Не знаешь, как начать рисовать дизайн сайта? Выбери стиль, подходящий тематике проекта, изучи его основные требования и выстраивай весь контент согласно выбранному плану. Единство дизайна элементов позволит создать гармоничный результат, который наверняка понравится заказчику. Информацию о том, какие бывают стили web-дизайна и для каких проектов они подходят, смотри в данной статье.
Web-дизайн новый тип искусства по сравнению с архитектурой, рисунком, художественной графикой. Он не успел обрасти достаточно обширной теоретической базой для того, чтобы иметь список устоявшихся стилистических решений. Да и это невозможно в силу быстро меняющихся технологий и предпочтений пользователей. Однако, существует ряд популярных стилей web-дизайна, востребованных в настоящее время.
Минимализм
Один из самых популярных и в тоже время сложных стилей. Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Как правило, минимализм это:
- Простые геометрические формы
- Простые цвета (черный, белый, серый) – не более трех на проект
- Однотонный фон.
- Минимум шрифтов – простая типографика.
- Отсутствие теней, градиентов или их незначительное присутствие.
- Понятный, функциональный UI.
Чтобы лучше понять принципы минимализма стоит обратиться к его первым приверженцам – представителям русского конструктивизма , японской школы дизайна , швейцарской школы дизайна .
Минимализм подойдет для интернет-магазинов, сайтов с большим количеством динамически подгружаемого контента.
Скорость загрузки страниц оказывает большое влияние на конверсии сайта, поэтому минимализм так востребован сегодня.
«Программы становятся медленнее куда шустрее, чем компьютеры становятся быстрее» Закон Вирта, демонстрирующий проблему медленного роста быстродействия сайтов и программ по сравнению с аппаратным обеспечением.

Такие сайты удобнее всего делать в Figma и использовать классические приемы формирования шрифтовой пары .
| ЧИТАЙТЕ ТАКЖЕ |
 Figma – первое знакомство Узнайте о самом популярном бесплатном сервисе проектирования интерфейсов, в котором можно создавать дизайн сайтов в стиле минимализм и не только! Figma – первое знакомство Узнайте о самом популярном бесплатном сервисе проектирования интерфейсов, в котором можно создавать дизайн сайтов в стиле минимализм и не только! |
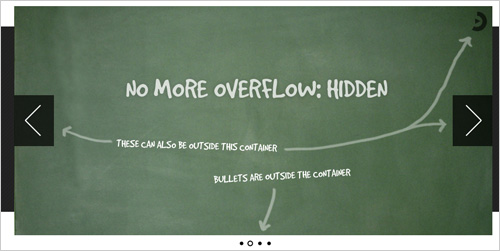
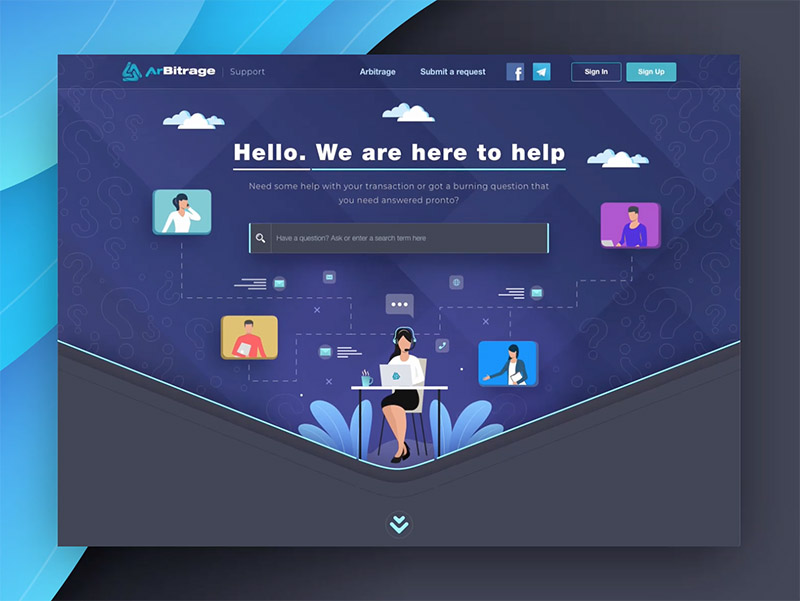
Рисованный (эскизный) стиль
Визуальный, лучше всех приковывающий внимание пользователей. Изобилует авторской графикой и изображениями, объединенными общим сценарием. Отлично подходит для проектов с неординарным контентом, портфолио творческих групп, детских студий, сайтов с инфографикой и тех, кто не боится привлечь внимание пользователей оригинальным способом.
