- ТОП-20 трендов веб-дизайна 2021 года
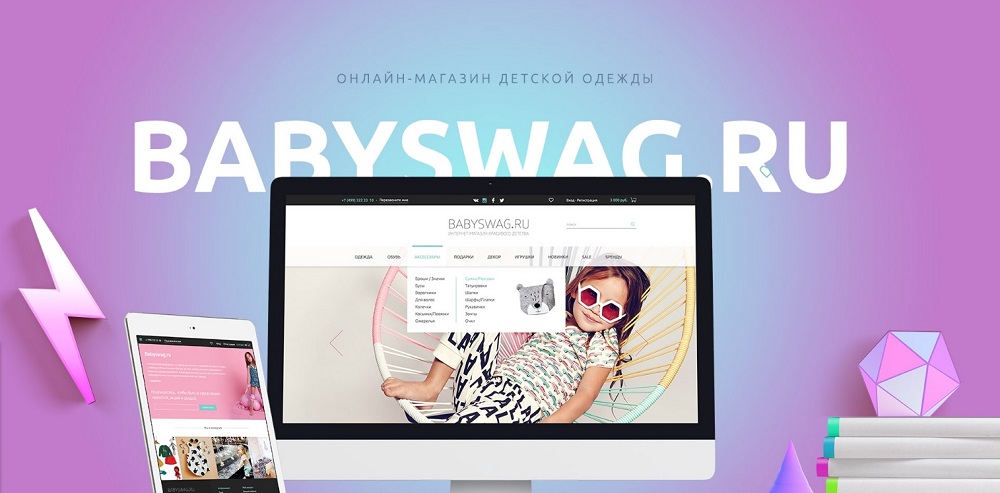
- 1. Смелое сочетание дерзких тонов
- 2. Техника дуплекс
- 3. Мягкие многотонные градиенты
- 4. Текстурированные детали
- 5. Минималистическая притягательность
- 6. Присутствие движения
- 7. Легкая анимация поверх фона
- 8. Магнетизм объема
- 9. Отборный фотоматериал
- 10. Творческие дудлы
- 11. Строгий брутализм
- 12. Мягкий дизайнерский шарм
- 13. Возвращение из прошлого
- 14. Креативный экран загрузки
- 15. Практичность трехмерных объектов
- 16. Parallax – украшение со смыслом
- 17. Экспериментальные шрифты
- 18. Миниатюрный видеоблок
- 19. Пантон – цвет 2020-2021
- 20. Смещение в сторону взаимодействия элементов сайта с пользователем
- Веб дизайн современные тенденции
- Тёмная цветовая схема
- Что такое тёмная цветовая схема?
- Коллаж и смешанные техники
- Что же такое коллаж?
- Антидизайн
- Предупреждение: мы знаем, что этот тренд не для каждого!
- Что такое антидизайн?
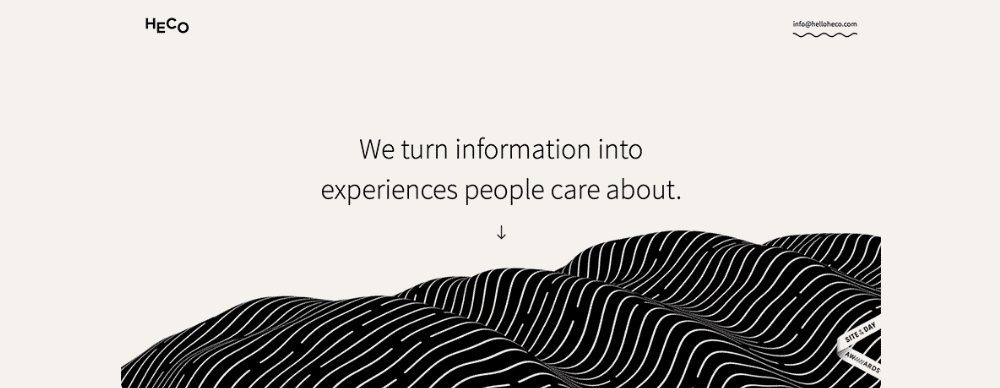
- Минимализм
- Органический дизайн
- Иллюстрация
- Функциональность, а также инклюзивный и доступный дизайн
- Моушн-дизайн и интерактивность
- 3D и геометрический дизайн
- Ищете исполнителя для реализации проекта?
ТОП-20 трендов веб-дизайна 2021 года
Модный веб-дизайн все больше стал интересовать специалистов, работающих над созданием необычных проектов для ведущих компаний, знаменитых торговых марок и брендов. Устаревшие приемы визуализации отходят в прошлое, давая дорогу новым актуальным идеям. Именно следование трендам web-дизайна делают сайты популярными. Разберемся какие тенденции будут топовыми в 2021.
1. Смелое сочетание дерзких тонов
Сейчас модно использовать сочные и яркие цветовые схемы. Главное – уместное использование и гармоничное соединение оттенков, применение дополнительных техник для их поиска.
2. Техника дуплекс
Дизайн в рамках двух цветов и их полутонов смотрится стильно и в целом весьма достойно. Новомодная технология уже завоевала популярность среди ведущих веб-дизайнеров. Такой инновационный прием часто внедряют при необходимости ребрендинга в сжатые сроки, оставляя в целом концепцию и структуру сайта без изменений. Такое незначительное дополнение поможет обновить сайт буквально до неузнаваемости.
3. Мягкие многотонные градиенты
Градиент в последние годы потерял популярность, но в 2019 вернулся в обновленной версии. Мягкие переходы насыщенных или приглушенных тонов – настоящий тренд текущего года. Самые стильные – двухцветные градиентные переходы, состоящие из гармоничных оттенков.
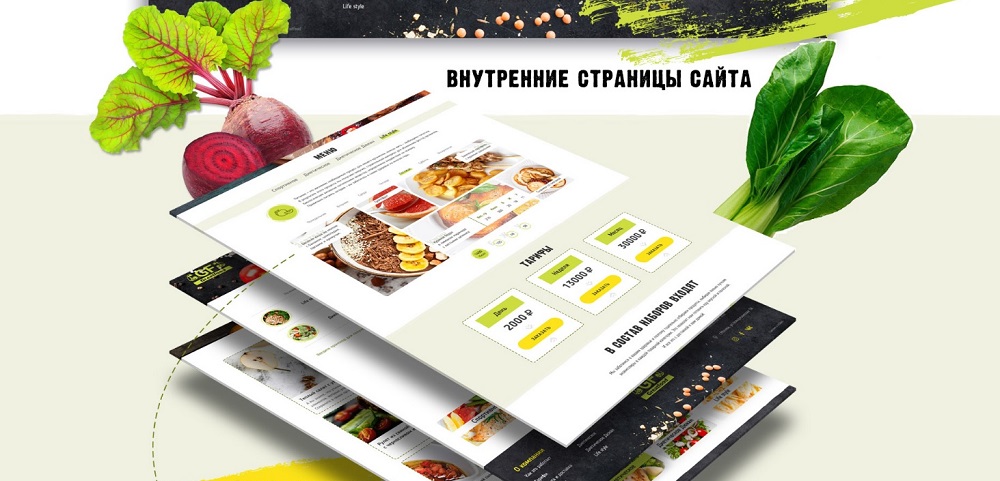
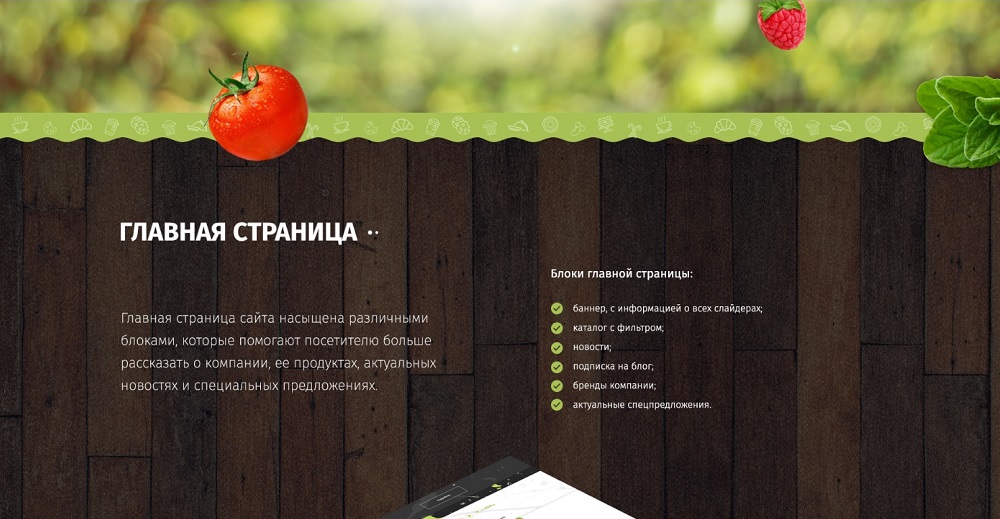
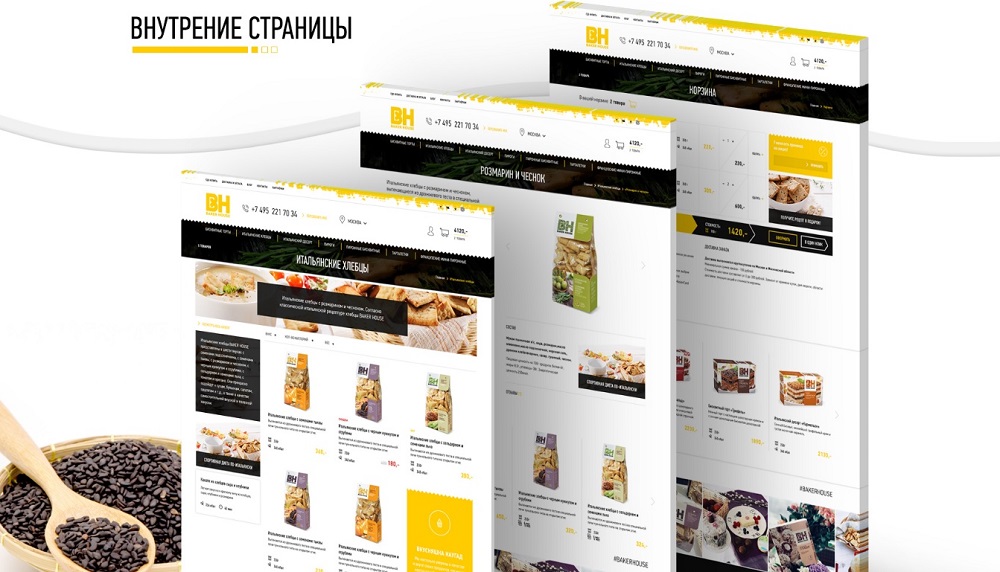
4. Текстурированные детали
Чтобы сделать веб-дизайн интересным, можно использовать дополнительно микс текстур. Металл и дерево – самые популярные варианты.
