- Что такое Material Design и как делать анимацию в стиле Google
- Немного истории
- Что такое Material Design
- Анимация в Material Design
- Информативность
- Ориентированность
- Выразительность
- 1. Обозначить иерархию
- 2. Учить пользователя
- 3. Сделать вау-эффект
- Что такое материальный дизайн
- Зачем нужен материальный дизайн
- Чем материальный дизайн отличается от плоского дизайна (flat design)
- Исходники из официального гида материального дизайна
- Официальные руководства материального дизайна
- Material Design (Материал дизайн). Подробное описание концепции
- Главные принципы
- Тактильные поверхности
- Поверхность
- Глубина
- Полиграфический дизайн
- Изящная типографика
- Контрастная типографика
- Модульная сетка и направляющие
- Геометрическая иконографика
- Красивые фото
- Осмысленная анимация
- Реакция
- Микроанимации
- Четкость и резкость
- Адаптивный дизайн
- От общего к частному
- Отступы
- Тулбар (Toolbar)
- Material как метафора
- Развитие цифрового дизайна
- Наглядность как фундаментальная основа
- Примеры Material Design
- Примеры сайтов в стиле Material Design
- Видеоролики
Что такое Material Design и как делать анимацию в стиле Google
Рассказываем о дизайн-парадигме Google — что такое Material Design, как он появился и чем полезен. Делимся с начинающими дизайнерами.
Немного истории
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
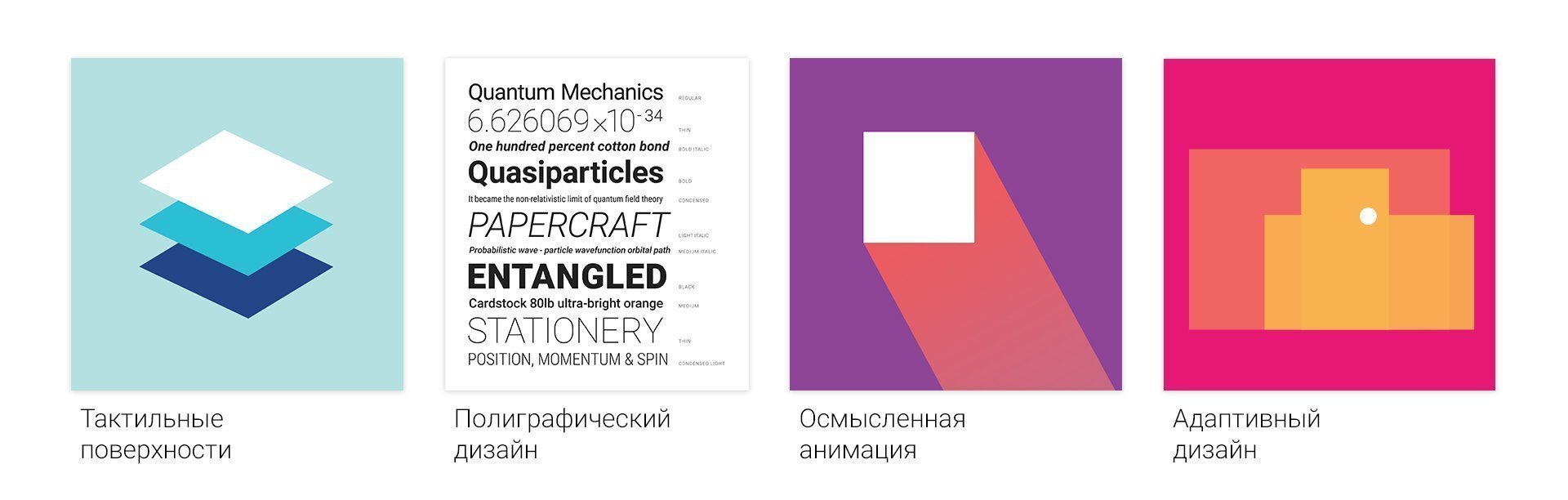
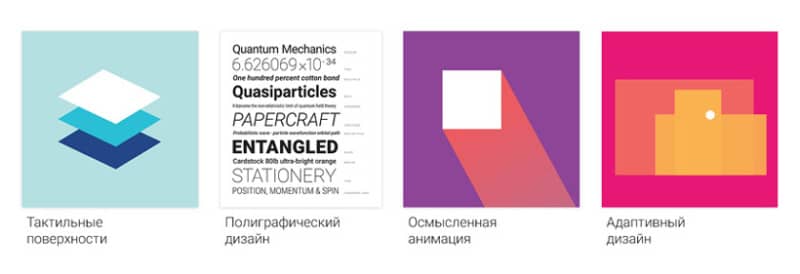
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Информативность
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Ориентированность
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
Выразительность
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
1. Обозначить иерархию
Показать пользователю, как элементы связаны друг с другом.
2. Учить пользователя
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
Источник
Я собрал в одном месте всю информацию о материальном дизайне: объяснение, ссылки на официальные руководства для дизайнеров и разработчиков, исходники и неофициальные вспомогательные материалы.
Что такое материальный дизайн
Материальный дизайн (material design) — это дизайн-язык и стиль компании Гугл, выпущенный 25 июня 2014 года. Изначально внутри компании его называли кодовым именем «квантовая бумага» (quantum paper). Основная метафора материального дизайна — плоская бумага, находящаяся в трехмерном пространстве.
Зачем нужен материальный дизайн
Он служит двум целям: унификации многочисленных продуктов компании и унификации интерфейсов приложений для Андроида. После засилья скеоморфизма веб и интерфейсы шатнулись в сторону радикального уплощения, но это оказалось просто ещё одной крайностью. В гугле решили, что чтобы быть понятными и интернациональными, объекты интерфейса должны иметь аналог, метафору в реальном мире. Такой метафорой стала бумага. Тонкая, плоская, но расположенная в трехмерном пространстве и имеющая тени, скорость движения, ускорение. Но бумага «квантовая», не настоящая. Она подчиняется физическим законам, но имеет и волшебные свойства. Это помогает показать пользователю принципы работы ПО, как происходит переход от одного к другому состоянию. Анимации тут не просто оживляют интерфейс, но показывают пользователю, что происходит.
Чем материальный дизайн отличается от плоского дизайна (flat design)
Плоский дизайн стал противофазой скеоморфизму. Реакцией на засилье имитации реальных объектов в интерфейсах. Когда пользователи более менее привыкли к экранным интерфейсам, дизайнеры стали уплощать свои интерфейсы, убирать из них весь объем и реалистичность, сводить к плоскости экрана. Материальный дизайн, это следующий шаг этого маятника — небольшой шаг назад к реалистичности, при помощи метафоры плоской бумаги. Она вроде и реалистичная, но обладает магическими свойствами.
Исходники из официального гида материального дизайна
Ниже представлены прямые ссылки на скачивание исходников из официального гида:
Официальные руководства материального дизайна
Официальное руководство — главный и лучший источник информации о материальном дизайне. Оно прекрасно структурировано и проиллюстрировано. Для каждого пункта подобраны очень наглядные примеры, как положительные так и негативные (dos and donts). Сайт, кстати, сделан с привлечением агентства Хьюдж. Вот некоторые примеры:
Источник
Material Design (Материал дизайн). Подробное описание концепции
Разнообразие применений Material Design
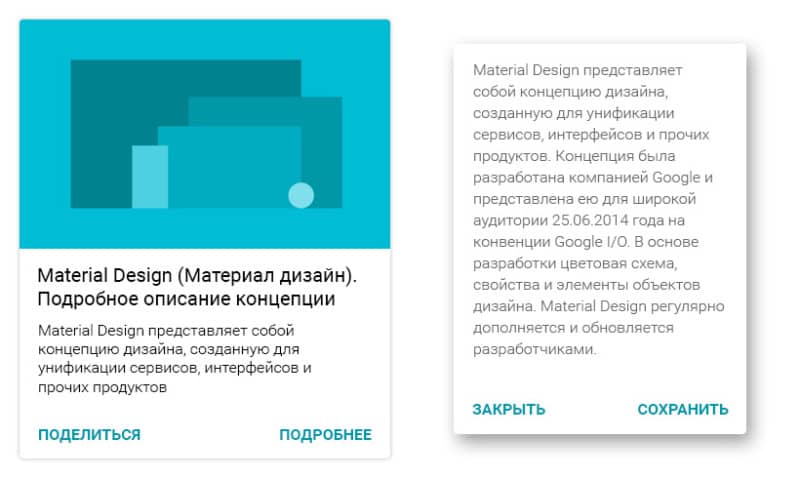
Material Design представляет собой концепцию дизайна, созданную для унификации сервисов, интерфейсов и прочих продуктов. Концепция была разработана компанией Google и представлена ею для широкой аудитории 25.06.2014 года на конвенции Google I/O. В основе разработки цветовая схема, свойства и элементы объектов дизайна. Material Design регулярно дополняется и обновляется разработчиками. Говоря простым языком, основная идея заключается в дизайне в виде блоков, которые открываются и сворачиваются кубиками, подобно картам, с использованием эффекта тени. Сами карты должны плавным образом переключаться между собой.
p, blockquote 1,0,0,0,0 —>
p, blockquote 2,0,0,0,0 —>
В основе стратегии такого дизайна лежит в создании целостного пользовательского опыта, возможности проникновения сервисов в самые разные сферы жизнедеятельности пользователя ПК.
p, blockquote 3,0,0,0,0 —>
Создавая предметы, мы исходим из многовекового опыта и опираемся на него. Но программный дизайн — это еще только зародившийся и планомерно развивающийся продукт. Посмотрев всецело на него, мы задались вопросом: из чего он состоит?
