- 7 практических советов по улучшению дизайна
- 1. Используйте цвет и вес шрифта вместо размера, чтобы выделять текст
- 2. Не используйте серый текст на цветном фоне
- Уменьшить уровень непрозрачности белого текста
- Вручную выбрать цвет, который основан на цвете фона
- 3. Сместить тени
- 4. Используйте меньше границ
- Используйте тень блока
- Используйте два разных цвета фона
- Добавьте больше пространства
- 5. Не увеличивайте иконки, которые должны быть маленькими
- 6. Используйте акцентные границы, чтобы разнообразить дизайн
- 7. Не каждой кнопке нужен цвет фона
- 7 способов улучшить дизайн сайта
- Иллюстрации
- Типографика
- Фотографии
- Анимация
- Видео
- Цвета
- Яркие цвета
- Монохром
- Ретро
- VR-эффекты
- Параллакс-эффект
- 360°-обзор
- Выводы
7 практических советов по улучшению дизайна
Улучшайте дизайн при помощи тактики, а не таланта.
У каждого веб-разработчика, хочет он этого или нет, наступает момент, когда ему приходится делать визуальный дизайн.
Возможно, в вашей компании нет штатного дизайнера, и вам нужно сделать новый пользовательский интерфейс самому. Или, может быть, вы используете сторонний проект и хотите, чтобы он выглядел лучше, чем очередной сайт с Bootstrap.
Легче всего поднять руки вверх и сказать: «Я никогда не смогу сделать его красивым – я не художник!» Но на самом деле есть масса уловок, которые не требуют профессиональных знаний в графическом дизайне.
Вот семь простых идей, которые вы можете использовать для улучшения дизайна.
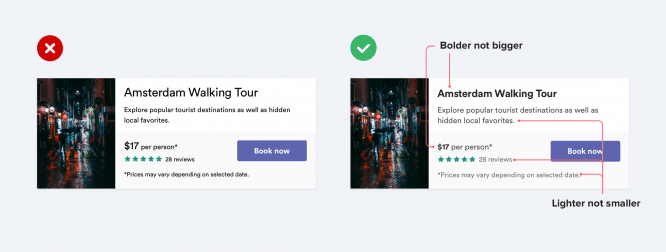
1. Используйте цвет и вес шрифта вместо размера, чтобы выделять текст
Распространенная ошибка при оформлении текста пользовательского интерфейса – чрезмерное использование размеров шрифта для выделения текста.
«Этот текст вторичен? Сделаю шрифт мельче».
Вместо того, чтобы направлять все тяжелые операции на один только шрифт, попробуйте использовать цвет или вес для той же самой задачи.
«Этот текст важен? Сделаю вес шрифта больше».
«Этот текст второстепенен? Сделаю вес шрифта меньше».
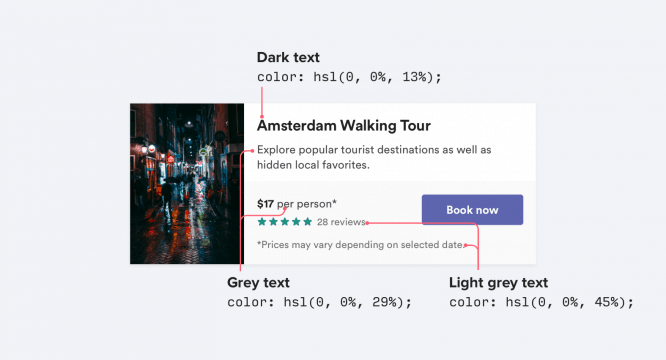
Старайтесь придерживаться двух или трех цветов:
- Темный (но не черный) цвет для основного текста (например, заголовок статьи)
- Серый цвет для второстепенного контента (например, дата публикации статьи)
- Более светлый серый для дополнительного содержания (например, указание авторских прав в нижнем колонтитуле).