5. Минималистическая притягательность
Концепция простоты позволяет не отвлекать пользователя от главного – изучения основной информации. Лаконичные дизайнерские решения применяют для фоновых и дополнительных элементов. Белый фон продолжает выглядеть уместно в большинстве проектов. Монохром (когда фон и основной объект по цвету идентичны, различаются при помощи тени) – также достаточно результативный прием.
Отсутствие лишних элементов позволяет пользователю быстрее совершать действия, сразу приступать к немедленному действию, не отвлекаться на излишки декора. Простой дизайн может выглядеть выигрышнее, чем множество тяжеловесных макетов.
Отказ от вычурных элементов продиктован поведением веб-пользователей, которые могут расценить нагромождение декоративных приемов, как обман или способ скрыть подводные камни.
6. Присутствие движения
В современном дизайне веб-сайтов широко используется трехмерная типографика, Gift-картинки, анимация. Обновление реальности, привычных вещей при помощи 3D-элементов – современный тренд, пользующийся популярностью в передовых ИТ-компаниях:
- 3D-типографика заставляет веб-пространство «ожить», концентрирует внимание посетителей, выгодно выделяет дизайн на фоне других. Подобные детали используются в логотипах;
- синемаграфика (когда на картинке оживает не все, а лишь отдельный элемент). Примером эффектной демонстрации приема может стать фотоснимок блюда, размещенный на сайте кафе, ресторана, от которого вверх подымается пар. Создается эффект свежеприготовленной пищи, которая возбуждает аппетит и желание ее немедленно попробовать. Синемаграфический прием позволяет создать эффект просмотра видео, при этом сохранить высокую производительность платформы, ведь этот тренд на скорость загрузки значительно не повлияет.
Анимированные сценарии присутствуют в веб-пространстве повсюду, они заставляют пользователей платформы совершать действие – кликать (лайкать, переходить на страницу, приобретать услугу или товар). Поэтому 3D-компоненты повышают конверсию и помогают персонализировать внешний вид веб-сайта.
7. Легкая анимация поверх фона
Двигающиеся пузырьки, атомы, волны могут сделать ресурс интересным без больших временных затрат. Важно не переборщить, чтобы они не отвлекали внимание, а дополняли общую задумку преподнести идею «просто и со вкусом».
8. Магнетизм объема
Плоские объекты при помощи удачно подобранных теней можно сделать объемными и максимально привлекательными, разместить их в нише общей композиции или выдвинуть вперед из фонового изображения.
9. Отборный фотоматериал
Ключевыми составляющими веб-дизайна являются элементы, помогающие донести информацию без слов. Фото – один из подобных компонентов, требующих креативности. Выглядят трендово:
- экстраординарные фотографии в необычной обстановке;
- фото, совмещенные с рисованными элементами;
- снимки с настоящими текстовыми блоками (вывесками, пластиковыми буквами, стендами, табличками, плакатами);
- реальные фотоснимки без обработки и постановочных сцен (честность в фото ценится в текущем году, на пике популярности фотографии, сделанные спонтанно в непринужденной атмосфере и естественной обстановке);
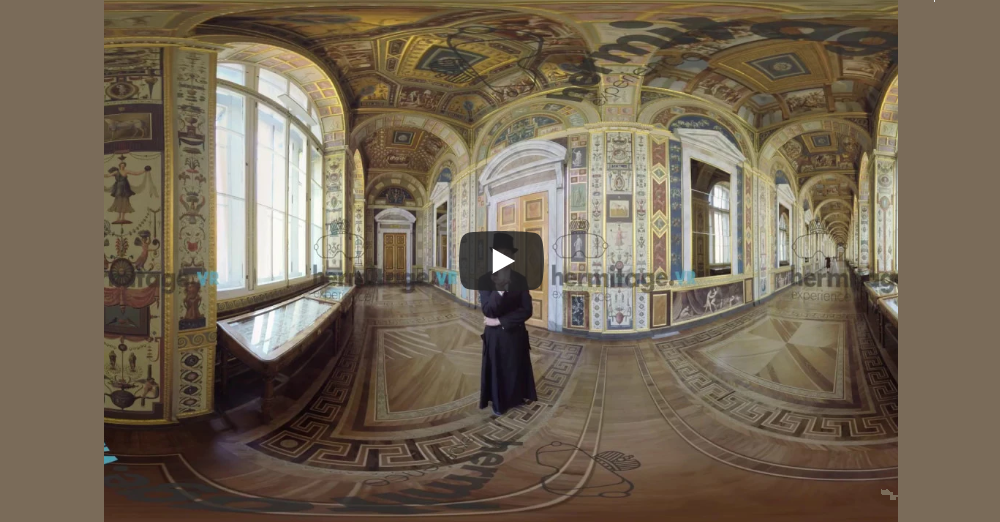
- уникальные панорамные фото на главной странице способны увлечь посетителя, вызвать неподдельный интерес к компании/продукту;
- сolor-gel фотоснимки – уникальная техника создания необычных фото при помощи цветных источников света. Невероятный эффект ценится из-за результата, который уже присутствует на фото, его невозможно достичь при обработке фотоматериала.
10. Творческие дудлы
Иллюстрации, нарисованные вручную, придают сайту особый шарм, стилистику и атмосферу. Здесь нет места пропорциям и четкости. В дизайне могут встречаться грубые линии, неаккуратные штрихи, небрежные надписи, мазки.
11. Строгий брутализм
Достоин внимания особенный способ демонстрации продукта в брутальном стиле, где для выражения жесткости преимущественно применяются квадратные, прямоугольные формы. Отсутствие плавных линий – еще одна особенность стиля. Отсутствие изобилия мелких элементов также служит отличительной чертой брутализма. Все блоки в этом стиле обычно создаются крупного размера, используется сдержанная палитра цветов (белый, черный, коричневый, серый), классические жирные шрифты, броские крупные заголовки.
12. Мягкий дизайнерский шарм
Противоположностью предыдущей тенденции становится изысканное сочетание плавных линий, мягких теней, пастельных тонов. «Легкий» веб-дизайн привлекает воздушностью, дает взгляду отдохнуть, не вызывает у пользователей раздражения.
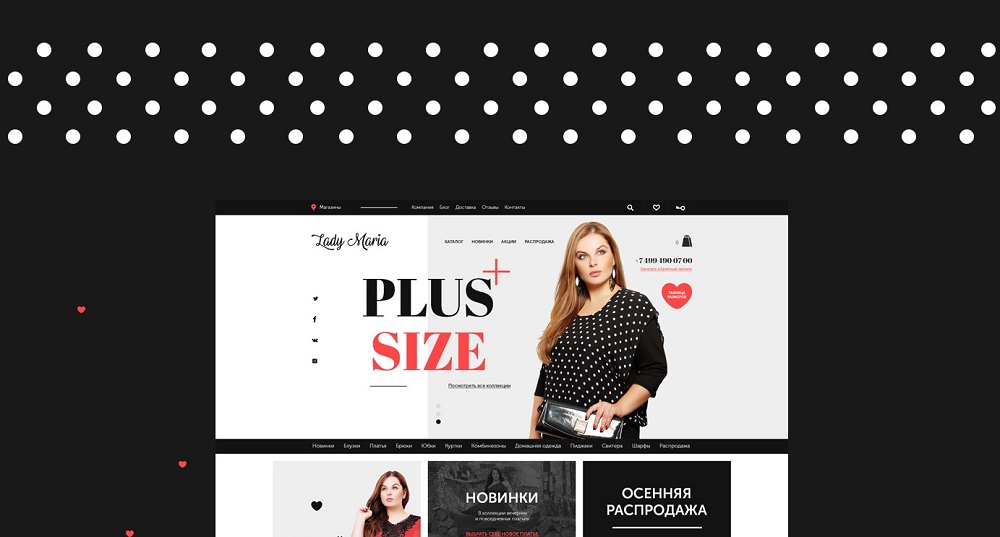
13. Возвращение из прошлого
Узоры и цветовая палитра, модная в 80-90-х годах, активно прослеживается в современности. Речь идет о резком контрасте, кислотных тонах интерфейса, фона, кнопок.