— Джон Вайли, главный по дизайну поиска Google
p, blockquote 5,0,0,0,0 —>
Главные принципы
p, blockquote 6,0,0,0,0 —>
К главным принципам Material Design нужно отнести тактильные поверхности, полиграфический дизайн, осмысленная анимация, адаптивный дизайн.
p, blockquote 7,0,0,0,0 —>
Тактильные поверхности. Интерфейс состоит из «цифровой бумаги». Слои этой «бумаги» размещаются один над другим, и отбрасывают тени. Благодаря этим теням, пользователи персональных компьютеров лучше понимают основы работы с интерфейсом.
p, blockquote 8,0,0,0,0 —>
Полиграфический дизайн. На «цифровой бумаге» отображаются «цифровые чернила». Для изображений — «цифровых чернил» применяется подход традиционного журнального или плакатного дизайна. Основными элементами печати дизайна являются типографика, масштаб, сетка, цвет и пространство. Из них создается фокус, иерархия и значение. Благодаря цвету, шрифтам, размерам, фону и прочим элементам создается сам дизайн интерфейса. Пользование им акцентирует внимание на главных функциональных возможностях, ключевых точках управления продуктом или сервисом.
p, blockquote 9,0,0,0,0 —>
Осмысленная анимация. От четкости и понятности анимации приложения напрямую зависят затраты времени пользователя персонального компьютера на осознание результатов действий, применяемых в данной программе. Анимация — это своеобразная подсказка по управлению интерфейсом Материального дизайна.
p, blockquote 10,0,0,0,0 —>
Адаптивный дизайн. Одной из особенностей Материального дизайна является его универсальность, то есть возможность применения трех выше описанных составляющих на разных устройствах, таких как компьютер, телефон, планшет и т.д.
p, blockquote 11,0,0,0,0 —>
Тактильные поверхности
Тактильные поверхности с разными уровнями
Тактильные поверхности — это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму.
p, blockquote 12,0,0,0,0 —>
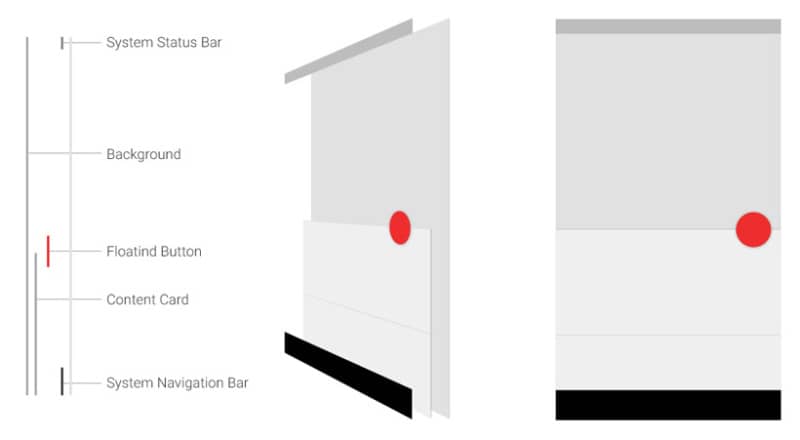
Поверхность
Поверхностью называют часть элемента дизайна, отбрасывающую тень, благодаря которой один элемент отличается от другого. Материальный дизайн стремится к максимальной простоте и «чистому» дизайну.
p, blockquote 13,0,0,0,0 —>
«Чистым» дизайном принято называть возможность передачи свойств объекта посредством градиента или тени, без применения структуры. Все поверхности имеют собственную тень и определенную высоту.
p, blockquote 14,0,0,0,0 —>
Глубина
В «плоском дизайне» стараются не использовать тени, которые демонстрируют объем. Одновременно с этим тени задают определенную иерархию и структуру элементов интерфейса. Глубокая тень выделяет ключевой объект и акцентирует на нем внимание тонким и изящным образом.
p, blockquote 15,0,0,0,0 —>
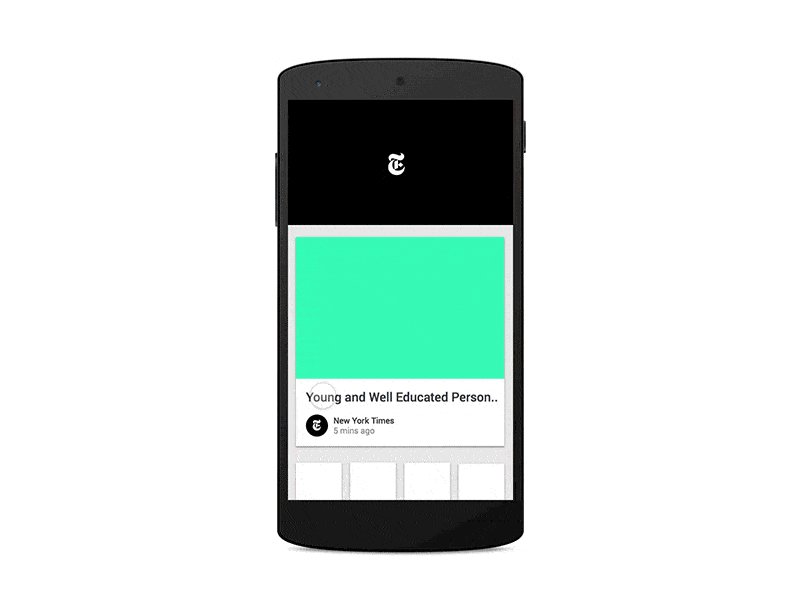
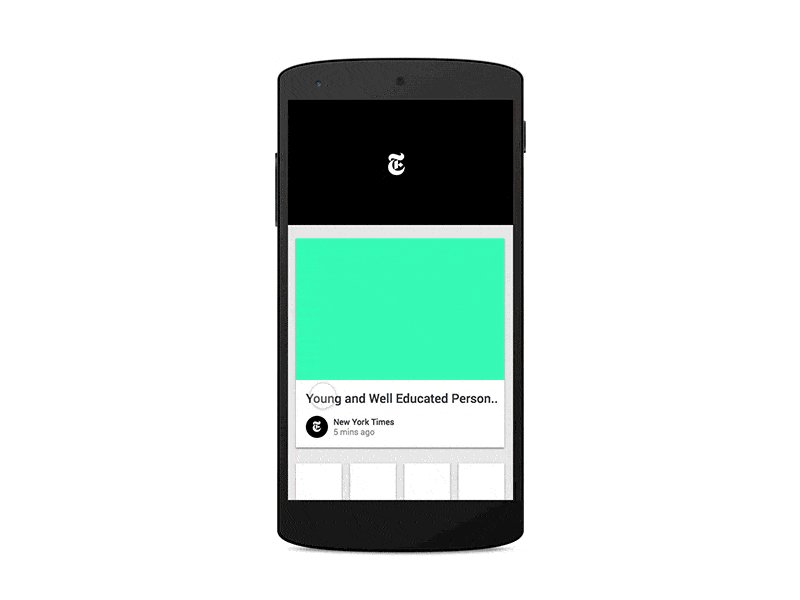
Блоки с разной иерархией
Глубина является подсказкой о взаимодействии объектов. В момент пользовательского скролла зеленая плашка прикрепляется к верхнему слою и образует тень. Это наглядно демонстрирует не только движение «чернил», но и перемещение белого фона, расположенного ниже.
p, blockquote 16,0,0,0,0 —>
p, blockquote 17,0,0,0,0 —>
Нижний слой глубины является «дном».
p, blockquote 18,0,0,0,0 —>
- Помните о логистике. Различные диалоговые окна, плавающие окна, тулбары имеют определенную высоту. Во избежание столкновений периодически им необходимо двигаться по оси Z.
- Не насилуйте кнопки. Применять плавающую кнопку нужно только в случае острой необходимости, так как ее использование сразу же привносит в дизайн эффект Material Design. Для подтверждения каких-либо действий и закрытия окон использовать ее не стоит.
- На карточке должно быть не все. Использовать карточку уместно только в случае, когда объект содержит в себе множество форм и большой объем контента. При других вариантах целесообразнее использовать традиционный текст или списки.
- Минимализм в диалоговых окнах. Использовать диалоговые окна следует исключительно для подтверждения действий пользователя при возникновении вопросов.
Полиграфический дизайн
p, blockquote 19,0,0,0,0 —>
Все объекты, расположенные на поверхности материального дизайна, наносятся «цифровыми чернилами». Этими объектами являются изображения, тест, пиктограммы. Расположение этих объектов происходит по принципу полиграфического дизайна.
p, blockquote 20,0,0,0,0 —>
Изящная типографика
Типографика имеет важное значение в полиграфическом дизайне. Она задает структуру контента и влияет на образование стиля определенного бренда.
p, blockquote 21,0,0,0,0 —>

p, blockquote 22,0,1,0,0 —>
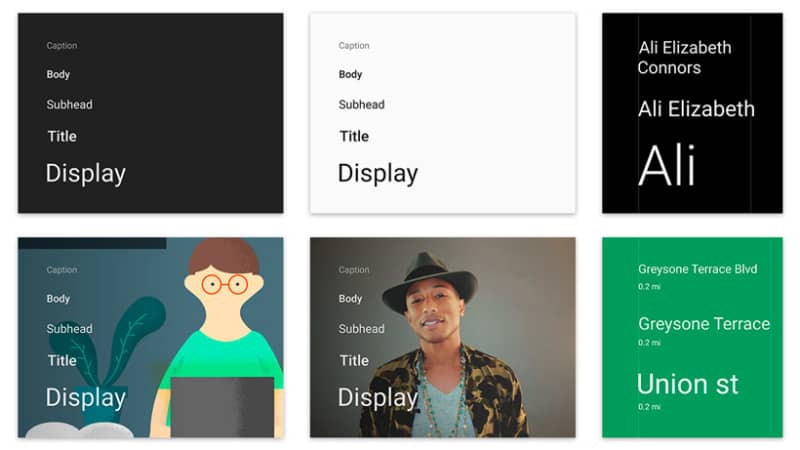
Контрастная типографика
p, blockquote 23,0,0,0,0 —>
Еще одним важным принципом полиграфии является контраст типографики. Несложно заметить, что крупный заголовок и темный шрифт означают нечто важное и основное, а более мелкий текст и светлый тон означают второстепенную информацию. Контраст позволяет выделять главные тезисы, придавая общую эстетичность контенту.