Графика может быть выполнена в виде рисунка от руки, переведенного потом в цифровой вид
векторных или 3d иллюстраций, что делает данный стиль очень похожим на Flat дизайн.
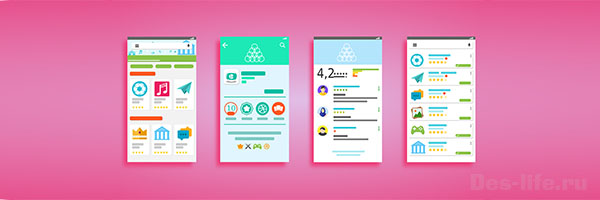
Flat дизайн
Данному стилю посвящен отдельный пост на моем блоге и вполне заслуженно. Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
- Двумерная графика.
- Интуитивно-понятный интерфейс
- Акцент на типографике
- Сочные, сочетающиеся цвета.
Впервые данный стиль был представлен Apple в 2012 году для операционной системы Ios и стал фаворитом среди дизайнеров, уставших от реализма. С тех пор он претерпел много изменений, но остается популярным и по сей день.
Flat отлично подходит для проектов, где на первом плане стоит удобство интерфейса и систематизация информации. Различные бизнес-приложения, социальные сети, чаты, сайты для сбора информации, банковский сектор и многое другое.
Данный стиль удобен тем, что в нем используется векторная графика. Это дает ряд преимуществ:
- Быстрота загрузки такого приложения или сайта (векторная графика весит меньше, чем качественный растр)
- Экономия на разработке, так как не нужно сохранять изображения под расширения разных устройств. Достаточно сохранить их в формате SVG.
«Keep it simple, stupid» — принцип проектирования KISS, утверждает, что большинство систем работают лучше всего, если они остаются простыми, а не усложняются. Был впервые сформулирован специалистами ВМС США, но получил свое распространение в анимационных фильмах и дизайне.
| ЧИТАЙТЕ ТАКЖЕ |
 Особенности FLAT — дизайна Узнайте еще больше информации о flat дизайне. Цветовая палитра, примеры рисования иконок, еще больше примеров сайтов и визуальных образов. Особенности FLAT — дизайна Узнайте еще больше информации о flat дизайне. Цветовая палитра, примеры рисования иконок, еще больше примеров сайтов и визуальных образов. |
Гранж
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.
- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.
Organic & Natural
Данный стиль предполагает использование природной тематики в дизайне:
- Природные текстуры – трава, дерево, земля
- Природные фоны и цвета – зеленый, голубой, коричневый и другие.
- Изображения флоры и фауны.
- Шрифты природной направленности.
Тематика сайтов разнообразна. Туристические сайты, сайты ресторанов, интернет-магазинов натуральной продукции и косметики, сайты о здоровье, сайты социальных проектов, жилых комплексов и многое другое.
| ЧИТАЙТЕ ТАКЖЕ |
 Как создать дизайн успешного сайта Узнайте какие принципы в дизайне сайтов будут всегда актуальны и востребованы. Секреты, которые Как создать дизайн успешного сайта Узнайте какие принципы в дизайне сайтов будут всегда актуальны и востребованы. Секреты, которые |
Реализм (скевоморфизм)
Главная задача данного стиля — реалистичное изображение объектов с помощью света и тени. Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Мы все еще помним изобилие бликов, текстур и теней в дизайне сайтов того времени. Это было господство Photoshop. Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.
Интерес к данному стилю угас по нескольким причинам:
- Сейчас доступ к интернету есть практически у каждого. Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы.
- На маленьких экранах схематичные изображения стали лучше смотреться чем реалистичные.
Скевоморфизм потерял лидирующие позиции со времен появления плоского дизайна, но не исчез совсем. Он трансформировался.
Неоморфизм – это концепция, которая предполагает выделение элементов дизайна без четких контуров с помощью теней. Насколько приживется данная идея – покажет время.
Material Design объединил в себе плоский дизайн и элементы реализма. Блоки информации представлены в виде листов бумаги, отбрасывающих тени.