14. Креативный экран загрузки
Переход между страницами – неотъемлемая составляющая поведения заинтересованного пользователя. Веб-дизайнеры стремятся сделать эти секунды комфортными для пользователя. Чтобы заинтересовать посетителя, они активно избавляются от скучных и устаревших экранов загрузки, внедряя необычные варианты. Подобные изобретения делают платформу высокоуникальной.
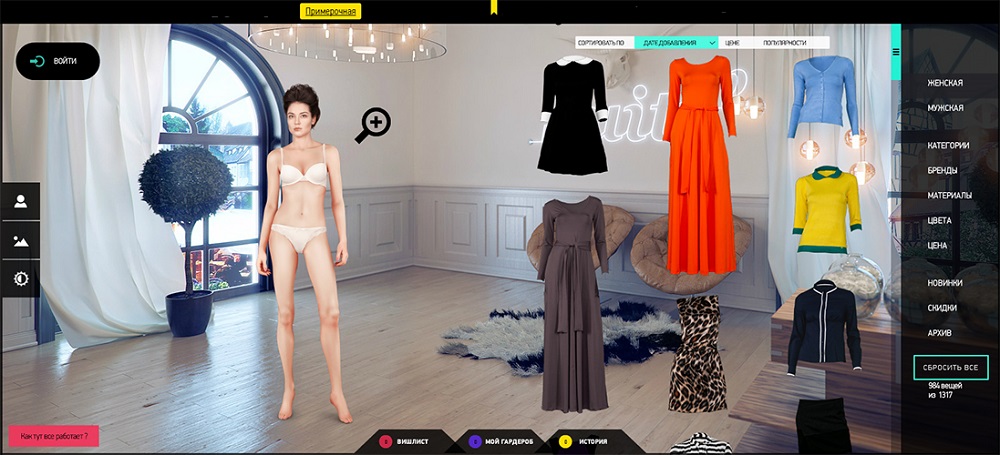
15. Практичность трехмерных объектов
Полезные интерактивные элементы могут сделать веб-ресурс востребованным. 3D-примерочные в онлайн-магазинах одежды, обуви и аксессуаров – способ подробно рассмотреть вещь со всех сторон. Такая новинка мультифункциональна, решает множество задач:
- привлекает внимание покупателей;
- увеличивает прибыль (пользователи охотнее приобретут вещь, которую смогли тщательно рассмотреть);
- делает сайт эксклюзивным, улучшая его внешний вид.
3D-эксперименты затратные по времени, но они того стоят.
16. Parallax – украшение со смыслом
Паралакс является несомненным трендом веб-дизайна. Плавный переход из одной части изображения к другой выглядит завораживающе за счет неожиданной смены картинки. Может стать приемлемым решением для веб-ресурсов разного направления. Максимально полезен такой вариант при выборе удачного тематического фотоснимка.
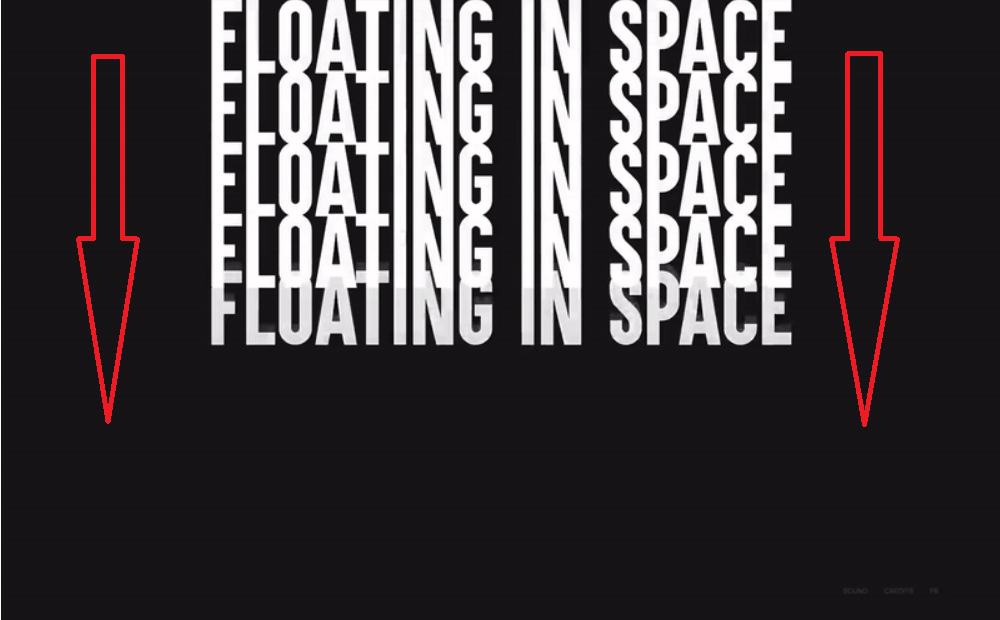
17. Экспериментальные шрифты
Геометрический, кастомный шрифт – хит 2019 года. Кроме типа шрифта, также в моде эксперименты с направлением текста. В последнее время участились случаи разработки шрифтов на заказ, потому что надписи, тексты способны заинтриговать и продемонстрировать ключевые преимущества продукта/услуги.
18. Миниатюрный видеоблок
Видеоролик на онлайн-ресурсе – модный способ преподнести информацию. Статистика доказала, что пользователи считают: лучше один раз увидеть, чем множество раз слушать. Видеоблок должен быть коротким, информационно емким, снятым таким образом, чтобы при его повторе граница конца и начала ролика максимально скрывалась.
19. Пантон – цвет 2020-2021
Ультрафиолет признан цветом №1 в этом году. В его основе содержится совмещение синего и фиолетового цвета, в результате чего получается цвет потрясающей красоты и глубины. Лавандовый, сиреневый и лиловый тоже в тренде. Эти цвета пробуждают внимание и способствуют высокой концентрации.
20. Смещение в сторону взаимодействия элементов сайта с пользователем
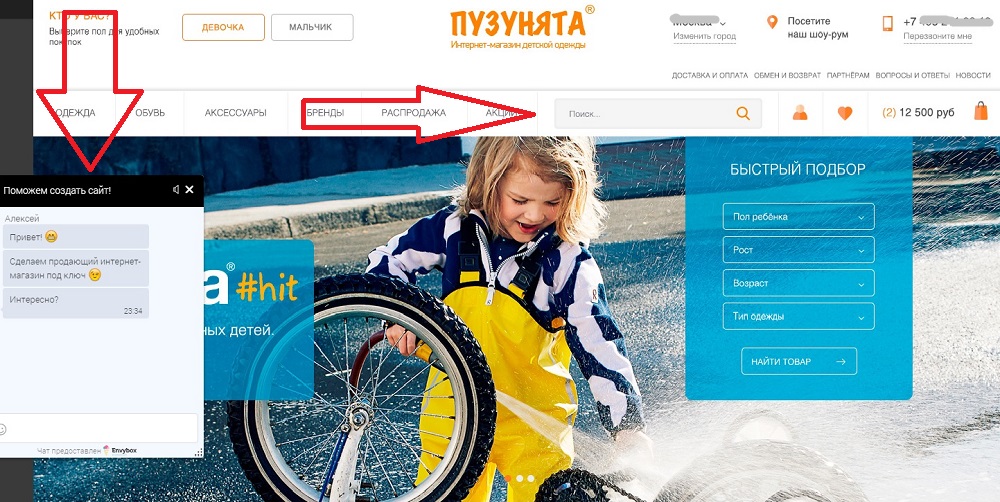
Практичность – тенденция, без которой гармоничный и визуально привлекательный веб-сайт не сможет удержать своих посетителей. Веб-дизайн должен быть функциональным: адаптивным, содержать полезные опции (онлайн-чат, поиск).
Представленные тренды реализуются в различных вариантах, нечасто пересекаются, так как каждый из них – самодостаточная идея для разработки стоящего проекта. В некоторых случаях смешивание и творческая обработка двух или трех описанных тенденций помогает создать по-настоящему запоминающийся дизайн.
Выбор комбинаций зависит от задумки и направления веб-ресурса, а также таланта и видения веб-дизайнера. Предполагаемый стиль конечного продукта также стоит учитывать для получения впечатляющего результата (при намерении создать конкретный дизайн в эклектическом, авангардном, футуристическом стиле, его структура и компоненты легче продумать на этапе разработки).
Любой из представленных трендов веб-дизайна мы можем воплотить в вашем проекте.
Источник
Веб дизайн современные тенденции
Какие тренды в веб-дизайне будут на пике популярности в следующем году? Мы в дизайн-студии Магвай неустанно следим за всеми новшествами и с радостью подготовили перевод статьи от экспертов Envato (Envato — австралийская it-компания, которая управляет интернет-сервисами, ориентированными на продажу графического контента, такого как: шаблоны для веб-дизайна, графические элементы, 3D-модели и т.д).
Профессионалы из Envato рассказывают о главных тенденциях, на которые следует обратить внимание в 2021 году.
Веб-дизайн прошёл огромный путь за последние несколько лет. Эта практика существует на стыке творчества и технологий — двух наиболее быстро развивающихся отраслей в мире, поэтому неудивительно, что в веб-дизайне постоянно появляются новые тренды. Итак, какие же последние тенденции в веб-дизайне?
В веб-дизайне всегда будут подходы, которые остаются надолго, например, удобная для пользователя навигация, безопасность данных, быстрая загрузка страниц. А модные тренды будут приходить и уходить. При этом если вы в курсе последних тенденций, стилей и инноваций, ваш сайт всегда будет выделяться среди других даже при условии, что онлайн-экосистема постоянно меняется.