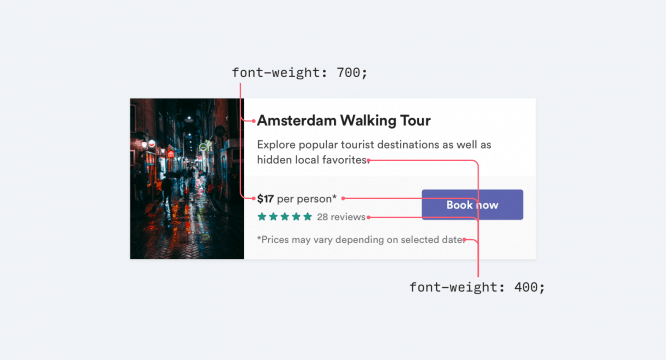
Точно так же обычно достаточно двух весов шрифта для работы пользовательского интерфейса:
- Нормальный вес шрифта (400 или 500 в зависимости от шрифта) для большей части текста
- Более тяжелый шрифт (600 или 700) для текста, который вы хотите выделить
Никогда не используйте вес шрифта меньше 400 для пользовательского интерфейса. Он может подходить для больших заголовков, но его очень трудно читать при меньших размерах. Если вы хотите использовать более легкий вес для менее важного текста, используйте вместо этого более светлый цвет или меньший размер шрифта.
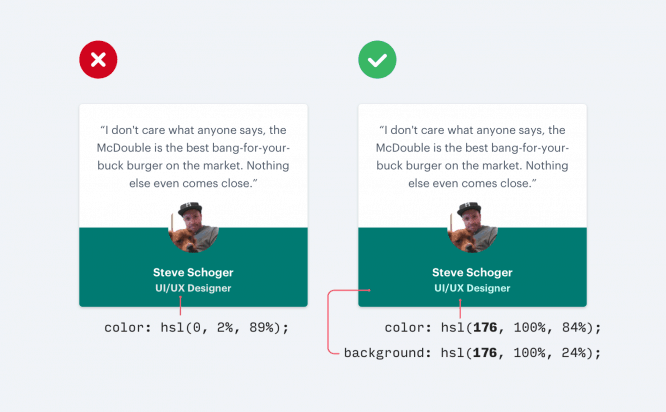
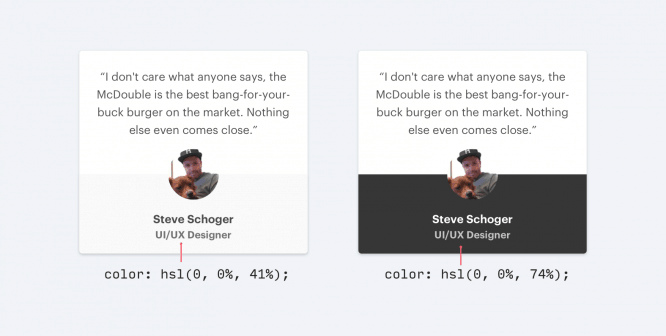
2. Не используйте серый текст на цветном фоне
Сделать менее важный текст светло-серым – отличный способ для белого фона, но вот на цветном такой текст выглядит не очень хорошо.
Дело в том, что, когда мы видим серый на белом, по факту мы видим уменьшенный контраст.
Приближение цвета текста к цвету фона, а не использование светло-серого – вот что на самом деле помогает отделять текст по важности.
Есть два способа уменьшить контраст при работе с цветным фоном:
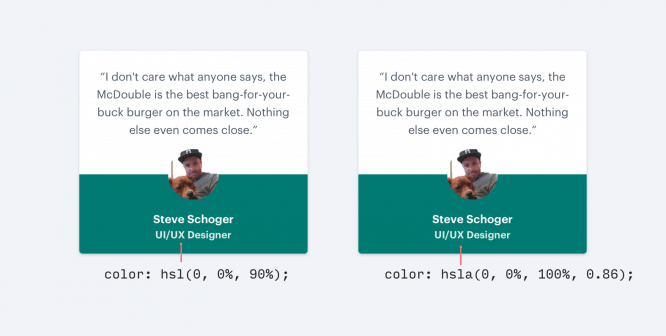
Уменьшить уровень непрозрачности белого текста
Используйте белый текст и уменьшите уровень непрозрачности. Это позволяет фоновому цвету немного «просачиваться» через текст, таким образом снимая с него акцентирование, но при этом не нарушая фон.
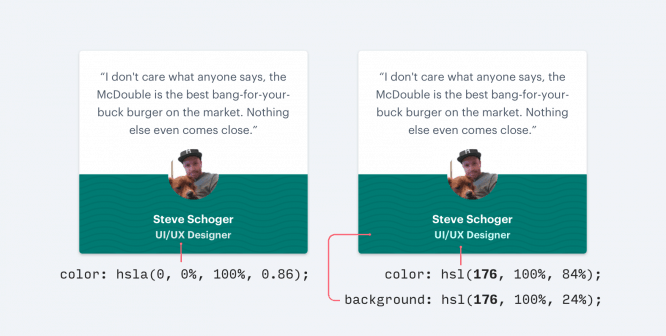
Вручную выбрать цвет, который основан на цвете фона
Этот метод работает лучше, чем уменьшение уровня непрозрачности, в тех случаях, когда фоном является изображение или рисунок, или уменьшение непрозрачности делает текст слишком тусклым или размытым.