В чистом виде реализм подходит для дизайна посадочных страниц, сайтов-визиток, встречается в мобильных приложениях.
| ЧИТАЙТЕ ТАКЖЕ |
 Как выбрать шрифт в Material Design Узнайте основы типографики для сайта в стиле Material Design Как выбрать шрифт в Material Design Узнайте основы типографики для сайта в стиле Material Design |
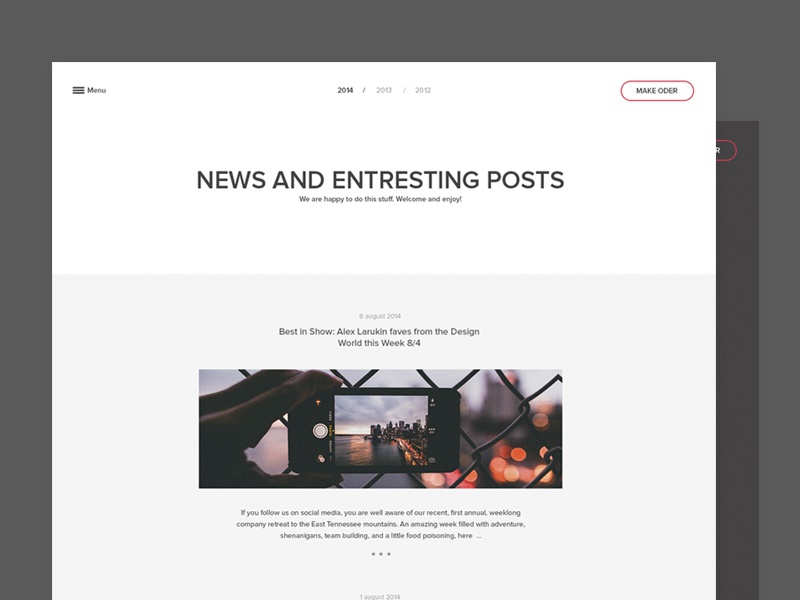
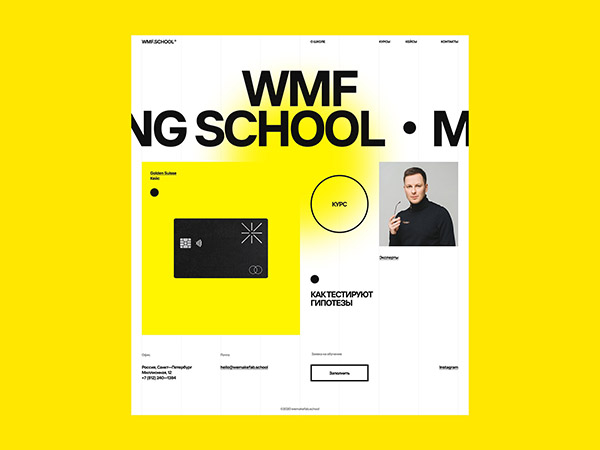
Красивая типографика
Основой данного стиля является креативная типографика. Она проявляется не только в крупных надписях , о которых говорилось ранее, но и в сочетании различных шрифтов с изображениями. Шрифты должны сочетаться и соотвествовать характеру и тематике сайта. Информационный текст оформляется в виде колонок.
Это один из самых сложных стилей в веб-дизайн, который подходит для оформления новостных сайтов, блогов.
Сочетание стилей
Рассмотренные стили редко встречаются в чистом виде. Чаще всего присутствует их сочетание. Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Например, гранж вряд ли будет хорошо смотреться с элементами реализма. А рисованный стиль с Organic&Natiral.
Гармоничного визуального эффекта можно добиться в таких сочетаниях как:
- Рисованный стиль и плоский дизайн;
- Красивая типографика и минимализм;
- Гранж и красивая типографика.
Вот несколько примеров таких сайтов.


Подписывайтесь на обновления блога «Дизайн в жизни»
- Share on Facebook
- Share on Instagram
- Share on Vkontakte
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
Источник
Самобытность и аутентичность
Рисунки от руки и другие «скетчевые» элементы — отличный способ показать индивидуальность и передать ощущение подлинности. Представьте, что вы получаете письмо или поздравительную открытку от кого-то, кем вы дорожите. Вы ожидаете, чтобы текст был напечатан или написан от руки? Рукописное послание более индивидуально, чем напечатанное на компьютере, так? В вебе всё точно так же. Может быть, это и другая среда, но контент, который исходит напрямую от человека, выглядит подлинным и вызывает больше доверия. Давайте рассмотрим три примера, как рисованные изображения могут помочь вам быть индивидуальным и правдивым.
Внешний вид и настроение
В первую очередь, контент, нарисованный вручную, имеет уникальный внешний вид и свое настроение (вспомните рукописный текст). Создание персонального внешнего облика вашего бренда или продукта — важная часть всей стратегии.