И всё же — от тёмной цветовой схемы до интерактивности: какие популярные тренды в веб-дизайне покорят интернет в следующем году? Мы спросили экспертов из Envato, что отличало классный сайт в 2020, а также их мнение о последних и наиболее удачных тенденциях в веб-дизайне, на которые следует обратить внимание в 2021 году.
Тёмная цветовая схема
Долгое время в веб-дизайне белый фон считался единственным способом создать свободное пространство на сайте или в приложении. Несколько лет назад дизайнеры начали добавлять более тёмные элементы и темы, в 2020 году этот тренд захватил индустрию, и мы ожидаем, что он сохранится и в 2021 году.
Что такое тёмная цветовая схема?
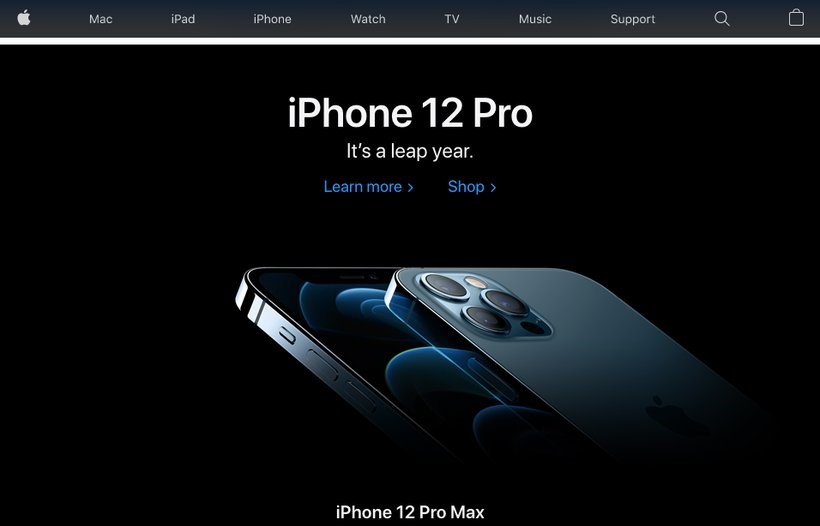
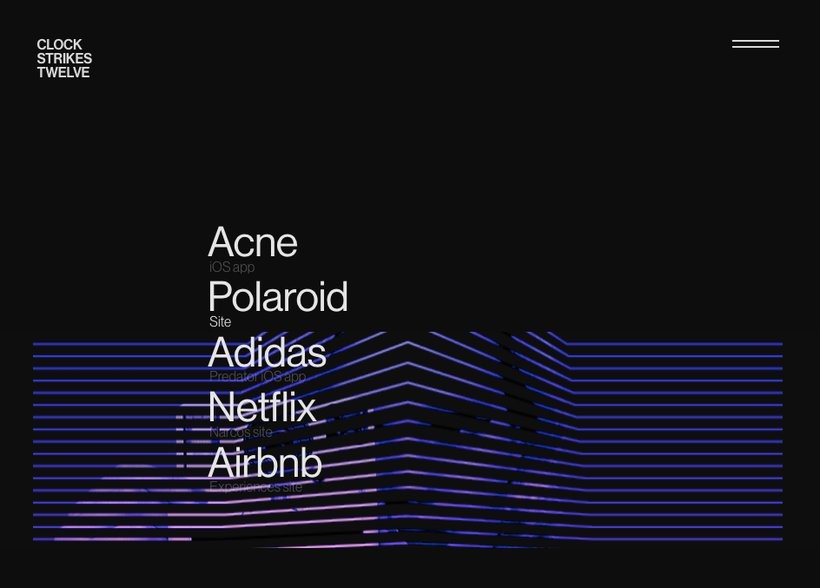
Крупные бренды, такие как Apple, Hublot, и отдельные дизайнеры, например, Clock Strikes Twelve, для своих продуктов и портфолио используют тёмный фон, так как это отличный способ сделать сайт современным и элегантным. Помимо того, что дизайнеры могут в этом случае поиграть с разными элементами, такими как пастель или неон (два главных тренда 2020 года), исследования также показали, что тёмный режим меньше расходует заряд устройства, кроме того, он лучше подходит для восприятия, поскольку уменьшает негативное воздействие синего цвета на глаза.
«Похоже, сегодня появляется больше продуктов, которые имеют в настройках тёмный режим или ориентированы только на тёмную цветовую схему, это продиктовано исследованиями, в которых изучили воздействие яркого синего света на человека, а также на время автономной работы батареи», — говорит UI-дизайнер из Envato Шон Фихан.
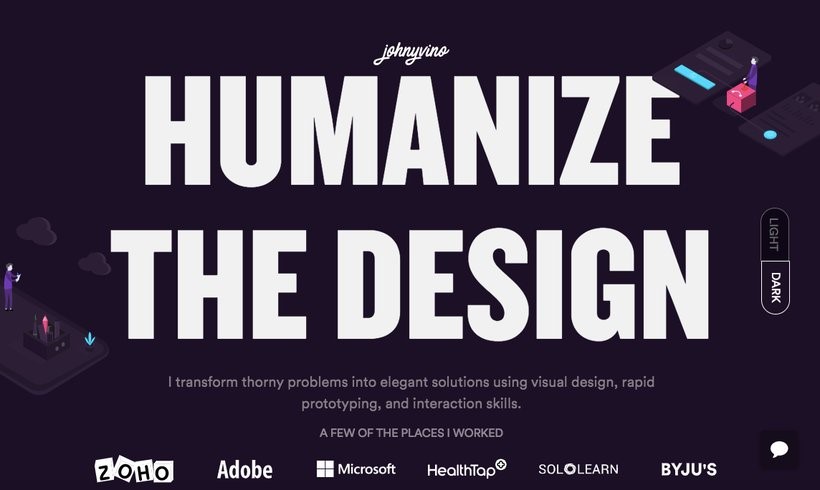
Тёмный режим не только лощёный, элегантный и приятный для глаз, он также увеличивает контраст и делает элементы дизайна более заметными. Вы даже можете добавить на свой сайт переключатель тёмного режима, как показано в этих примерах от Johny Vino, Koos Looijesteijn и Adrian Verde Studio, чтобы посетители могли настраивать сайт под себя.
«По моему мнению, тёмный фоновый режим — определённо тенденция, которая оказала наибольшее влияние на веб-дизайн в 2020 году, — говорит UX-дизайнер из Envato, Талия Джаннополас. — Благодаря тому, что тёмный режим стал популярным, я уже видела несколько сайтов, где был добавлен переключатель (от светлого к тёмному). Это великолепно и в тоже время так просто, когда пользователь может выбрать настройки, основываясь на своих предпочтениях».
Всё больше и больше неоморфных вариантов с противоречивым UX-дизайном, основанным на скевоморфизме и flat дизайне (такие примеры часто встречаются в интерфейсе iOS или Android), включают опцию тёмного фона, несмотря на то что изначально создавались с использованием исключительно белых и светлых цветовых схем.
Коллаж и смешанные техники
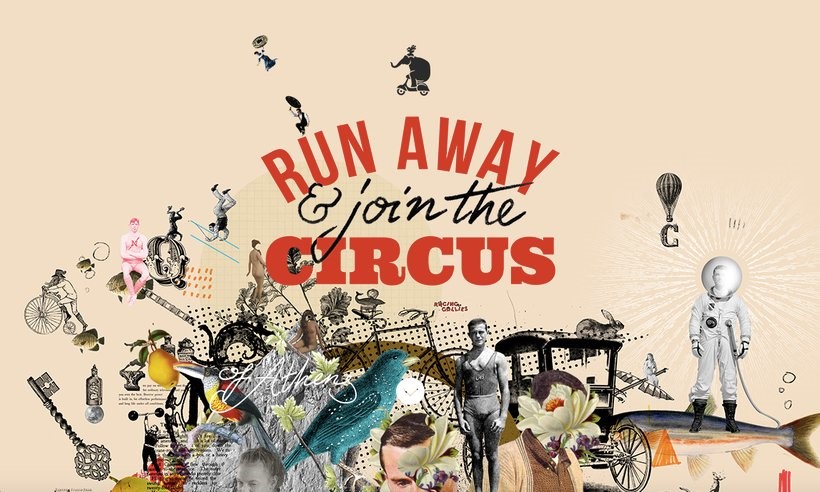
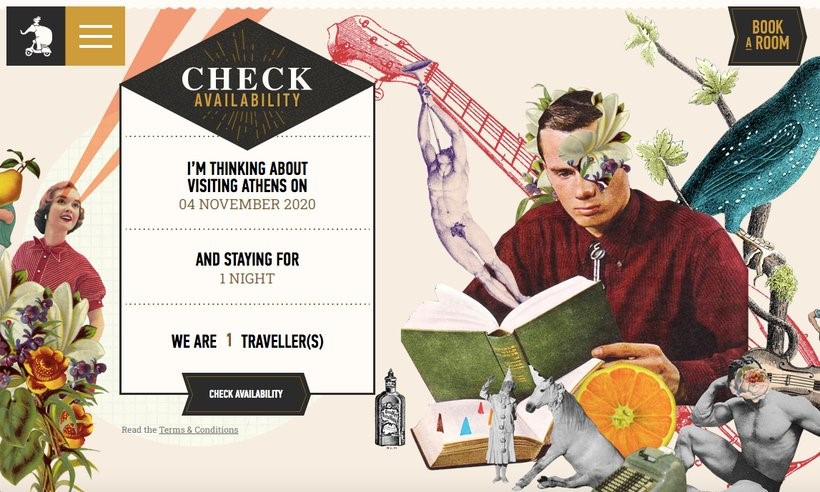
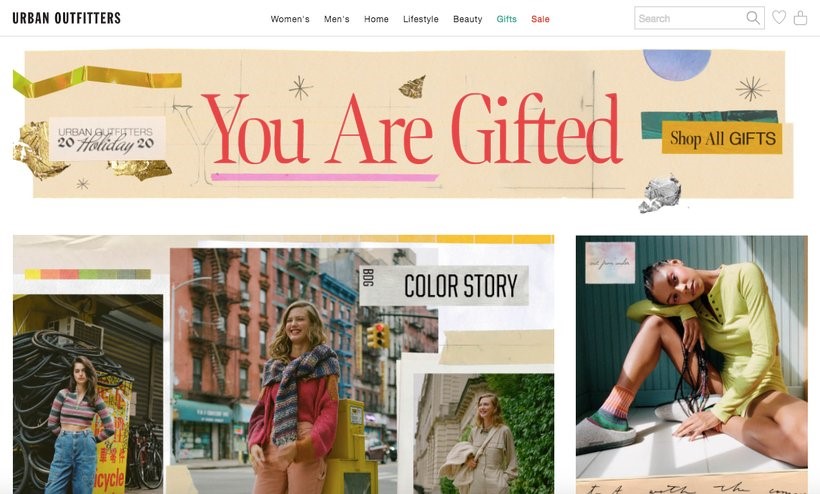
Коллаж — одна из самых популярных тенденций этого года в графическом дизайне и в социальных сетях, этот тренд быстро завоевал популярность и в мире веб-дизайна. Смешанная техника снова в центре внимания благодаря художникам из мира digital и инфлюенсерам, его также приняли многие бренды и веб-дизайнеры, включая Chobani, City Circus и Urban Outfitters.
