическое оформление печатного текста, проектирование или же конкретное моделирование вида произведения печати в последнее десятилетие вновь приобрела те черты, которые она потеряла в процессе собственного становления.
Источник