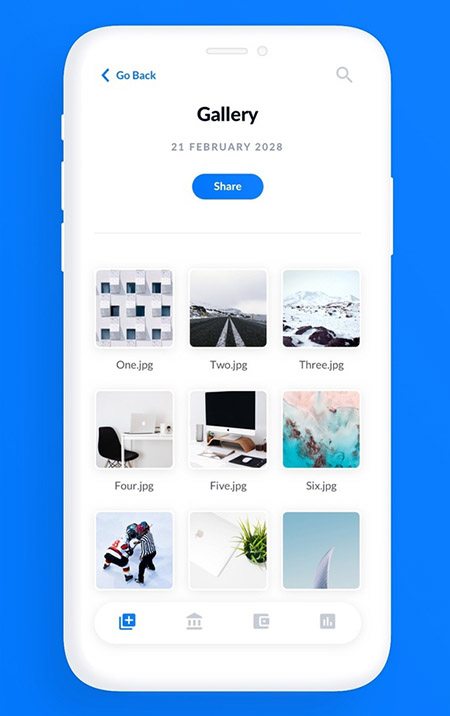
Интерфейс инструмента для прототипирования макетов Balsamiq.
Узнаваемость
Рисование от руки имеет свой характер. Из-за несовершенства человеческого прикосновения такие рисунки приобретают определенное напряжение, которое сложно передать в цифровом виде. Этот особый колорит привлекает внимание и заставляет людей сделать паузу для того, чтобы оценить рисованную графику. Это работает лучше любой прекрасно отрисованной картинки.
Логотип Notepad++ своеобразен и легко запоминается.
Индивидуальность
Очевидно, что рисунки от руки передают индивидуальность. Рисованный контент подтверждает, что за ним стоят настоящие люди, которые вложили свои мысли и усилия в дизайн, чтобы сделать его удобным и вызывающим доверие.
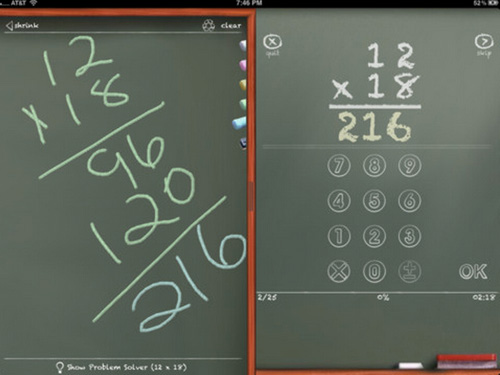
Доска MathBoard (приложение для iPad) выглядит индивидуально и ей просто пользоваться.
Информация и контент
Способ, которым вы представляете информацию на вашем веб-сайте, определяет то, увидят ли пользователи ее, а, увидев, поймут ли. Заострите внимание на вашем контенте в нужный момент пользовательского визита. Контент должен выглядеть привлекательным и многообещающим в достаточной мере для того, чтобы вовлечь пользователя. Для того, чтобы информация была эффективной, она должна быть понятной и соответствующей потребностям пользователя. Ниже — три примера того, как рисунки от руки могут сделать ваш контент более эффективным.
Объяснение особенностей
Вы можете использовать рисунки для того, чтобы донести информацию об особенностях вашего продукта. Креативщики часто используют простые скетчи для того, чтобы объяснить концепцию или презентовать идею, на объяснение которой с помощью слов ушли бы века. Вы сталкиваетесь с аналогичной ситуацией и на сайте. У вас есть продукт, концепция или идея, которую вы хотите донести до посетителей. Используя рисованные иконки или несложные наброски, вы создаете очень «интимную» атмосферу, как если бы вы говорили с вашими посетителями непосредственно.