Что же такое коллаж?
Коллаж — это сочетание фотографий, иллюстраций, графики, движущихся элементов и текста, его применяют для создания вдохновляющей и привлекающей внимание эстетики.
Теперь, когда коллаж перешёл в цифровую сферу, он эволюционировал, появились новые элементы: анимированные коллажи, огромные декоративные шрифты, художественные текстуры (такие как мазки кистью) и даже анимированный искажённый текст, всё это даёт невероятные результаты.
«Я думаю, что концепция смешения разных средств будет только набирать обороты в 2021, — говорит Талия. — Многие уже сейчас используют приложения для рисования на iPad и цифровые кисти, имитирующие традиционные краски (например, акварель, масло, гуашь), границы цифрового искусства меняются. Кроме того, удобно, что такие произведения уже на цифровом устройстве, их не надо сканировать или фотографировать, а значит, ими проще делиться в интернете».
Коллаж — это тренд, который хорошо сочетается с минималистичным UX-дизайном или даже антидизайном, если вы готовы выйти за рамки привычного. Интеграция смешанной техники и коллажей в дизайн вашего сайта — хороший способ добавить яркости и креативности и таким образом выделить свой бренд.
Антидизайн
Предупреждение: мы знаем, что этот тренд не для каждого!
Если 2020 год нас чему-то и научил, так это отбросить все правила и ожидания. Антидизайн — это тенденция, которая возникла в результате возрождения брутализма в 2019 году, а в последнее время противоречивый стиль просочился в области социальных сетей и поп-культуры, а также в веб-дизайн и графический дизайн.
Что такое антидизайн?
Антидизайн описывается как нечто сырое, грубое, непримиримое и даже отвратительное, принятие хаоса и уродства в этом случае — знак протеста против традиционных стандартов «хорошего» дизайна. В нём есть экспериментальные и асимметричные детали, преувеличения, искажения, наслоения и традиционно уродливые элементы, которые демонстрируют, что это действительно понравится не каждому. Но если вы относите себя к тем, кто любит выделяться на фоне остальных, то нет смысла отрицать, что сайт, созданный в стиле антидизайна, — эффективный инструмент, когда надо привлечь внимание.
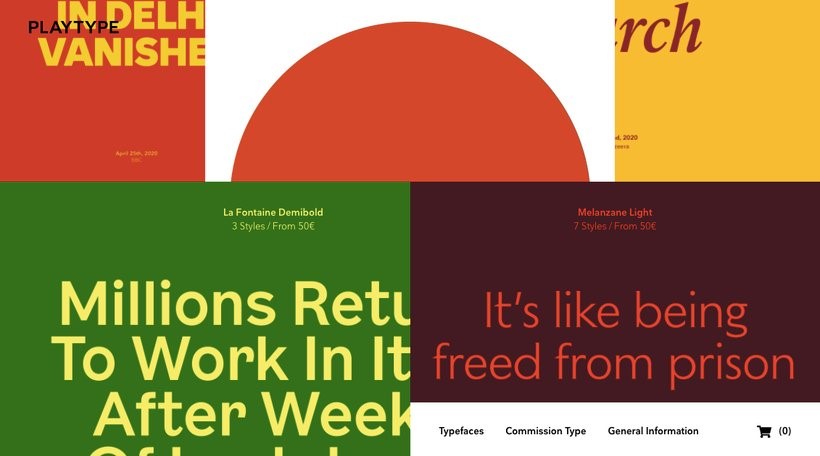
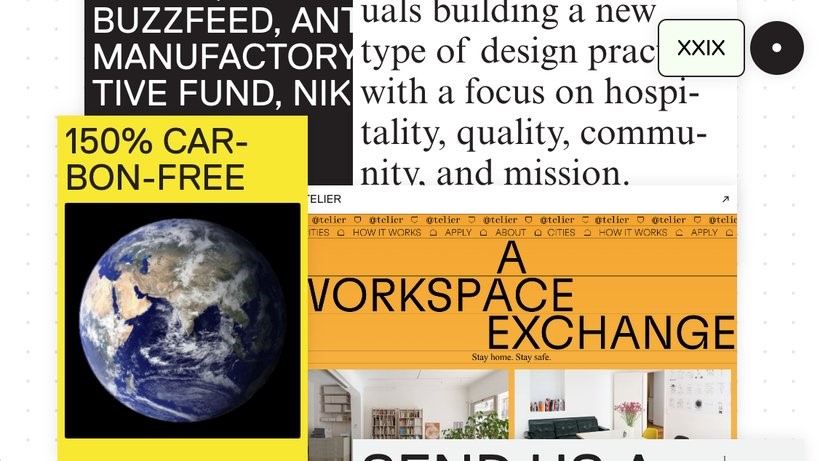
Многие профессионалы сейчас увлечены странным миром антидизайна, один из примеров — хаотичный, но причудливый сайт голландского бренда Roze Bunker и дизайн-студий Play Type и XXIX. Даже австралийский музыкант Flume решился на такой яркий, смелый и брутальный подход для своего сайта. Несмотря на то, что подобный тренд всегда выделяется среди множества конкурентов (надеемся, что в положительном смысле), эффективный веб-дизайн всё-таки про баланс. Если вы действительно хотите попробовать антидизайн, важно позаботиться, чтобы интерфейс вашего сайта оставался простым, функциональным и удобным для пользователя.
«Я думала, что популярность антидизайна постепенно упадёт, но сейчас считаю, что он эволюционирует вместе с трендом на использование смешанных техник, — говорит Талия. — Я встречала много разных сайтов, где изображения накладываются друг на друга, смешиваются шрифты с засечками и шрифт san serif, а также нетрадиционным способом используется анимация. Тем не менее, благодаря отличному UX они прекрасно работают».
Минимализм
Тренд в дизайне, который отказывается нас покидать, — это минимализм. Именно он кормит веб-дизайнеров последние десять лет. Но что же такое минималистичный веб-дизайн? Он основан не на визуальном подходе, а на строгих принципах дизайна, на использовании только основных графических элементов, таких как формы, простой текст, ограниченные цветовые палитры и свободное пространство. С помощью такого подхода создаётся нечто простое, функциональное и запоминающееся.
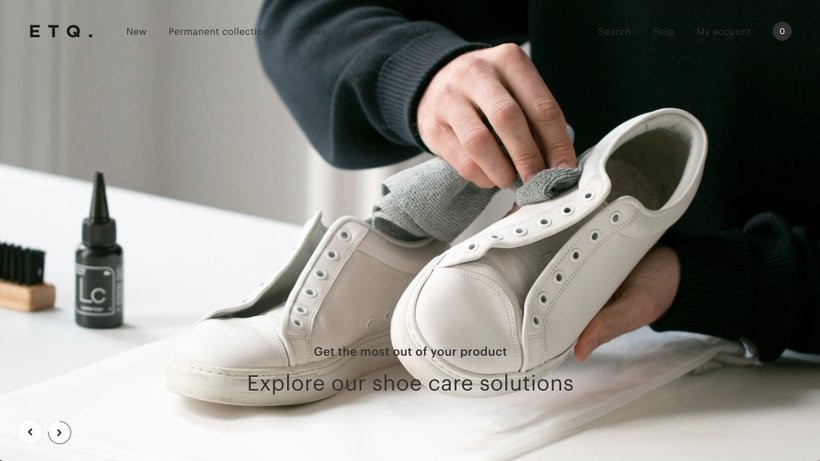
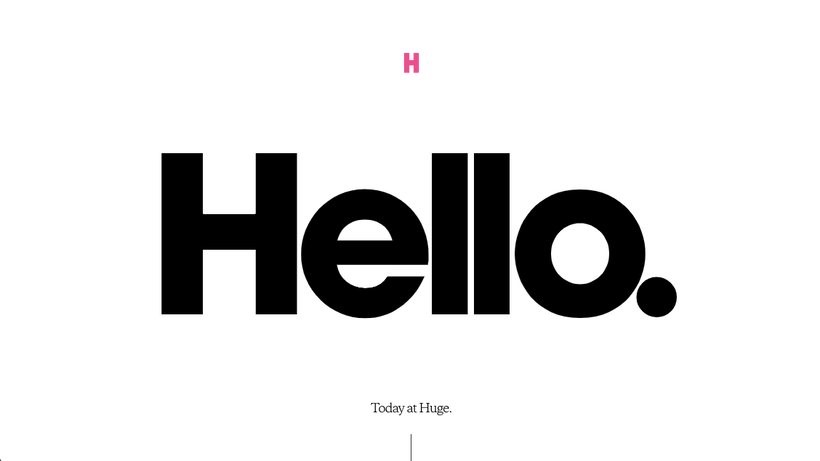
Среди брендов есть прекрасные примеры, когда в дизайне используется минимализм. Например, обувь премиум-сегмента ETQ Amsterdam, а также агентство развития бизнеса Huge Inc из Бруклина. При этом часто минимализм ассоциируют с монохромом и белым фоном, однако минимализм — это не просто чёрное или белое. Красочный, яркий минимализм набирает обороты как в графическом, так и в веб-дизайне, в этом случае для создания простого, но потрясающего сайта используются блочные цвета и яркий фон, простые шрифты без засечек и минималистичные шрифты, а также небольшой набор элементов.