Выберите цвет, схожий с оттенком фона, и настройте насыщенность и яркость, как вам нужно.
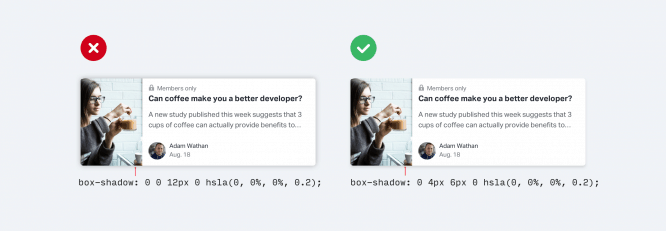
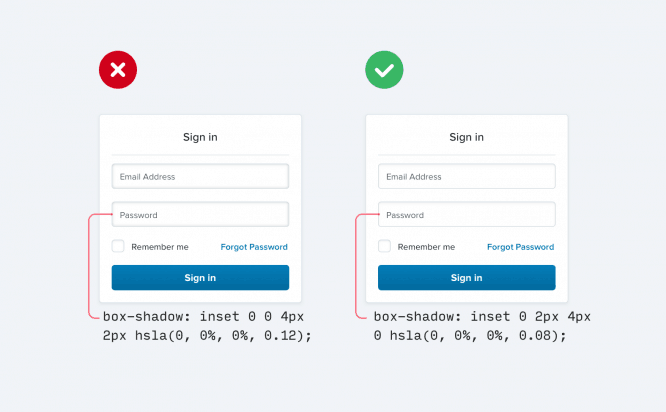
3. Сместить тени
Вместо того, чтобы использовать большие значения радиуса размытия и растяжения, добавьте смещение по вертикали, чтобы сделать тени элемента более заметными.
Оно выглядит более естественно, потому что имитирует источник света, расположенный сверху, как мы привыкли это видеть в реальном мире.
Это относится и к внутренним теням, которые вы можете использовать в модальных окнах или окнах ввода данных:
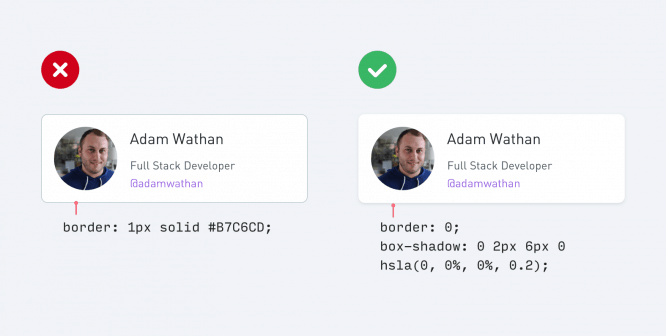
4. Используйте меньше границ
Когда вам нужно создать разделение между двумя элементами, постарайтесь не обращаться сразу же к свойству границы.
Хоть границы и являются отличным способом отделить два элемента друг от друга, это не единственный способ. Тем более, что если использовать их слишком много, можно перегрузить дизайн элементами.
В следующий раз, когда вы будете заниматься границами, попробуйте один из следующих способов:
Используйте тень блока
Тени блока отлично выделяют элемент, как граница, но могут быть более незаметными и выполнять ту же задачу, не отвлекая внимание.
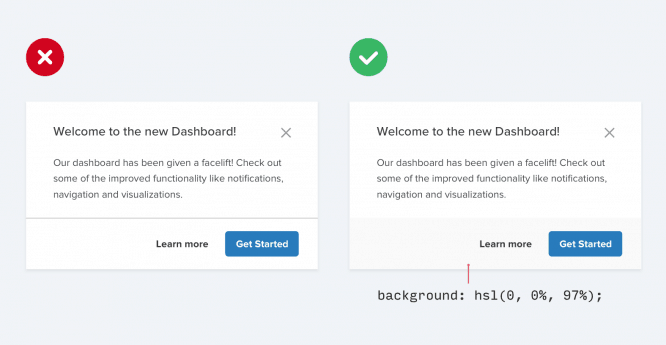
Используйте два разных цвета фона
Применение к смежным элементам слегка отличающихся цветов фона – этого обычно достаточно, чтобы разделить их. Если вы уже используете разные цвета фона в дополнение к границе, попробуйте удалить ее. Возможно, она и не понадобится.