p, blockquote 24,0,0,0,0 —>
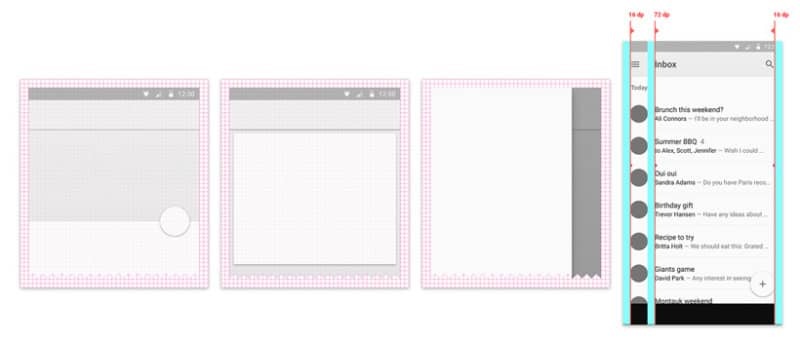
Модульная сетка и направляющие
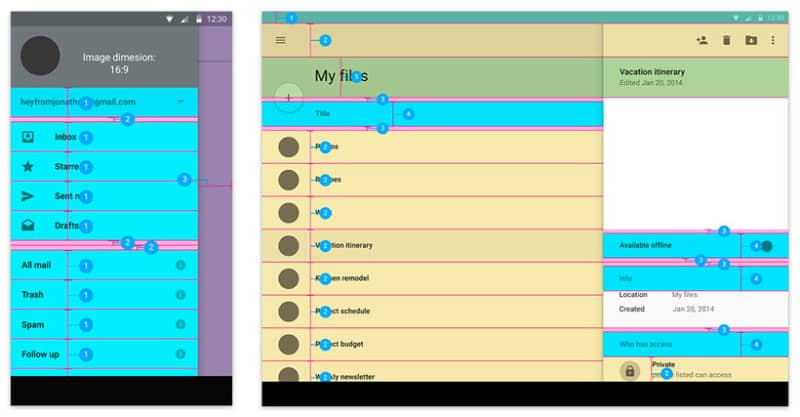
Если в экранном дизайне применяются базовые сетки, то в полиграфическом дизайне — модульные сетки. Для Material Design используют сетку с шагом 8dp.
p, blockquote 25,0,0,0,0 —>
Отличительной чертой размещения контента в Материальном дизайне считается размещение основных направляющих. Благодаря им, создаются отступы от границ экрана, влияющие на структуру содержания страницы и управление взглядом пользователя. В результате, в центре экрана мы видим основной текст, а дополнительные элементы размещены за его пределами, у границ.
p, blockquote 26,0,0,0,0 —>
Геометрическая иконографика
Геометричность иконки приложения «Камера»
Простейшие иконки давно использовались на базе работы системы Андроид. В Material Design они выглядят еще проще и визуально приятнее.
p, blockquote 27,0,0,0,0 —>
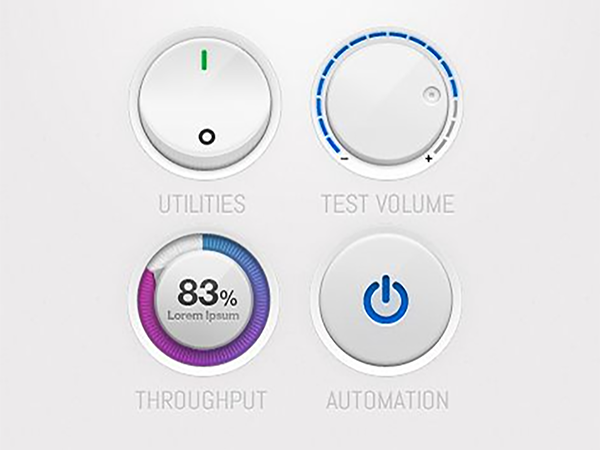
Примеры геометричных иконок
Для примера, индикаторы и кнопки выделяют насыщенными яркими цветами. Благодаря таким цветам, расставляют акценты на основных элементах управления (плавающих кнопках и т.д.). При необходимости внесения дополнительных цветов в дизайн рекомендуется использовать базовые, неброские оттенки.
p, blockquote 28,0,0,0,0 —>
Скачать иконки по теме:
p, blockquote 30,0,0,0,0 —>
Цвет в дизайне отвечает за выразительность. Ранее в Андроид цветовая гамма была второстепенной, теперь же ей отводится одна из ключевых ролей. В Материальном дизайне базовая палитра цвета состоит из акцентных и основных оттенков.
p, blockquote 31,0,0,0,0 —>
p, blockquote 32,0,0,0,0 —>
Основным цветом окрашивают action bar, а status bar выделяют более насыщенным его тоном. Акцентный цвет применяется для полосок, индикаторов, плавающих кнопок. Он привлекает внимание к ключевым элементам правления.
p, blockquote 33,0,0,0,0 —>
Акценты расставляются точечно и в небольшом количестве. Для остальной части интерфейса цвета применяют в соответствии с правилом: большой объем текста (список писем почты) оставляют стандартного размера и добавляют цвет для обращения внимания пользователя ПК; малый объем текста (калькулятор, фото) увеличивают в 2-3 раза в размере и добавляют цветные плашки.
p, blockquote 34,0,0,0,0 —>
p, blockquote 35,0,0,0,0 —>
В системе Андроид можно раскрашивать интерфейс динамически, то есть выделять основные цвета из общей фотографии.
p, blockquote 36,0,0,0,0 —>
Пример работы библиотеки «Palette»
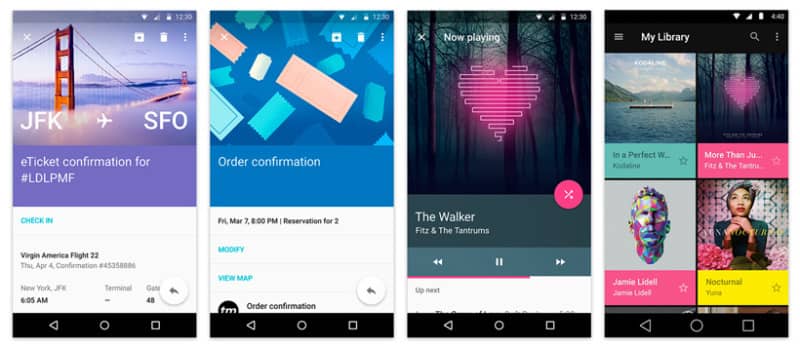
Красивые фото
p, blockquote 37,0,0,0,0 —>
В Material Design можно и даже нужно использовать различные фотографии и иллюстрации. Часто в картинках отсутствуют рамки. Сам status bar делается бесцветным, чтобы не отвлекать внимание от изображений. «Цифровые чернила» всегда используют не только для красоты, но обязательно для функциональности дизайна.
p, blockquote 38,0,0,0,0 —>
- Рекомендуется брендирование.
- Нельзя забывать об отступах и свободном пространстве (для базовой сетки 8dp, для отступов — 72 dp).
- Используйте яркие изображения.
Осмысленная анимация
p, blockquote 39,0,0,0,0 —>
В Материальном дизайне, как и в обычном мире, используется осмысленная анимация, чтобы продемонстрировать пользователю то, что произошло в данный момент. То есть, пользователь должен видеть, что ни один объект не берется из ниоткуда и не исчезает в никуда.