Тренд, который направлен не только на упрощение визуального дизайна сайтов, но и на удобство использования, функциональность — ещё одна важная тенденция 2021 года. Минималистичный веб-дизайн будет оставаться ключевым компонентом современного дизайна пользовательского интерфейса на долгие годы.
«Я не разбираюсь в тенденциях, но считаю, что минимализм всегда будет актуален в сфере цифрового дизайна, — говорит Шон. — Чем больше мы усложняем наши интерфейсы, тем труднее людям будет пользоваться нашими продуктами».
Органический дизайн
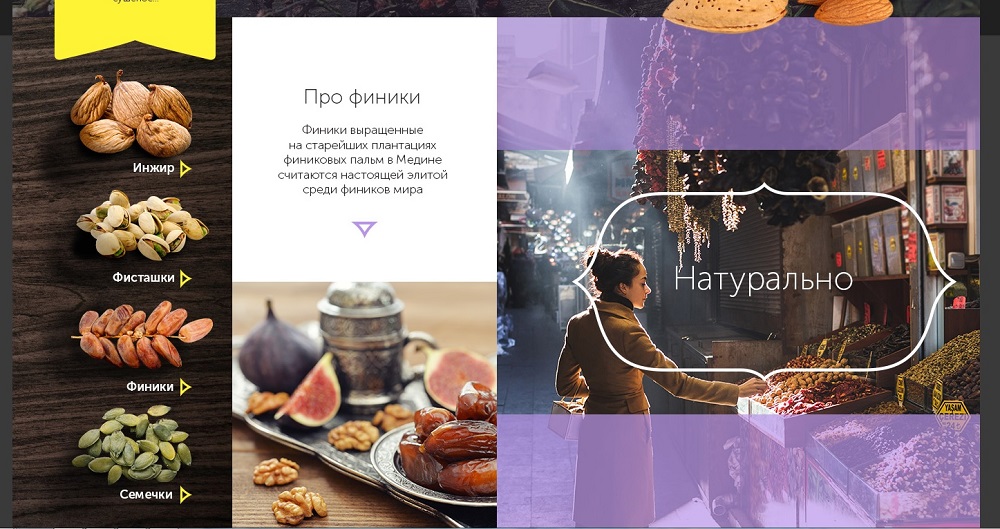
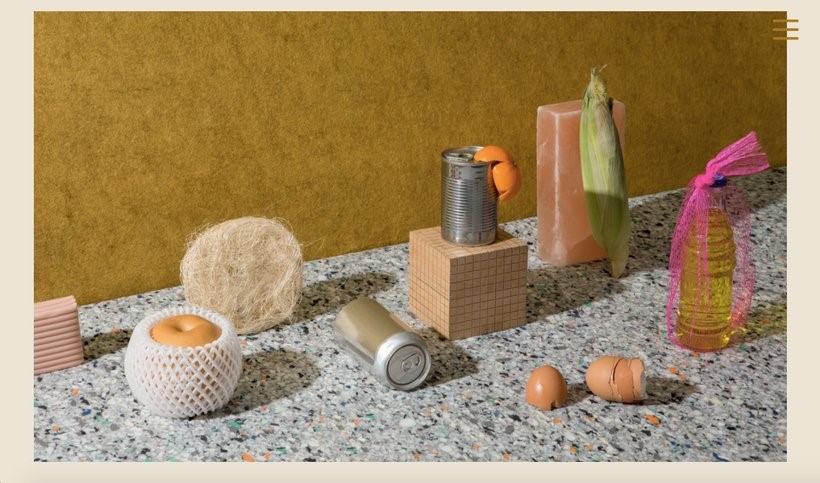
Органический дизайн — это один из самых заметных трендов 2020 года, он ориентирован на подражание природе и миру вокруг нас. Хотя эта тенденция часто встречается в дизайне продуктов, интерьере и графическом дизайне, сейчас она начинает набирать обороты и в мире веб-дизайна.
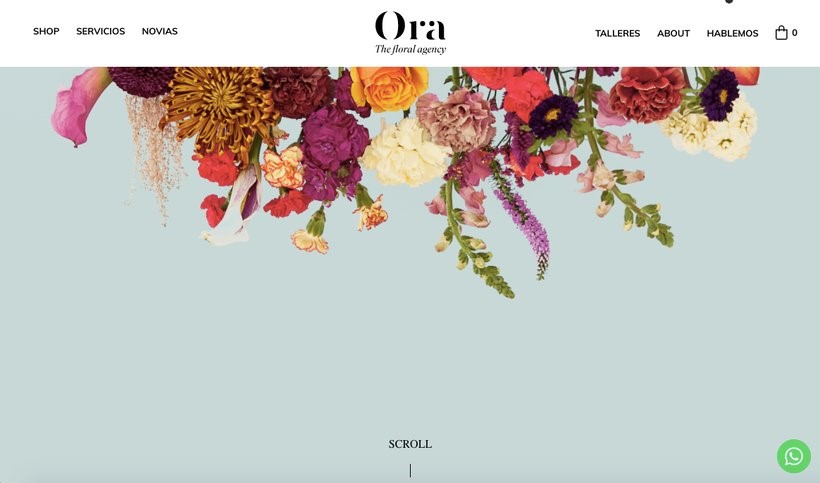
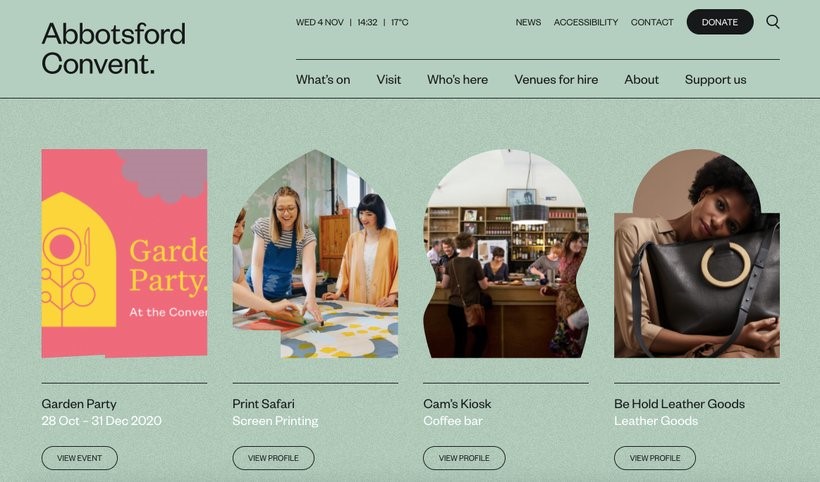
На органический дизайн влияет повышенное внимание к экологии и защите окружающей среды, отсюда тёплые землистые цвета, естественные формы и необработанные органические текстуры — как это видно на сайтах от Ora Floral Agency, A Better Source и Abbotsford Convent в Мельбурне.
Нейтральные цвета копируют палитру окружающей среды, это самый простой и наиболее эффективный способ создать на сайте ощущение естественности. Нежные тона коричневого, бежевого и белого цветов, пудового розового, голубого и зелёного также являются прекрасным дополнением к натуральной цветовой палитре, её можно использовать отдельно или в сочетании с более яркими цветами, добавляя контрастности.
«Я обратила внимание на несколько сайтов, которые сместили свой фокус на естественные тёплые цветовые схемы, это стало долгожданным изменением, ведь обычно на наших экранах яркие холодные оттенки», — говорит Талия.
Иллюстрация
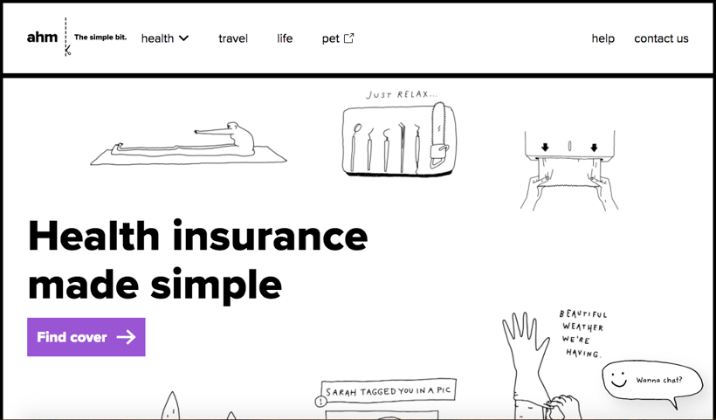
В этом году иллюстрация стала абсолютным хитом графического дизайна, она также набрала популярность в социальных сетях и веб-дизайне. Это признало огромное количество брендов, в том числе такие, как страховая компания AHM и даже бренд Gucci, компании и художники интегрировали нарисованные от руки элементы в дизайн своих сайтов.