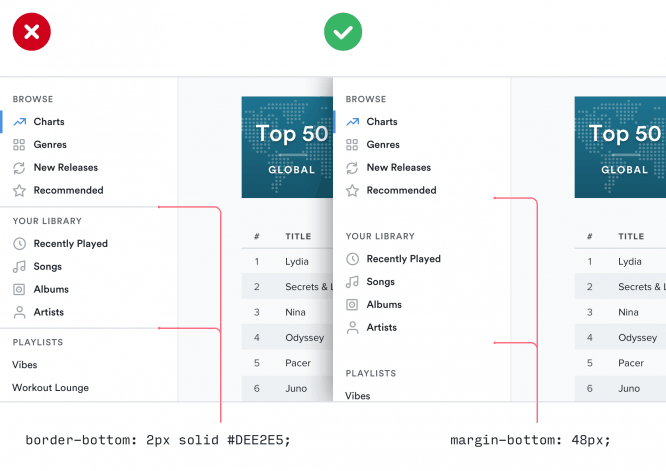
Добавьте больше пространства
Какой способ создать разделение между элементами лучше всего? Просто увеличить расстояние! Размещение элементов дальше друг от друга – отличный способ создать различие между группами элементов без введения нового интерфейса.
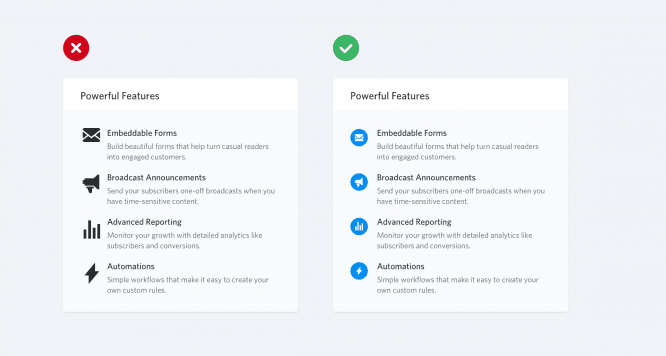
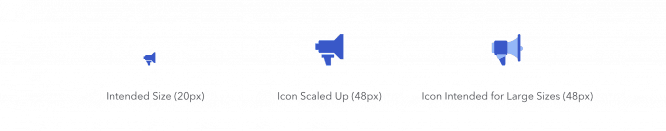
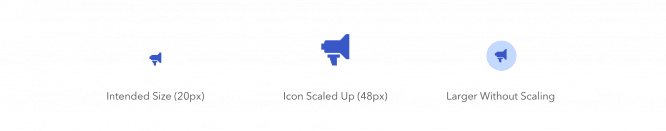
5. Не увеличивайте иконки, которые должны быть маленькими
Если вы разрабатываете что-то, что может использовать несколько больших значков (например, раздел «Функции» на лендинге), вы можете по привычке взять бесплатный набор иконок, например, Font Awesome или Zondicons, и увеличивать их размер до тех пор, пока они не будут соответствовать вашим запросам.
Ведь это векторные изображения, поэтому качество не ухудшится при увеличении размера, правда?
Действительно, векторные изображения не теряют качество при увеличении размера. Тем не менее, значки, созданные с разрешением 16–24 пикселя, никогда не будут выглядеть профессионально, если вы увеличите их в 3-4 раза по отношению к их предполагаемому размеру. Им не хватает деталей, и они всегда кажутся непропорционально «громоздкими».
Если у вас есть только мелкие значки, попробуйте поместить их в другую фигуру и добавить цвет фона:
Это позволяет вам сохранять иконку в ее предполагаемом размере, при этом занимая больше места.
Если вам позволяет бюджет, вы также можете использовать набор иконок премиум-класса, предназначенный для использования в больших размерах, например, Heroicons или Iconic.