p, blockquote 40,0,0,0,0 —>
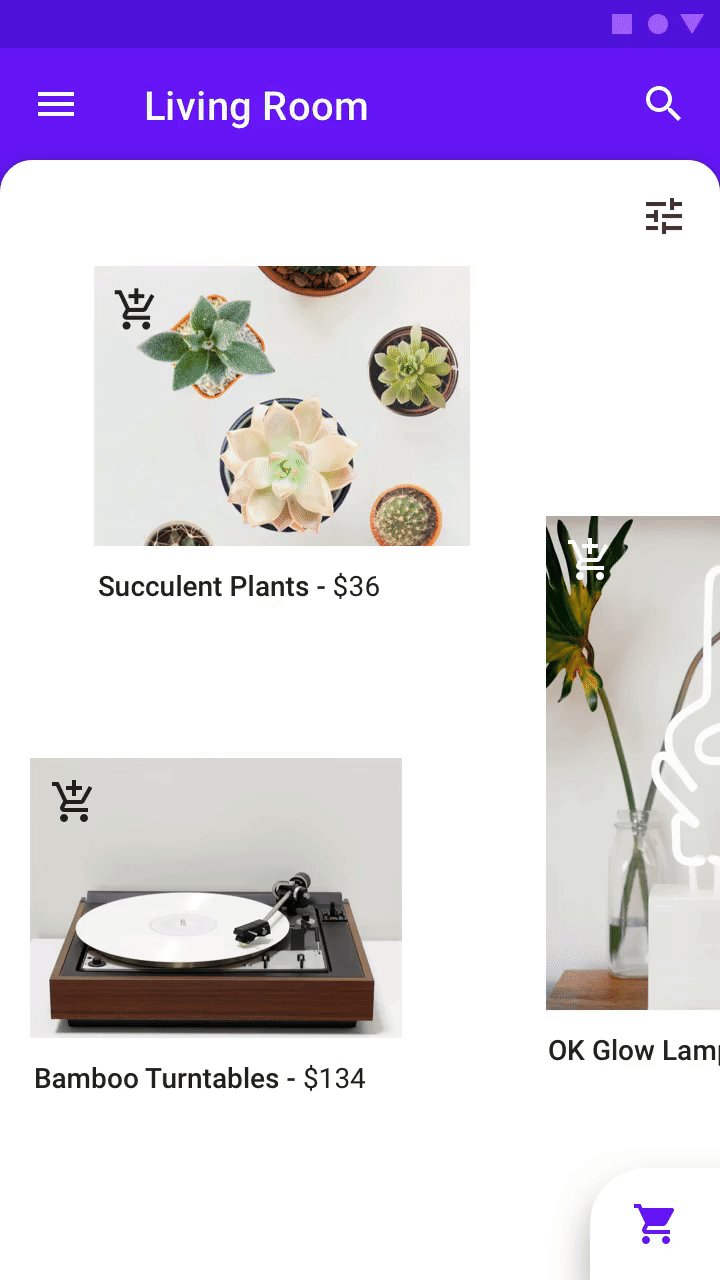
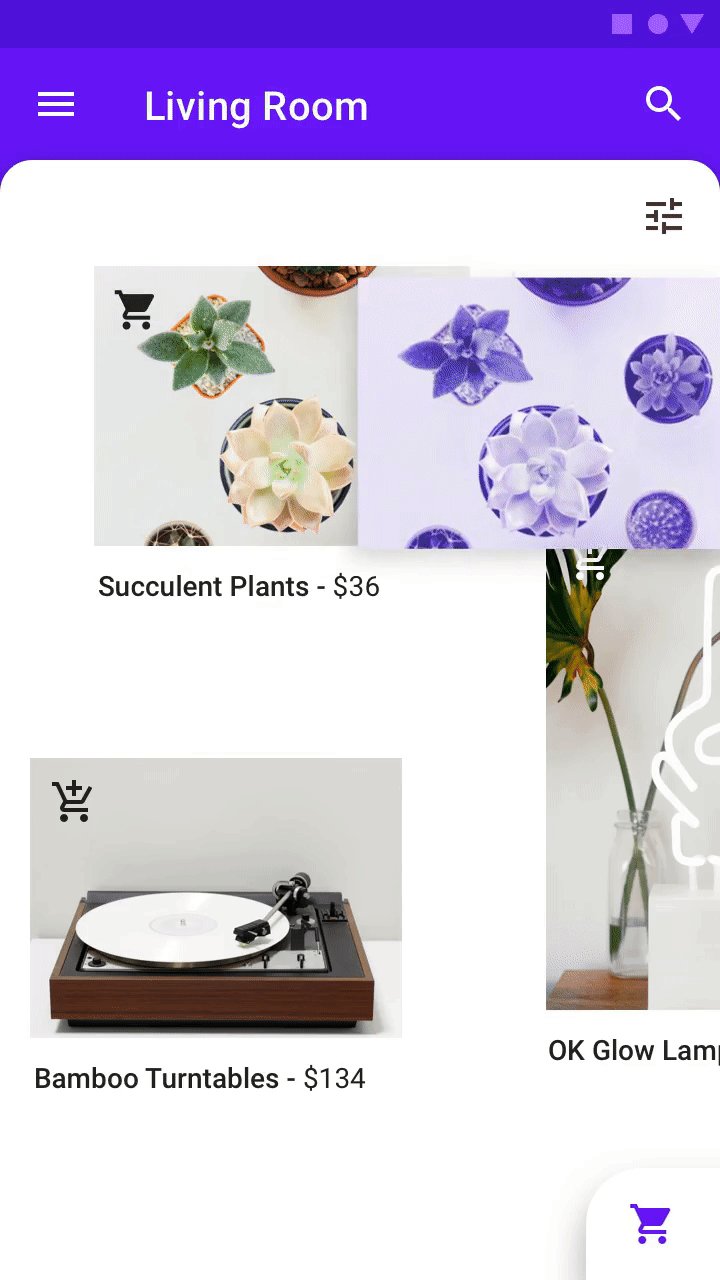
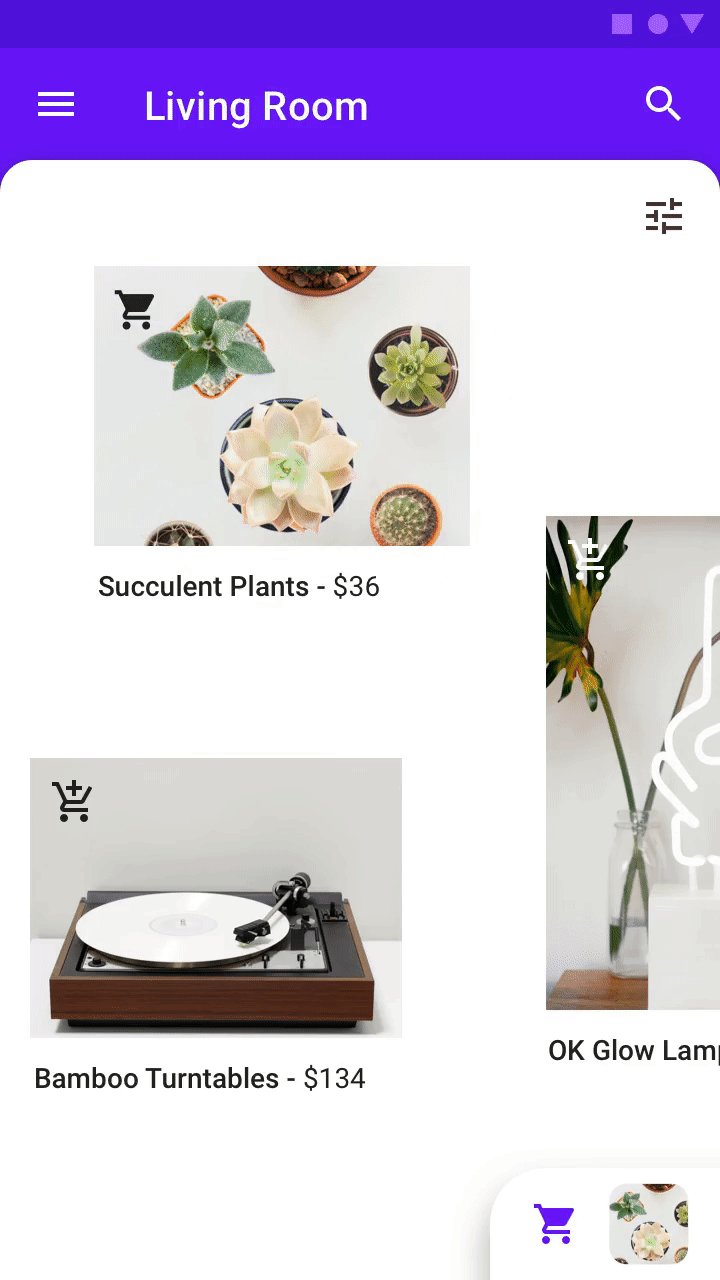
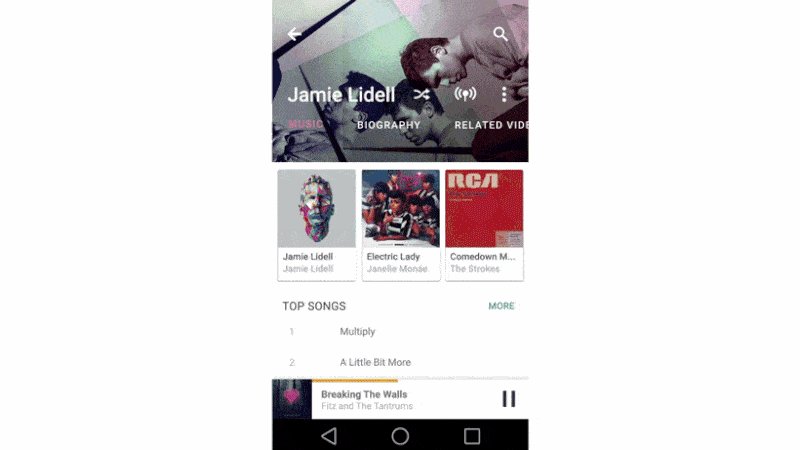
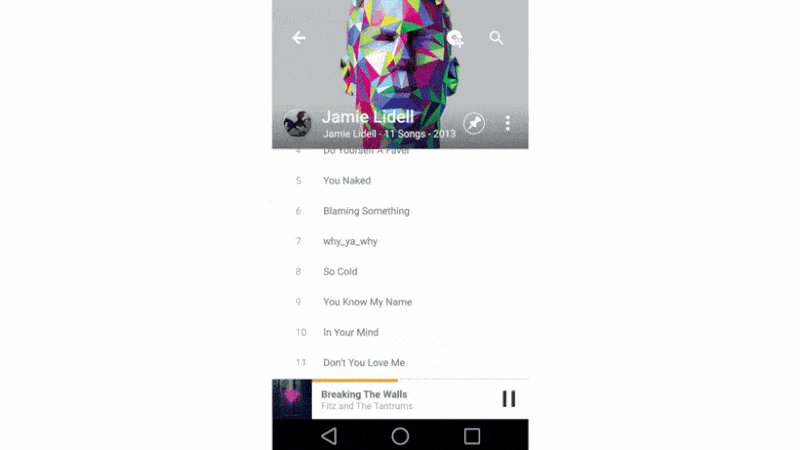
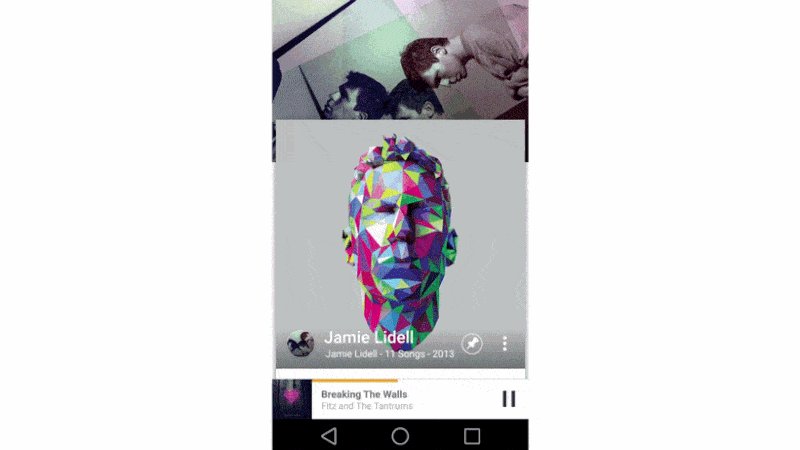
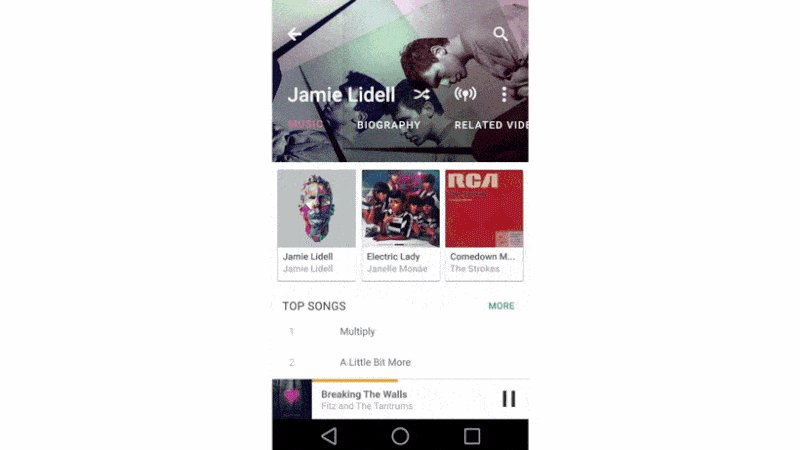
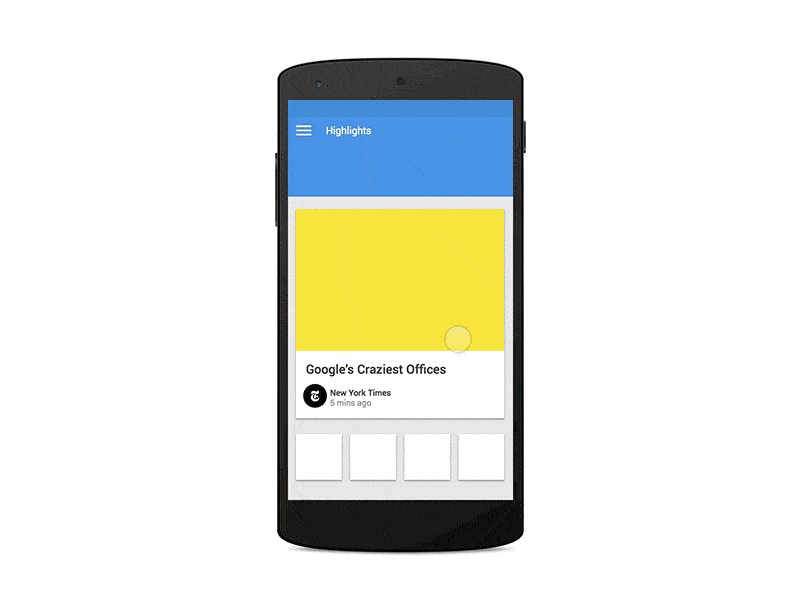
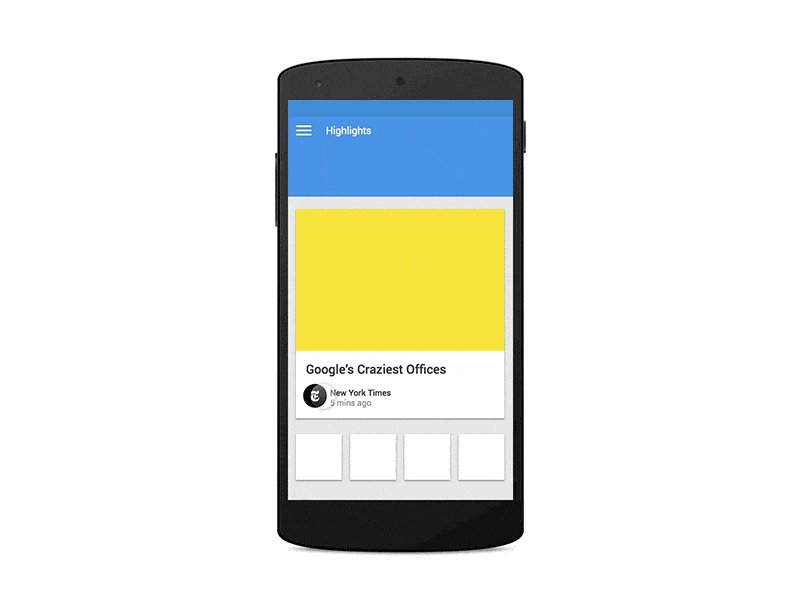
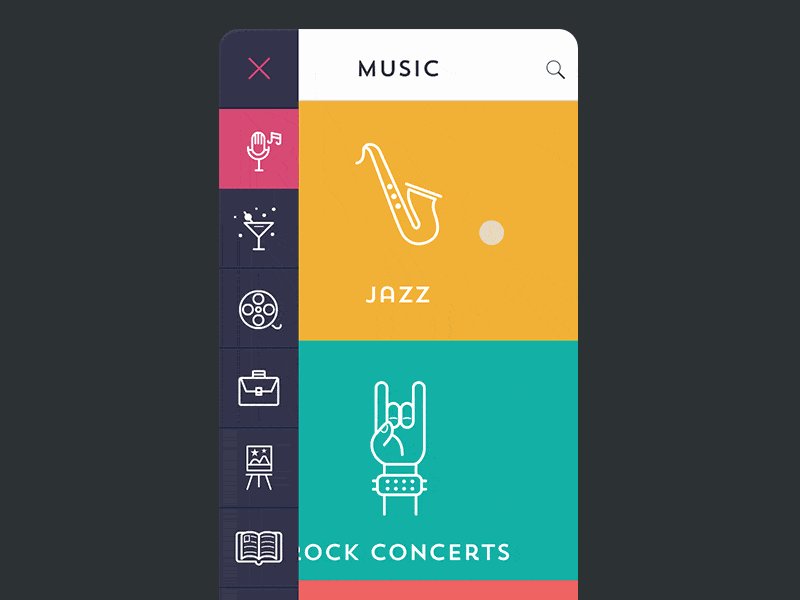
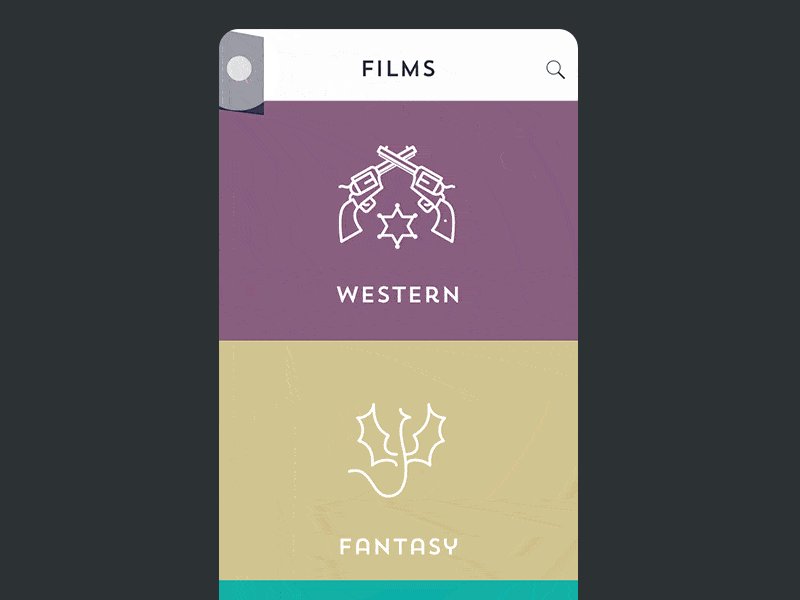
Пример анимации вкладок
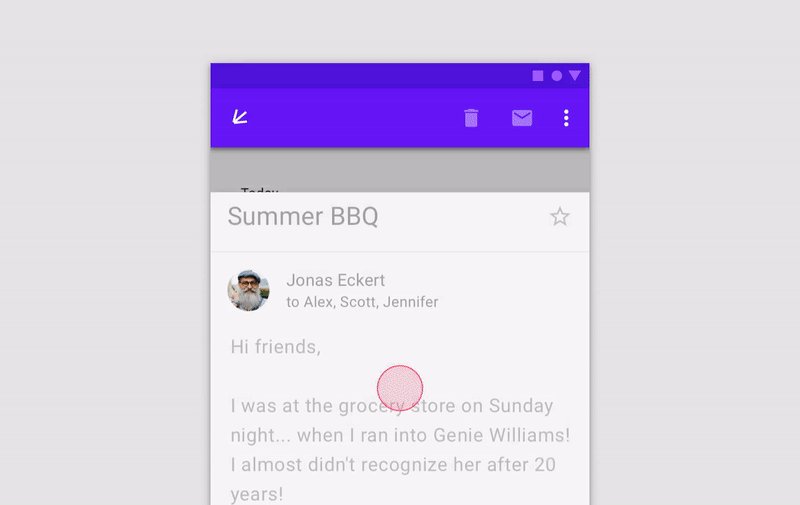
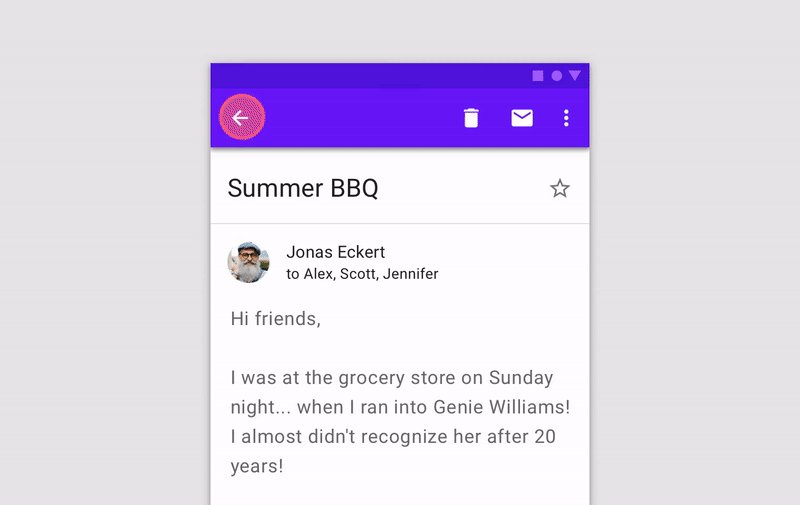
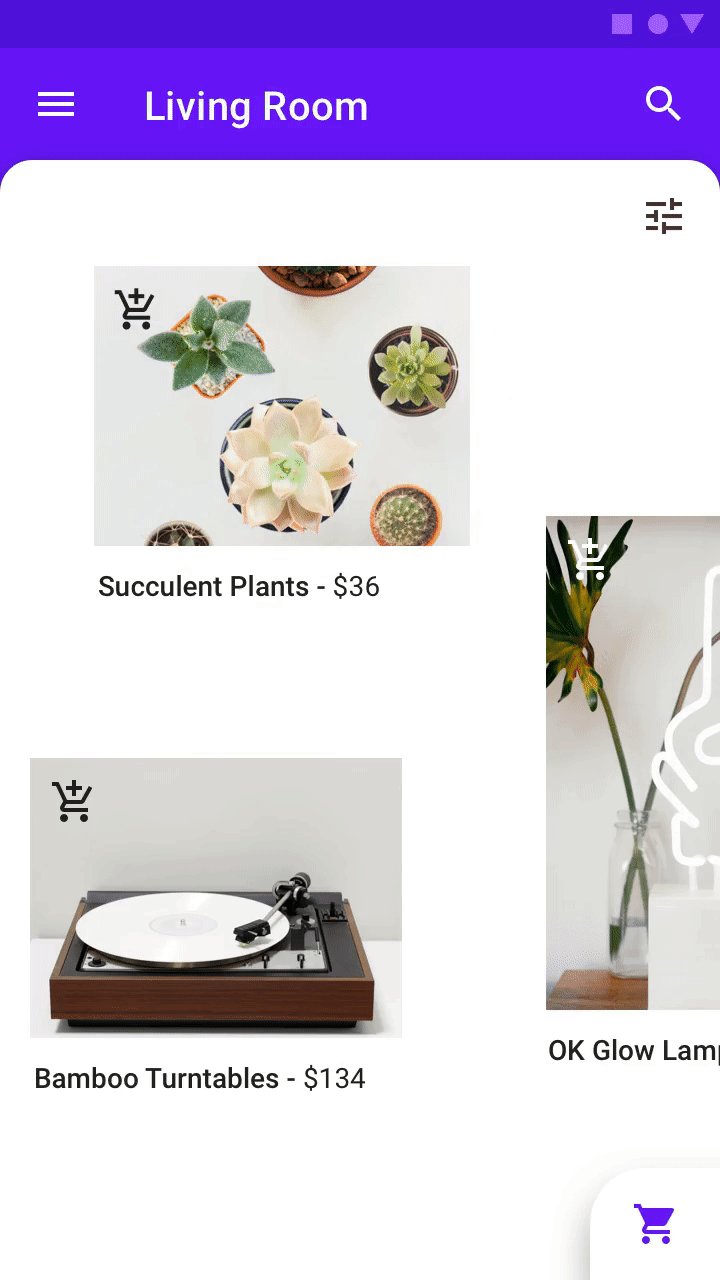
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.
p, blockquote 41,0,0,0,0 —>
p, blockquote 42,0,0,0,0 —>
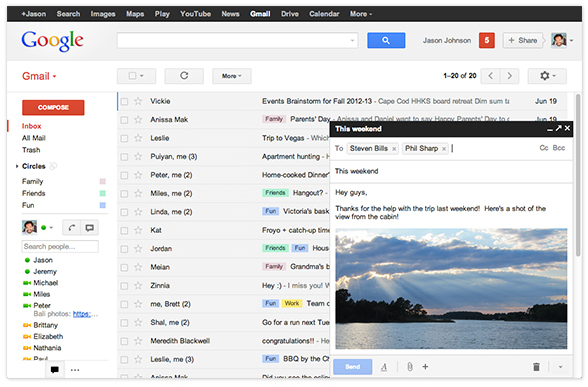
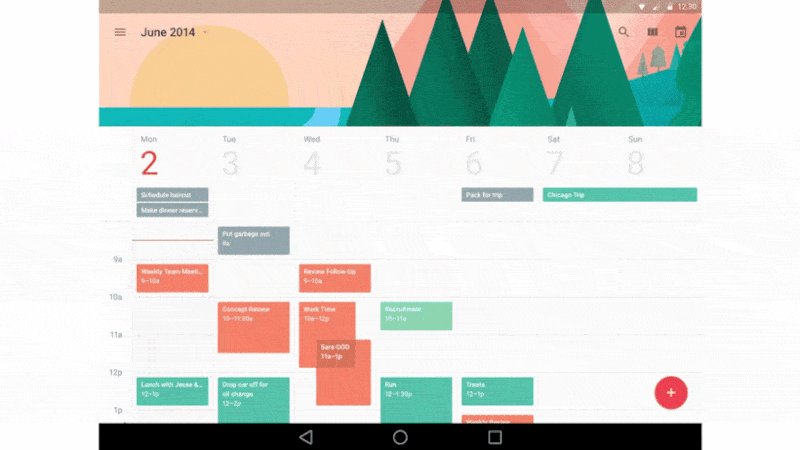