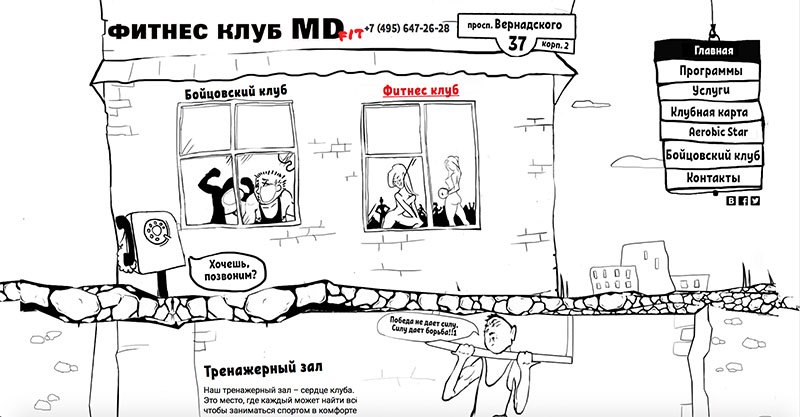
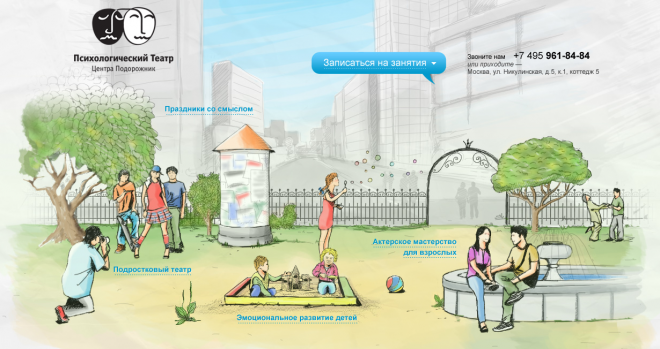
Пример из нашей практики: на одном из своих проектов мы преподнесли меню в виде одной большой иллюстрации, а каждая отдельная сцена на ней отвечала за конкретный пункт меню.
Визуализация рабочих процессов
Рисунок — это также отличный способ ознакомить посетителей с вашими рабочими процессами. Никто не ожидает, что вы придумываете отличные решения «из воздуха». Факт того, что вы демонстрируете процесс с помощью таких «грубых» иллюстраций, вызывает только больше симпатии. Это говорит о том, что вы попробовали различные направления перед тем, как нашли правильный путь.
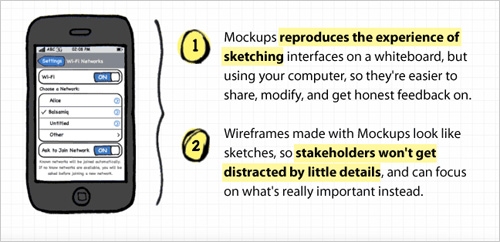
Пример из нашей практики: классическая «шаговая» инструкция показывает, что нужно сделать пользователю. Простые иллюстрации подчеркивают простоту использования виджета.
Руководства для пользователей
Когда вы занимаетесь разработкой веб-сайта или приложения, то постоянно держите в голове ваших пользователей и мысленно помогаете им выполнять различные цели. Рисованные иконки могут быть хорошим средством сделать это на уже готовом сайте. Всем известно, что иконки помогают в навигации, но чем принципиально отличаются рисованные? Дело в том, что детально проработанные иконки, созданные на компьютере, выглядят «стерильными» и «техническими». Рисованные иконки индивидуальны, а мы более склонны прислушиваться к советам другого человека, а не машины.
Презентация команды
Пользователю это важно: узнать о вашей команде. Раньше мы скрывались за определенным уровнем анонимности в интернете, теперь нам хочется знать, кто стоит за веб-сайтом, сервисом или продуктом. Гипотетической возможности связаться с кем-либо теперь недостаточно, нам хочется видеть того, с кем мы будем говорить. Чем более индивидуальна презентация вашей команды, тем с большей вероятностью ваши пользователи будут доверять вам. Вот несколько советов насчет того, как сделать презентацию лучше с помощью рисунков.
Вызывайте симпатию
Это важно. Даже если вы предлагаете тонны информации о себе, но люди думают, что вы высокомерны или экстравагантны, то это не cработает. Мы склонны доверять тому, кто нам симпатичен, а не тому, чей характер мы не можем оценить. Рисованные элементы могут сделать ваш образ более привлекательным для окружающих.
Вызывайте доверие
Кроме симпатии, важно вызывать и доверие. В конце концов, любой может спрятаться за сайт, выдавая себя за того, кого нет. Только если люди доверяют вам, они воспринимают то, что вы им говорите или совершают желаемое действие (такое, как покупка товара). Рисованные элементы, как правило, не самые легкие в плане создания, они требуют таких черт, как креативность и аккуратность — эти навыки мы связываем с честными и заслуживающими доверия людьми.
Будьте реальными
Важный аспект доверия и достоверности. Ваши посетители не должны сомневаться в том, что вы на самом деле существуете (и именно в том виде, как вы презентовали себя на сайте). Каждый может использовать веб-шрифты, но рукописные и рисованные от руки элементы сообщают кое-что о вашей личности, заставляют вас выглядеть более «настоящим».