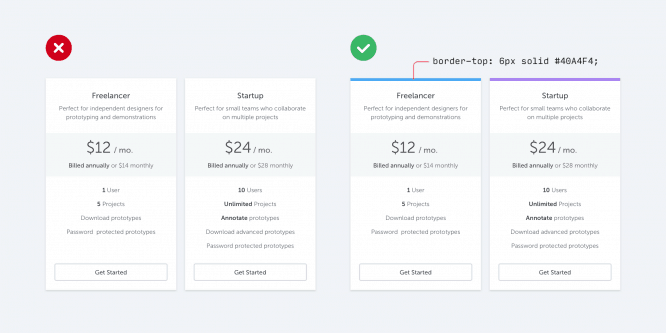
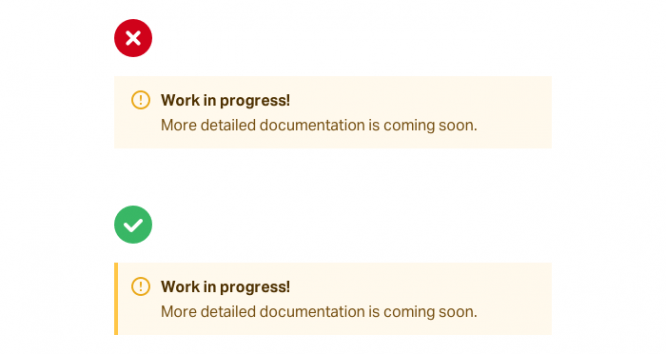
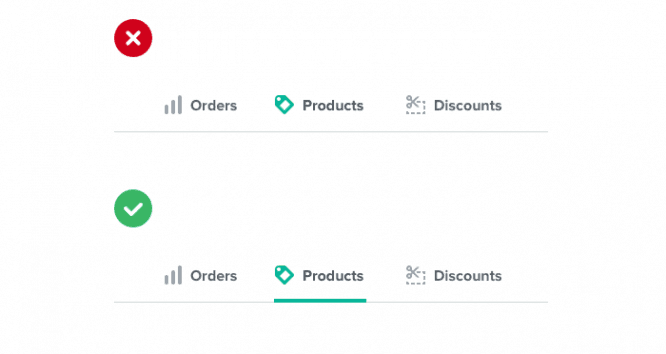
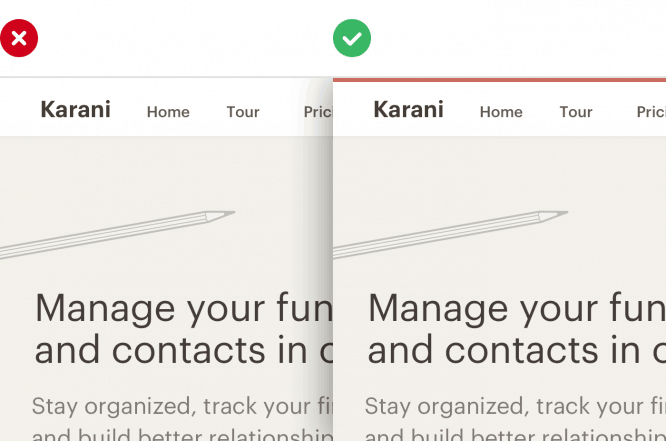
6. Используйте акцентные границы, чтобы разнообразить дизайн
Если вы не графический дизайнер, то как вы можете сделать интерфейс визуально привлекательным, не используя красивые фотографии и яркие иллюстрации?
Одна простая хитрость, которая значительно меняет вид, состоит в том, чтобы добавить цветные акцентные границы к деталям вашего интерфейса, которые в противном случае выглядели бы тусклыми.
Например, сбоку от предупреждающего сообщения:
… или для выделения активных элементов навигации:
… или даже в верхней части всего макета:
Чтобы добавить цветной прямоугольник в пользовательский интерфейс, не нужно обладать талантом в области графического дизайна, но это поможет сделать ваш сайт более «дизайнерским».
Сложно выбрать цвета? Попробуйте выбрать из ограниченной палитры, например, в Dribbble’s color search, чтобы не потеряться в бесконечных вариантах традиционного инструмента выбора цвета.
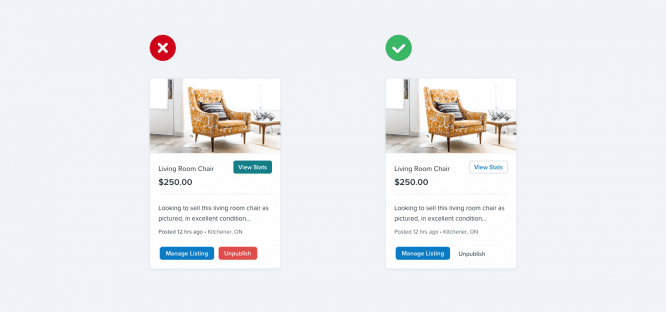
7. Не каждой кнопке нужен цвет фона
Когда пользователь может выполнить несколько действий на странице, легко попасть в ловушку оформления этих действий, основанном исключительно на семантике.