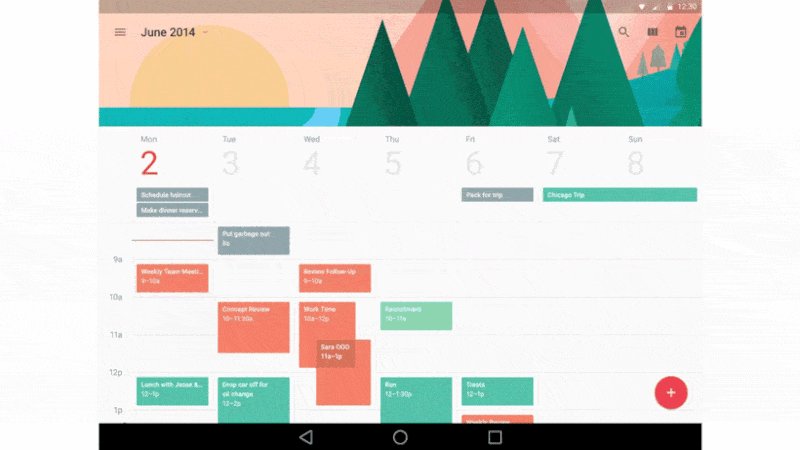
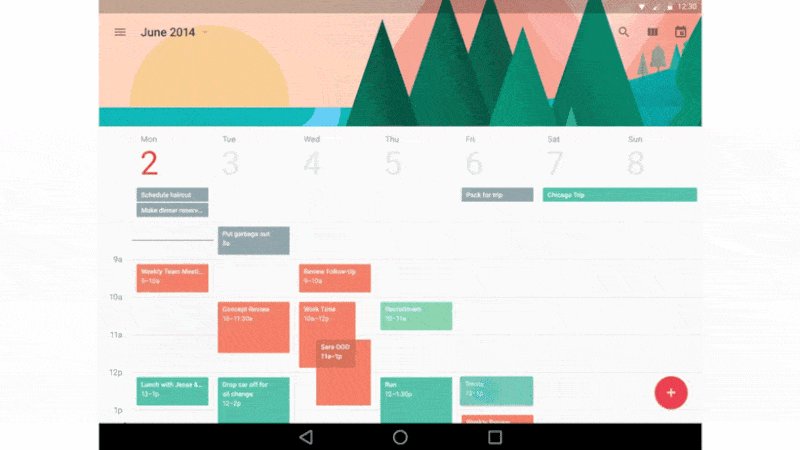
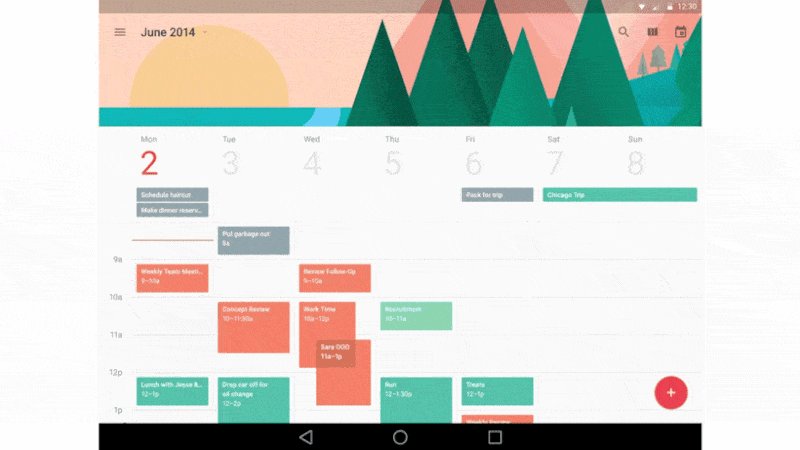
Пример 2. При нажатии на дату в календаре всплывает событие, которое плавно отрывается слоем от общего календаря, превращается в отдельный блок и раскрывается в подробном отдельном блоке с описанием этого события.
p, blockquote 43,0,0,0,0 —>
p, blockquote 44,1,0,0,0 —>
Анимация помогает сконцентрировать внимание пользователя, сосредоточить его взгляд на действиях интерфейса.
p, blockquote 45,0,0,0,0 —>
Реакция
p, blockquote 46,0,0,0,0 —>
Еще одним ключевым моментом анимации в Материальном дизайне считается реакция на определенные действия пользователя ПК. Изменения в интерфейсе Андроид L происходят после касаний пальцев. Эти изменения отображаются волнообразным действием.
p, blockquote 47,0,0,0,0 —>
Микроанимации
p, blockquote 48,0,0,0,0 —>
Микроанимации крайне важны. Их используют в качестве ответных действий на все манипуляции пользователя. Это придает интерфейсу детальности и отзывчивости.
p, blockquote 49,0,0,0,0 —>
Четкость и резкость
Заключительным принципом анимации является четкость и резкость действий. В Material Design интересная кривая анимации. Все объекты быстро реагируют на действия пользователя, резко возвращаются обратно, но занимают несколько больше времени для замирания и перехода в финальное спокойное состояние. В конечном итоге, пользователь не тратит времени на ожидание, а значит, не раздражается и не получает негативных эмоций при взаимодействии с интерфейсом.
p, blockquote 50,0,0,0,0 —>
- Продумывайте анимацию заранее.