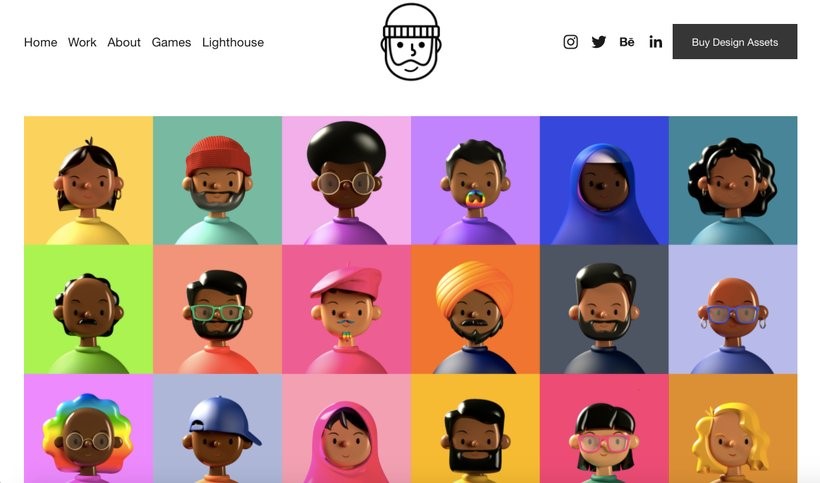
Как и органический дизайн, иллюстрации отлично подходят для того, чтобы добавить оригинальности сайту, они создают ощущение уюта и располагают пользователя. Так как в 2020 фокус был на разнообразии, то многие иллюстраторы теперь изображают необычных людей, этот стиль ещё называют odd bodies (странные тела).
3D-иллюстратор и автор графических элементов Амрит Пэл Сингх —большой поклонник подобных причудливых и инклюзивных иллюстраций, в своей работе он уделяет особое внимание разнообразию и индивидуальности каждого.
«Иллюстрации и дизайн персонажей с годами установили неверные стандарты красоты и того, что на самом деле важно. Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
Функциональность, а также инклюзивный и доступный дизайн
Функциональность всегда остаётся ключевым аспектом веб-дизайна. Однако наравне с быстрой загрузкой страниц, интерфейсом, удобным для мобильных устройств, повышенное внимание к инклюзивности и доступности породило потребность в таком веб-дизайне, который учитывает потребности людей с ограниченными возможностями и делает сайты доступными и функциональными для всех.
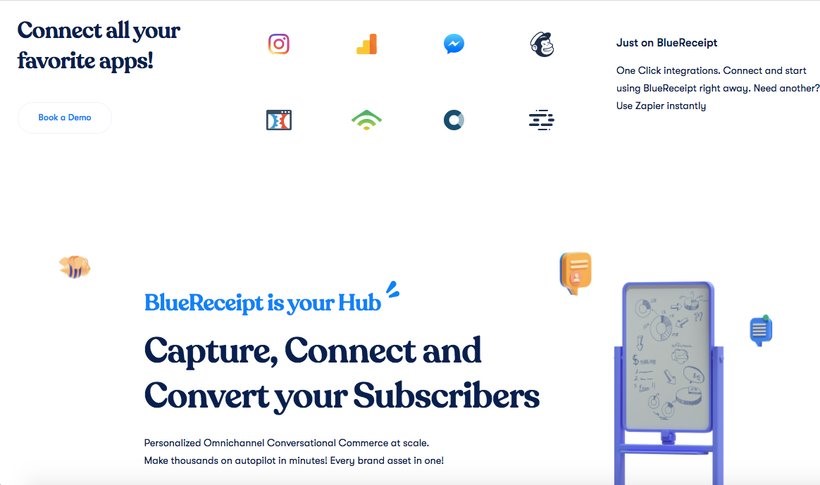
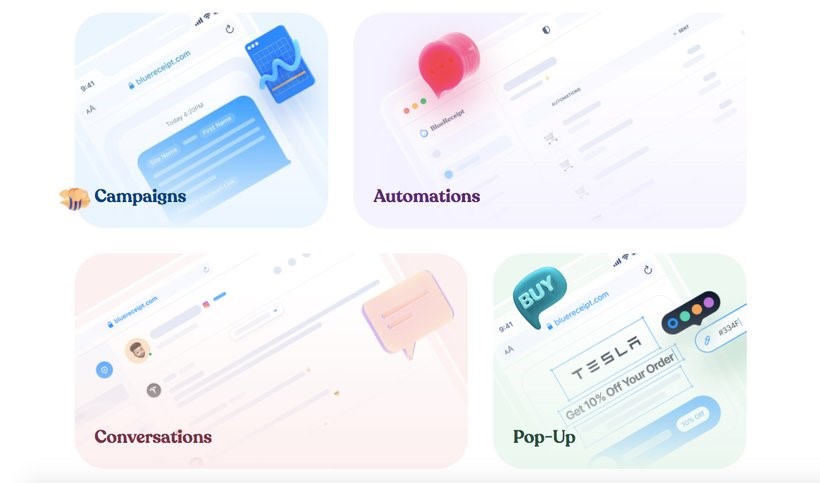
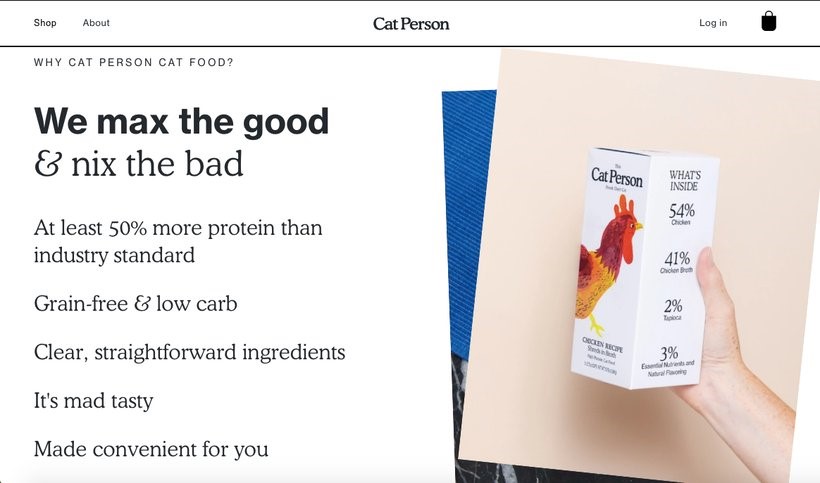
К счастью, такой веб-дизайн уже используют многие бренды и компании, такие как электронная платформа для торговли Blue Receipt и бренд кошачьего корма Cat Person. Функциональный, доступный и удобный сайт, где любой посетитель может легко разобраться, теперь необходим, чтобы обеспечить эффективное онлайн-взаимодействие.
Более понятный, инклюзивный дизайн важен не только для хорошего клиентского сервиса, это также увеличивает конверсию, продвигает ваш сайт и даёт больший охват аудитории.
Вот несколько способов сделать ваш сайт более доступным:
сделайте сильный цветовой контраст между текстом и фоном;
добавьте индикаторы фокуса, например, прямоугольный контур, который появляется вокруг ссылок при использовании навигации с клавиатуры;
применяйте лейблы и подсказки в полях формы, а не плейсхолдеры с малопонятными комментариями;
задействуйте функциональные ALT-теги (альтернативные тексты) для изображений;
используйте лёгкий для понимания контент без сленга.
«В целом, я вижу, как реально вырос уровень, появилось много хорошо проработанных, функциональных и доступных сайтов, и это здорово, — говорит Шон. — Я пришёл к такой мысли, когда заметил, что на сайтах стали использовать более контрастные цвета, крупную типографику, аутентичный контент, большие кнопки и мягкие изогнутые элементы интерфейса. Я верю, что это всё происходит благодаря тому, что растёт понимание и признание той ценности, которую может привнести в бизнес отличный дизайн».
Моушн-дизайн и интерактивность
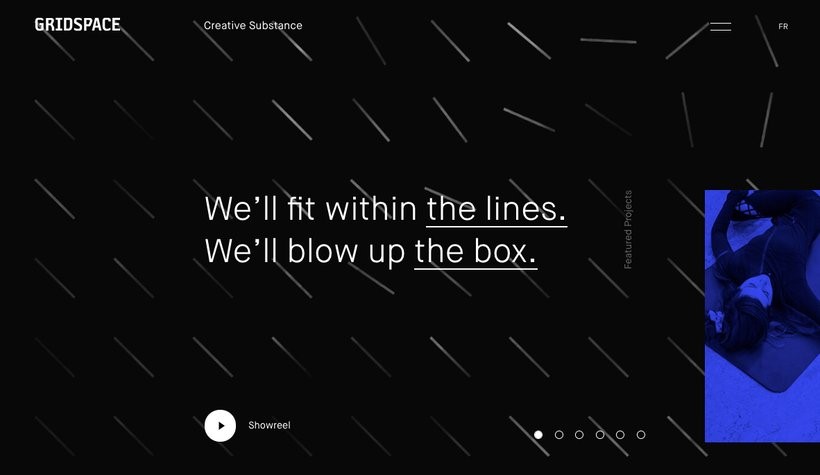
Видео-контент сегодня привлекает интернет-пользователей больше, чем другие формы, неудивительно, что это стало одним из популярных трендов в веб-дизайне. Моушн-дизайн и анимацию используют все: от бутиковых сайтов, таких как Alter Mind и Gridspace, до крупных сервисов по поиску работы, таких как SEEK. Это простой способ сделать обычную веб-страницу более интересной.