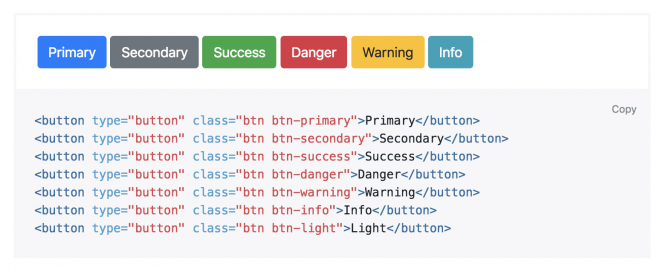
Такие css-фреймворки как Bootstrap, поощряют это, предлагая вам семантическое меню, когда вы добавляете новую кнопку:
«Это позитивное действие? Сделайте кнопку зеленой».
«Это удаляет данные? Сделай кнопку красной».
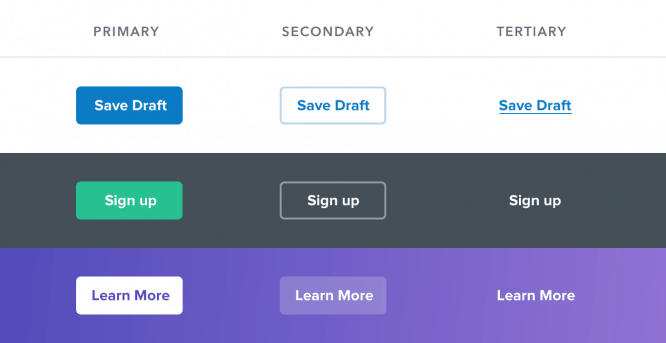
Семантика – важная часть дизайна кнопок, но есть более важный аспект, про который обычно забывают, – иерархия.
Каждое действие на странице занимает определенное место в пирамиде важности. У большинства страниц есть только одно по-настоящему важное действие, пара второстепенных действий и несколько редко используемых наименее важных действий.
При разработке этих действий важно сообщать их место в иерархии.
- Основные действия должны быть заметными. Здесь прекрасно справляются сплошные, высококонтрастные цвета фона.
- Второстепенные действия должны быть четкими, но не сильно заметными. Стиль внешней границы элемента или цвета фона с более низким контрастом – отличные варианты.
- Наименее важные действия должны быть видными, но ненавязчивыми. Стилизация этих действий под ссылки обычно является лучшим вариантом.
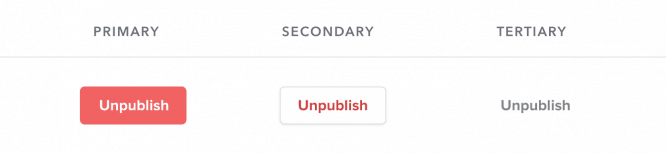
А как насчет удаляющих действий: разве они не всегда должны быть красными?
Не обязательно! Если удаляющее действие не является основным действием на странице, возможно, лучше назначить ему второстепенную или наименее важную кнопку.
Оставьте крупное, красное и жирное оформление для случаев, когда это отрицательное действие фактически является основным действием в интерфейсе, как, например, в диалоговом окне подтверждения:
Источник
7 способов улучшить дизайн сайта
Алёна Лазарева, редактор-фрилансер, написала статью специально для блога Нетологии о семи возможных способах улучшить веб-дизайн.
Ученые Стэнфордского университета провели опрос, который показал, что 46% респондентов составляют мнение о сайте на основании его внешнего вида и интерфейса. Если дизайн не нравится пользователю, то и весь контент кажется ненадежным и не заслуживающим доверия. Рассказываем о том, как сделать дизайн сайта лучше.
Иллюстрации
Правильно подобранные иллюстрации делают сайт живым. Их главная задача — не просто заполнить пустое место, а вызвать эмоции и связать их с брендом. Авторские иллюстрации помогут сделать сайт узнаваемым. Их можно использовать в заголовках, иконках и при создании анимации.
Иллюстрации помогут сделать дружелюбным даже самый минималистичный дизайн.
При наполнении сайта иллюстрациями важно помнить о единообразии и не переусердствовать. Самые красивые иллюстрации вызовут отторжение, если их будет слишком много.
.png)
Dropbox использует простые в исполнении иллюстрации, которые усиливают впечатление от текста.
Типографика
Типографика играет большую роль в формировании идентичности бренда. От нее зависит, как пользователи будут воспринимать текст.