- Используйте анимацию оптимально (чрезмерное злоупотребление не поощряется, так как вся анимация должна быть обязательно осмысленной).
Адаптивный дизайн
Заключительным ключевым аспектом Материального дизайна является концепция адаптивного дизайна. Это означает варианты применения других трех аспектов на различных экранах устройств (телефон, ПК, телевизор и т.д.).
p, blockquote 51,0,0,0,0 —>
От общего к частному

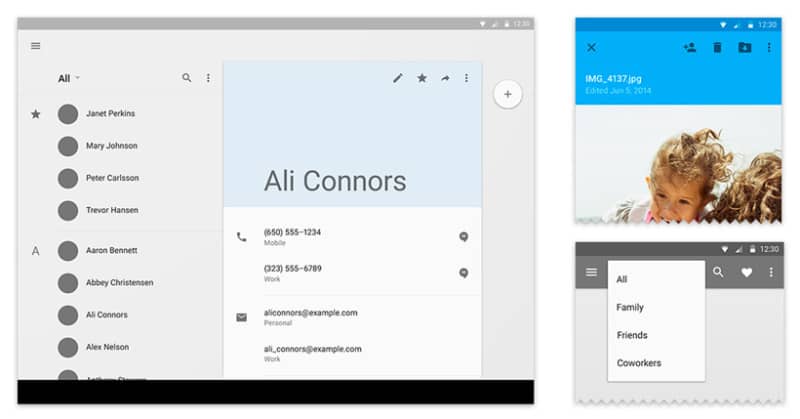
Самый популярный метод — сжатие объема информации вместе со сжатием самого экрана. На телевизоре можно разместить много контента. На телефоне сначала размещается список, при нажатии на который можно раскрыть детальную информацию.
p, blockquote 52,0,0,0,0 —>
Отступы
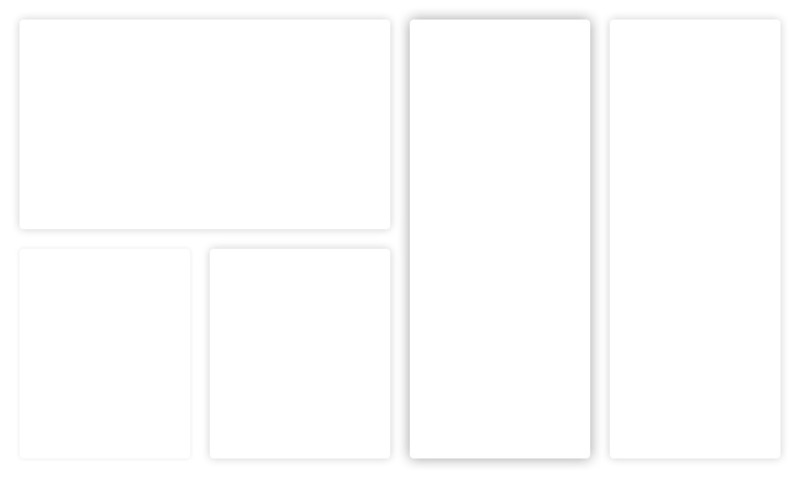
На больших экранах контент размещается с помощью блоков. Они заполняют собой свободное пространство и могут растягиваться по ширине. Растяжение происходит с учетом удобочитаемости содержимого. На оставшейся части экрана создаются отступы, на которых можно расположить плавающие кнопки или плашки.
p, blockquote 53,0,0,0,0 —>
Направляющие
p, blockquote 54,0,0,0,0 —>

Отступы задаются благодаря направляющим. Ширина отступов для смартфонов, планшетов, компьютеров и телевизоров будет абсолютно разной. Так, для планшета она составляет 80 dp, а для экрана смартфона — всего 72 dp.
p, blockquote 55,0,0,0,0 —>
Размеры
p, blockquote 56,0,0,0,0 —>
p, blockquote 57,0,0,0,0 —>
Все элементы интерфейса должны иметь кратные пропорции. Размеры экранов планшетов и смартфонов отличаются друг от друга, но приложения с использованием элементов с кратными параметрами адаптируются к любым размерам устройств.
p, blockquote 58,0,0,0,0 —>
Блоки
p, blockquote 59,0,0,0,0 —>
p, blockquote 60,0,0,0,0 —>
Модульная сетка, состоящая из блоков, помогает задать визуальный ритм для оптимального принятия решения.
p, blockquote 61,0,0,0,0 —>
Тулбар (Toolbar)
p, blockquote 62,0,0,0,0 —>
Action bar — один из главных составляющих интерфейса. В нем размещают кнопки действий и заголовки. В Андроид L экшен бар стал привлекательным и функциональным блоком управления. Этого удалось достичь благодаря тому, что в Тулбар можно поместить формы, плавающие кнопки, выдвижную навигацию с удобным управлением.
p, blockquote 63,0,0,0,0 —>
- Не стоит использовать navigation drawer для простых инструментов. Применять навигацию рекомендуется только для многочисленных задач в приложении.
- Будьте смелее с тулбарами.
- Размещайте плавающую кнопку в наиболее оптимальном месте. Не делайте привязку строго к нижнему углу.
- Отрабатывайте элементы интерфейса как под вертикальный, так и под горизонтальный экран устройства.
Material как метафора
Разработчикам компании Google удалось соединить хороший привлекательный дизайн с инновациями современных технологий и науки.
p, blockquote 64,0,0,0,0 —>
Материализм в цифровой сфере используют не впервые. Так, Apple недавно использовала в дизайне интерфейсов философию скевоморфизма (имитации восприятия визуальных объектов из окружающего нас материального мира).
p, blockquote 65,0,0,0,0 —>
Скриншот приложения «Newsstand» из iOS 6
Хорошим его примером является приложение «Newsstand». Здесь визуализировались привычные нам объекты: газеты, журналы, которые стоят на полках. Перелистывая эти журналы мы имитируем реальное перелистывание обычной книги из повседневной жизни. Таким образом, в «цифру» продублирована традиционная реальная жизнь.
p, blockquote 66,0,0,1,0 —>
Развитие цифрового дизайна
Подавляющее большинство пользователей ежедневно взаимодействует с цифровой средой. Они уже не требуют точного сходства виртуальных объектов с реальным миром. Чем скорее к этому моменту привыкнут все пользователи, тем скорее digital design сможет начать активно шагать вперед.
p, blockquote 67,0,0,0,0 —>
Опираясь на это, Материальный дизайн уже не так сильно подвергается влиянию скевоморфизма. Теперь это лишь новая ступень в эволюции виртуальных объектов.
p, blockquote 68,0,0,0,0 —>
Наглядность как фундаментальная основа
Поверхности и грани различных элементов управления в Материальном дизайне создают подсказки в ориентировании, управлении интерфейсом, подобно действиям в реальной жизни.
p, blockquote 69,0,0,0,0 —>
p, blockquote 70,0,0,0,0 —>
Тактильные характеристики объектов помогают отличать ключевые объекты от дополнительных, определять взаимосвязь между ними.
p, blockquote 71,0,0,0,0 —>
Основы Material design также включают в себя принципы печатного дизайна. Акценты расставляются не только для эстетики, но и для создания особой структуры, иерархии, создания простой системы управления.
p, blockquote 72,0,0,0,0 —>
В основе визуальной составляющей Материального дизайна лежат: насыщенные цвета, четкие края, крупная типографика и большие отступы между различными элементами.
p, blockquote 73,0,0,0,0 —>
p, blockquote 74,0,0,0,0 —>
p, blockquote 75,0,0,0,0 —>
Главное внимание фокусируется на поведении (действиях) пользователя. Его взаимодействие с дизайном происходит на базе накопленного пользовательского опыта, и никак не иначе.
p, blockquote 76,0,0,0,0 —>
Примеры Material Design
Скачать исходники Android-приложений:
Главная цель Материального дизайна заключается в создании унифицированного пространства для пользователей на всех устройствах, совершенно любых платформах, без привязки к диагонали или определенному размеру экрана.