Сторителлинг
Иллюстрации, выполненные вручную, — первоклассный способ рассказывать истории. Сторителлинг — очень древнее средство коммуникации, которое берет свое начало еще с наскальных рисунков. Этот базовый метод передачи информации превосходит все технические достижения и дает нам комфортные, «человеческие» ощущения. Скетчи помогают нам игнорировать безличностную сущность веба и встать лицом к лицу с людьми, которые за ним стоят.
Развлечение
Развлечение дает эмоциональную вовлеченность, а нарисованные от руки изображения — хороший способ сблизиться с пользователем и сыграть на его опыте (user experience).
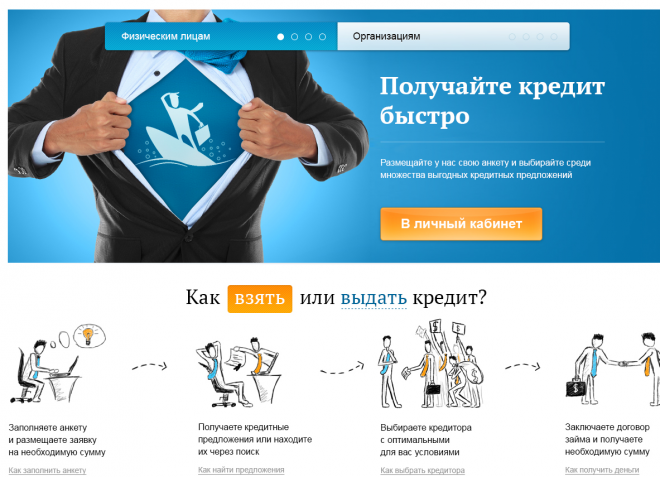
Пример из нашей практики: даже в такой, казалось бы, «серьезной» тематике, как кредитование, можно найти место рисункам.
Объяснение
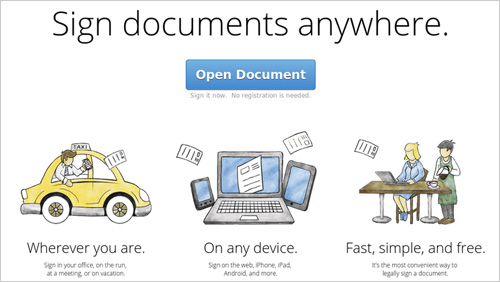
Нарисованные истории захватывают наше воображение, потому что мы любим находить «человеческие» черты в вебе. В то время, как слишком «чистые», обработанные фотошопом изображения не вызывают у нас доверия, иллюстрации, сделанные от руки, взывают напрямую к нашим эмоциям, делают нас более внимательными и восприимчивыми к информации.
Иллюстрации с сайта signnow.com
Вовлечение
Персонализированные элементы, такие, как нарисованные вручную иллюстрации, также вовлекают посетителей. Наряду с пользовательским опытом, «пользовательская вовлеченность» также стала горячей темой в последнее время. После того, как мы вовлечены, мы интересуемся информацией, которую нам дают, мы готовы ее воспринимать и усваивать.
«Привлекатели внимания»
Нарисованные от руки элементы, такие, как рукописный текст, могут быть использованы не только в такой среде, как веб. Они «восстают» против прямых линий и симметрии, с которыми у нас ассоциируется веб. Таким образом, они — прекрасная возможность привлечь внимание посетителя. Также рукописные комментарии или инструкции заставляют человека чувствовать, что они были адресованы именно ему.
С помощью вручную нарисованных элементов можно приглашать пользователя совершить действие:
Дразнить его любопытство:
Указывать на важные детали:
Не перестарайтесь
Иногда стиль рисунка от руки просто не подходит сайту (или конкретному случаю) — поэтому не переусердствуйте, делая ваш сайт более индивидуальным. Например, такая подача будет слишком навязчивой:
Заключение
Наличие персональных черт в вебе становится все более важным пользовательским требованием. Мы больше не хотим посещать холодные, формальные и анонимные веб-сайты. Напротив, мы хотим путешествовать по вебу с комфортом, видеть людей, которые стоят за веб-сайтами и узнать их лучше прежде, чем начать взаимодействие с сайтом.
Рисунки, созданные от руки, — это мостик между «техническим» и безликим вебом и доступностью, дружелюбием, индивидуальностью, которых мы ожидаем от интернета сегодня.
Источник