У каждого шрифта свой характер. Постарайтесь выбрать такой шрифт, который передаст настроение текста за счет графического образа.
Условно шрифты можно разделить на четыре категории:
Антиквенные шрифты (Serif) — это шрифты с засечками. Раньше они использовались для набора книг и периодики, но с появлением экранов с высоким разрешением, антиквенные шрифты пришли в веб-дизайн. Они легко читаются, поэтому подходит для набора большого объема текста.
Гротескные шрифты (Sans Serif) — шрифты без засечек. Хорошо подходят для текстов небольшого объёма, заголовков и узких колонок.
Декоративные шрифты — шрифты, которые имитируют исторический стиль или декоративную обработку. Подходят для набора небольшого объёма текста, который требует сложного художественного оформления.
Рукописные шрифты — шрифты, имитирующие почерк или каллиграфический стиль. Используются так же, как и декоративные.
Google Fonts — библиотека бесплатных шрифтов, которая позволяет легко подобрать подходящий шрифт и импортировать его на ваш сайт. Когда определитесь со шрифтом, не забудьте настроить кегль, начертание и междустрочный интервал.
Для оформления своего сайта студия дизайна Perky Bros использовала два шрифта: Brown и Minion. Гротескный шрифт Brown использован в оформлении панели навигации, а антиквенный Minion для набора текста о компании.
Другое дизайнерское бюро Your Majesty тоже использует два шрифта: гротескный Plain для оформления меню и декоративный Canela для выделения информации о главных партнерах компании.
Не бойтесь комбинировать шрифты с засечками и без. Главное правило — они должны легко читаться и сочетаться между собой.
Фотографии
Большинству людей легче запомнить картинку, чем прочитанный или услышанный текст. Поэтому к выбору фотографий для сайта стоит подходить особенно тщательно.
Согласно исследованиям, одно изображение может заменить 84 слова.
Правильная фотография для сайта должна быть:
- информативной;
- качественной;
- оригинальной;
- эмоциональной.
Дизайнеры любят размещать на сайтах большие фоновые фотографии. Они красивые, но быстро забываются. Исключение составляют фотографии, которые вызывают эмоции: например, изображения людей или фото с необычных ракурсов.
Идеальным вариантом будет отказаться от стоковых фотографий, особенно это касается бесплатных фотостоков. Если пользователь увидит фотографию с сайта на другом ресурсе, это может подорвать доверие к вашему контенту и бренду в целом.
У Почты России есть два официальных представителя в социальных сетях — Дмитрий Маркин и Татьяна Кузнецова. Пользователи выяснили, что фотографии обоих были приобретены на фотостоках и усомнились в реальности сотрудников. История быстро разошлась по сети, ударив по репутации Почты и её «официальных лиц».
Анимация
Анимация на сайте — эффектный, но далеко не новый прием. Сначала анимацию создавали при помощи GIF, затем — Flash. Оба решения сильно замедляли работу сайта. Сейчас для создания анимации используют CSS-кодирование и JavaScript, которые не так заметно влияют на производительность.
Анимация может быть полноэкранной или интегрированной в навигацию. Её главная задача — помочь пользователю разобраться со сложными моментами и привлечь его внимание к важным деталям.
Студия веб-разработки HTMLBURGER использует «бургерное меню» в прямом смысле этого слова. Элементы навигации оживают при наведении курсора. Это не только привлекает внимание, но и дает понять, какие элементы кликабельны.
Видео
Как и в случае с анимацией, движущееся изображение на странице мгновенно захватывает внимание пользователей. Главные преимущества видео — динамика, развитие сюжета и больший эмоциональный отклик.
Видео на сайте можно использовать для следующих целей:
- показать то, о чем сложно рассказать (обучающие ролики);
- рассказать историю;
- продемонстрировать продукт.
От фоновых видео только для красоты лучше отказаться. Они уменьшают производительность сайта и при этом не доносят никакой информации до пользователя. Если же удивить пользователей все равно хочется, то присмотритесь к альтернативам видео — анимации, параллаксу и синемаграфии.
Синемаграф — фотография, один элемент которой совершает незначительное и бесконечно повторяющееся движение, а остальное изображение остается неподвижным.

Источник — http://cinemagraphs.com/
Если вы размещаете на сайте видео, которое воспроизводится автоматически, то хорошим тоном будет отключить автовоспроизведение звука. Позвольте пользователю самому решать, хочет ли он включить звук, и предоставьте возможность сделать это легко. Внезапный громкий звук испугает не только пользователя, но и всех окружающих.