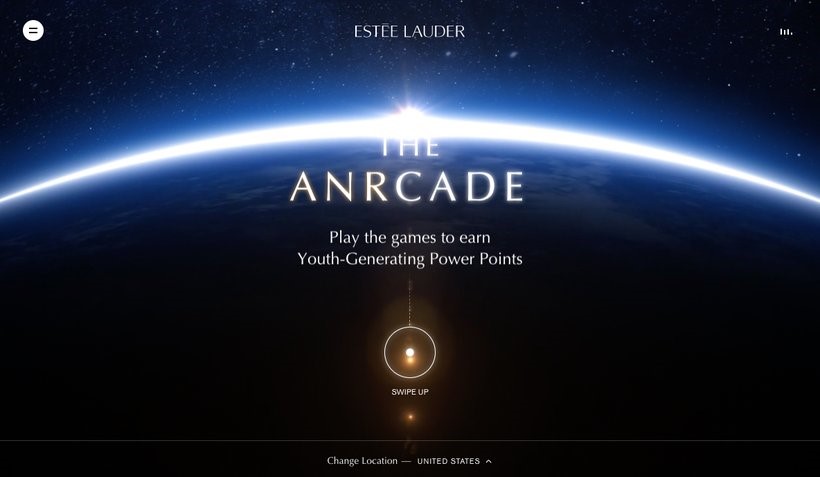
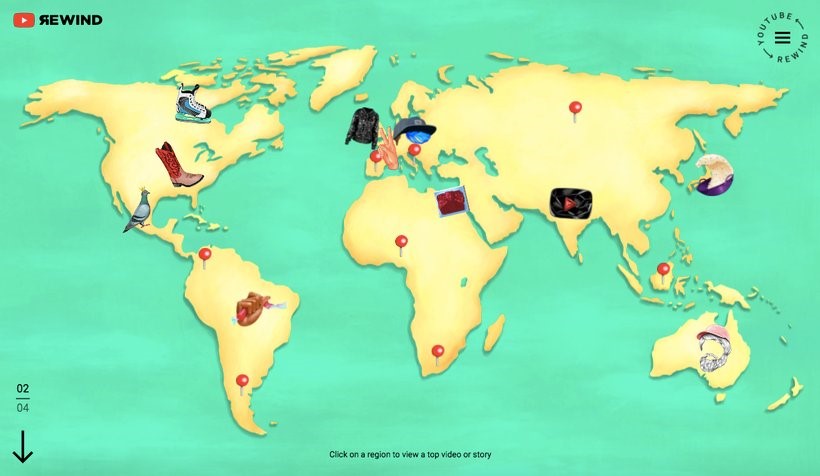
Аналогичным образом многие бренды и компании, такие как YouTube Rewind, начали добавлять на сайты больше интерактивных элементов (викторины, игры, квизы и опросы). Отличный пример такого подхода — бренд Estee Lauder. На сайте компании есть интерактивная аркадная игра под названием «THE ANRCADE», это футуристический квест, где пользователи зарабатывают «очки молодости», а бренд таким образом продвигает свой крем Advanced Night Repair.
Интерактивность — это не только забавное дополнение к онлайн-опыту, но и отличный способ привлечь ваших посетителей, а также узнать о них больше. Однако здесь важно сохранить баланс, чтобы интерактивные элементы моушн-дизайна не перевешивали и не отвлекали пользователя от основной цели, ради которой он посетил ваш сайт.
«По мере того, как технологии развиваются, становится всё проще применять моушн-дизайн, и это помогает создавать потрясающие впечатления (при правильном использовании), — говорит Шон. — Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами».
3D и геометрический дизайн
Геометрические паттерны и элементы часто используются в современном веб-дизайне, включая классические плоские формы, такие как многоугольники, прямоугольники, треугольники и ромбы. Однако этот тренд эволюционировал и теперь включает в себя более современные элементы, такие как трёхмерные формы, плавающие объекты и видимые линии сетки.
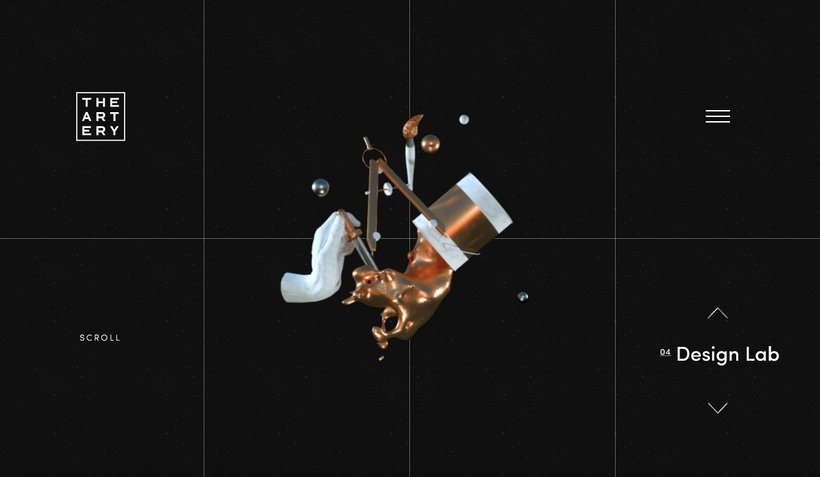
Трёхмерные формы и плавающие объекты в геометрическом дизайне появляются, благодаря смешению сюрреалистичных анимаций с реальными объектами, таким образом создаётся завораживающий футуристический эффект. Этот стиль часто используется в рекламных роликах для демонстрации новых продуктов, которые в этом случае вращаются, словно подвешенные в воздухе. Чтобы ваш сайт привлекал посетителей, можно добавить ещё один слой или измерение. Один из таких примеров — сайт The Artery, который сочетает геометрические элементы с минималистичными простыми линиями модульной сетки.
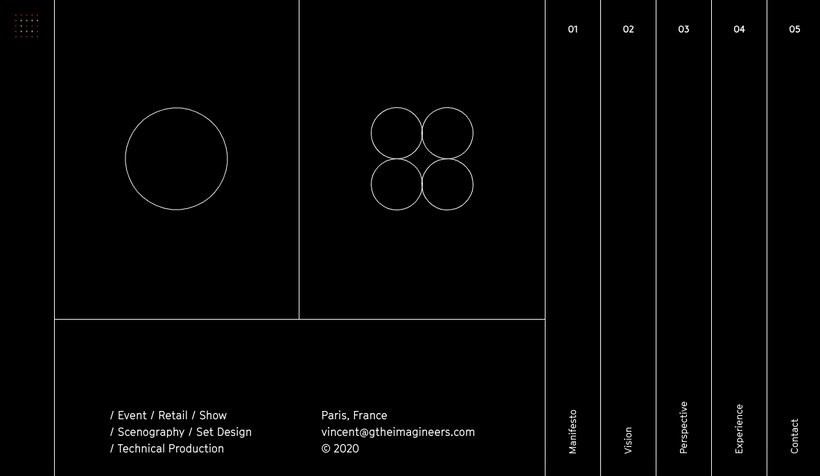
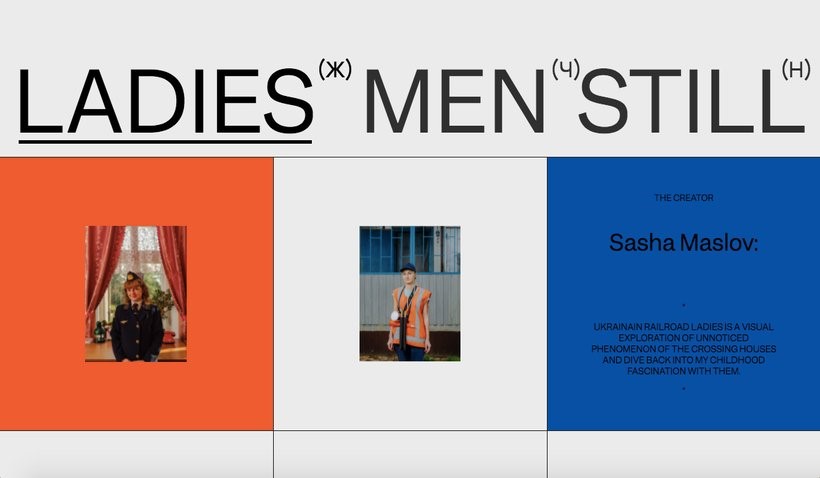
Использование простых линий сетки, границ и других структурных элементов также стало трендом в области веб-дизайна. Например, эту тенденцию можно оценить на сайтах Rail Road Ladies, Monograph Comms и The Imagineers.
«Я заметил, что в веб-дизайне снова начинают использовать геометрические элементы и сетку. И мне, как человеку, который любит структуру и порядок, это по-настоящему нравится», — говорит Шон.
Как видно из данного материала — в 2021 году нас ждет много интересных трендов в дизайне, некоторые из них активно используются и набирают популярность уже сейчас. Плодотворного 2021 года и хорошего дизайна!
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.
Источник