p, blockquote 78,0,0,0,0 —>
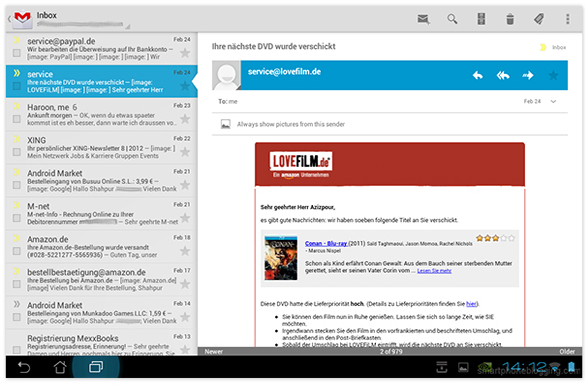
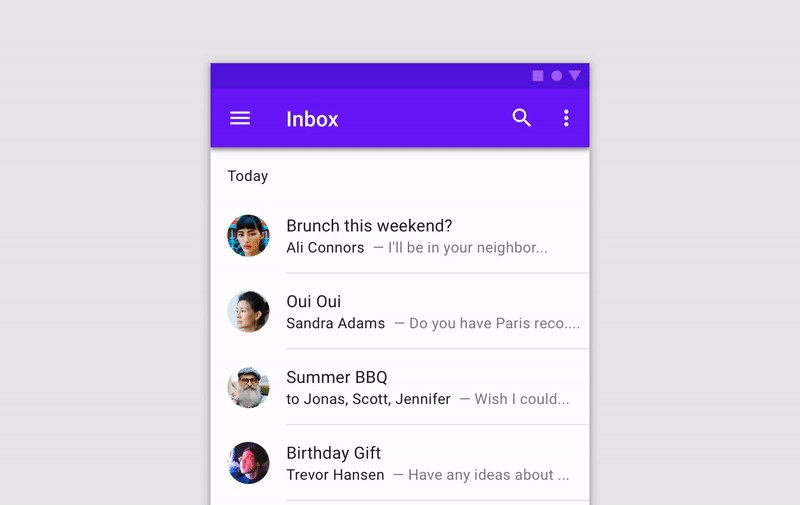
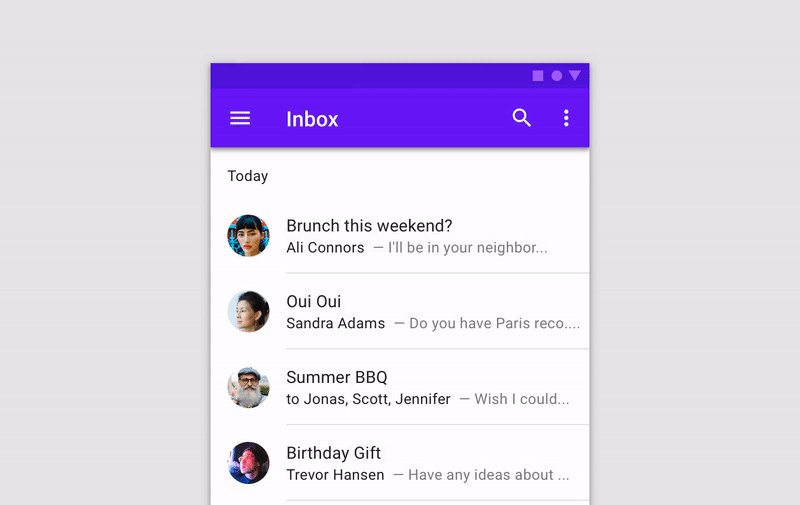
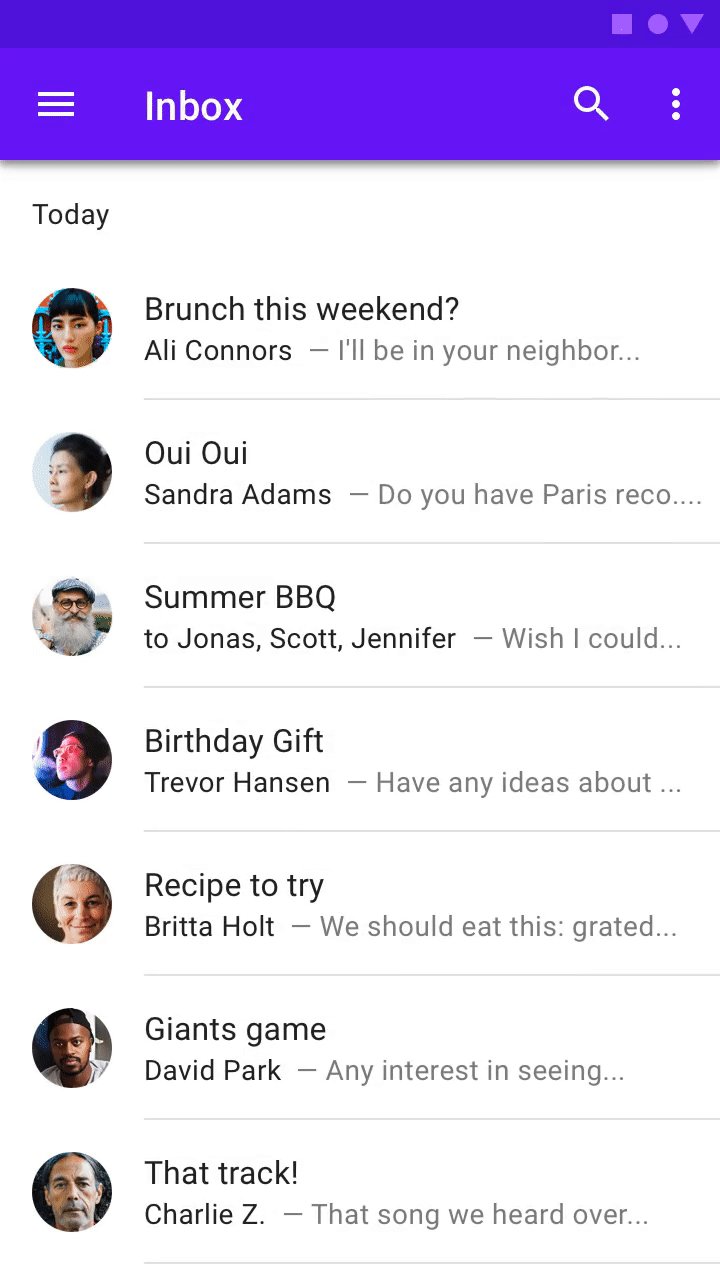
Приложение «Gmail Inbox»
p, blockquote 79,0,0,0,0 —>
Анимация приложения на Android Wear
p, blockquote 80,0,0,0,0 —>
Приложение «Events List»
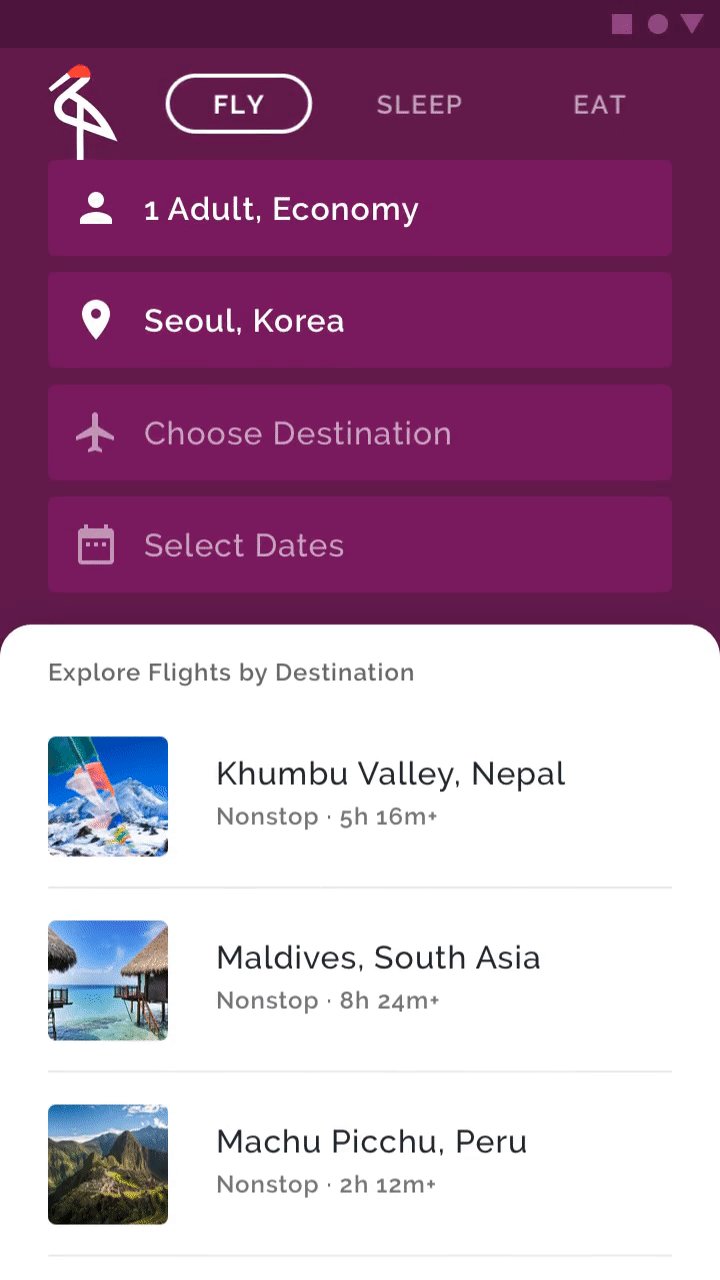
Приложение «Flight Animation»
Создание единой концепции дизайна интерфейса и интеграции различных сервисов поможет получить абсолютно новый пользовательский опыт, который будет предельно простым и интуитивно понятным. Алгоритм управления будет схож с управлением в материальном мире. Грань между реальностью и виртуальностью будет стерта.
p, blockquote 81,0,0,0,0 —>
Примеры сайтов в стиле Material Design
Как только в интернете появился релиз концепции, в сети появилось множество представителей Материального дизайна.
p, blockquote 82,0,0,0,0 —>
Сайты, взятые для примеров, созданы в точном соответствии с основными принципами Материального дизайна. Они просты и понятны, содержат в себе плавающие кнопки, тени, яркие цвета и визуальные эффекты, плавную навигацию. Все это в совокупности помогает получить прекрасный пользовательский опыт.
p, blockquote 83,0,0,0,0 —>








Видеоролики
Material Design заинтересовал собой огромную аудиторию. Он демонстрирует как правильно создавать UI, чтобы он был абсолютно понятен и ясен пользователю ровно также, как и привычный объект из реального мира, который можно потрогать руками.
p, blockquote 84,0,0,0,0 —>
p, blockquote 85,0,0,0,0 —>
Roman Nurik, один из дизайнеров команды Google, рассказал, как изменилось приложение I/O 2014 в процессе разработки, чтобы соответствовать принципам Material Design. Специально для вас мы перевели его видео.
p, blockquote 86,0,0,0,0 —>
p, blockquote 87,0,0,0,0 —>
Видео от канала «Google Design».
p, blockquote 88,0,0,0,0 —> p, blockquote 89,0,0,0,1 —>
Источник