Вместо тысячи слов — яркое, динамичное видео, которое с первых секунд погружает в мир игры Monument Valley.
Цвета
С каждым новым поколением мониторы и дисплеи устройств становятся лучше. Поэтому концепция «безопасной веб-палитры» безнадежно устарела. Однако, при выборе цветового оформления сайта не стоит забывать:
- о целевой аудитории;
- корпоративном стиле;
- контрастной типографике;
- цветовой гармонии.
Чтобы выбрать цветовое решение, определите свою целевую аудиторию и сообщение, которое вы хотите до нее донести.
Яркие цвета
Использование яркой цветовой палитры при оформлении веб-сайта — популярный тренд последних лет. Это универсальное решение для сайтов, рассчитанных на широкую аудиторию.
Одни дизайнеры подбирают цветовую схему на глаз, другим помогают генераторы цветовой палитры. Одним из лучших на данный момент считается Adobe Color CC. С его помощью можно создавать свои цветовые схемы, а также вдохновляться работами других дизайнеров.
Стоит помнить, что генераторы могут помочь дизайнеру, но не заменят чувство вкуса. Эффектная палитра, которую выдает генератор, может оказаться неудачными решением на этапе реализации.
Сервис, который подпишет и отправит за вас открытку вашим друзьям. Основная целевая аудитория сервиса — женщины, но яркую цветовую схему и милые иллюстрации оценят не только они.
Монохром
Монохромная палитра — это сочетание одного основного цвета и теней, тонов и полутонов этого оттенка. Такое цветовое решение позволяет сайту выглядеть стильно и лаконично. Оно отлично подойдет для создания плоского или минималистичного дизайна.
Выбирая монохромную палитру для сайта, уделите особое внимание контрасту. Если он будет недостаточно резким, элементы сайта сольются с фоном.
Сдержанный монохромный сайт дизайн-студии из Канады.
Ретро
Как только все забывают про стиль ретро в веб-дизайне, он снова возвращается. Дизайнеры любят его за сдержанную цветовую палитру и возможность вызвать ностальгию у пользователей.
Для оформления своего сайта диджитал-агентство использует сепию и знак, которым раньше обозначали придорожные мотели и рестораны на трассах Америки.
VR-эффекты
Развитие технологий виртуальной реальности — одна из самых обсуждаемых тем этого года. Пока технологии еще не позволяют полноценно использовать VR в веб-дизайне, все существующие попытки находятся на стадии прототипов. Не до конца понятно, сможет ли VR сделать сайты удобнее или просто останется способом привлечь внимание.
Но существуют приемы, которые можно назвать имитацией виртуальной реальности. Их главная цель — позволить пользователю почувствовать себя участником событий.
Параллакс-эффект
Параллакс-эффект создается при скроллинге, когда фон и объект на нем прокручиваются с разной скоростью. Этот эффект используют, чтобы создать у пользователя иллюзию трехмерности. Такой прием можно применить ко всей странице или отдельным блокам, чтобы привлечь внимание к определенной части контента.
Герои проекта о помощи бездомным оживают при прокручивании страницы и рассказывают историю своей жизни.
360°-обзор
360°-обзор создают из множества фотографий одного предмета под разными углами. Они склеены таким образом, что пользователь может повернуть его на 360° и рассмотреть со всех сторон.
Этот прием выполняет ту же функцию, что и видео: он демонстрирует товар. Однако главное отличие от видео — возможность контроля.
При просмотре товара покупатель сам контролирует время и скорость обзора. Это делает его участником процесса, а не пассивным наблюдателем.
Выводы
- Используйте авторские иллюстрации.
- Уделите особое внимание типографике. У каждого шрифта есть характер — подберите тот, что подойдет вашему тексту.
- Откажитесь от стоковых фотографий. Это может подорвать доверие к бренду.
- Используйте анимацию для выделения важного.
- Определите цель для видео на сайте: рассказать историю, объяснить сложное, продемонстрировать продукт.
- Выберите для сайта цветовую схему, которая поддержит идеологию бренда.
- Сделайте пользователя участником событий.
Какой бы прием вы ни выбрали, не стоит забывать о здравом смысле. Каждый прием должен быть оправдан определенной целью. Идеальных решений для всех не бывает, но есть подходящие именно вам.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Источник
























.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.gif)
.png)
.png)
.png)
.gif)
